Chapters
Part I - Introduction and motivation, presentation of the application
Part II - Creation of the J2EE project in SAP NetWeaver, adding GWT to the project
Part III - Creation of an EAR, deployment, creating a Portal IView
Part IV - Adding backend functionality, getting the current portal user
Part V - Adding AJAX user search
Introduction
In the second part of this tutorial I want to show you how the GWT user interface for our PCD-Browser application can be created in SAP NetWeaver Developer Studio (NWDS).
Creation of the J2EE project in SAP NetWeaver
How a GWT framework can be created in NWDS is shown in great detail in Sergey Zavarzins article "Using Google Web Toolkit (GWT) for Developing AJAX-Based Web Applications for the SAP NetWeaver ...". Therefore I'll only provide a short step-by-step guide here.
Create a new J2EE WebModule Project
Create a new project in NWDS by choosing File->New->Project... -> J2EE->Web Module Project. Name the project GWTPcdBrowser:

Add GWT capabilities to your Web Module Project
Next you'll need to download and install the GWT SDK, I installed it into C:GWT. When you've done that, you can GWTify your Web Module project:
- open a CMD shell
- cd to the directory where your Web Module Project lies
- Call the GWT application creator:
- c:gwtapplicationCreator.cmd -eclipse GWTPcdBrowser de.bds.portal.pcdbrowser.client.PcdBrowser

Next you need to add the GWT libraries to your project as this is not done by applicationCreator:
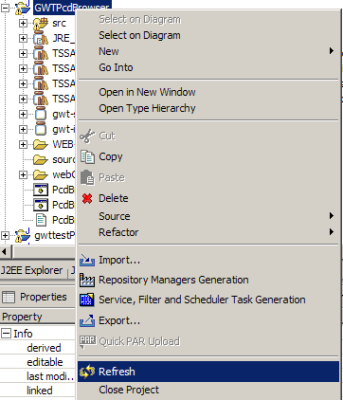
- Refresh your GWTPcdBrowser project so that NWDS knows about the new files and directories created by GWT:

- In your project: create a new folder GWTPcdBrowser/WEB-INF/lib

- copy c:gwtgwt-servlet.jar into this newly created folder

- change the projects source folder from "source" to "src"

- add gwt-servlet.jar to the java build path libraries

- Download and copy gwt-incubator-10-25-07.jar into WEB-INF/lib and also add it to your build paths libraries. We need gwt-incubator because the main gwt distribution doesn't offer a progress bar yet.

Now your project should compile in SAP NetWeaver without warnings and errors.
GWTs applicationCreater kindly created two startup scripts for further work with your application:
- PCDBrowser-compile.cmd
we'll be using this script to let GWT generate JavaScript-Code out of our Java code. - PCDBrowser-shell.cmd
As long as we don't use NetWeavers backend infrastructure, we can preview our application by calling this script.
We need to include minor modifications into these scripts in order to make them work properly. You have to replace the output path for html and javascript code generated by GWT from "www" to "webContent". Do the change marked in red in both .cmd-files:

Additionally, you have to include the gwt-incubator.jar into the classpath of the GWT compiler. Do the following change also in both .cmd-Files:
Include our own code into the Web Module Project
After that, we can begin writing our own code and test the GWT ui by calling PCDBrowser-shell.cmd. As we can't deploy our application to our portal server yet (This is something I'll show to you in a later blog post), we don't need to call PCDBrowser-compile.cmd yet.
It'd be rather tedious to describe each and every single line you have to code, therefore I've prepared a list of files you have to add or replace in your project to get the GWT ui working:
Replace:
PcdBrowser.gwt.xml
PcdBrowser.html
PcdBrowser.java
Add to the client-directory:
DebugSingleton.java
GwtPcdTree.java
PropertiesTable.java
Reporter.java
SearchboxHandler.java
You can now try to start PCDBrowser-shell.cmd and after a few seconds should be presented with the main UI of our application:

01/2008, Tobias Braun, Burda Digital Systems GmbH, Offenburg, Germany

