
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Mobile Start supports UI theme designer based ...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
12-08-2022
7:38 AM
Many of our customers apply their own themes to SAP applications, to adapt the visual appearance of the apps to transport their corporate brand identity. To do so, SAP provides a single tool for theming and branding SAP’s key user interfaces – the UI theme designer.
With the UI theme designer, you can apply your corporate branding and the visual look to applications built with SAP UI technologies – for instance SAP S/4HANA Fiori apps. It is a browser-based tool for cross-theming scenarios. Use it to easily build your corporate identity themes by modifying one of the theme templates provided by SAP, like the SAP Morning (for light mode) and SAP Evening Horizon theme (for dark mode) template.
With SAP Mobile Start 1.5 and the recently released SAP BTP SDK for iOS 9.0 and SAP BTP SDK for Android 5.1.0 you can apply your UI theme designer definitions also to SAP Mobile Start. Thus, you only need to define your branding once and can then deploy it to your web apps, as well as SAP Mobile Start.
Within this blog, I will quickly show you how to do this in three simple steps. At the end of the blog I will share more insights about how the color mapping from web to mobile is done.
This blog article gives you an overview of this topic to pique your interest. You can find a detailed chapter about theming and a step-by-step guide on how to set it up in our SAP Mobile Start administration guide (iOS / Android).
Concept and scope
Following the idea to do theming only once and then leverage it in multiple apps, you can now export theming definitions from UI theme designer and import it to mobile services. The exported file automatically includes all mobile relevant color definitions, plus your customer logo. SAP Mobile Services then exposes the theming definition to SAP Mobile Start when the user starts the app the next time - and the theming definition will be interpreted by the respective SAP BTP SDK components of the app.
The following items can be themed by you: Customer Logo, Header Color, Tint Color, Label Color, Background Color and Semantic Color. To ensure best user-experience, a light and a dark theme should be provided.
Step1: Export your theme definition from SAP Theme Designer
Open your SAP Theme Designer – for instance from your SAP Build Work Zone, standard (fka SAP Launchpad Service) profile settings. Now you can either create a new theme by copying one of the SAP Evening or SAP Morning Horizon Theming templates or select a given theme you want to use for SAP Mobile Start. Remark: It has to be based on the Horizon templates.
An always updated list of customizable UI elements of SAP Mobile Start can be found in the documentation (iOS nd Android).
Then export the theme (Theme --> Export) to your hard disk. Please flag the "Source File plus CSS Resources" option in the Optional Settings and uncheck the "UI Technology" option in the export menu. Please keep in mind to provide a light, as well a dark theme.

For further information on the UI theme designer, please check the following page: UI Theme Designer for the Cloud Foundry Environment.
Step 2: Import your theming into SAP Mobile Services
Open the respective mobile services instance that is used by your SAP Mobile Start. You find the theming section under “Mobile Settings Exchange” – at the very end of the screen. Here you can start the upload menu by clicking on the upload button (right lower corner).
Hint: Please check the following blog if you do have questions about how to open your SAP Mobile Services Admin cockpit.
Now, you upload your light and dark theme from your hard disk.
Hint: You can easily update it anytime without disrupting the user from here. When the user starts the app the next time, the updated theme will be applied. That´s all you need to do.
Step 3: Enjoy your own visual theming with SAP Mobile Start
When you start SAP Mobile Start the next time, the new theming will be applied automatically.
Further insights
What can be themed and how is the mapping between web and mobile done?
A customized theme is comprised of multiple visual elements. To create your own theme, you can customize the following theme-able elements: Customer Logo, Header Color, Tint Color, Label Color, Background Color and Semantic Color with the UI theme designer. You can decide if you only want to apply a basic theme (Logo and Tint color) or a detailed theme. To enable the theming of mobile apps with UI theme designer, the respective colours have been mapped to the color of mobile. For further details on the mapping, please check the SAP Fiori Guidelines for mobile theming (iOS and ANDROID)
The graphic below shows the them-able elements of SAP Mobile Start and the respective mapping to the UI theme designer parameters. There is also a new section in the theme designer that shows only the mobile relevant parameters.
Tip: Please consider "accessibility requirements" when you do your theming. Please check the Fiori for iOS and Fiori for Android Design Guidelines regarding accessibility of colours if you have any doubts.
What does this mean for other mobile apps, besides SAP Mobile Start ?
As SAP Mobile Start is part of the SAP Build Work Zone standard edition (fka SAP Launchpad service) that includes mobile services, it uses a single application cockpit of mobile services (Software as a Service) and the theming is applied directly in the respective dedicated instance of mobile services.
To leverage the branding feature for your applications, other than SAP Mobile Start – like other SAP or your custom apps, please check out the blog of my colleague Meike Wietkamp: Branding and Theming for Mobile Apps
I hope you enjoyed the blog and the new branding feature. With SAP Mobile Start 1.5 we support a first set of them-eable UI elements and are looking forward receiving your feedback on this new features.
Stay up to date with latest news and post your questions or feedback about SAP Mobile Start in the Q&A area. Start by visiting your SAP Mobile Experience community page and click “follow”. We’ll be publishing more informative blog posts.
Want to be notified? Check your #communications to ensure you have your notifications activated.
With the UI theme designer, you can apply your corporate branding and the visual look to applications built with SAP UI technologies – for instance SAP S/4HANA Fiori apps. It is a browser-based tool for cross-theming scenarios. Use it to easily build your corporate identity themes by modifying one of the theme templates provided by SAP, like the SAP Morning (for light mode) and SAP Evening Horizon theme (for dark mode) template.
With SAP Mobile Start 1.5 and the recently released SAP BTP SDK for iOS 9.0 and SAP BTP SDK for Android 5.1.0 you can apply your UI theme designer definitions also to SAP Mobile Start. Thus, you only need to define your branding once and can then deploy it to your web apps, as well as SAP Mobile Start.
Within this blog, I will quickly show you how to do this in three simple steps. At the end of the blog I will share more insights about how the color mapping from web to mobile is done.
This blog article gives you an overview of this topic to pique your interest. You can find a detailed chapter about theming and a step-by-step guide on how to set it up in our SAP Mobile Start administration guide (iOS / Android).
Concept and scope
Following the idea to do theming only once and then leverage it in multiple apps, you can now export theming definitions from UI theme designer and import it to mobile services. The exported file automatically includes all mobile relevant color definitions, plus your customer logo. SAP Mobile Services then exposes the theming definition to SAP Mobile Start when the user starts the app the next time - and the theming definition will be interpreted by the respective SAP BTP SDK components of the app.
The following items can be themed by you: Customer Logo, Header Color, Tint Color, Label Color, Background Color and Semantic Color. To ensure best user-experience, a light and a dark theme should be provided.
Step1: Export your theme definition from SAP Theme Designer
Open your SAP Theme Designer – for instance from your SAP Build Work Zone, standard (fka SAP Launchpad Service) profile settings. Now you can either create a new theme by copying one of the SAP Evening or SAP Morning Horizon Theming templates or select a given theme you want to use for SAP Mobile Start. Remark: It has to be based on the Horizon templates.
An always updated list of customizable UI elements of SAP Mobile Start can be found in the documentation (iOS nd Android).
Then export the theme (Theme --> Export) to your hard disk. Please flag the "Source File plus CSS Resources" option in the Optional Settings and uncheck the "UI Technology" option in the export menu. Please keep in mind to provide a light, as well a dark theme.

Screenshot: UI theme designer - Export of theme
For further information on the UI theme designer, please check the following page: UI Theme Designer for the Cloud Foundry Environment.
Step 2: Import your theming into SAP Mobile Services
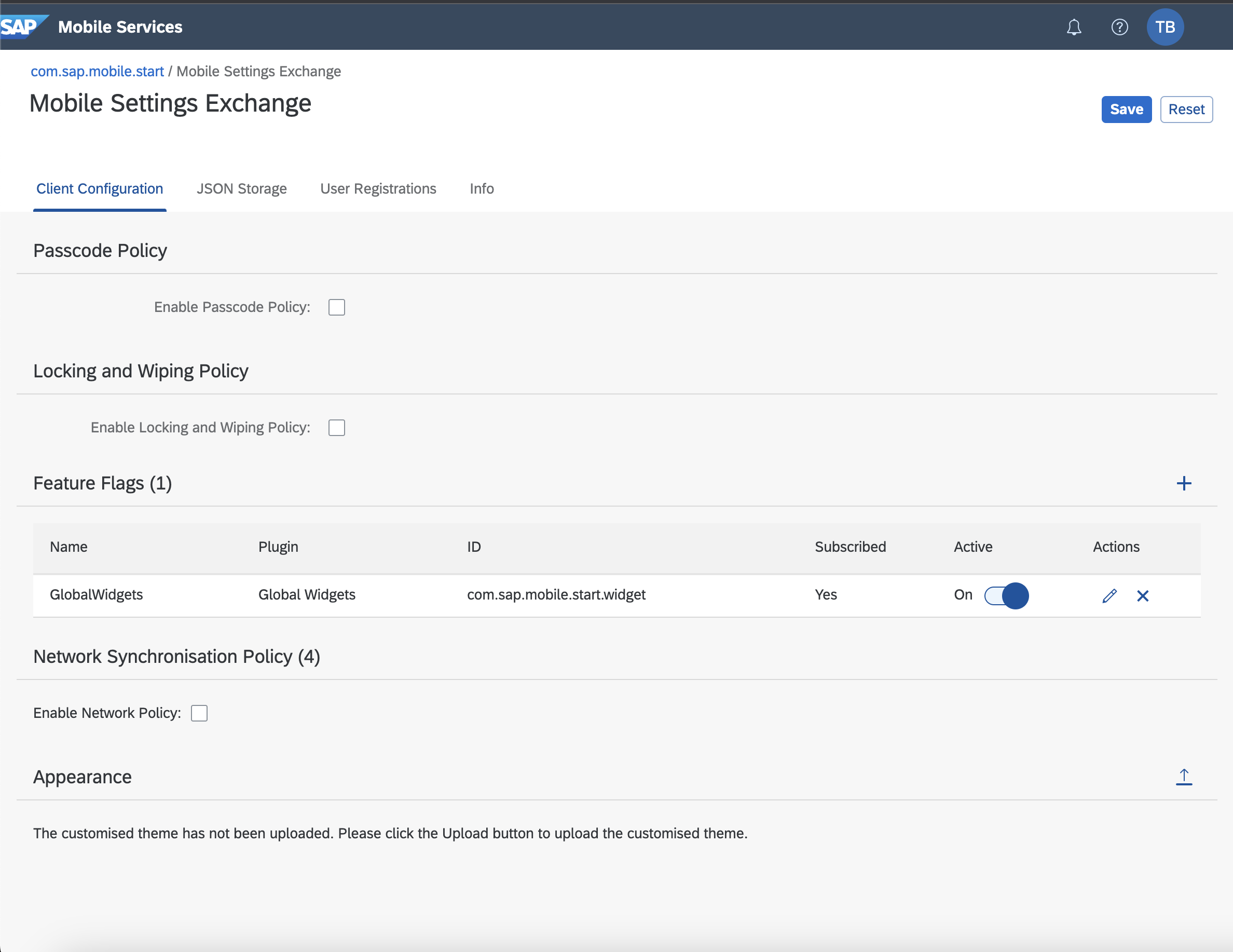
Open the respective mobile services instance that is used by your SAP Mobile Start. You find the theming section under “Mobile Settings Exchange” – at the very end of the screen. Here you can start the upload menu by clicking on the upload button (right lower corner).
Hint: Please check the following blog if you do have questions about how to open your SAP Mobile Services Admin cockpit.

Screenshot: SAP Mobile Services - Settings Exchange
Now, you upload your light and dark theme from your hard disk.

Screenshot: SAP Mobile Services – Upload theme
Hint: You can easily update it anytime without disrupting the user from here. When the user starts the app the next time, the updated theme will be applied. That´s all you need to do.

Screenshot: SAP Mobile Services – Uploaded light and dark theme
Step 3: Enjoy your own visual theming with SAP Mobile Start
When you start SAP Mobile Start the next time, the new theming will be applied automatically.

Screenshot: SAP Mobile Start – without and with applied theme
Further insights
What can be themed and how is the mapping between web and mobile done?
A customized theme is comprised of multiple visual elements. To create your own theme, you can customize the following theme-able elements: Customer Logo, Header Color, Tint Color, Label Color, Background Color and Semantic Color with the UI theme designer. You can decide if you only want to apply a basic theme (Logo and Tint color) or a detailed theme. To enable the theming of mobile apps with UI theme designer, the respective colours have been mapped to the color of mobile. For further details on the mapping, please check the SAP Fiori Guidelines for mobile theming (iOS and ANDROID)
The graphic below shows the them-able elements of SAP Mobile Start and the respective mapping to the UI theme designer parameters. There is also a new section in the theme designer that shows only the mobile relevant parameters.

Screenshot: Them-able elements SAP Mobile Start

Screenshot: Mapping of them-able elements to UI theme designer
Tip: Please consider "accessibility requirements" when you do your theming. Please check the Fiori for iOS and Fiori for Android Design Guidelines regarding accessibility of colours if you have any doubts.
What does this mean for other mobile apps, besides SAP Mobile Start ?
As SAP Mobile Start is part of the SAP Build Work Zone standard edition (fka SAP Launchpad service) that includes mobile services, it uses a single application cockpit of mobile services (Software as a Service) and the theming is applied directly in the respective dedicated instance of mobile services.
To leverage the branding feature for your applications, other than SAP Mobile Start – like other SAP or your custom apps, please check out the blog of my colleague Meike Wietkamp: Branding and Theming for Mobile Apps
I hope you enjoyed the blog and the new branding feature. With SAP Mobile Start 1.5 we support a first set of them-eable UI elements and are looking forward receiving your feedback on this new features.
Stay up to date with latest news and post your questions or feedback about SAP Mobile Start in the Q&A area. Start by visiting your SAP Mobile Experience community page and click “follow”. We’ll be publishing more informative blog posts.
Want to be notified? Check your #communications to ensure you have your notifications activated.
Labels:
4 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
87 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
273 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
326 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
403 -
Workload Fluctuations
1
Related Content
- What’s New in SAP Analytics Cloud Release 2024.07 in Technology Blogs by SAP
- Responsive vs. Canvas in SAP Analytics Cloud with Optimized Design Experience in Technology Blogs by Members
- Export is not supported in SAC optimized design mode in Technology Q&A
- Replace a Model in the Optimized (Unified) Experience in Technology Blogs by SAP
- Cloud Integration: Manually Encrypt/Decrypt XML payload based on XML-Enc Standard in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 12 | |
| 10 | |
| 10 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |