
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- What's new with Hybrid Application Toolkit in 2019
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-16-2019
9:01 AM
Update 3 April 2020: moved the best practices, frequently asked questions and tips and tricks to a separate blog post.
Update 24 September 2019: Our Mobile Services Cloud Build Service has been updated to use Kapsel SDK 3.1 SP02 PL08. This version includes fixes for iOS 13 and Android 64-bit (offline library), in addition to other fixes.
With this blog post I want to update users who are developing hybrid mobile apps in SAP Web IDE Full-Stack on the latest changes in Hybrid Application Toolkit (HAT), for which I am in the role of Product Owner.
It's been a while since we have created a release for the Hybrid Application Toolkit extension in SAP Web IDE Full-Stack. This month we are releasing version 1.32. We did release a couple of patches in the past year, but this was nothing major. In this blog, I am going to discuss what's new, and also highlight a number of small improvements we've made in the past year. Last but not least, I have added a "Frequently Asked Questions" and a "Tips and Tricks" section.
Before I jump into the details, I want to provide you one important recommendation:
With Hybrid Application Toolkit version 1.32 we are now allowing hybrid app developers to make changes to code and files which were previously generated on our cloud build service. All the details can be found in our online help. By giving developers access to these files in their SAP Web IDE project, they are now able to configure and tweak the application to their needs:
The above explanation might not be very clear for everyone, so let's use an example to go through some of the details. Since I've already published a blog about creating an offline app here, I will not duplicate this. Instead, I'll create a CRUD app that only works in online mode.
Let's start with something that is actually optional (you can skip this step): a fresh workspace in SAP Web IDE. In case you are not aware, you can create multiple workspaces. This will help you keep your workspace organised. Go to the menu Tools > Workspace Manager and select "Create Workspace". Once you open the new workspace, ensure the HAT extension is enabled.

Now we will create a new project from a template.

In the template selection dialog, we select the CRUD Master-Detail Application template that I've also used for the offline app blog.
Note that you now have a dropdown for selecting the environment. In this case, you have to select Neo. Other environments are not supported. We are looking into Cloud Foundry support, but this is currently still a roadmap item. With some manual work, it is possible to create hybrid mobile apps that work with Mobile Services on Cloud Foundry though.
Another thing to keep in mind is the SAP UI5 version selected here. This is the version on which the templates are based. This does not mean your app will actual load this version of the UI5 libraries. The latter actually depends on settings in the Portal (if you deploy the web app to Cloud Platform), or in case of Packaged mobile apps, it depends on the version included in the packaged app. More on this in the next section.

In the next step, we will provide some basic information regarding the application.
Note that the template requires you to provide the Application Component Hierarchy. However, in the mobile app this is not relevant. You can use any 3 letter combination to get passed this.

For the data connection settings, I am using a destination created on SAP Cloud Platform, pointing to the mobile services sample OData service. If you don't know how to create this, please check this tutorial on the SAP Developers Center.

For the template customisation, I will use the same data binding as used in the offline blog.


After selecting Finish, the project is created in the workspace.

If you want to test the web application, you just hit the run button and run the app as Fiori Launchpad Sandbox. If this doesn't work, you should resolve this problem first, before proceeding with the next steps. Remember that debugging and solving issues on a web application is way easier than debugging a mobile app running on a device.
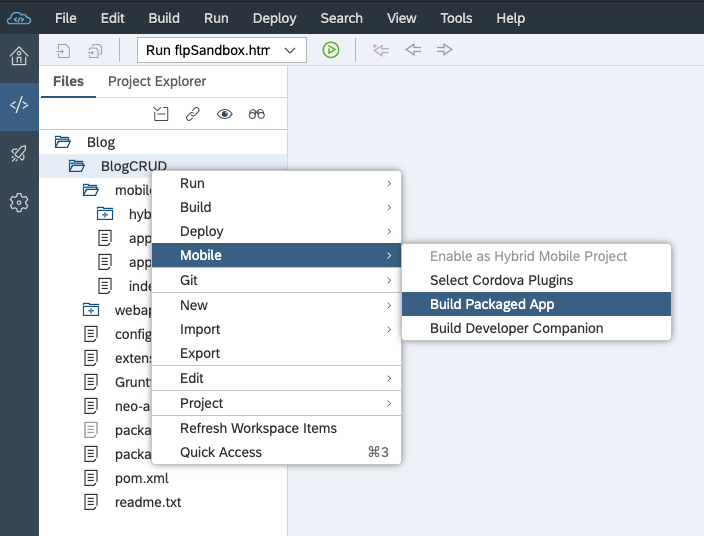
Now that we have a working web application, let's turn this into a mobile app. The first step is to enable this project as a Hybrid Mobile project.

This step will create a folder named "mobile" in your project. In HAT 1.32 we also introduce 3 new files: config.xml , mobile/appConfig.js and mobile/appRoutes.js. The mobile folder contains the source files related to the mobile app. You can still deploy the web application (stored in the webapp folder) to SAP Cloud Platform and run it as a web application.

Note that some of these newly introduced files contain placeholder values. These values will automatically be replaced after you trigger a mobile cloud build. Once this build is done and the application is generated on Mobile Services, you will see the values used for your application. If needed, you can change them after this.
Below is the generated appConfig.js file with placeholder values. This file contains configuration details which were related to Fiori Client. Our current Cloud Build does not add the Fiori Client plugin, but we've borrowed some of its configuration format. Previously, this file was generated by Mobile Services and used during the cloud build process. As a developer, you had no access to this file. Now, you can change it in SAP Web IDE.
HOWEVER, in general, this file should not be modified manually. Instead, it is recommended to use the Mobile Services admin cockpit to make changes to the application's settings (e.g. authentication settings). When you trigger a new mobile build, these values will automatically be reflected in this file.

Another file which was generated during the build process is appRoutes.js. This configuration file is used to route the data flow for your application, by specifying the destination and path to be used. More details can be found in our online documentation.

The most important file getting exposed in this release is config.xml. This is a file used by Apache Cordova to build the hybrid app and contains various settings, including the Cordova plugin list. It is a global configuration file that controls various aspects of the Cordova application's behaviour. Some portions of this file will be updated automatically by the HAT plugin (e.g. splash screen and icon image selection, plugin selection). In general, we recommend that you do not touch this file. For special cases, advanced developers are able to change the file manually as well.
The config.xml allows you to change your application's settings. For example:
More details on the settings that can be used in config.xml can be found in the Apache Cordova documentation.

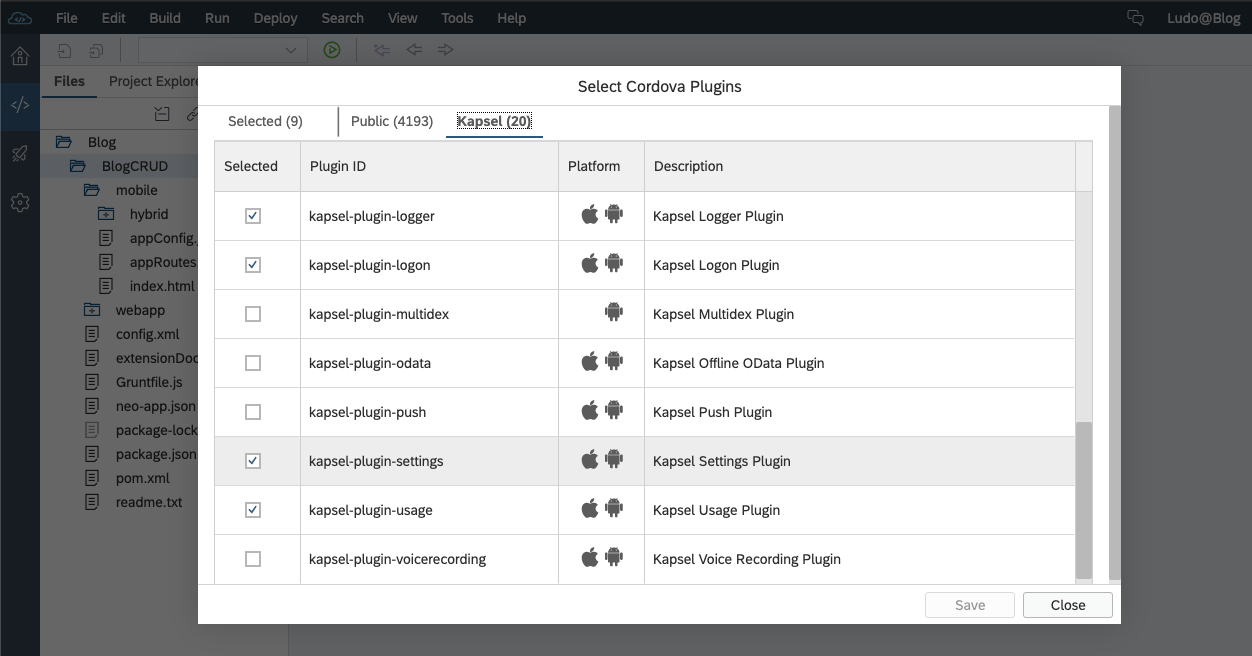
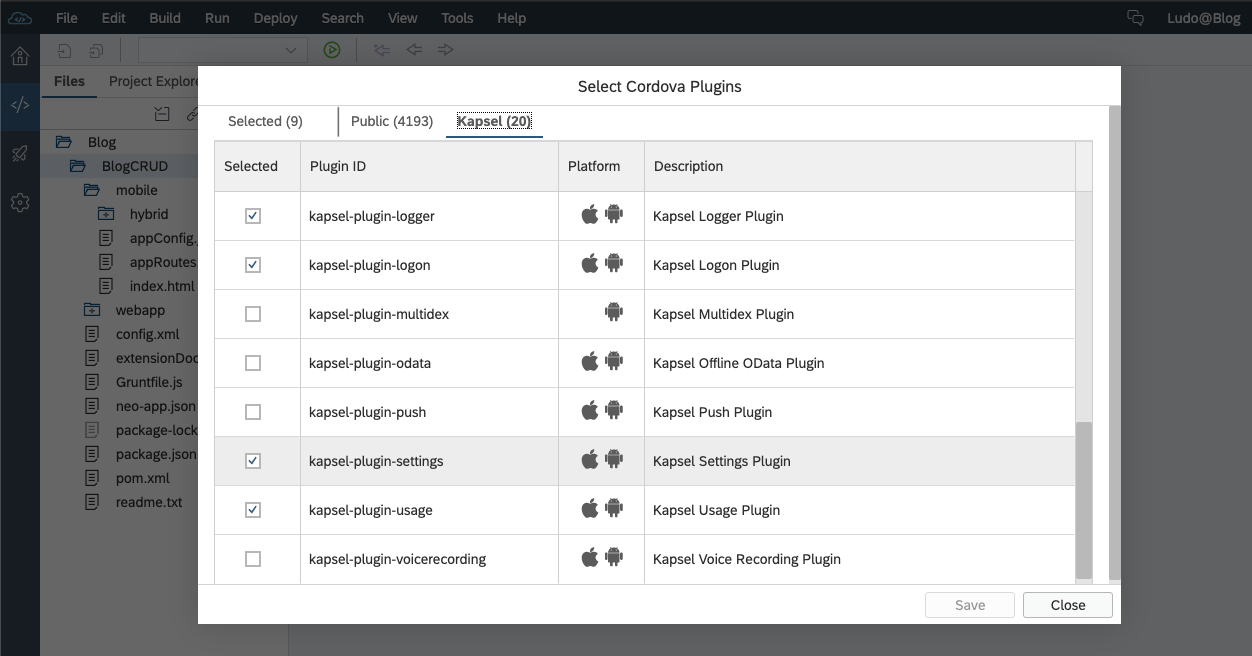
Let's take a look and see what has changed for the plugin selection.

Previously, there was a relatively large set of Kapsel plugins and public Cordova plugins added into the hybrid mobile apps. We have reduced the amount of default selected plugins and we now allow you to remove them if you think they are not required. This can save you a bit of application footprint.

We have also introduced a tab where you can see the Kapsel plugins, and allow you to select or unselect them. Please be careful when removing plugins. Your application might compile and build just fine, but fail at runtime due to missing plugins.
In the Public tab, you can search and select public plugins available in the public NPM repository. At the moment there are more than 4000 plugins to choose from. Some of these plugins might conflict with other plugins. So it is good to be able to select or unselect any plugin.
The plugin selection will be stored in your project's config.xml file. If for some reason the plugin you are interested in is not selectable in our dialog, then you are still able to add it manually in the config.xml file. In general, we recommend using the Plugin selection UI instead.

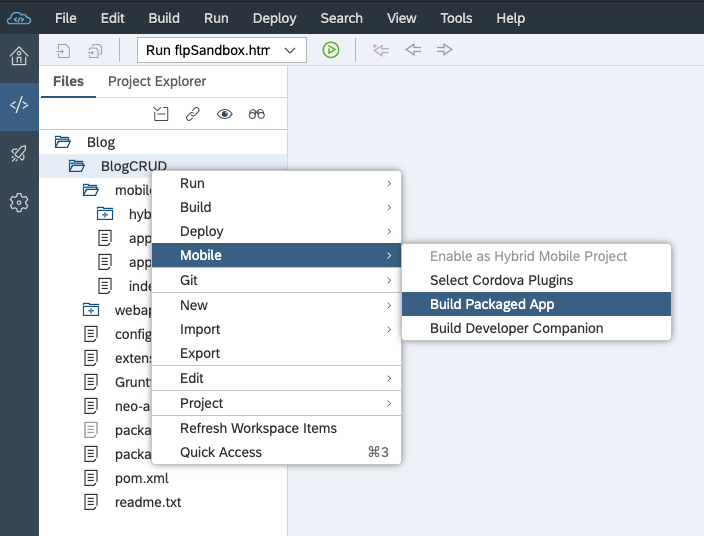
Now that we are done with the plugin selection, let's go ahead and build the packaged app.

In the first step of the build wizard you can provide information about the mobile app.
Previously, the application version was automatically generated and increased. We have recently added the ability to specify the version manually.

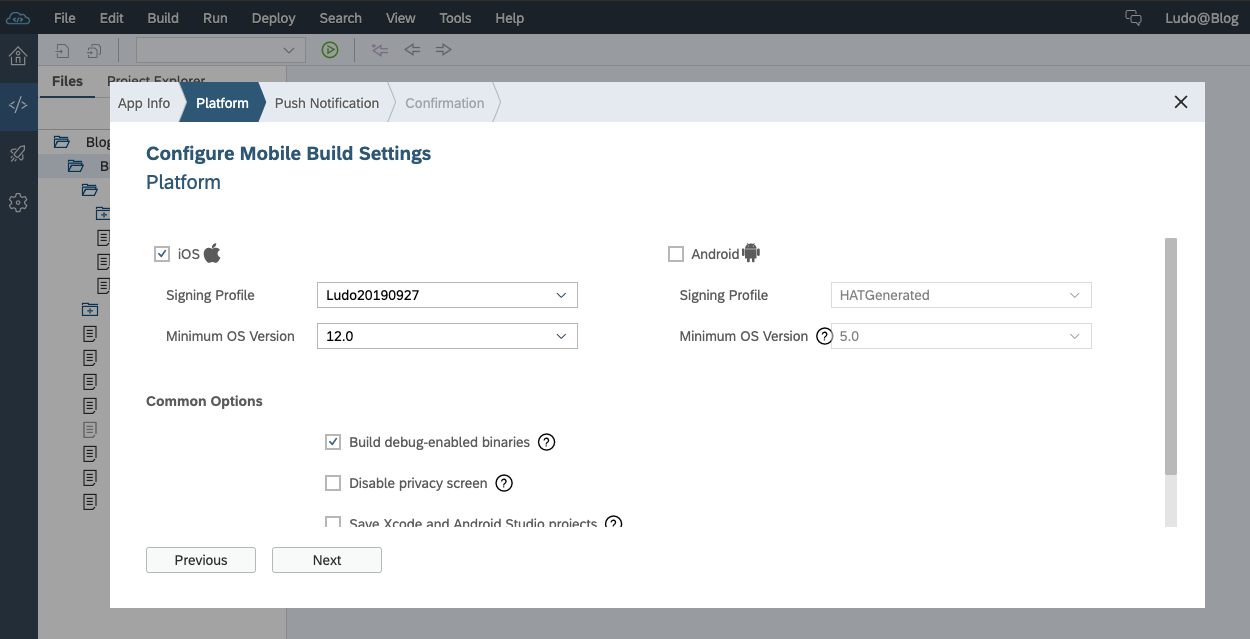
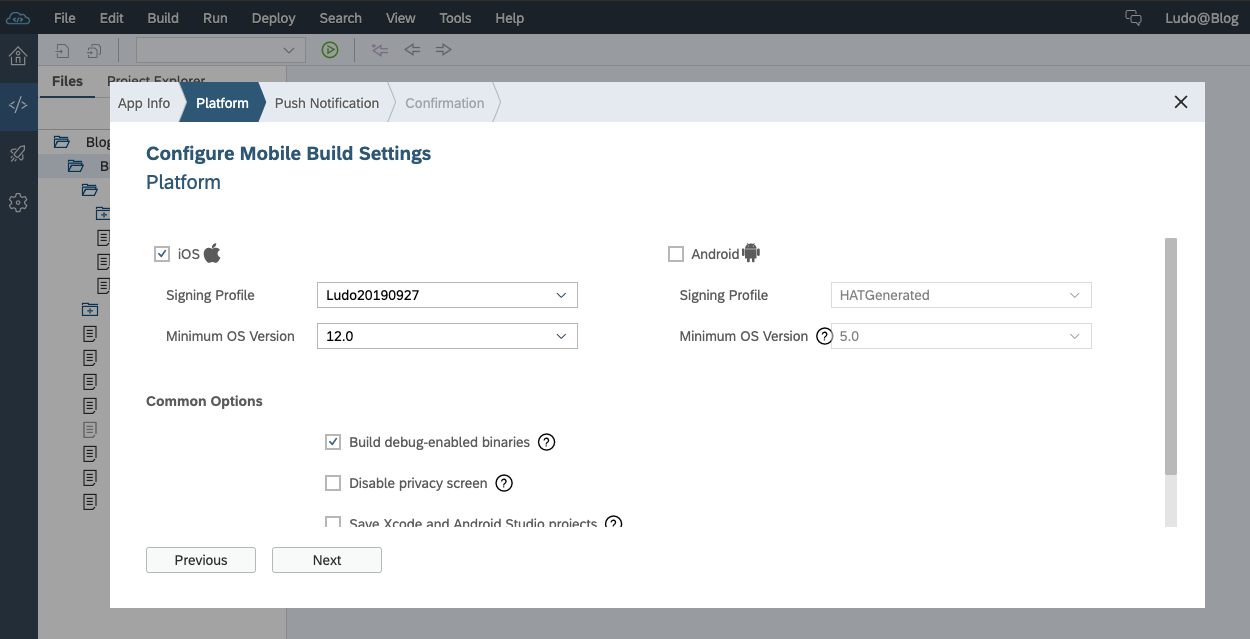
In the platform settings, you can select for which platform you want to build the application. We only support iOS and Android here. The Windows platform is not supported with our Cloud Build Service.

Note that you can opt for saving the Xcode and Android Studio projects as generated by us on the Cloud Build Service. Once the build is done and the files stored in our cloud service, you can download them to your machine and use them to develop the application locally.
Since these Xcode and Android Studio project are huge, it will take quite some time to store and retrieve them. You should only make use of this option when it is really required.
Another topic is the UI5 version to be packaged. As you can see, you can select only a limited set. Over time, we will pick certain new versions to be included in this list (and drop older ones). We have validated that the versions selectable work on mobile with the SAP Web IDE templates we support. As this is producing quite some overhead, we have limited the update cycle.
One of the challenges with UI5 is that it keeps on evolving and growing in size. What we include in the packaged apps is a curated set of libraries, relevant for most apps created for mobile. It is quite likely that we include more libraries than YOUR application needs. As a result, the footprint of the app is relatively large. Unfortunately, we don't have a safe way to remove libraries deemed redundant. If a library is actually required by an application and we did not include it, it will only show up as a problem at runtime. So, yes, the apps are large; and there is not much we can do about this with cloud build. If you really want to strip down the UI5 libraries in your application, then you can do this manually. Simply download the Xcode and Android Studio project and remove some of the folders in the resources folder. But again, you are taking a risk here that your app fails at runtime.

Since we are not going to use Push Notifications in this example, we can now proceed with building the app.
The build progress will be visible in the SAP Web IDE console.

As you can see, building and storing this iOS app in the cloud only took a few minutes. Depending on your location, the downloading will probably take a bit longer though.
When the build is finished, a dialog will pop up showing you a QR code and 2 hyperlinks for downloading the binary and optionally the project files. By scanning the QR code on your device, you can download and install the application directly onto your device. No wires needed.
Note that the download can sometimes fail due to network conditions. If you are using the Firefox browser, you will be able to resume a failed download (note that this won't work with the Chrome browser).

Once you have installed the application on your device, you can start your testing.
As indicated above, we have one topic on our roadmap: supporting Cloud Foundry environments. Since we are aiming to support multi-cloud scenarios, it is possible that customers want to use Mobile Services on Cloud Foundry, instead of Neo.
As stated, it is a roadmap item. I cannot confirm delivery at this point, and don't have a target date for this. Meanwhile however, you can actually build your hybrid mobile apps with our services available on Neo. It does require some more manual steps to configure the application to work with Mobile Services on Cloud Foundry. The details are described in this blog.
With respect to features, we actually consider HAT to have matured and therefore do not intend to add more features.
I will not be monitoring this blog very frequently, so in case you run into issues with our SAP Web IDE extension or Cloud Build Service triggered via SAP Web IDE, please raise a support ticket for component CA-WDE-MOB.
If you have questions, feel free to comment down below. Again, please don't expect instant answers.
Regards,
Ludo Noens - Product Owner, Hybrid Application Toolkit
Update 24 September 2019: Our Mobile Services Cloud Build Service has been updated to use Kapsel SDK 3.1 SP02 PL08. This version includes fixes for iOS 13 and Android 64-bit (offline library), in addition to other fixes.
With this blog post I want to update users who are developing hybrid mobile apps in SAP Web IDE Full-Stack on the latest changes in Hybrid Application Toolkit (HAT), for which I am in the role of Product Owner.
It's been a while since we have created a release for the Hybrid Application Toolkit extension in SAP Web IDE Full-Stack. This month we are releasing version 1.32. We did release a couple of patches in the past year, but this was nothing major. In this blog, I am going to discuss what's new, and also highlight a number of small improvements we've made in the past year. Last but not least, I have added a "Frequently Asked Questions" and a "Tips and Tricks" section.
Before I jump into the details, I want to provide you one important recommendation:
When you start developing a new mobile app, we strongly recommend that you consider developing this with either MDK (Mobile Development Kit) for cross platform applications, or our native SDKs (SAP Cloud Platform SDK for iOS or SAP Cloud Platform SDK for Android).
What are the biggest changes in this latest release ?
With Hybrid Application Toolkit version 1.32 we are now allowing hybrid app developers to make changes to code and files which were previously generated on our cloud build service. All the details can be found in our online help. By giving developers access to these files in their SAP Web IDE project, they are now able to configure and tweak the application to their needs:
- You are now able to select, but more importantly also unselect Cordova and Kapsel plugins. Previously your application would by default include a relatively large set of plugins. You can now tweak this to your own needs (e.g. to remove redundant plugins or plugins that give conflicts with others).
- You can now modify hybrid app settings and behaviour by editing the config.xml file.
- You can now edit the appConfig.js file, which contains your app's configuration settings used at runtime. We do not recommend changing the contents of this file. Only advanced users might have a need to change this.
- You can modify appRoutes.js, which is used to route your app's data flow.
The above explanation might not be very clear for everyone, so let's use an example to go through some of the details. Since I've already published a blog about creating an offline app here, I will not duplicate this. Instead, I'll create a CRUD app that only works in online mode.
Please be aware that for existing projects, you will need to re-enable it as a Hybrid Mobile Project. Make sure you have a copy of the current mobile folder in your project before doing this step.
Creating an online CRUD mobile app
Let's start with something that is actually optional (you can skip this step): a fresh workspace in SAP Web IDE. In case you are not aware, you can create multiple workspaces. This will help you keep your workspace organised. Go to the menu Tools > Workspace Manager and select "Create Workspace". Once you open the new workspace, ensure the HAT extension is enabled.

Now we will create a new project from a template.

In the template selection dialog, we select the CRUD Master-Detail Application template that I've also used for the offline app blog.
Note that you now have a dropdown for selecting the environment. In this case, you have to select Neo. Other environments are not supported. We are looking into Cloud Foundry support, but this is currently still a roadmap item. With some manual work, it is possible to create hybrid mobile apps that work with Mobile Services on Cloud Foundry though.
Another thing to keep in mind is the SAP UI5 version selected here. This is the version on which the templates are based. This does not mean your app will actual load this version of the UI5 libraries. The latter actually depends on settings in the Portal (if you deploy the web app to Cloud Platform), or in case of Packaged mobile apps, it depends on the version included in the packaged app. More on this in the next section.

In the next step, we will provide some basic information regarding the application.
Note that the template requires you to provide the Application Component Hierarchy. However, in the mobile app this is not relevant. You can use any 3 letter combination to get passed this.

For the data connection settings, I am using a destination created on SAP Cloud Platform, pointing to the mobile services sample OData service. If you don't know how to create this, please check this tutorial on the SAP Developers Center.

For the template customisation, I will use the same data binding as used in the offline blog.


After selecting Finish, the project is created in the workspace.

If you want to test the web application, you just hit the run button and run the app as Fiori Launchpad Sandbox. If this doesn't work, you should resolve this problem first, before proceeding with the next steps. Remember that debugging and solving issues on a web application is way easier than debugging a mobile app running on a device.
Converting the web app into a mobile app
Now that we have a working web application, let's turn this into a mobile app. The first step is to enable this project as a Hybrid Mobile project.

This step will create a folder named "mobile" in your project. In HAT 1.32 we also introduce 3 new files: config.xml , mobile/appConfig.js and mobile/appRoutes.js. The mobile folder contains the source files related to the mobile app. You can still deploy the web application (stored in the webapp folder) to SAP Cloud Platform and run it as a web application.

Note that some of these newly introduced files contain placeholder values. These values will automatically be replaced after you trigger a mobile cloud build. Once this build is done and the application is generated on Mobile Services, you will see the values used for your application. If needed, you can change them after this.
Below is the generated appConfig.js file with placeholder values. This file contains configuration details which were related to Fiori Client. Our current Cloud Build does not add the Fiori Client plugin, but we've borrowed some of its configuration format. Previously, this file was generated by Mobile Services and used during the cloud build process. As a developer, you had no access to this file. Now, you can change it in SAP Web IDE.
HOWEVER, in general, this file should not be modified manually. Instead, it is recommended to use the Mobile Services admin cockpit to make changes to the application's settings (e.g. authentication settings). When you trigger a new mobile build, these values will automatically be reflected in this file.

Another file which was generated during the build process is appRoutes.js. This configuration file is used to route the data flow for your application, by specifying the destination and path to be used. More details can be found in our online documentation.

The most important file getting exposed in this release is config.xml. This is a file used by Apache Cordova to build the hybrid app and contains various settings, including the Cordova plugin list. It is a global configuration file that controls various aspects of the Cordova application's behaviour. Some portions of this file will be updated automatically by the HAT plugin (e.g. splash screen and icon image selection, plugin selection). In general, we recommend that you do not touch this file. For special cases, advanced developers are able to change the file manually as well.
The config.xml allows you to change your application's settings. For example:
- access : define external domains the app is allowed to communicate with
- allow-navigation : controls which URLs the web view in the container can be navigated to
- allow-intent : controls which URLs the app is allowed to ask the system to open
- plugin : specify which plugin to add. You can also specify the version number (limited to the public plugins; not the default / Kapsel plugins). We recommend using the Plugin selection UI instead.
- preference : here you can define a wide range of options as pairs of name/value attributes. Many of them are unique to a certain platform.
- param : can be used to specify certain plugin parameters.
- config-file : this allows you to modify the platform specific configuration files AndroidManifest.xml and info.plist. More details can be found in the Apache Cordova documentation here.
More details on the settings that can be used in config.xml can be found in the Apache Cordova documentation.
Warning: changing this file manually can result in failing builds. I recommend keeping your project under revision control (should be part of any developer's way of working anyway) and roll back your changes if the cloud build fails due to modifications you've made in this file. Remember that your build environment is probably sitting on the other side of the world, and it is pretty troublesome to debug that.

Let's take a look and see what has changed for the plugin selection.

Previously, there was a relatively large set of Kapsel plugins and public Cordova plugins added into the hybrid mobile apps. We have reduced the amount of default selected plugins and we now allow you to remove them if you think they are not required. This can save you a bit of application footprint.

We have also introduced a tab where you can see the Kapsel plugins, and allow you to select or unselect them. Please be careful when removing plugins. Your application might compile and build just fine, but fail at runtime due to missing plugins.
In the Public tab, you can search and select public plugins available in the public NPM repository. At the moment there are more than 4000 plugins to choose from. Some of these plugins might conflict with other plugins. So it is good to be able to select or unselect any plugin.
The plugin selection will be stored in your project's config.xml file. If for some reason the plugin you are interested in is not selectable in our dialog, then you are still able to add it manually in the config.xml file. In general, we recommend using the Plugin selection UI instead.

Now that we are done with the plugin selection, let's go ahead and build the packaged app.

In the first step of the build wizard you can provide information about the mobile app.
Previously, the application version was automatically generated and increased. We have recently added the ability to specify the version manually.

In the platform settings, you can select for which platform you want to build the application. We only support iOS and Android here. The Windows platform is not supported with our Cloud Build Service.

Note that you can opt for saving the Xcode and Android Studio projects as generated by us on the Cloud Build Service. Once the build is done and the files stored in our cloud service, you can download them to your machine and use them to develop the application locally.
Since these Xcode and Android Studio project are huge, it will take quite some time to store and retrieve them. You should only make use of this option when it is really required.
UI5 libraries
Another topic is the UI5 version to be packaged. As you can see, you can select only a limited set. Over time, we will pick certain new versions to be included in this list (and drop older ones). We have validated that the versions selectable work on mobile with the SAP Web IDE templates we support. As this is producing quite some overhead, we have limited the update cycle.
One of the challenges with UI5 is that it keeps on evolving and growing in size. What we include in the packaged apps is a curated set of libraries, relevant for most apps created for mobile. It is quite likely that we include more libraries than YOUR application needs. As a result, the footprint of the app is relatively large. Unfortunately, we don't have a safe way to remove libraries deemed redundant. If a library is actually required by an application and we did not include it, it will only show up as a problem at runtime. So, yes, the apps are large; and there is not much we can do about this with cloud build. If you really want to strip down the UI5 libraries in your application, then you can do this manually. Simply download the Xcode and Android Studio project and remove some of the folders in the resources folder. But again, you are taking a risk here that your app fails at runtime.

Cloud Build Service with Mobile Services
Since we are not going to use Push Notifications in this example, we can now proceed with building the app.
The build progress will be visible in the SAP Web IDE console.

As you can see, building and storing this iOS app in the cloud only took a few minutes. Depending on your location, the downloading will probably take a bit longer though.
When the build is finished, a dialog will pop up showing you a QR code and 2 hyperlinks for downloading the binary and optionally the project files. By scanning the QR code on your device, you can download and install the application directly onto your device. No wires needed.
Note that the download can sometimes fail due to network conditions. If you are using the Firefox browser, you will be able to resume a failed download (note that this won't work with the Chrome browser).

Once you have installed the application on your device, you can start your testing.
What's next ?
As indicated above, we have one topic on our roadmap: supporting Cloud Foundry environments. Since we are aiming to support multi-cloud scenarios, it is possible that customers want to use Mobile Services on Cloud Foundry, instead of Neo.
As stated, it is a roadmap item. I cannot confirm delivery at this point, and don't have a target date for this. Meanwhile however, you can actually build your hybrid mobile apps with our services available on Neo. It does require some more manual steps to configure the application to work with Mobile Services on Cloud Foundry. The details are described in this blog.
With respect to features, we actually consider HAT to have matured and therefore do not intend to add more features.
Reporting issues
I will not be monitoring this blog very frequently, so in case you run into issues with our SAP Web IDE extension or Cloud Build Service triggered via SAP Web IDE, please raise a support ticket for component CA-WDE-MOB.
If you have questions, feel free to comment down below. Again, please don't expect instant answers.
Regards,
Ludo Noens - Product Owner, Hybrid Application Toolkit
- SAP Managed Tags:
- SAP Mobile Services,
- SAP Mobile Platform SDK,
- SAP Web IDE, hybrid app toolkit add-on,
- Mobile
Labels:
67 Comments
- « Previous
-
- 1
- 2
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
105 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
69 -
Expert
1 -
Expert Insights
177 -
Expert Insights
330 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
375 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
460 -
Workload Fluctuations
1
Related Content
- SAP BTP FAQs - Part 1 (General Topics in SAP BTP) in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform – Blog 7 in Technology Blogs by SAP
- Adapt Clean Core Principle using SAP Cloud ALM in Technology Blogs by Members
- Database connection error from MTX Sidecar in hyrid mode in Technology Q&A
- Extract blob data (PDF) from CAPM using python library of Document information extraction service. in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 16 | |
| 11 | |
| 9 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 4 |