
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Now Available: SAP Fiori elements add-on for OpenU...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
12-21-2020
10:39 AM
With OpenUI5 1.85, we have released the SAP Fiori elements add-on for OpenUI5. It includes the open.fe library, which is the OData V4 stack of SAP Fiori elements contained in the commercial SAPUI5 version. The open.fe library contains the List Report / Object Page floorplans and leverages the SAP Fiori elements metadata- and template-driven approach to SAP Fiori app development.
SAP Fiori elements makes it fast and easy to build enterprise-grade SAP Fiori apps. Making SAP Fiori elements available for OpenUI5 addresses a request that many customers and partners have voiced: to make SAP Fiori elements available to a wider community.
Highlights of the SAP Fiori elements floorplans for OData V4 include:
Check SAP Fiori elements now supports OData V4 for additional information on the SAP Fiori elements functionality for OData V4. The SAP Fiori elements add-on for OpenUI5 is a full-fledged, unlimited deployment of the SAP Fiori elements for OData V4 functionality, but it can of course only leverage functionality that is available in the OpenUI5 library. This means there will be some constraints, e.g. no SAP Fiori launchpad services, no charting, but this is gracefully handled through the resilient architecture of the SAP Fiori elements floorplans for OData V4.

I hope I got you interested, so read on if you are ready to try it!
Building a SAP Fiori elements app leveraging the SAP Fiori elements add-on for OpenUI5 using an OData V4 service
Prerequisites
Step 1: Provide an OData V4 service
First you need to provide an OData V4 service. Ideally, you should use your own OData V4 service, but for these setup instructions we’ll use a CAP node.js project which is provided via the SAP Samples github.
Step 2: Generate a SAP Fiori elements List Report Object Page (LROP) app with Fiori tools
Now you will generate a SAP Fiori elements app of type List Report Object Page (LROP) based on the OData V4 service.
The SAP Fiori elements app has now been generated, but you are not quite done yet. If you were using SAPUI5 this would give you an already functioning app that could now be adopted and enhanced. But since you want to leverage OpenUI5, you have to do a few post-generation steps.
Step 3: Make changes in package.json and ui5.yaml required for using OpenUI5
You need to make a few changes in the package.json and the ui5.yaml files in order to switch the app to run with OpenUI5. The package.json file includes the dependencies like open.fe module which is a required library to run an OData V4-based List Report/Object Page application, while the ui5.yaml file is needed to use the UI5 Tooling configuration.
In the ui5.yaml, you have to add OpenUI5 as framework to switch the framework to OpenUI5 and install additional libraries from OpenUI5 like sap.m, sap.ui.core, sap.uxap etc.
Step 4: Run the V4 application:
We are very much interested in your feedback! Add a comment below or email me to let me know how you are using SAP Fiori elements with OpenUI5.
Special thanks to Vinod S Nair and Shrinivasan Neelamegam who were instrumental to creating this blog.
For the SAP Fiori elements product team, stefanie.runde.
SAP Fiori elements makes it fast and easy to build enterprise-grade SAP Fiori apps. Making SAP Fiori elements available for OpenUI5 addresses a request that many customers and partners have voiced: to make SAP Fiori elements available to a wider community.
Highlights of the SAP Fiori elements floorplans for OData V4 include:
- SAP Fiori elements floorplans for OData V4 generates a complete application based on the data structure exposed by an OData V4 service
- Developers can add supplemental annotations, which provide additional semantics, and thus adopt the user experience
- SAP Fiori elements applications automatically adhere to the latest SAP Fiori design guidelines
- Thanks to the flexible programming model, it is possible to add custom UI5 freestyle coding on different levels of the application (page, section, actions, columns, selection fields).
Check SAP Fiori elements now supports OData V4 for additional information on the SAP Fiori elements functionality for OData V4. The SAP Fiori elements add-on for OpenUI5 is a full-fledged, unlimited deployment of the SAP Fiori elements for OData V4 functionality, but it can of course only leverage functionality that is available in the OpenUI5 library. This means there will be some constraints, e.g. no SAP Fiori launchpad services, no charting, but this is gracefully handled through the resilient architecture of the SAP Fiori elements floorplans for OData V4.

I hope I got you interested, so read on if you are ready to try it!
Building a SAP Fiori elements app leveraging the SAP Fiori elements add-on for OpenUI5 using an OData V4 service
Prerequisites
- You must have Node.js installed. You can download it here: https://nodejs.org/en/download/
- Download and install Visual Studio Code (VSC) from the VSC website: https://code.visualstudio.com/download
- Install SAP Fiori tools from Visual Studio Code marketplace: https://marketplace.visualstudio.com/items?itemName=SAPSE.sap-ux-fiori-tools-extension-pack
- And you also need git: https://git-scm.com/downloads
Step 1: Provide an OData V4 service
First you need to provide an OData V4 service. Ideally, you should use your own OData V4 service, but for these setup instructions we’ll use a CAP node.js project which is provided via the SAP Samples github.
- Open a terminal in VSC and clone the Git repo as
git clone https://github.com/sap-samples/cloud-cap-samples remote-odata-service - Change to the recently cloned repository
cd remote-odata-service - Run the following commands one by one
npm i
npm i -g @Sap/cds-dk
cds watch fiori - The services are now accessible at http://localhost:4004/
Step 2: Generate a SAP Fiori elements List Report Object Page (LROP) app with Fiori tools
Now you will generate a SAP Fiori elements app of type List Report Object Page (LROP) based on the OData V4 service.
- In VSC open the command palette (ctrl+shift+p on Windows, cmd+shift+p on Mac) and start the SAP Fiori tools application generator (>Fiori: Open Application Generator)

- Choose SAP Fiori elements application - start
- Select List Report Object Page - next
- Select Connect to an OData Service as Data source and enter as URL http://localhost:4004/browse - next
- Choose Books as the Main entity and texts as Navigation entity - next
- Complete the mandatory information module name (e.g. bookshop) and Project folder path for storing your app. Of course, you can also fill in the optional information. - finish
The SAP Fiori elements app has now been generated, but you are not quite done yet. If you were using SAPUI5 this would give you an already functioning app that could now be adopted and enhanced. But since you want to leverage OpenUI5, you have to do a few post-generation steps.
Step 3: Make changes in package.json and ui5.yaml required for using OpenUI5
You need to make a few changes in the package.json and the ui5.yaml files in order to switch the app to run with OpenUI5. The package.json file includes the dependencies like open.fe module which is a required library to run an OData V4-based List Report/Object Page application, while the ui5.yaml file is needed to use the UI5 Tooling configuration.
In the ui5.yaml, you have to add OpenUI5 as framework to switch the framework to OpenUI5 and install additional libraries from OpenUI5 like sap.m, sap.ui.core, sap.uxap etc.
- Go to your project folder (which was created in step 2) using the cd command or by right-clicking on the folder in the explorer in VSC and selecting open in terminal
- Open the package.json file and add @Sap/open.fe under ui5/dependencies
"ui5": {
"dependencies": [
"@sap/ux-ui5-tooling",
"@sap/open.fe"
]
}
- Add @Sap/open.fe as dependencies
"dependencies": {
"@sap/open.fe": "1.85.0"
}
- Open the ui5.yaml file to use the UI5 Tooling configuration to switch to the OpenUI5 framework and do the following changes:
- Change the specVersion to 2.2
- Remove the entry ui5Theme: sap_fiori_3
- Remove the complete ui5 configuration under server/customMiddleware (6 lines)
- Add the following framework entry right after the type entry:
…
type: application
framework:
name: OpenUI5
version: "1.85.0"
libraries:
- name: sap.m
- name: sap.ui.core
- name: sap.uxap
- name: themelib_sap_fiori_3
Step 4: Run the V4 application:
- Go to your project folder
Run the following commands one by one to install dependencies and start the application. ‘npm i’ will install the node modules including open.fe. ‘npm start’ will install the OpenUI5 framework.
npm i
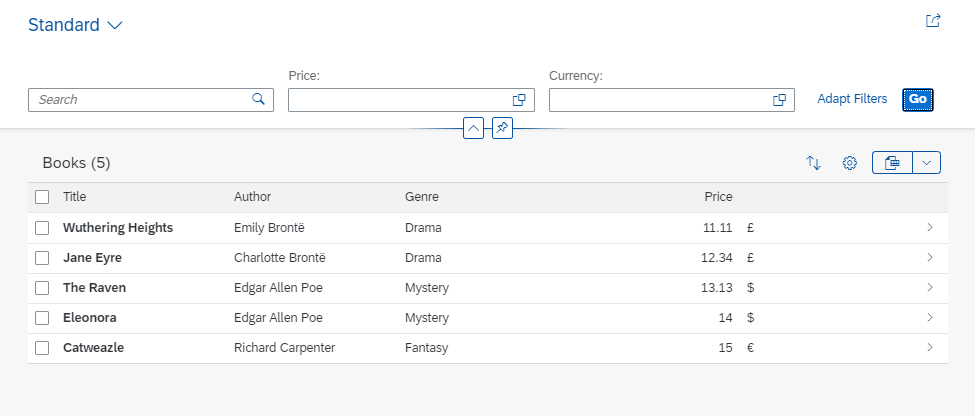
npm start - The List Report and Object Page application is now available at the URL http://localhost:8080/index.html
Note: Clicking on the Go button in List Report application might request user and password. Please enter user alice, no password.

We are very much interested in your feedback! Add a comment below or email me to let me know how you are using SAP Fiori elements with OpenUI5.
Special thanks to Vinod S Nair and Shrinivasan Neelamegam who were instrumental to creating this blog.
For the SAP Fiori elements product team, stefanie.runde.
- SAP Managed Tags:
- SAP Fiori,
- SAP Fiori Elements,
- OData,
- SAP Fiori tools
Labels:
15 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
67 -
Expert
1 -
Expert Insights
177 -
Expert Insights
301 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
346 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
430 -
Workload Fluctuations
1
Related Content
- Sapphire 2024 user experience and application development sessions in Technology Blogs by SAP
- General Splitter in CI - Namespace Prefix Problem in Technology Blogs by Members
- SAP Fiori for SAP S/4HANA - Empowering Your Homepage: Enabling My Home for SAP S/4HANA 2023 FPS01 in Technology Blogs by SAP
- download data to excel in fiori elements list app in Technology Q&A
- Use CRUD Opreations with SAP Datasphere Command-Line-Interface in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 26 | |
| 17 | |
| 15 | |
| 13 | |
| 11 | |
| 9 | |
| 8 | |
| 8 | |
| 8 | |
| 7 |