
- SAP Community
- Groups
- Interest Groups
- Application Development
- Blog Posts
- Matt Harding’s Fiori Like Challenge - Low-Resoluti...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Continued from Matt Harding’s Fiori Like Challenge - Let's Ideate (e.g. Brainstorm)...(Part 2)
Transitioning to the Prototype Step
So lots of ideas to address the problem space - some just out there thinking to get the thought process going (or possibly score some Google Glasses), but in order to move forward, we need to consolidate the ideas, vote and come up with a recommended way forward. So we voted and all the votes came in with 100% agreement that we’re going to take the following ideas/points forward (a variation of at least):
- Have the ability to do a fuzzy search over things like first name, last name, position, location, etc; and as you type, show how many results you have via a quick AJAX call to the back-end (obviously running HANA though we're not talking technology); so you can filter down to a consumable list (or not), then once happy with the number of results, get back a list of faces/names to pick from in a fiori like list/detail view.
Plus the non-functional requirements:
- Whatever we do, it's got to be near instantaneous for Bob.
- Have the option to preload an organisational area of photos so that the application responds much much quicker. Probably not a good idea to cache anything other than photos. When a new person starts, the photo will need to be loaded, but it should cache for at least 4 weeks. Bob should be given the option to refresh images for performance once every 4 weeks (prior to the cache expiring).
I've also thrown in a variation of the Game idea, but you'll see what I mean below. It's going to be part of Release 2* but thought I would highlight the possibilities a bit further and I quite like this idea.
* We reserve the right to never actually go ahead and deliver a 2nd release with this blog series - Written and endorsed by Matt Harding 4th of November, 2013.
Key to the above is it's the more obvious solutions that fit a Fiori like solution achievable within a blog series without over committing myself.
The Prototype
So we’re going to be in this phase for a little while but take a couple of passes over it. Firstly we’ll start with a low-resolution prototype which consists of poorly taken photos of a small whiteboard with very roughly drawn screens which hopefully you can experience to a degree to get an idea of what would work well for you or maybe tell me you don’t care about a certain function which I can remove (e.g. After you look at the screen shots, consider whether the option to search by lots of photos and search by names is really necessary since it’s just a different view of the same thing, so maybe we don’t need that complexity???).
To make things even more low-resolution, it's a generic device (not sure whether this is a Tablet or Mobile for example and it’s definitely not an Apple, Android or Windows. My kids helped me design the button which somehow looks like the deathly hallows symbol, but we’ll ignore that as that would be a copyright issue).
Side note: if you want to entertain your kids during a blackout, get a whiteboard, and get them to help you design a mobile screen. Hence why my first screen looks like a face at the moment, which is unlikely to make it to the high-resolution prototype, but you never know – user feedback could strongly desire this look.
Back on topic: So rather than tell you how this all hangs together, I’m going to let you “experience” the application yourself (as much as is possible with just hand drawn screen shots). If something is not obvious just from screen shots, point it out, and I’ll fill in the gaps, but that will also inform us that the screens need rework.
Caveat – If I ever do low-fidelity screen shots for you as a client, I promise to use a ruler and write text much neater. I probably still won’t use perfect mock-up tools, as the point of low-fidelity is to let people fill in the gaps more than if you had a perfect looking Apple or Android screen (makes them think more). One additional thought though: This is the one scenario where I really think a tablet with a fine-point pen would be excellent!
So I’m going to post this and wait more than 24 hours before I start work on the high fidelity prototype; so please provide any thoughts in the meantime. I’m most likely only going to proceed with the search for my first release, but I do really like the idea of the game if it was available in a company to play during my spare time (or when starting in a new company). And please note, that I really won’t be offended if you don’t like the nose (my daughter drew that in).
Till Wednesday…
The Low Resolution Prototype in Pictures (apologies for my low-low-definition handwriting - Whiteboard writing is a skill)

Main Menu

Search Landing Page

Search Landing Page with Filtering

Face Search Result Page

Face Search Detail Page (with Bookmark option)

Name Search Result Page

Name Search Detail Page (with Bookmark option)
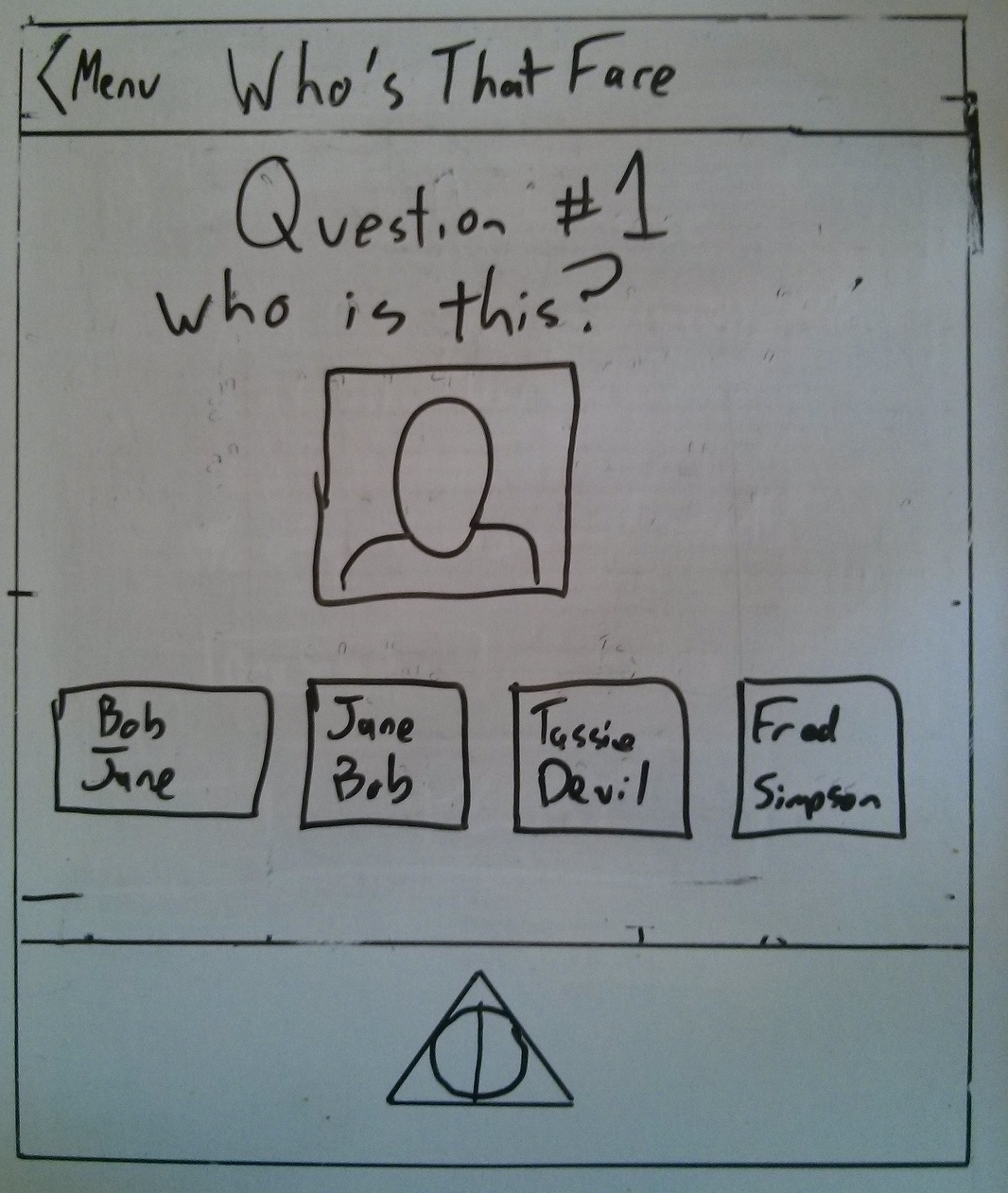
Who's That Face Game Screenshots




Continued here: Matt Harding’s Fiori Like Challenge - The Diversion...(Part 4)
- SAP Managed Tags:
- Design Thinking
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
A Dynamic Memory Allocation Tool
1 -
ABAP
8 -
abap cds
1 -
ABAP CDS Views
14 -
ABAP class
1 -
ABAP Cloud
1 -
ABAP Development
5 -
ABAP in Eclipse
2 -
ABAP Keyword Documentation
2 -
ABAP OOABAP
2 -
ABAP Programming
1 -
abap technical
1 -
ABAP test cockpit
7 -
ABAP test cokpit
1 -
ADT
1 -
Advanced Event Mesh
1 -
AEM
1 -
AI
1 -
API and Integration
1 -
APIs
9 -
APIs ABAP
1 -
App Dev and Integration
1 -
Application Development
2 -
application job
1 -
archivelinks
1 -
Automation
4 -
BTP
1 -
CAP
1 -
CAPM
1 -
Career Development
3 -
CL_GUI_FRONTEND_SERVICES
1 -
CL_SALV_TABLE
1 -
Cloud Extensibility
8 -
Cloud Native
7 -
Cloud Platform Integration
1 -
CloudEvents
2 -
CMIS
1 -
Connection
1 -
container
1 -
Debugging
2 -
Developer extensibility
1 -
Developing at Scale
3 -
DMS
1 -
dynamic logpoints
1 -
Eclipse ADT ABAP Development Tools
1 -
EDA
1 -
Event Mesh
1 -
Expert
1 -
Field Symbols in ABAP
1 -
Fiori
1 -
Fiori App Extension
1 -
Forms & Templates
1 -
General
1 -
Getting Started
1 -
IBM watsonx
1 -
Integration & Connectivity
9 -
Introduction
1 -
JavaScripts used by Adobe Forms
1 -
joule
1 -
NodeJS
1 -
ODATA
3 -
OOABAP
3 -
Outbound queue
1 -
Product Updates
1 -
Programming Models
14 -
Restful webservices Using POST MAN
1 -
RFC
1 -
RFFOEDI1
1 -
SAP BAS
1 -
SAP BTP
1 -
SAP Build
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP CodeTalk
1 -
SAP Odata
2 -
SAP SEGW
1 -
SAP UI5
1 -
SAP UI5 Custom Library
1 -
SAPEnhancements
1 -
SapMachine
1 -
security
3 -
text editor
1 -
Tools
18 -
user experience
5
| User | Count |
|---|---|
| 3 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |