
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Fundamental Library Styles - version 0.7.0 is out!
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
03-08-2020
4:01 AM
We are more than happy to announce that Fundamental Library Styles released version 0.7.0.
In parallel of the migration of the existing components to the latest Fiori 3.0 component specifications, we have introduced new components such Info Label. Let's take a look what is part of version 0.7.0:
Dialog is a container displayed in a response to a user action. It forces a decision or a confirmation that needs to be signed off by the user.
The main sections of the dialog are header, sub-header, body, loader and footer. Not all of them are mandatory at the same time.
Here is an example combining all the sections represented with text placeholders:

The library supports 4 options for horizontal paddings (default, small, medium, large, and extra large).
The mobile version of the dialog is shown in full screen.
Here are 3 examples with different padding:

The dialog has styling for resizing (handle on the bottom right corner) and also has draggable mode(only for desktop) where the mouse pointer became hand:

The latest implementation of the dialog allows the application developers to create dialogs showing a select component, in busy state.
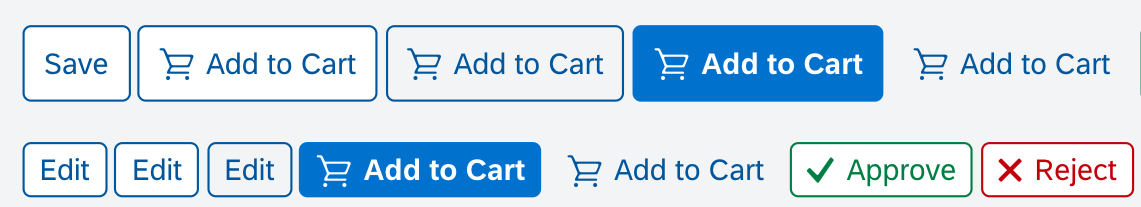
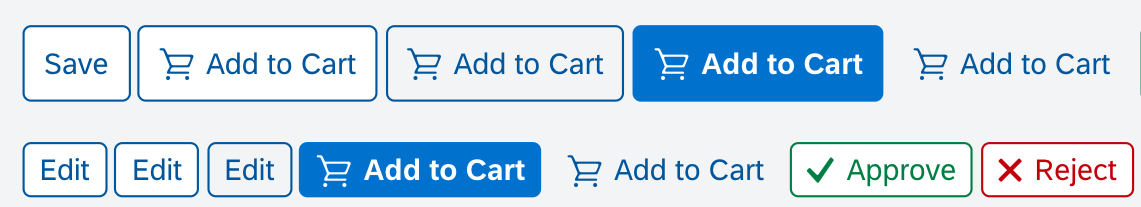
The Button has been restyled to support all the latest Fiori 3 buttons types like simple button(for one action), segmented button(for a group of options), and menu buttons(for a group of actions).


Group a series of buttons together on a single line with the segmented button.
The Menu Button allows for multiple actions. There are two different types of menu buttons. Both can contain items with submenus.
When the user activates the button, the menu opens.



The split menu button can have two different behaviours. The button always triggers the default action set by the app developer. When the user selects a different action, this user action becomes the default, and the button text label changes accordingly.
The button support cozy and compact form factors:

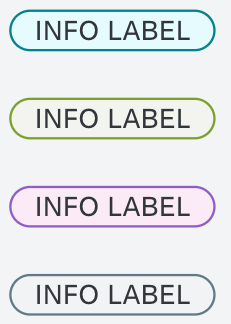
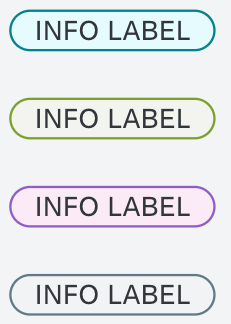
The info label is a non-interactive, non-semantic, text-based control. The label highlights a characteristic of an object or item (such as a state, type, quantity, or condition). You can use it in tables, headers, custom tiles, and display forms.

There are 3 options: alpha-numeric, icons, and both.
There are 9 available colors:


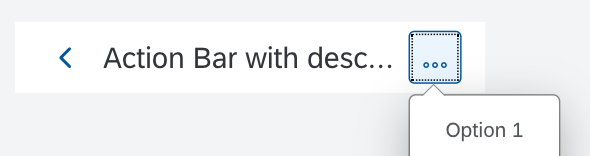
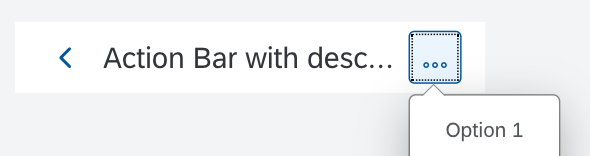
This component is displayed at the top of the page and it is used mainly for page titles and main actions related to the content of that page.

Action Bar with title, subtitle(description), and actions.

Action Bar with title, subtitle(description), actions, and back button



In this release the mobile variants for Select, Combobox, and MultiInput have been included. The guidelines is that those components on mobile are displayed on full width and full height.
An example with combobox:

Stay tuned for more updates. Want to read more blog posts about Fundamental Library? Check these out.
Feel free to raise any questions or try our libraries in case you didn’t have a chance.
In parallel of the migration of the existing components to the latest Fiori 3.0 component specifications, we have introduced new components such Info Label. Let's take a look what is part of version 0.7.0:
Dialog
Dialog is a container displayed in a response to a user action. It forces a decision or a confirmation that needs to be signed off by the user.
The main sections of the dialog are header, sub-header, body, loader and footer. Not all of them are mandatory at the same time.
Here is an example combining all the sections represented with text placeholders:

The library supports 4 options for horizontal paddings (default, small, medium, large, and extra large).
The mobile version of the dialog is shown in full screen.
Here are 3 examples with different padding:

The dialog has styling for resizing (handle on the bottom right corner) and also has draggable mode(only for desktop) where the mouse pointer became hand:

The latest implementation of the dialog allows the application developers to create dialogs showing a select component, in busy state.
Button
The Button has been restyled to support all the latest Fiori 3 buttons types like simple button(for one action), segmented button(for a group of options), and menu buttons(for a group of actions).
The supported design types:

Segmented button

Group a series of buttons together on a single line with the segmented button.
Menu Button
The Menu Button allows for multiple actions. There are two different types of menu buttons. Both can contain items with submenus.
Regular Menu Button
When the user activates the button, the menu opens.


Split Menu Button

The split menu button can have two different behaviours. The button always triggers the default action set by the app developer. When the user selects a different action, this user action becomes the default, and the button text label changes accordingly.
The button support cozy and compact form factors:

Info Label
The info label is a non-interactive, non-semantic, text-based control. The label highlights a characteristic of an object or item (such as a state, type, quantity, or condition). You can use it in tables, headers, custom tiles, and display forms.

There are 3 options: alpha-numeric, icons, and both.
There are 9 available colors:


Action Bar
This component is displayed at the top of the page and it is used mainly for page titles and main actions related to the content of that page.

Action Bar with title, subtitle(description), and actions.

Action Bar with title, subtitle(description), actions, and back button



Mobile Variants for Select, Combobox and MultiInput
In this release the mobile variants for Select, Combobox, and MultiInput have been included. The guidelines is that those components on mobile are displayed on full width and full height.
An example with combobox:

Stay tuned for more updates. Want to read more blog posts about Fundamental Library? Check these out.
Feel free to raise any questions or try our libraries in case you didn’t have a chance.
- SAP Managed Tags:
- SAP Fiori,
- Open Source
Labels:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
299 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
344 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
422 -
Workload Fluctuations
1
Related Content
- Extend Your Crystal Reports Solutions in the DHTML Viewer With a Free Function Library in Technology Blogs by Members
- Embracing TypeScript in SAPUI5 Development in Technology Blogs by Members
- SAP Fiori Frontend 6.0 App installation and connection to SAP Business Suite in Technology Q&A
- GenAI HUB SDK missing Model in Technology Q&A
- Cloud Integration: Manually Sign / Verify XML payload based on XML Signature Standard in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 39 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |