- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- XSA Fiori Launchpad On-Premise Configuration With ...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
brad_smith5
Active Participant
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
02-03-2020
9:42 AM
When recently tasked with setting up a fiori launchpad for xsa on-premise I came up against a couple of challenges. I found that much of the content online directs you towards different fiori launchpad implementations for SAP NetWeaver or for Cloud Platform. Both of these have a graphical designer that the xsa on-premise system is lacking. These versions also have a different setup and structure and cannot be used for xsa on-premise.
My project team is taking full advantage of mta's to deliver all of the required functionality. The chosen structure will place one UI5 application module per MTA. Diving straight in to the official documentation I quickly found that it did not clearly cover my scenario or provide a working example. I had assumed that this would be a fairly common requirement. https://help.sap.com/viewer/4505d0bdaf4948449b7f7379d24d0f0d/2.0.04/en-US/fdb899c213d449158836669840...
I then decided to go to the shine application to check the implementation there, but only found an example using UI5 applications embedded in the launchpad itself. https://github.com/SAP-samples/hana-shine-xsa
I continued looking for blogs and support questions but found very few answers online which is my inspiration for creating this blog post.
After consuming as much information as possible I was able to piece together a working solution and provide a demo that configures the xsa on-premise fiori launchpad for cross-MTA UI5 applications.
As background reading, the approach taken uses the same technique of cross-MTA configuration from my previous blog post https://blogs.sap.com/2020/01/24/cross-mta-dependencies.-custom-ui5-library-reference-example./
Full source code for this blog post has been made available on github: https://github.com/bigsmity/xsalaunchpaddemo
**EDIT: Since publishing this blog I have discovered that UAA is not supported when using the @Sap/approuter for your UI5 Applications cross-MTA. My latest Fiori Launchpad Configuration blog can be found here: https://blogs.sap.com/2020/04/03/xsa-fiori-launchpad-on-premise-configuration-with-cross-mta-depende...
Create the UI5 application
Create a new “Multi-Target Application” from the template and and name it “launchpaddemoapp”.
Create a new “SAPUI5 HTML5 Module” from the template and name it “launchpaddemoapp” with the namespace “launchpaddemoapp” and the default XML view.
Your file structure should look as follows:

We will not add any content to this application in this instance, however we will expose it for the Launchpad to reference.
Add the following configuration to the mta.yaml file of the “launchpaddemoapp” module.
"launchpaddemoapp" mta.yaml
Build and deploy the application.
Create the launchpad
Create a new “Multi-Target Application” from the template and name it “launchpaddemo”.
Next create a new “SAP Fiori Launchpad Site Modules” and name it “launchpaddemo”
**EDIT at the time of writing the launchpad template was defective. This appears to have been corrected after applying the following patches to SPS04:
XSAC_PORTAL_SERV (sap.com) 1.4.2 -> 1.4.4
XSAC_SAP_WEB_IDE (sap.com) 4.4.5 -> 4.4.7

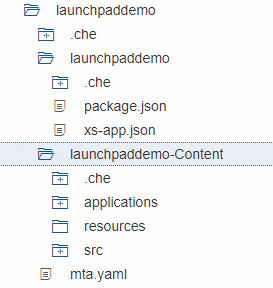
The launchpad configuration generated directly from the template is defective. We must modify the file structure to correct the errors before we can continue.
In the “Launchpaddemo-Content” module, cut the “Applications” and the “src” folders from inside the “resources” folder. Paste these directly under the “launchpaddemo-Content” folder.
Your file structure should appear as per the following image:

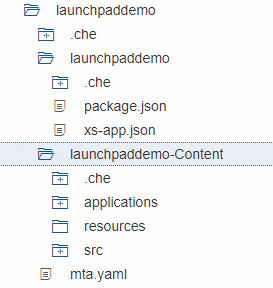
In the “Launchpaddemo-Content” module, cut the “resources” folder.
In the “Launchpaddemo” module, paste the “resources” folder.
Your file structure should appear as per the following image:

The purpose of the “resources” folder in the “launchpaddemo” module is to store UI5 applications if you wish to embed them into the Launchpad. I have provided it for reference but we will not be making use of it in this instance.
The Launchpad is now ready for you to customise.
Configure the launchpad with a tile for cross-MTA UI5 application
Add the following configuration to the mta.yaml file of the “launchpaddemo” mta.
"launchpaddemo" mta.yaml
Add the route to the xs-app.json file to use the destination in the launchpad
"launchpaddemo" module xs-app.json
Add the tile to the launchpad
The tiles are configured in the site-content.json file in the "launchpaddemo-Content" module.
"launchpaddemo-Content" module site-content.json
Build and deploy the launchpad.
Run the launchpad "launchpaddemo"

Click the "launchpad demo app" tile to navigate to the UI5 application.

Congratulations, you have now configured the Fiori Launchpad to reference a UI5 application that resides in a seperate MTA.
Additional Dependencies
Please be aware if your UI5 application has additional dependencies that are located in yet another MTA, slightly more configuration is required.
Since the UI5 application is running in the "launchpaddemo" mta context, we must add all common dependencies to the launchpad as well as the UI5 application that directly references it.
This involves a "reference" and "requires" for the common dependency to be added to the "launchpaddemo" mta.yaml and adding the route for the common dependency to the "launchpaddemo" xs-app.json
My project team is taking full advantage of mta's to deliver all of the required functionality. The chosen structure will place one UI5 application module per MTA. Diving straight in to the official documentation I quickly found that it did not clearly cover my scenario or provide a working example. I had assumed that this would be a fairly common requirement. https://help.sap.com/viewer/4505d0bdaf4948449b7f7379d24d0f0d/2.0.04/en-US/fdb899c213d449158836669840...
I then decided to go to the shine application to check the implementation there, but only found an example using UI5 applications embedded in the launchpad itself. https://github.com/SAP-samples/hana-shine-xsa
I continued looking for blogs and support questions but found very few answers online which is my inspiration for creating this blog post.
After consuming as much information as possible I was able to piece together a working solution and provide a demo that configures the xsa on-premise fiori launchpad for cross-MTA UI5 applications.
As background reading, the approach taken uses the same technique of cross-MTA configuration from my previous blog post https://blogs.sap.com/2020/01/24/cross-mta-dependencies.-custom-ui5-library-reference-example./
Full source code for this blog post has been made available on github: https://github.com/bigsmity/xsalaunchpaddemo
**EDIT: Since publishing this blog I have discovered that UAA is not supported when using the @Sap/approuter for your UI5 Applications cross-MTA. My latest Fiori Launchpad Configuration blog can be found here: https://blogs.sap.com/2020/04/03/xsa-fiori-launchpad-on-premise-configuration-with-cross-mta-depende...
Create the UI5 application
Create a new “Multi-Target Application” from the template and and name it “launchpaddemoapp”.
Create a new “SAPUI5 HTML5 Module” from the template and name it “launchpaddemoapp” with the namespace “launchpaddemoapp” and the default XML view.
Your file structure should look as follows:

We will not add any content to this application in this instance, however we will expose it for the Launchpad to reference.
Add the following configuration to the mta.yaml file of the “launchpaddemoapp” module.
- memory - to limit our resource use
- CORS - to allow CORS for our domain
- provides - to indicate that this MTA will be referenced by another
"launchpaddemoapp" mta.yaml
ID: launchpaddemoapp
_schema-version: '2.1'
version: 0.0.1
modules:
- name: launchpaddemoapp
type: html5
path: launchpaddemoapp
parameters:
memory: 64M
properties:
CORS:
- uriPattern: .
allowedMethods:
- GET
- POST
allowedOrigin:
- host: '*'
provides:
- name: launchpaddemoapp_ref
public: true
properties:
url: '${default-url}'Build and deploy the application.
Create the launchpad
Create a new “Multi-Target Application” from the template and name it “launchpaddemo”.
Next create a new “SAP Fiori Launchpad Site Modules” and name it “launchpaddemo”
**EDIT at the time of writing the launchpad template was defective. This appears to have been corrected after applying the following patches to SPS04:
XSAC_PORTAL_SERV (sap.com) 1.4.2 -> 1.4.4
XSAC_SAP_WEB_IDE (sap.com) 4.4.5 -> 4.4.7

The launchpad configuration generated directly from the template is defective. We must modify the file structure to correct the errors before we can continue.
In the “Launchpaddemo-Content” module, cut the “Applications” and the “src” folders from inside the “resources” folder. Paste these directly under the “launchpaddemo-Content” folder.
Your file structure should appear as per the following image:

In the “Launchpaddemo-Content” module, cut the “resources” folder.
In the “Launchpaddemo” module, paste the “resources” folder.
Your file structure should appear as per the following image:

The purpose of the “resources” folder in the “launchpaddemo” module is to store UI5 applications if you wish to embed them into the Launchpad. I have provided it for reference but we will not be making use of it in this instance.
The Launchpad is now ready for you to customise.
Configure the launchpad with a tile for cross-MTA UI5 application
Add the following configuration to the mta.yaml file of the “launchpaddemo” mta.
- resources - add the reference to the UI5 application
- requires - specify the UI5 resource to reference in the destination
"launchpaddemo" mta.yaml
ID: launchpaddemo
_schema-version: '2.1'
version: 0.0.1
modules:
- name: launchpaddemo-launchpaddemo
type: siteentry
path: launchpaddemo
parameters:
memory: 64M
requires:
- name: sap-portal-services-host-launchpaddemo
- name: portal-uaa-launchpaddemo
- name: sapui5-provider
properties:
sapui5url: ~{url}
- name: launchpaddemoapp_ref
group: destinations
properties:
name: launchpaddemoapp_dest
url: '~{url}'
forwardAuthToken: true
- name: launchpaddemo-Content-launchpaddemo
type: sitecontent
path: launchpaddemo-Content
parameters:
memory: 32M
requires:
- name: sap-portal-services-client-launchpaddemo
- name: portal-uaa-launchpaddemo
resources:
- name: sap-portal-services-host-launchpaddemo
parameters:
config:
siteId: launchpaddemo
type: com.sap.portal.site-host
- name: portal-uaa-launchpaddemo
parameters:
service-plan: space
type: com.sap.xs.uaa
- name: sapui5-provider
parameters:
provider-id: com.sap.ui5.dist.sapui5-dist-xsa.XSAC_UI5_FESV5:sapui5_fesv5
version: '>=1.60.0'
provider-nid: mta
type: configuration
- name: sap-portal-services-client-launchpaddemo
parameters:
config:
siteId: launchpaddemo
type: com.sap.portal.site-content
- name: launchpaddemoapp_ref
type: configuration
parameters:
provider-nid: mta
provider-id: launchpaddemoapp:launchpaddemoapp_ref
version: '>=0.0.1'
Add the route to the xs-app.json file to use the destination in the launchpad
"launchpaddemo" module xs-app.json
{
"routes": [
{
"source": "^/launchpaddemoapp_dest/(.*)$",
"destination": "launchpaddemoapp_dest",
"target": "$1"
}
]
}
Add the tile to the launchpad
The tiles are configured in the site-content.json file in the "launchpaddemo-Content" module.
- Add an application entry
"launchpaddemoapp": {
"sap.app": {
"_version": "1.3.0",
"id": "launchpaddemoapp",
"title": "launchpad demo app",
"i18n": "i18n/bundle.properties",
"tags": {
"keywords": []
},
"crossNavigation": {
"inbounds": {
"siteShow": {
"semanticObject": "launchpaddemoapp_sem_obj",
"action": "show",
"deviceTypes": {
"desktop": true,
"tablet": true,
"phone": true
}
}
},
"outbounds": {
}
}
},
"sap.ui": {
"_version": "1.3.0",
"technology": "UI5"
},
"sap.ui5": {
"componentName": "launchpaddemoapp.launchpaddemoapp",
"_version": "1.2.0"
},
"sap.platform.runtime": {
"componentProperties": {
"url": "/launchpaddemoapp_dest/webapp"
}
}
}- Be sure to set the Name, Semantic Object and Destination URL
- Name: launchpaddemoapp
- Name of the Semantic Object: launchpaddemoapp_sem_obj
- Destination URL: /launchpaddemoapp_dest/webapp
- Add a tile entry
{
"id": "launchpaddemoapp",
"appId": "launchpaddemoapp",
"title": "launchpad demo app",
"description": "launchpad demo app cross mta",
"icon": "sap-icon://account",
"target": {
