
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- abap2UI5 - (2) Displaying Selection Screens & Tabl...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
oblomov
Active Participant
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
02-22-2023
11:26 PM
Welcome to the second part of this blog series introducing abap2UI5 — an open-source project for developing UI5 apps purely in ABAP.
In this post, we're focusing on selection screens and displaying tables. We'll enhance these features by adding a toolbar, various selection modes, and edit functionality.
Blog Series & More
You can find all the information about this project on GitHub, stay up-to-date by following on Twitter and be sure to explore the other articles of this blog series:
Content
This post covers the following areas:
Before we begin let's look at this demo showcasing tables and lists to get an impression of what is possible with abap2UI5 – everything is created purely in ABAP in the backend.
Let's start by examining the classic SAP-GUI method for displaying tables in ABAP:
Displaying a view with table output in ABAP takes only about 25 lines, making it an efficient process. With just a few extra lines, you can add buttons, toolbars, and interactions.
However, creating this result in a non-SAP-GUI or ABAP Cloud Environment requires either RAP or the development of UI5 freestyle applications. The first way requires CDS artifacts and the second one needs JavaScript knowledge. In both approaches you can not use 100% ABAP source code anymore which makes it considerably more complex.
In contrast, abap2UI5 aims to return to the classic SAP GUI approach. The code for the example above in abap2UI5 is as follows:
As you can see, with just a few additional lines compared to the classic approach, we can create a standalone UI5 application displaying tables (and now it's also ABAP OO 😉). We set the content of the table with the class z2ui5_cl_xml_view as follows:
Unlike Labels and Texts shown in the previous blog post, we can't directly write the value of the attribute into the XML for a table, as a table has a deep data model. Instead, we use one-way binding with the method '_bind'. The content of the table is then automatically transformed into JSON and sent to the frontend as part of the UI5-View-Model.
In classic ABAP, column definition was done using the fieldcatalog. In abap2UI5, we define it with the view class as well:
There are many customization options for column outputs, similar to the classic fieldcatalog, such as choosing a checkbox instead of a normal text output, changing the title or adding hotspots. The full source code of this example can be found here.
In this example, column definition is set manually, but automatic definition using RTTS is also possible, similar to 'cl_salv_table' We'll explore this in part four of this blog series, where we develop a table maintenance app. Next, let's extend the table output with a toolbar.
Here’s what a demo app of a table with toolbar looks like:
The view definition is similar to the first example, with the table header extended:
The full source code of this example can be found here. Next we will add different selection modes.
There are four selection modes available: (1) SingleSelect, (2) SingleSelectLeft, (3) SingleSelectMaster and (4) MultiSelect. Here’s a preview of the selection modes in action:
The selection mode is set in the beginning of the table definition:
In addition, we define the column that saves the information of the selected rows. Similarly to the classic fieldcatalog, we define a column which will be automatically updated with the selected rows. We set the column with the name 'selkz' (more modern names are also possible 😉) as the 'selected' attribute for the column list item:
You can find the full source code of this example here. Now we will make the table editable.
Look at this example of an editable table in abap2UI5:
The code is similar to the previous example, but the column definition differs. Every time the editable function is activated, input controls are used instead of text controls:
Furthermore, we need to ensure that abap2UI5 sends the updated values back to the server. Therefore, we have to change the type of the data binding from one-way to two-way binding:
Now, with every request, the changed table data is sent back to the server. The full source code of this example can be found here.
Up until now, we have implemented many of the basic features found in cl_gui_alv_grid and cl_salv_table for our table output. There are still many more functionalities to explore, as we will see in the next blog posts. But before that, let's move on to the last part of this post and take a look at selection screens -- an important aspect of ABAP development that enables us to obtain selection criteria for database queries.
We start again with a demo:
This is the source code of the above view:
This looks very technical, but this level of complexity was also present in classic selection screens. The class z2ui5_cl_xml_view provides only the technical rendering layer upon which users can build their own more user-friendly functions. You can find the full source code of the above example here.
And an other demonstration is here:
This concludes the second part of our introduction to abap2UI5. We've seen that abap2UI5 strives to mimic the classic ABAP way of developing apps for displaying tables and selection screens. We can also easily add toolbars, utilize selection modes, and make tables editable.
In this post, we're focusing on selection screens and displaying tables. We'll enhance these features by adding a toolbar, various selection modes, and edit functionality.
Blog Series & More
You can find all the information about this project on GitHub, stay up-to-date by following on Twitter and be sure to explore the other articles of this blog series:
Content
This post covers the following areas:
- Displaying Tables
- Fieldcatalog
- Toolbar
- Selection Modes
- Editable
- Selection Screens
- Conclusion
Before we begin let's look at this demo showcasing tables and lists to get an impression of what is possible with abap2UI5 – everything is created purely in ABAP in the backend.

Demo of Tables & Lists in abap2UI5
1. Displaying Tables
Let's start by examining the classic SAP-GUI method for displaying tables in ABAP:
TYPES:
BEGIN OF ty_s_flight,
carrid TYPE s_carr_id,
connid TYPE s_conn_id,
fldate TYPE s_date,
price TYPE s_price,
END OF ty_s_flight.
DATA gt_flight TYPE STANDARD TABLE OF t_flight.
SELECT carrid connid fldate price FROM sflight INTO TABLE gt_flight.
DATA gr_flight TYPE REF TO cl_gui_alv_grid.
CREATE OBJECT gr_flight
EXPORTING
i_parent = cl_gui_container=>screen0.
gr_flight->set_table_for_first_display(
EXPORTING
i_structure_name = 'TY_S_FLIGHT'
CHANGING
it_outtab = gt_flight ).Displaying a view with table output in ABAP takes only about 25 lines, making it an efficient process. With just a few extra lines, you can add buttons, toolbars, and interactions.
However, creating this result in a non-SAP-GUI or ABAP Cloud Environment requires either RAP or the development of UI5 freestyle applications. The first way requires CDS artifacts and the second one needs JavaScript knowledge. In both approaches you can not use 100% ABAP source code anymore which makes it considerably more complex.
In contrast, abap2UI5 aims to return to the classic SAP GUI approach. The code for the example above in abap2UI5 is as follows:
CLASS z2ui5_cl_app_demo_43 DEFINITION PUBLIC.
PUBLIC SECTION.
INTERFACES z2ui5_if_app.
TYPES:
BEGIN OF t_flight,
carrid TYPE string,
connid TYPE string,
fldate TYPE string,
price TYPE string,
END OF t_flight.
DATA: mt_flight TYPE STANDARD TABLE OF t_flight.
ENDCLASS.
CLASS z2ui5_cl_app_demo_43 IMPLEMENTATION.
METHOD z2ui5_if_app~main.
SELECT carrid connid fldate price FROM sflight INTO TABLE mt_flight.
DATA(page) = z2ui5_cl_xml_view=>factory( )->page(
)->scroll_container( height = '70%' vertical = abap_true
)->table( items = client->_bind( mt_flight )
)->columns(
)->column( )->text( 'Carrid' )->get_parent(
)->column( )->text( 'Connid' )->get_parent(
)->column( )->text( 'Fldate' )->get_parent(
)->column( )->text( 'Price' )->get_parent(
)->get_parent(
)->items( )->column_list_item( )->cells(
)->text( '{CARRID}'
)->text( '{CONNID}'
)->text( '{FLDATE}'
)->text( '{PRICE}' ).
client->view_display( page->stringify( ) ).
ENDMETHOD.
ENDCLASS.As you can see, with just a few additional lines compared to the classic approach, we can create a standalone UI5 application displaying tables (and now it's also ABAP OO 😉). We set the content of the table with the class z2ui5_cl_xml_view as follows:
page->scroll_container( height = '70%' vertical = abap_true
)->table( items = view->_bind( t_tab ) ).Unlike Labels and Texts shown in the previous blog post, we can't directly write the value of the attribute into the XML for a table, as a table has a deep data model. Instead, we use one-way binding with the method '_bind'. The content of the table is then automatically transformed into JSON and sent to the frontend as part of the UI5-View-Model.
1.1. Fieldcatalog
In classic ABAP, column definition was done using the fieldcatalog. In abap2UI5, we define it with the view class as well:
)->columns(
)->column( )->text( 'Carrid' )->get_parent(
)->column( )->text( 'Connid' )->get_parent(
)->column( )->text( 'Fldate' )->get_parent(
)->column( )->text( 'Price' )->get_parent(
)->get_parent(
)->items( )->column_list_item( )->cells(
)->text( '{CARRID}'
)->text( '{CONNID}'
)->text( '{FLDATE}'
)->text( '{PRICE}' ).There are many customization options for column outputs, similar to the classic fieldcatalog, such as choosing a checkbox instead of a normal text output, changing the title or adding hotspots. The full source code of this example can be found here.
In this example, column definition is set manually, but automatic definition using RTTS is also possible, similar to 'cl_salv_table' We'll explore this in part four of this blog series, where we develop a table maintenance app. Next, let's extend the table output with a toolbar.
1.2 Toolbar
Here’s what a demo app of a table with toolbar looks like:

Toolbar in abap2UI5
The view definition is similar to the first example, with the table header extended:
tab->header_toolbar( )->overflow_toolbar(
)->title( 'title of the table'
)->button(
text = 'left side button'
icon = 'sap-icon://account'
press = client->_event( 'BUTTON_SORT' )
)->segmented_button( selected_key = mv_key
)->items(
)->segmented_button_item(
key = 'BLUE'
icon = 'sap-icon://accept'
text = 'blue'
)->segmented_button_item(
key = 'GREEN'
icon = 'sap-icon://add-favorite'
text = 'green'
)->get_parent( )->get_parent(
)->toolbar_spacer(
)->generic_tag(
text = 'Project Cost'
design = 'StatusIconHidden'
status = 'Error'
)->object_number(
state = 'Error'
emphasized = 'false'
number = '3.5M'
unit = 'EUR'
)->get_parent(
)->toolbar_spacer(
)->button(
text = 'Sort'
icon = 'sap-icon://sort-descending'
press = client->_event( 'BUTTON_SORT' )
)->button(
icon = 'sap-icon://edit'
press = client->_event( 'BUTTON_POST' ) ).The full source code of this example can be found here. Next we will add different selection modes.
1.3. Selection Modes
There are four selection modes available: (1) SingleSelect, (2) SingleSelectLeft, (3) SingleSelectMaster and (4) MultiSelect. Here’s a preview of the selection modes in action:

Selection Modes in abap2UI5
The selection mode is set in the beginning of the table definition:
page->table(
mode = 'SingleSelectLeft'
items = client->_bind_edit( t_tab ) ).In addition, we define the column that saves the information of the selected rows. Similarly to the classic fieldcatalog, we define a column which will be automatically updated with the selected rows. We set the column with the name 'selkz' (more modern names are also possible 😉) as the 'selected' attribute for the column list item:
tab->items(
)->column_list_item( selected = '{SELKZ}'
)->cells(
...You can find the full source code of this example here. Now we will make the table editable.
1.4. Editable
Look at this example of an editable table in abap2UI5:

Editable Tables in abap2UI5
The code is similar to the previous example, but the column definition differs. Every time the editable function is activated, input controls are used instead of text controls:
IF check_editable_active = abap_true.
tab->items( )->column_list_item( )->cells(
)->input( '{TITLE}'
)->input( '{VALUE}'
)->input( '{INFO}'
)->input( '{DESCR}'
)->checkbox( selected = '{CHECKBOX}' enabled = abap_true ).
ELSE.
tab->items( )->column_list_item( )->cells(
)->text( '{TITLE}'
)->text( '{VALUE}'
)->text( '{INFO}'
)->text( '{DESCR}'
)->checkbox( '{CHECKBOX}' ).
ENDIF.Furthermore, we need to ensure that abap2UI5 sends the updated values back to the server. Therefore, we have to change the type of the data binding from one-way to two-way binding:
DATA(tab) = page->table( items = view->_bind_edit( t_tab ) ).
Now, with every request, the changed table data is sent back to the server. The full source code of this example can be found here.
Up until now, we have implemented many of the basic features found in cl_gui_alv_grid and cl_salv_table for our table output. There are still many more functionalities to explore, as we will see in the next blog posts. But before that, let's move on to the last part of this post and take a look at selection screens -- an important aspect of ABAP development that enables us to obtain selection criteria for database queries.
2. Selection Screens
We start again with a demo:

Selection Screen - Example in abap2UI5
This is the source code of the above view:
view->page( 'abap2UI5 - Selection-Screen'
)->simple_form('Input' )->content( 'f'
)->label( 'Input with value help'
)->input(
value = view->_bind( screen-colour )
placeholder = 'fill in your favorite colour'
suggestion_items = view->_bind_one_way( mt_suggestion ) )->get(
)->suggestion_items( )->get(
)->list_item( text = '{VALUE}' additional_text = '{DESCR}'
)->get_parent( )->get_parent(
)->label( 'Date'
)->date_picker( view->_bind( screen-date )
)->label( 'Date and Time'
)->date_time_picker( view->_bind( screen-date_time )
)->label( 'Time Begin/End'
)->time_picker( view->_bind( screen-time_start )
)->time_picker( view->_bind( screen-time_end ) ).
)->label( 'Checkbox'
)->checkbox(
selected = view->_bind( screen-check_is_active )
text = 'this is a checkbox'
enabled = abap_true
)->label( 'Combobox'
)->combobox(
selectedkey = view->_bind( screen-combo_key )
items = view->_bind_one_way( VALUE ty_t_combo(
( key = 'BLUE' text = 'green' )
( key = 'GREEN' text = 'blue' )
( key = 'BLACK' text = 'red' )
( key = 'GRAY' text = 'gray' ) )
) )->get( )->item( key = '{KEY}' text = '{TEXT}'
)->get_parent( )->get_parent(
)->label( 'Segmented Button'
)->segmented_button( view->_bind( screen-segment_key ) )->get(
)->items( )->get(
)->segmented_button_item( key = 'BLUE' icon = 'sap-icon://accept' text = 'blue'
)->segmented_button_item( key = 'GREEN' icon = 'sap-icon://add-favorite' text = 'green'
)->segmented_button_item( key = 'BLACK' icon = 'sap-icon://attachment' text = 'black'
)->get_parent( )->get_parent(
)->label( 'Switch disabled'
)->switch( enabled = abap_false customtexton = 'A' customtextoff = 'B'
)->label( 'Switch accept/reject'
)->switch( state = screen-check_switch_01 customtexton = 'on' customtextoff = 'off' type = 'AcceptReject'
)->label( 'Switch normal'
)->switch( state = screen-check_switch_02 customtexton = 'YES' customtextoff = 'NO' ).
This looks very technical, but this level of complexity was also present in classic selection screens. The class z2ui5_cl_xml_view provides only the technical rendering layer upon which users can build their own more user-friendly functions. You can find the full source code of the above example here.
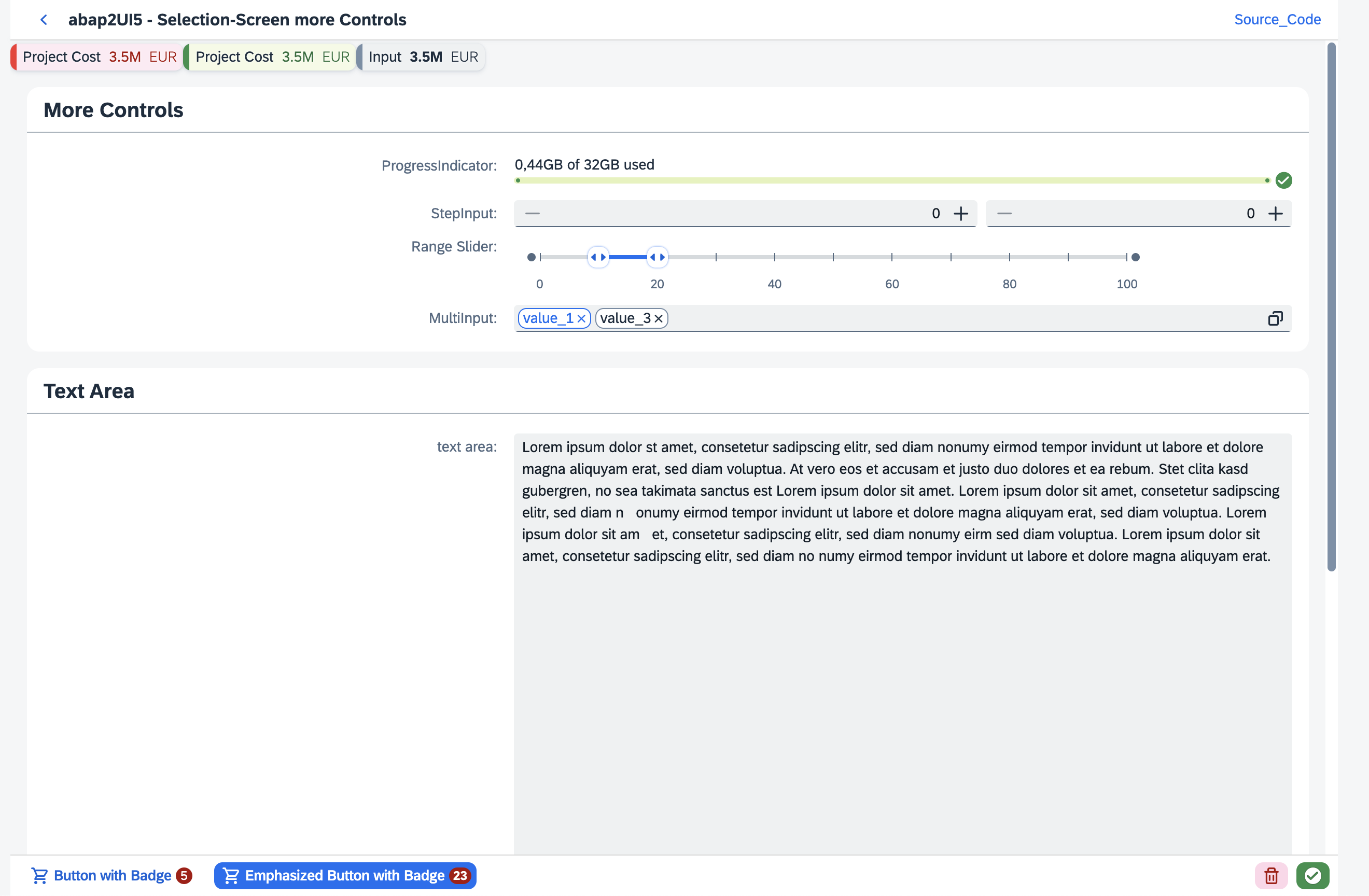
And an other demonstration is here:

Selection Screen - More Controls
3. Conclusion
This concludes the second part of our introduction to abap2UI5. We've seen that abap2UI5 strives to mimic the classic ABAP way of developing apps for displaying tables and selection screens. We can also easily add toolbars, utilize selection modes, and make tables editable.
- SAP Managed Tags:
- SAP BTP, ABAP environment,
- SAP Fiori,
- ABAP Development,
- SAPUI5,
- SAP R/3,
- SAP S/4HANA
3 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
General Splitter
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
GraphQL
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
2 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- SAP Build Apps Configure OData integration selected fields not displayed in config relative path in Technology Q&A
- F4 help with multiple tabs(tab-strip) and multiple selection in Technology Q&A
- Deep dive into Q3 2023, What’s New in SAP Cloud ALM for Implementation Blog Series in Technology Blogs by SAP
- SAP UX Innovations in Public Cloud Products, Joule, AI, Entry Points, Apple Vision Pro and more in Technology Blogs by SAP
- ABAP Dump - Redirect inconsistency - Proxy Substitution in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 8 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |