
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Design Studio SDK: Side Navigation Component
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
There is already Design Studio SDK: (dynamic) Accordion Component, there is a Design Studio SDK: Tree Component. And now in SAPUI5 version 2.34 there is a new component for navigation purposes.. SAPUI5 Explored Side Navigation.
Since today you can use this control in Design Studio.
The Use Case
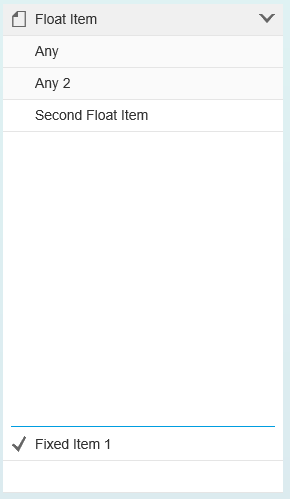
you want to create a side navigation which is collapsable (only icons are visible) and expandable (then the texts are visible).
The component has 2 sections - one on the top and second (fixed) on bottom side.
It looks like this (expanded and collapsed):


Functions are quite simple.
1. You can collapse and expand (property and script)
2. you can define items - in 2 levels (the original component has undefined number of levels, but in design studio we have only 2)
3. you can also define fixed items (those bound from bottom)
In Runtime
when collapsed, you see only icons and the menu is a popup.

When expanded, it looks like a accordion or at least very similar.

Events
to avoid collisions in keys, there are 2 events with example script.
onItemSelected()
APPLICATION.log("Sel: " + SIDENAVIGATION_1.getItemSelectedKey());
onFixedItemSelected()
APPLICATION.log("Sel: " + SIDENAVIGATION_1.getFixedItemSelectedKey());
with this you can react on the selection.
Events & Spec
The button has selection event, press event and in the specification you can also use multi select. If you use single select, you can use toggle mechanism (pressed button is marked) or just a button w/o marking selection.
Help / API Specification
Go directly to the help site and find the component: http://org-scn-design-studio-community.github.io/sdkinstall/web/components/index.html
Download & Use
This component is available on the community package, as in SCN Design Studio SDK Development Community
Example as BIAPP:
NAME: SDK_SIDE
org-scn-design-studio-community/applications · GitHub
Any thoughts?
feel free to add as usual...
Enhancements Ideas?
in this case it is just a start of development...
if you have good ideas (to those who would like to contribute but cannot code...) - place an "issue" with tag "enhancement" under Issues · org-scn-design-studio-community/sdkpackage · GitHub
- SAP Managed Tags:
- SAP BusinessObjects Design Studio
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
67 -
Expert
1 -
Expert Insights
177 -
Expert Insights
301 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
346 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
429 -
Workload Fluctuations
1
- Extract blob data (PDF) from CAPM using python library of Document information extraction service. in Technology Blogs by Members
- How to navigate with multiple values of parameters in intent based navigation from UI component card in Technology Q&A
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- How to use AI services to translate Picklists in SAP SuccessFactors - An example in Technology Blogs by SAP
- SAP Enable Now setup in Technology Blogs by Members
| User | Count |
|---|---|
| 35 | |
| 17 | |
| 17 | |
| 15 | |
| 11 | |
| 9 | |
| 8 | |
| 8 | |
| 8 | |
| 7 |