"semanticObject": "launchpaddemoapp_sem_obj",
"action": "show",
"parameters": []
}
}- Be sure to set the Name and Semantic Object
- Name: launchpaddemoapp
- Name of the Semantic Object: launchpaddemoapp_sem_obj
"launchpaddemo-Content" module site-content.json
{
"_version": "1.0.0",
"site": {
"_version": "1.0",
"identification": {
"id": "499c36e2-687e-11e6-8b77-86f30ca893d3",
"namespace": "",
"entityType": "site",
"description": "",
"i18n": "",
"title": "Fiori Launchpad Sample"
},
"payload": {
"groupsOrder": [
"5acadc20-687e-11e6-8b77-86f30ca893d3"
],
"config": {
},
"sap.cloud.portal": {
"_version": "1.2.0",
"config": {
"theme.id": "sap_belize",
"theme.active": "[\"sap_hcb\",\"sap_belize_plus\",\"sap_belize\"]"
}
}
}
},
"catalogs": {
"07889260-3021-4ef6-ba85-edd311738f9a": {
"_version": "1.1",
"identification": {
"id": "07889260-3021-4ef6-ba85-edd311738f9a",
"namespace": "",
"title": "{{sample_catalog_title}}",
"description": "{{sample_catalog_description}}",
"entityType": "catalog",
"i18n": "i18n/i18n.properties"
},
"payload": {
"appDescriptors": [{
"namespace": "",
"id": "6ef9cdd2-687e-11e6-8b77-86f30ca893d3"
}, {
"namespace": "",
"id": "73c3f80a-5245-4e6c-a51d-d9436b1cb530"
}]
}
}
},
"roles": {
"Everyone": {
"_version": "1.0",
"identification": {
"id": "Everyone",
"title": "Everyone",
"entityType": "role"
},
"payload": {
"catalogs": [
],
"groups": [{
"id": "5acadc20-687e-11e6-8b77-86f30ca893d3"
}]
}
}
},
"applications": {
"launchpaddemoapp": {
"sap.app": {
"_version": "1.3.0",
"id": "launchpaddemoapp",
"title": "launchpad demo app",
"i18n": "i18n/bundle.properties",
"tags": {
"keywords": []
},
"crossNavigation": {
"inbounds": {
"siteShow": {
"semanticObject": "launchpaddemoapp_sem_obj",
"action": "show",
"deviceTypes": {
"desktop": true,
"tablet": true,
"phone": true
}
}
},
"outbounds": {
}
}
},
"sap.ui": {
"_version": "1.3.0",
"technology": "UI5"
},
"sap.ui5": {
"componentName": "launchpaddemoapp.launchpaddemoapp",
"_version": "1.2.0"
},
"sap.platform.runtime": {
"componentProperties": {
"url": "/launchpaddemoapp_dest/webapp"
}
}
}
},
"groups": {
"5acadc20-687e-11e6-8b77-86f30ca893d3": {
"identification": {
"id": "5acadc20-687e-11e6-8b77-86f30ca893d3",
"i18n": "i18n/i18n.properties",
"namespace": "",
"title": "{{group_title}}"
},
"payload": {
"tiles": [{
"id": "mySapTile",
"appId": "73c3f80a-5245-4e6c-a51d-d9436b1cb530",
"entityType": "tile",
"target": {
"semanticObject": "Sap",
"action": "show",
"parameters": [
]
}
}, {
"id": "myUi5Tile",
"appId": "6ef9cdd2-687e-11e6-8b77-86f30ca893d3",
"entityType": "tile",
"target": {
"semanticObject": "app",
"action": "show",
"parameters": [
]
}
},
{
"id": "launchpaddemoapp",
"appId": "launchpaddemoapp",
"title": "launchpad demo app",
"description": "launchpad demo app cross mta",
"icon": "sap-icon://account",
"target": {
"semanticObject": "launchpaddemoapp_sem_obj",
"action": "show",
"parameters": []
}
}]
}
}
},
"siteThemes": {
"sap_hcb": {
"description": "SAP High Contrast Black",
"name": "sap_hcb",
"path": "sap_hcb"
},
"sap_belize_plus": {
"description": "SAP Belize Plus",
"name": "sap_belize_plus",
"path": "sap_belize_plus"
},
"sap_belize": {
"description": "SAP Belize",
"name": "sap_belize",
"path": "sap_belize"
}
}
}Build and deploy the launchpad.
Run the launchpad "launchpaddemo"

Click the "launchpad demo app" tile to navigate to the UI5 application.

Congratulations, you have now configured the Fiori Launchpad to reference a UI5 application that resides in a seperate MTA.
Additional Dependencies
Please be aware if your UI5 application has additional dependencies that are located in yet another MTA, slightly more configuration is required.
Since the UI5 application is running in the "launchpaddemo" mta context, we must add all common dependencies to the launchpad as well as the UI5 application that directly references it.
This involves a "reference" and "requires" for the common dependency to be added to the "launchpaddemo" mta.yaml and adding the route for the common dependency to the "launchpaddemo" xs-app.json
- SAP Managed Tags:
- SAP HANA,
- SAP Fiori Launchpad
10 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
20 -
ABAP API
1 -
ABAP CDS Views
4 -
ABAP CDS Views - BW Extraction
2 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
3 -
ABAP DDIC CDS view
1 -
ABAP Development
5 -
ABAP in Eclipse
3 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
abapGit
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
3 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
Advanced formula
1 -
AEM
1 -
AI
9 -
AI Launchpad
2 -
AI Projects
1 -
AIML
11 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytic Models
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
4 -
API Call
2 -
API security
1 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Architecture
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
7 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
2 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
Artificial Intelligence role in shaping the future of Energy Industry
1 -
AS Java
1 -
ASE
1 -
ASR
2 -
Asset Management
2 -
Associations in CDS Views
1 -
ASUG
1 -
Attachment Handling. Create Attachment
1 -
Attachments
1 -
Authentication
1 -
Authorisations
1 -
Authorizations
1 -
Automate the Interim Account Update rule using Integration Center Job (Time Off)
1 -
Automated Test
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
2 -
Azure AI Studio
2 -
Azure API Center
1 -
Azure API Management
1 -
B2B Integration
1 -
Background job
1 -
Backorder Processing
1 -
Backpropagation
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
Bank Communication Management
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
BI
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
17 -
BTP AI Launchpad
1 -
BTP Destination
2 -
BTP for Sustainability
1 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
3 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
2 -
Business Data Fabric
3 -
Business Fabric
1 -
Business Partner
14 -
Business Partner Master Data
13 -
Business Technology Platform
2 -
Business Trends
4 -
Business_catalog
1 -
BW ODP
1 -
BW4 HANA Dev
1 -
BW4HANA
1 -
C4C cloud root certificate
1 -
CA
1 -
calculation view
1 -
CAP
6 -
CAP development
1 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
13 -
CDS
2 -
CDS Views
1 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CICD
1 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
Collaboration
1 -
Collaborative Draft
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation
1 -
Consolidation Extension for SAP Analytics Cloud
4 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Corrective Maintenance
1 -
Cosine similarity
1 -
CPI
3 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Custom Headers
1 -
Custom Widget
2 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
6 -
cybersecurity
1 -
DAC
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analysis
1 -
Data Analytics
2 -
Data and Analytics (DA)
2 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
6 -
Data Integration
2 -
Data Quality
13 -
Data Quality Management
13 -
Data Replication
1 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
9 -
Database
1 -
Database and Data Management
1 -
database tables
1 -
Databricks
1 -
Dataframe
1 -
Datasphere
5 -
Datasphere Delta
1 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debug
1 -
Debugging
2 -
Defender
1 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Disaster Recovery
1 -
Document Information Extraction
1 -
Documentation
1 -
Dot Product
1 -
DOX
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT
1 -
Eclipse ADT ABAP Development Tools
3 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Emergency Maintenance
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
2 -
Enterprise Asset Management
2 -
Entra
1 -
ESLint
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
17 -
Fiori App Extension
2 -
Fiori Elements
2 -
Fiori Launchpad
2 -
Fiori SAPUI5
15 -
first-guidance
2 -
Flask
2 -
FLP_APP_MANAGER
1 -
FLP_CONTENT_MANAGER
1 -
Fragment Forms
1 -
Fragment Forms using ABA[
1 -
FTC
1 -
Full Stack
9 -
Funds Management
1 -
gCTS
1 -
GenAI hub
1 -
General
3 -
Generative AI
2 -
Getting Started
1 -
GitHub
11 -
Google cloud
1 -
Grants Management
1 -
groovy
2 -
GTP
1 -
HANA
6 -
HANA Cloud
3 -
hana cloud database
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
Hana Vector Engine
1 -
HANA XS Advanced
1 -
HanaDB
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
9 -
HTML5 Application
1 -
ICCX
1 -
Identity cards validation
1 -
idm
1 -
Impact of AI on Energy Industry's Future
1 -
Implementation
1 -
Improvement Maintenance
1 -
Infuse AI
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Internal Table
1 -
IoT
2 -
Java
1 -
Java Script
1 -
JavaScript
2 -
JMS Receiver channel ping issue
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kafka
1 -
Kerberos for ABAP
10 -
Kerberos for JAVA
9 -
KNN
1 -
Launch Wizard
1 -
Learning Content
3 -
Life at SAP
4 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Live Sessions
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
6 -
Machine learning using SAP HANA
1 -
