
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How to trouble shoot field binding issue
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
I will use the field "ClosingDate" to demonstrate my favorite approach to trouble shoot field binding issue. Generally speaking, the issue could be summarized as that although you have bound your UI control to a given field of a Json or odata model, however in the runtime nothing is displayed in the control.
In order to find the root cause of such issue, we need to understand the logic that how is the field value in a model bound to our control and finally displayed in the UI.

The field above, "Closing Date", is bound to the model field "ClosingDate" in the xml view.

In the runtime, such binding relationship will be represented by an instance of Binding.

The corresponding js file for each kind of property binding could be found from this folder:

Within this folder, you can find dedicated js file for OData Model property, Json Model property and i18n Model property accordingly.
The Binding and ClientPropertyBinding are the prototype of these concrete binding type.

Since there are so many controls which have been bound to model fields, the constructor of Binding will be called again and again for each binding relationship.
As I am only interested with "ClosingDate", so I make small modifications on the Binding.js directly in Chrome.
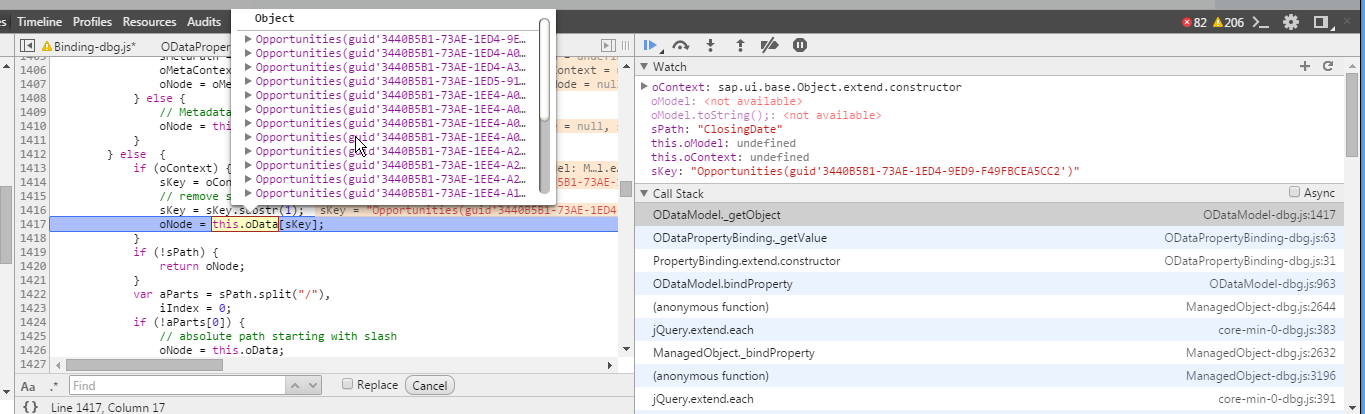
Then I resume the execution of debugger and soon the debugger stops at the very point where the mapping instance for "ClosingDate" is instantiated:

Every binding instance has one attribute sPath to indicate which model field it represents, and another attribute oValue, which contains the actual content of the model field, which will be rendered in the control.
Now I would like to know for the model field "ClosingDate", when the oValue will be filled and where the content of oValue come from. So I switched to the inner callstack:

The value will be filled by this._getValue():

And now we are clear: the oValue of current binding instance comes from the corresponding node of OData model, to be exactly using UI5 terminology, from the binding Context.

The OData Model instance has one attribute "oData" which contains detail data for each list item. ODataModel._getObject will get the binding context of current binding property instance and then fetch the property value from that binding context:


Now this.oValue is filled and this very value will be displayed inUI.

When the control containing any attributes which are bound to a property of Model, the function "getExternalValue" of related property binding instance will be called. The result will be displayed in UI.
If there is any formatter defined for the property binding by application, for example in my application I have defined my custom formatter "dateFormatterMaster". In line 79 framework will call such formatter if there is any.

And through debugging and callstack, I can see my formatter is called.

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
67 -
Expert
1 -
Expert Insights
177 -
Expert Insights
301 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
346 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
429 -
Workload Fluctuations
1
- ABAP RAP - Service Binding is not getting refreshed automatically after change in CDS Entities in Technology Q&A
- UNVEILING THE INNOVATIONS OF ARTIFICIAL INTELLIGENCE in Technology Q&A
- Elevating Customer Engagement: Harnessing the Power of SAP Chatbots for a Personalized Experience in Technology Blogs by Members
- Mexico DRC - Invoice rejected - schema xml issue in Technology Q&A
- binding issue in planning calender in Technology Q&A
| User | Count |
|---|---|
| 34 | |
| 17 | |
| 16 | |
| 15 | |
| 11 | |
| 9 | |
| 8 | |
| 8 | |
| 8 | |
| 7 |