
- SAP Community
- Products and Technology
- Additional Blogs by SAP
- How to display a dynamically generated business ch...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
ABAP /OO development knowledge
WebDynpro for ABAP development knowledge
Adobe Lifecycle Design knowledge
Important Notices:
The BusinessGraphics UI element has been extended to include a new bindable property called imageData within Netweaver 7.02/7.20 version, so you do not need the some steps below. This new attribute imageData allows you to receive an XSTRING with the image data that is rendered by the IGS. This avoids the extra steps that you detail for getting direct access to the rendered IGS chart and makes it simple to integrate the IGS content into downloads and/or Adobe Forms.
Preface
Within WebDynpro development workbench, a Business Graphic UI element is already provided to access the IGS (Internet Graphic Service) server indirectly (via Background calling model), and then user can put data into this object via context node binding, and execute this application with correct business data, and then Business Graphic Element would displayed a business chart in Column Chart or Line Chart.In most WebDynpro for ABAP application, this UI Element is very useful for business chart presentation in WebDynpro application.
You would found some obvious flaws in some special cases using this standard UI element, the following problem are real cases:
A) Customer wants to download this business chart, but it seems very very difficult for a Business Graphic element, how did you allowed a end user to download this picture which is generated via standard UI element ‘Business Graphic’ ?
B) Customer wants to put these business charts into a PDF Interactive form, how did you extract this business chart from Business Graphic element, and convert it to a real picture file?
Solution Overview
In some special cases, you can call the IGS API classes directly to generates a business chart but not using WebDynpro Business Graphic UI element, there business chart are generated automatically by background, more fast and efficient, and then you can convert these picture to XString type and storing them in ICM cache with a limit time, usually 20~30 minutes same with Web Application Session Lifecycle, and return a unique URL address to identify each picture, then you can link the URL of this business chart to a Image UI element in WebDynpro development workbench, if you want to delete these picture manually, a static method of class IF_HTTP_SERVER can be used to do it.

Figure 1
Create an ABAP Class, it is used to generate a business chart according to importing parameter, and return a unique URL, this URL is a combination of WebDynpro Application and path of picture is being stored.
In a WebDynpro program, create a new Image UI element, and link this ‘Source’ attribute to this generated URL, once business chart is generate in our ABAP Class, and Image UI element would display a picture according to the URL returned by this class.
Step – 1, a very important example package

Figure 2
GRAPHICS_IGS_ADMIN: Administration view of IGS running time.
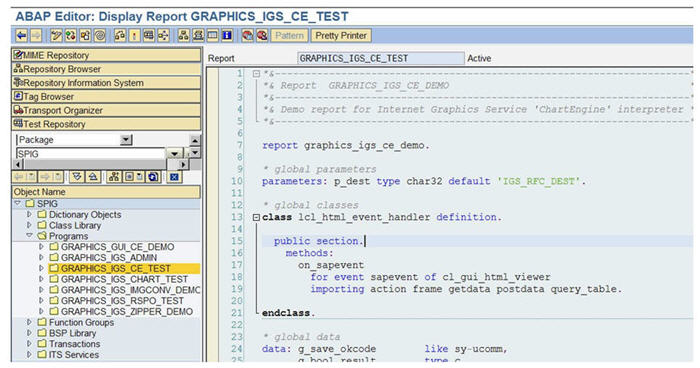
GRAPHICS_IGS_CE_TEST: an example of generate a business chart (Column Type).
GRAPHICS_IGS_GUI_CE_DEMO: you can use this program to define you own description file of a business chart. (Type of business chart, Color, Dimension, Font Size, Picture Size and so on), this is a very good example to tell you how to build up a data structure for generating a business chart, please go through this program and thinking the following point before you start development:
- How many picture I want to generate once user click button in my WebDynpro application?
- How does program can identify each picture via a unique ID?
- What kind of business chart program would generate?
- How those generated business chart looks like? Color, Size, Series and X-AXIS, Y-AXIS

Figure 3
Once you execute example program GRAPHICS_IGS_CE_TEST, you would see a business chart, this business chart is generated by IGS via API calling directly, you can get a returned picture file, and picture is stored with this table w3mimetabtype. 
Figure 4
Step – 2, Convert mimetab picture to a xstring PICTURE
In previous example, you can get a business chart file, even it is a w3mimetabtype type, picture just is stored in this data type, so you have to convert it to a XString if you want to display this picture in WebDynpro application side, using the following step for conversion of picture file type and storage type.

Figure 5
- Define a local class instance L_IGS_IMGCONV with class type cl_igs_image_converter.
- Call method SETIMAGE (L_IMAGE_MIME is a w3mimetabtype type picture file you have to convert.)
- CALL methods EXECUTE to convert this business chart to target file type.
- Call method GET_IMAGE to get converted picture file.
- Call function module ‘SCMS_BINARY_TO_XSTRING’, then you can get a picture file with XSTRING type (L_BMP_XSTREAM).
Step – 3, Generating a URL address for generated business chartNow
you have generate a business chart with JPG file type, also it's a XString type object, you can just put it in your WebDynpro with a URL Link UI element, once user click this link, then Internet Explorer would prompt a popup window to tell you open or just save this file to your local computer.Our solution is that displaying a business chart in an image UI element, and this picture also can be embedded into an Adobe Interactive Form

Figure 6
- Define a instance L_CACHED_RESPONE with class type IF_HTTP_RESPONSE
- Put picture file (XString Type) into this HTTP Response via calling method SET_DATA.
- Set header datal Set statusl Set a expire seconds, current IV_CACHE_TIMEOUT is 1800 seconds(30 Minutes)
- Generate a unique ID for your generated picture.l Get WebDynpro application address

Figure 7
- Put this picture into Http response cache via calling method SERVER_CACHE_UPLOAD.
- Return the URL (http://XXXXX:port/SAP/PUB/..../XXXX.JPG), You can check the generated picture via transaction code SMICM.
Step – 4, DISPLAY BUSINESS CHART IN WEBDYNPRO

Figure 8
How to download this picture?
You can use SAP standard utility class CL_WD_RUNTIME_SERVICES to extract XString content, and then post it to the front-end internet browser, even you can use SAP standard function module to compress those pictures into one ZIP file.

Figure 9
How to embed this picture into an Adobe Interactive Form?
In some WebDynpro applications, customer wants to download the PDF report with business chart, you can use Adobe Interactive Form UI element in a view, or you can create PDF form template and interface (ABAP Dictionary Type), and then generate a XString PDF file via call function module model.

Figure 10
This picture is an example to show business chart is embedded into a PDF form
Solution for embeding a picture to a interactive form
Create a Graphic element within Form Object(Not in Form Interface!!!)

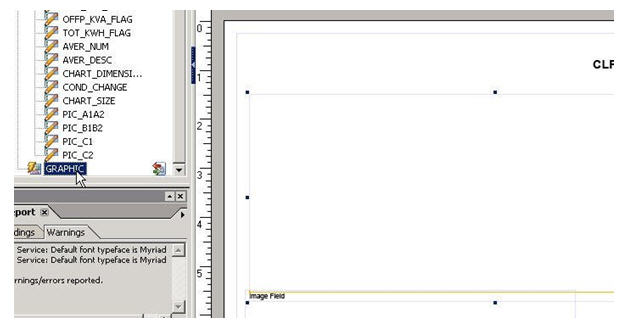
Figure 11

Figure 12
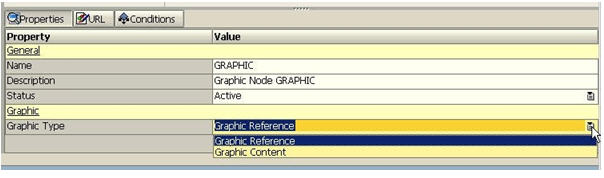
Set Graphic Type to ‘Graphic Reference’

Figure 13
- Graphic Reference, you can pass a URL address of generated business chart (http://xxxx.jpg/) to this element, and then this business chart would be displayed.
- Graphic Content, you have to pass a generated business chart with type XString to this element.Obviously, we choose first solution, because we have already put those generated business charts to ICM Cache, and also we have got a URL address of these business charts.

Figure 14
In this step, PIC_A1A2 is a string type variable, the URL address of generate business chart is stored in this variable, so we can transfer the value to this graphic element via drag-and-drop PIC_A1A2 to input line.
The following attribute should be set for Image Field in PDF Form Designer:
- Embeded this picture, this checkbox should be set, otherwise when you try to save this PDF document to local computer, these buiness chart would be lost, because these pictures are not
embeded into this PDF document. - Visibility, Set Original Picture Size.
- Message_Type_X error when using BAPI in Enterprise Resource Planning Q&A
- How to use AI services to translate Picklists in SAP SuccessFactors - An example in Technology Blogs by SAP
- How to add dynamically formcell or button table in SectionedTable0 of Current(Main) MDK Page in Technology Q&A
- Capture Your Own Workload Statistics in the ABAP Environment in the Cloud in Technology Blogs by SAP
- Dynamic URL's in Build Process Automation in Technology Q&A