
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Guided Activity FloorPlan Manager and Usage of Sha...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This article illustrates the Usage of Guided Activity Floorplan Manager & data sharing between different UIBB’s in Web Dynpro ABAP applications.
Table of Contents:
Basic Overview
Demo Scenario
Development:
Table
Interface Component Creation
Personal Information Component creation
Employee Skill Information Component creation
Guided Activity Floorplan Creation
Implementing the Code
Output
Basic Overview
Interfaces:
IF_FPM_SHARED_DATA : Component implemented with this interface can behave as a data sharing link between different UIBB’s.So in such a component all the interface nodes & methods are created which can be used in different components as component usage.
IF_FPM_UI_BUILDING_BLOCK : Component implemented with interface can participate in FPM .So in such a component all the UIBB’s and events are triggered.
Demo Scenario:
In this demo scenario Employee information which is collected from different UIBB’s of GAF steps will be updated to a table ‘YEMPLOYEE’.
YSHARE -> In this Webdynpro component interface ‘IF_FPM_SHARED_DATA’ will be implemented which contains all interface nodes & methods.
YEMP -> In this Webdynpro component interface ‘IF_FPM_UI_BUILDING_BLOCK will be implemented which contains Views having Employee personal information .
YSKILL -> In this Webdynpro component interface ‘IF_FPM_UI_BUILDING_BLOCK will be implemented which contains Views having Employee Skillset information & in this component all the details will be updated to employee table.
Development:
i. Table :
Create a transparent table YEMPLOYEE with the below fields

ii. Interface Component Creation:
Logon to SAP and go to “SE80”
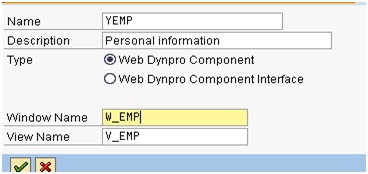
Create a WebDynpro component as shown.
Select WebDynpro Comp. /Intf and give a name to the component.

Give the component name and press EnterKey .Click “YES” on the pop upscreen.View are not required for this Interface component since this is used only as data sharing component.

Under “Implemented Interface” tab enter the interface “IF_FPM_SHARED_DATA” & save.

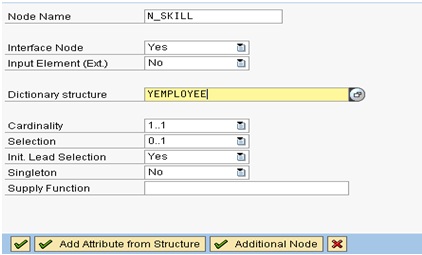
Create nodes ‘N_EMP’ in the Component controller which is used for holding employee personal information.



Create nodes ‘N_SKILL’ in the Component controller which is used for holding employee skillset information.



Create an interface method “UPDATE” which will fetch the data of employee personal information ( node N_EMP) , skillset information ( node N_SKILL) and update the data in table YEMPLOYEE.

Inside the UPDATE method implement the below code.
| Update Method |
|---|
method UPDATE . |
Now activate the entire component.
iii. Personal Information Component creation:
Create Webdynpro component ‘YEMP’.

Under “Implemented Interface” Tab enter the interface “IF_FPM_UI_BUILDING_BLOCK” and press enter key.

Click “Reimplement” button icon will gets changes to green.

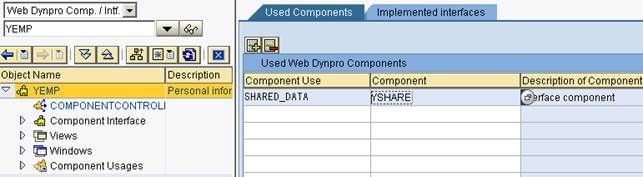
Under “Used Components” Tab declare shared component “YSHARE” so that the nodes in the interface component can be used.

Create an attribute “FPM” of type “IF_FPM” in component controller.

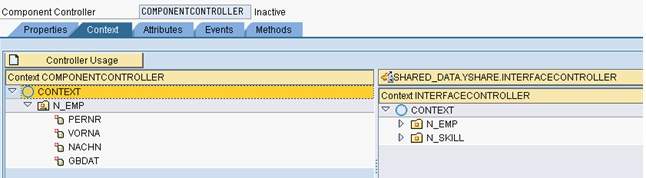
Inside Component controller create the controller Usage & copy the Context node “N_EMP”.Click “Controller Usage” & select Interface controller “YSHARE”.Do Context mapping for node N_EMP.

Do Context mapping for “N_EMP” node to View controller “V_EMP”.

Create Input field for Employee no in the View “V_EMP” Layout .Context Binding is done for input field with attribute “PERNR” of node “N_EMP”.

Create a Button and method as “SUB_STEP”.On click of this button Sub Step will get activated which we will be displaying View “V_SUB_EMP” in the Sub step.

Create a View “V_SUB_EMP” which will be displayed as a sub road map.And Context mapping is done with Node “N_EMP”.