Marketing
1 -
Master Data
3 -
Master Data Governance
1 -
Master Data Management
15 -
Maxdb
2 -
MDG
2 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
MLFlow
1 -
Modeling in SAP HANA Cloud
9 -
Monitoring
3 -
MPL
1 -
MTA
1 -
Multi-factor-authentication
1 -
Multi-Record Scenarios
1 -
Multilayer Perceptron
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
NetWeaver
1 -
Neural Networks
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
3 -
OCR
1 -
ODATA
3 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
ODP
1 -
ODP connectivity
1 -
ODP to Datasphere
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Optimized Story Experience
1 -
Oracle
1 -
Overhead and Operational Maintenance
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
Partner Built Foundation Model
1 -
PAS-C01
1 -
Pay Component Management
1 -
Personal story
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Plant Maintenance
2 -
Plugin Attachment
1 -
PO Directory API
1 -
Popup in Sap analytical cloud
1 -
Postgresql
1 -
PostgrSQL
1 -
POSTMAN
1 -
Practice Systems
1 -
Prettier
1 -
Proactive Maintenance
1 -
Process Automation
3 -
Process Management
1 -
Product Updates
6 -
Product Updates
1 -
PSE
1 -
PSM
1 -
Public Cloud
1 -
Python
5 -
python library - Document information extraction service
1 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Rapid Data Governance
2 -
RDG
1 -
React
1 -
Reactive Maintenance
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Replication using Cloud Connector
1 -
Report Malfunction
1 -
report painter
1 -
research
1 -
Research and Development Custom Widgets in SAP Analytics Cloud
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
RFID
1 -
Risk
1 -
Robots
1 -
rolandkramer
3 -
Rolling Kernel Switch
1 -
route
1 -
Route determination
1 -
Router Non-XML condition
1 -
rules
1 -
S4 HANA
2 -
S4 HANA ABAP Dev
1 -
S4 HANA Cloud
2 -
S4 HANA On-Premise
3 -
S4HANA
8 -
S4HANA Cloud
1 -
S4HANA_OP_2023
2 -
SAC
12 -
SAC PLANNING
10 -
SAN
1 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
2 -
SAP AI Core
11 -
SAP AI Launchpad
9 -
SAP Analytic Cloud
1 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
9 -
SAP Analytics Cloud for Consolidation
4 -
SAP Analytics cloud planning
1 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP API Management
1 -
SAP Application Lifecycle Management
1 -
SAP Application Logging Service
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BO FC migration
1 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BODS migration
1 -
SAP BPC migration
1 -
SAP BTP
28 -
SAP BTP Build Work Zone
3 -
SAP BTP Cloud Foundry
8 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Generative AI
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP BTPEA
1 -
SAP Build
12 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
5 -
SAP Build work zone
11 -
SAP Business AI
1 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
2 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
5 -
SAP Cloud Application Programming Model
2 -
SAP Cloud Integration
2 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
10 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
3 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
12 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
4 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HANA Dev tools
1 -
SAP HANA PAL
1 -
SAP HANA Vector
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
10 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP learning
1 -
SAP Learning Class
2 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP MDG
1 -
SAP Odata
3 -
SAP on Azure
3 -
SAP PAL
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP PO to CPI Migration
1 -
SAP Prepackaged Content
1 -
sap print
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP Router
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
3 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
9 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapfirstguidance
4 -
SAPHANAService
1 -
SAPIQ
2 -
sapmentors
1 -
saponaws
2 -
saprouter
1 -
SAPRouter installation
1 -
SAPS4HANA
1 -
SAPUI5
6 -
SAPUI5 Extensibility
1 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
9 -
security
11 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
Sender
1 -
service
2 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
9 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
SOAP
3 -
SOAP Web Service
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
10 -
SSO
9 -
Story2
1 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
Syniti RDG
1 -
Synthetic User Monitoring
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technical_catalog
1 -
Technology Updates
15 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Testing
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
2 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
3 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
UploadSetTable
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Vectorization
1 -
Visual Studio Code
1 -
VSCode
2 -
VSCode extenions
1 -
Vulnerabilities
1 -
Web SDK
1 -
Web Service Configuration
1 -
Webhook
1 -
where used
1 -
work zone
1 -
Workflow Management
2 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- CI/CD with SAP AI Core in Technology Blogs by SAP
- HOW CAN I CONNECT SPRING BOOT JAVA 17 WITH SAP in Technology Q&A
- How to use the OData-API for exchanging Messages from Logs and the Datastore in Integration Suite in Technology Blogs by Members
- Using Postgresql Database in Cloud Application Programming model in Technology Blogs by Members
- Fiori SSO Setup with the SAML2 and ADFS - No AssertionConsumerService in Technology Q&A
Popular Blog Posts
| Subject | Kudos |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Top kudoed authors
| User | Count |
|---|---|
| 8 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |