
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- What's new in OData CSDL modeler version 1.0.3
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
07-01-2022
7:01 AM
In this blog post, we'll introduce the new new features and UX enhancements for OData CSDL modeler version 1.0.3.
In my previous blog post at An introduction to OData CSDL Modeler for Visual Studio Code we introduced a new graphical modeler tool called OData CSDL modeler for VSCODE environment that provides OData developers a graphical UI to view OData CSDL document. With the latest release of CSDL modeler version 1.0.3, the user can navigate to different entity types by clicking the corresponding entity types or entity sets on the property sheet, and also navigate among the properties by clicking the corresponding properties in the entity type as well.
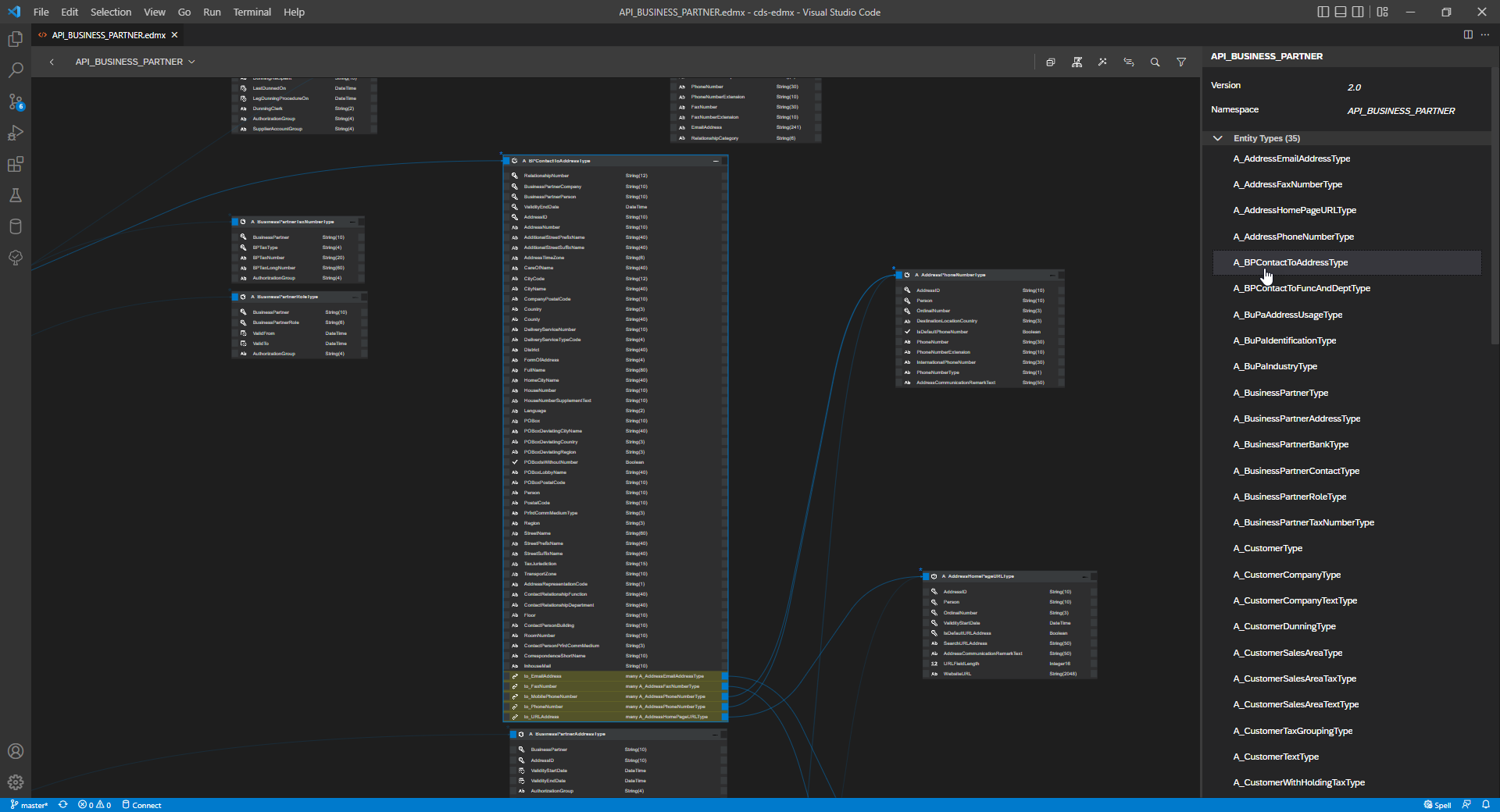
After installation of the OData CSDL modeler from VSCODE marketplace, open the CSDL document using the modeler:
And you will see the entity types in this CSDL modeler showing on the property sheet. And you can click the entity set and the canvas will automatically move the focus to the corresponding entity type:
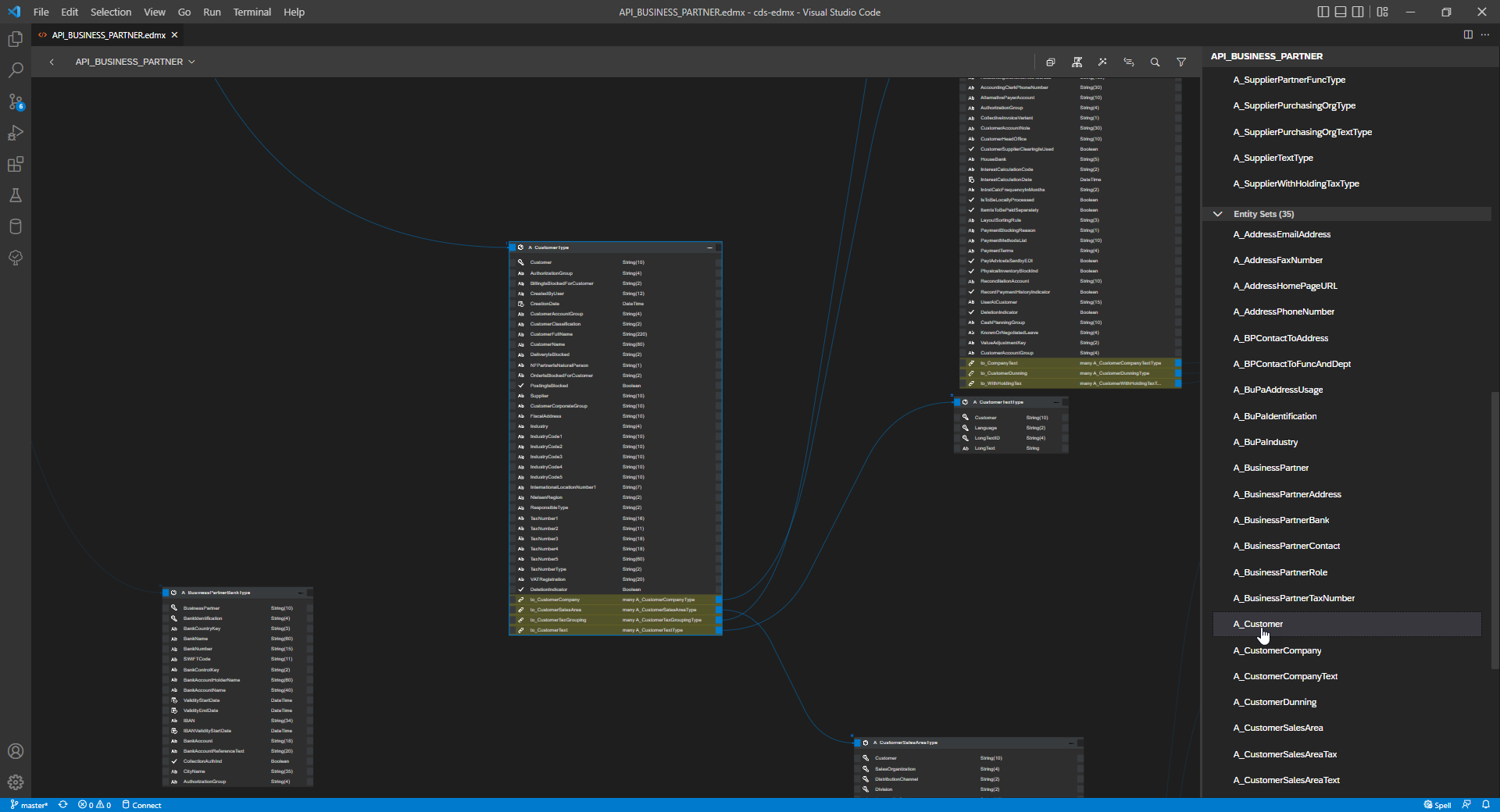
You will see the entity set definitions on the property sheet as well:
And if you click the entity set on the property sheet, the canvas will move the focus to the corresponding entity type:
If you click any entity type in the canvas, the property sheet will show the details of the entity including all its properties. If you click a property, the corresponding property will be highlighted on the canvas:
And you will also be able to navigate back to the previous canvas state by clicking the "Back" button on the tool bar:
In the blog post, we introduce the UX enhancements for OData CSDL modeler 1.0.3. With these new UX enhancements, the OData developers can better use the modeler and understand more easily about the OData CSDL structure in the VSCODE environment
What's new in OData CSDL modeler 1.0.3
In my previous blog post at An introduction to OData CSDL Modeler for Visual Studio Code we introduced a new graphical modeler tool called OData CSDL modeler for VSCODE environment that provides OData developers a graphical UI to view OData CSDL document. With the latest release of CSDL modeler version 1.0.3, the user can navigate to different entity types by clicking the corresponding entity types or entity sets on the property sheet, and also navigate among the properties by clicking the corresponding properties in the entity type as well.
After installation of the OData CSDL modeler from VSCODE marketplace, open the CSDL document using the modeler:

And you will see the entity types in this CSDL modeler showing on the property sheet. And you can click the entity set and the canvas will automatically move the focus to the corresponding entity type:



You will see the entity set definitions on the property sheet as well:

And if you click the entity set on the property sheet, the canvas will move the focus to the corresponding entity type:


If you click any entity type in the canvas, the property sheet will show the details of the entity including all its properties. If you click a property, the corresponding property will be highlighted on the canvas:


And you will also be able to navigate back to the previous canvas state by clicking the "Back" button on the tool bar:

Conclusion
In the blog post, we introduce the UX enhancements for OData CSDL modeler 1.0.3. With these new UX enhancements, the OData developers can better use the modeler and understand more easily about the OData CSDL structure in the VSCODE environment
Labels:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
103 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
69 -
Expert
1 -
Expert Insights
177 -
Expert Insights
326 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
374 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
458 -
Workload Fluctuations
1
Related Content
- AppRouter path mapping – Custom Domain in Technology Blogs by Members
- Help Needed to Resolve Visual Filter Configuration Issue in SAP Fiori Elements ALP in Technology Q&A
- Dynamic Extensions of the Planning Area Defined by the Table Context QRC2 2024 in Technology Blogs by SAP
- SAP Build Process Automation -Automatic Creation of Sales Orders from Excel in Technology Q&A
- Error handling with UI5 Upload Set before SAPUI5 1.98 in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 20 | |
| 8 | |
| 8 | |
| 6 | |
| 6 | |
| 6 | |
| 6 | |
| 6 | |
| 5 | |
| 5 |