
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- EP: Fiori Launchpad on Portal - Basic Theme & Dis...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Introduction
As we enter the fifth part of this blog series we will cover an important consultation based scenario focusing solely on customization of the Launchpad User Interface for the the SAP Fiori Launchpad on Portal. Perhaps one of the most important aspects of any Portal involvement within an organization is the tailoring of the UI in accordance to business requirements and user preferences. The SAP Fiori Launchpad on Portal is no different and offers a "fresher" means of customization and UI tailoring.

If we reference the Fiori Framework Page (FFP) we already know there are multiple aspects from the standpoint of display elements which can be edited, changed and tweaked.
Theme (UI Theme Designer)
Upon configuring the Fiori Framework Page to your own business requirements and preferences the default theme utilized in its presentation to end users if that of SAP Blue Crystal but this can be customized also if required through the UI Theme Designer. In relation to FIORI-applications Blue Crystal is the recommended theme to be utilized and as we mentioned it is the default theme setting for Fiori
- For UI5 applications Gold Reflection is really recommended.
In terms of theming the UI Theme Designer is the newly released and newly available platform for both editing and generation. In terms of functional enhancements with the UI Theme Designer they key terms here are:
- CSS
- LESS
- SAP UI5
- SAP NW AS ABAP
- SAP NW Portal
- Usability
- Flexibility
Screen Dimensions (Rendering Size)
Now as we touched on above when you are performing visual customization in association to the SAP Fiori Launchpad on Portal the starting point will be with UI Theme Designer. Within the UI Theme Designer when you make a change to a device type:
- Desktop UI
- Phone UI
- Tablet UI
The UI Theme Designer will automatically change the Window Size for "Previews". In terms of how the "Preview" is rendered and displayed is dependent on the underlying User Interface Framework i.e. Fiori launchpad, Fiori & UI5.
Tailoring The Theme - Getting Started
The UI Theme Designer is the complete package in terms of being singular tool for theming and branding across many of SAP UI's. When you customize supported portal themes using the UI Theme Designer, you can preview changes you make to framework pages which is touched on above.
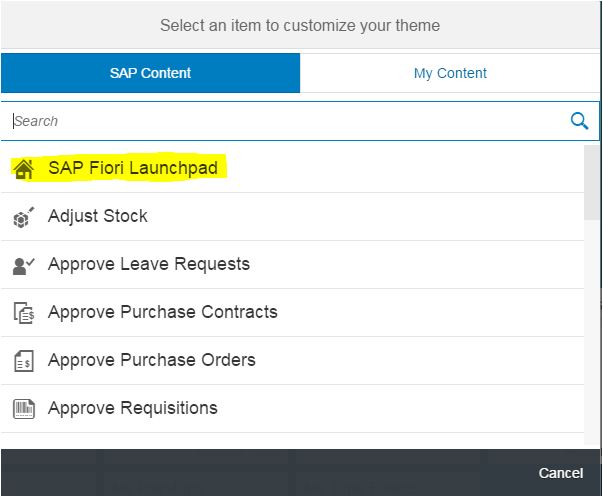
Let us complete a sample customization of the theme setup from an individual end-users perspective through "Personalization".
- Launch the UI Theme Designer > Content Administration > Portal Display > Portal Themes > UI Theme Designer
- Locate the them of interest and select > Edit
- Open the Preview Controls
- Select one of the supported Frameworks.



In the Quick Edit Menu you are various options to get started with the editing which include:
- Background Color
- Background Gradient Color
- Base Color
- Brand Color
- Highlight Color
- Font Link Color
- Text Color
- Image Background Image
- Company Logo
- Background Opacity
- Background Repeat
I've proceed to make some quick changes and tweaked the display to my favorite football team colors (who were once a great side) :smile: .
Desktop

Mobile

Implementing a Custom Launchpad UI
https://help.sap.com/saphelp_nw74/helpdata/en/11/50eb43a3b34866bb184dd95d59d0eb/content.htm
Embedding SAPUI5 Applications into the SAP Fiori Launchpad Application Container
https://help.sap.com/saphelp_nw74/helpdata/en/04/3ee7582b7e490ba79fe19174fc6d1d/content.htm?frameset...
- SAP Managed Tags:
- Java,
- SAP Enterprise Portal,
- SAP NetWeaver,
- Mobile
- changingtheme
- Cloud
- cloud portal
- customizing
- desktop
- enterprise portal (ep)
- enterprise workspaces
- EP
- Fiori
- fiorilauchpad
- fiorilaunch
- fiorilaunchpad
- fiorilaunchpad designer
- fiorilaunchpadd
- fiorilaunchpaddesignernotshowingcatalogsforhcmandmyinboxfioriapps
- fiorilaunchpaddesignernotworking
- fiorilaunchpadhtml
- fiorilaunchpadthemes
- fioriportal
- flp
- flp ep
- flpconfigjson
- flpmobile
- flponcloud
- flptheme
- JAVA
- JavaScript
- jquery
- Mobile
- mobile portal
- Navigation
- netweaver
- netweaver portal
- nw7.3
- portal
- Portal And Collaboration
- portal on device
- portalfiori
- SAP
- SAP NetWeaver
- SAP Netweaver 2004
- SAP Netweaver 7.0
- SAP Netweaver 7.2
- SAP Netweaver 7.3
- sap netweaver 7.4
- sap netweaver platform
- sap portal
- scn
- tablet
- themarshmallowtest
- theme
- theme designer for sap fiori
- theme desktop
- theme parameter
- theme-designer
- themedesigner
- themeditor
- themeeditor
- themenkatalog
- themes
- themes genrator
- uwl
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
105 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
70 -
Expert
1 -
Expert Insights
177 -
Expert Insights
335 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
378 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
468 -
Workload Fluctuations
1
- Unlocking the Potential of Signavio Collaboration Hub – Variant Management in Technology Blogs by SAP
- Vectorize your data for Infuse AI in to Business using Hana Vector and Generative AI in Technology Blogs by Members
- How to configure Custom SAPUI5 app to Fiori launchpad in S/4 HANA 2022 on premise? in Technology Q&A
- How to get notified when support cases are updated by SAP - SAP for Me in Technology Blogs by SAP
- Deliver Real-World Results with SAP Business AI: Q4 2023 & Q1 2024 Release Highlights in Technology Blogs by SAP
| User | Count |
|---|---|
| 18 | |
| 12 | |
| 12 | |
| 8 | |
| 8 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 5 |