In the Layout create input fields for First, Last & Date of Birth of Employee.
First Name Input field -> Context Bind with attribute “VORNA”
Last Name Input field -> Context Bind with attribute “NACHN”
Birth Date Input field -> Context Bind with attribute “GBDAT”.

Now inside the Window “W_EMP” embed the Main view “V_EMP”.

Create another window “W_SUB_EMP” and embed the sub view “V_SUB_EMP”.

Activate the entire component.
iv. Employee Skill Information Component creation:
Create Webdynpro component ‘YSKILL’.

Under “Implemented Interface” Tab enter the interface “IF_FPM_UI_BUILDING_BLOCK” and press enter key.

Click “Reimplement” button icon will gets changes to green.

Under “Used Components” Tab declare shared component “YSHARE” so that the nodes in the interface component can be used.

Inside Component controller create the controller Usage & copy the Context node “N_SKILL”.

Do Context mapping for “N_SKILL” node to View controller “V_SKILL”.

In the Layout Create input fields for Skillset1,Skillset2 & Qualification
Skillset 1 Input field -> Context Bind with attribute “SKILL1”
Skill set 2 Input field -> Context Bind with attribute “SKILL2”
Qualification Input field -> Context Bind with attribute “QUALI”.

Now embed the View “V_SKILL” inside the Window “W_SKILL”.

Create a view “V_CONFRM” and add a button for saving the employee data.
And create methods “ONSAVE” & “ONCANCEL” for the respective buttons.Create a window “W_CONFRM” and embed the view “V_CONFRM”.
Now create the Interface controller Usage “YSHARE” in View “V_CONFRM” under “Properties” tab.By clicking the “CREATE” icon.


Activate the entire component.
v. Guided Activity Floorplan Creation:
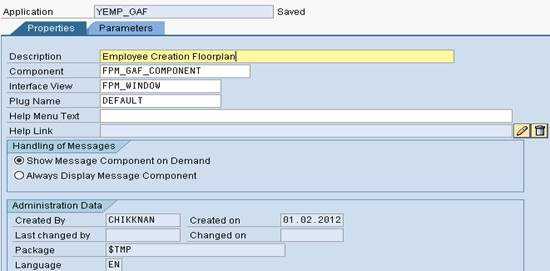
Create an application “YEMP_GAF” for standard webdynpro component “FPM_GAF_COMPONENT”.


Now for the application “YEMP_GAF” create the configuration, by right-click the application and select “Create/Change Configuration”.

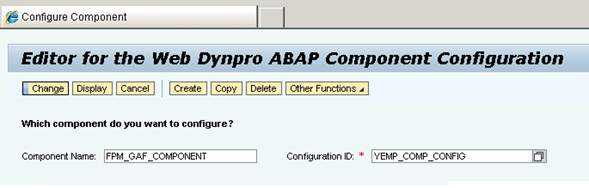
Separate browser will gets opened for Configuration editor.Give the Configuration id as “YEMP_CONFIG”.And click “Create” button at top.And save the component as Local object

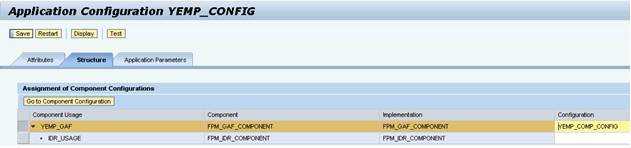
Now the application configuration “YEMP_CONFIG” got created.Create Component configuration so give name as “YEMP_COMP_CONFIG” and press Enter Key.

Select “Go to Component Configuration” button it will navigate to Component configuration editor.


Click “Create” button at the top to create the Component configuration “YEMP_COMP_CONFIG”.Save in the Local package.Now the Component configuration got created.

Rename the Roadmap “Main Step1” into “Employee”.For that select “Main Step(1)” green icon at left corner.

On selection we can see the attributes data as below.Rename “MainStep Id” & “MainStep name” with STEP1 & Employee info and save.

Now the Roadmap will be changed to “Employee Info”.

Now for the “Employee” roadmap we need to add window “W_EMP” having view “V_EMP” of component “YEMP”.So select “Attributes” button .

Then the below screen will be displayed.Fill the input fields with “YEMP” component data to assign window “W_EMP”.

Now include a Sub roadmap Step inside the Main roadmap “Employee Info”. So select the “Add Sub Step” Button at right corner of the editor.

On selection of “Add SubStep” a new Substep “SubStep 11” will gets created in between the “Employee Info” Main step.

Rename the “Substep ID” & “Substep name” to “SUBSTEP1” & “Employee Details”.

And SAVE the details by click of Save button at top left corner of editor.

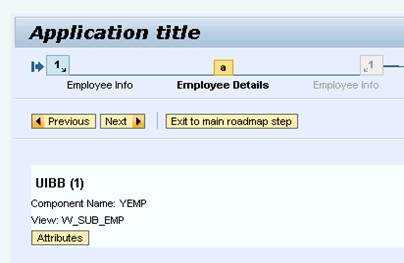
Inside the Substep “Employee Details” add window “W_SUB_EMP” having view “V_SUB_EMP” of component “YEMP”.So select “Attributes” button .Fill the input fields with below details of YEMP component and SAVE.

Add a button “Exit Main Step” given by FPM frame work to move the control back to Main step “Employee Info” from Sub Step by clicking “Add Toolbar Element” on top right corner of editor.

Select “Exit To Main “ Button.


Now add another Mainstep for displaying the “Employee Skill set “ information which we had created in component “YSKILL”.So click “Add MainStep” button at top right corner of the editor.

On click of Add main step a new step “Main Step 2” will gets created as below.

Rename “Mainstep ID” & “Mainstep name” to “Step2” & “Employee Skillset” and Save.

Inside the Mainstep “Employee Skillset” add window “W_SKILL” having view “V_SKILL” of component “YSKILL”.So select “Attributes” button .And fill the below details for YSKILL component.

Now add a “Confirmation Screen” to save the all details of Employee information .So select the “Add button” for Confirmation screen creation.

The Confirmation screen will gets created & displayed as below.

Fill the Attributes data with the window “W_CONFRM” of the component “YSKILL” contains view “V_CONFRM” and SAVE.

With this entire design part of Floor plan is done.
vi. Implementing the Code:
1. Navigation to Sub step “Employee Details” on Click of SubStep Button of View “V_EMP” in Main Step “Employee Info”:
Create a method “ACTIVATE_SUBSTEP” in component controller of YEMP .And implement the below code in the Activate_substep method.
| Activate_Substep |
|---|
method ACTIVATE_SUBSTEP . |
Now call the “ACTIVATE_SUBSTEP” method in View controller “V_EMP” of component “YEMP” for button action “SUB_STEP”.Implement the below code.
| Onactionsub_step |
|---|
method ONACTIONSUB_STEP . |
2. Updating the total Employee Information in Confirmation Screen On Click of “SAVE” button into table “YEMPLOYEE”:
Call the Interface method “UPDATE” of Interface component “YSHARE” in the “ONSAVE” method of View “V_CONFRM” of component “YSKILL”.
Implement the below code in the “ONSAVE” method.
| Onactiononsave |
|---|
method ONACTIONONSAVE . |
3. Closing the browser On Click of “CANCEL” button in Confirmation Screen:
Create a method “CLOSE_STEP” in Component controller of “YSKILL”.
| Close_Step |
|---|
method CLOSE_STEP . |
And call the method “CLOSE_STEP” inside the CANCEL button method “ONCANCEL” of View “V_CONFRM”.
| Onactiononcancel |
|---|
method ONACTIONONCANCEL . |
And Activate all the Components.
vi. Output:
Goto Application “YEMP_GAF” created by us for Component “FPM_GAF_COMPONENT”.Select the “Parameters” tab.Select the parameter “WDCONFIGURATIONID” and pass the application configuration value “YEMP_CONFIG” created by us.Now SAVE the application and test the entire application.

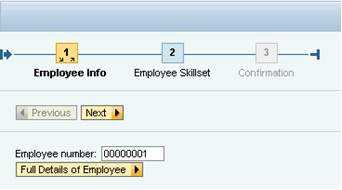
Enter some employee no here entered as “1”.

Now click “Full Details Of Employee” button it will navigate to Sub Step roadmap.


Now click “Exit to Main roadmap Step” button now the control will reach back to “Employee Info” step.

Click “Next” button it will navigate to “Employee Skillset” Main step. And fill some data.


Now click the “Next” button it will navigate to “Confirmation Screen”.

Click “SAVE” button to save the Employee information in table “YEMPLOYEE” database.On Click of “SAVE” button the employee will gets saved the database.
To close the browser click the “CANCEL” button.
- SAP Managed Tags:
- UI Web Dynpro ABAP
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
3 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
abapGit
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
API security
1 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
Azure API Center
1 -
Azure API Management
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
13 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Fabric
1 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
BW4HANA
1 -
CA
1 -
calculation view
1 -
CAP
4 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Defender
1 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ESLint
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
first-guidance
1 -
Flask
1 -
FTC
1 -
Full Stack
8 -
Funds Management
1 -
gCTS
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
9 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
3 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Prettier
1 -
Process Automation
2 -
Product Updates
5 -
PSM
1 -
Public Cloud
1 -
Python
4 -
python library - Document information extraction service
1 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP API Management
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP BTPEA
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Odata
2 -
SAP on Azure
2 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapfirstguidance
1 -
SAPHANAService
1 -
SAPIQ
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
15 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
3 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
2 -
VSCode extenions
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- SAP Fiori for SAP S/4HANA - Empowering Your Homepage: Enabling My Home for SAP S/4HANA 2023 FPS01 in Technology Blogs by SAP
- IoT - Ultimate Data Cyber Security - with Enterprise Blockchain and SAP BTP 🚀 in Technology Blogs by Members
- SAP SABRIX UPGRADE in Technology Blogs by Members
- Deep dive into Q4 2023, What’s New in SAP Cloud ALM for Implementation Blog Series in Technology Blogs by SAP
- Know Your Unknown Customer and Improve Customer Experience! in Technology Blogs by Members
| User | Count |
|---|---|
| 8 | |
| 7 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 |