
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How to design a Dashboard, Best Practices - Readab...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
yvonnexu
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
11-29-2022
11:22 AM
Readability is an important and recurring guideline in dashboard design principles. The readability of your interface helps you to better deliver your information.
When we talk about dashboard design, readability is the most frequently mentioned topic because the principle of interaction design is to serve the content. Similarly, the primary goal of dashboard design is to serve the content. If the essence of readability is neglected because of aesthetics, the design is meaningless.
Many novices start designing their dashboards by falling into the misconception of putting all the information evenly in one screen and then decorating it with all the features they can use.
We understand the need for sufficient information in the dashboard. But be aware that high information density and lots of color can make a dashboard less readable.
Here, we use the sales dashboard of a fictional company "The Best Run Juice Company" as a case study. In this dashboard, the designer wants to show the gross margin, net income, and the contribution of each origin and product to the gross margin from Q1 2014 to Q4 2016. (Figure 1)

But when we first look at Figure 1, we are often overwhelmed and you don't know what to look at or where to focus your attention. At first glance, it looks very information-dense, showing lots of detail, size and rich color with a mix of bar graphs, line graphs and more.
But unfortunately, the designers neglected readability for information.

When we use the same data set to create the dashboard in Figure 2, we can see where Figure 1 fails.
It is often said that a good dashboard can convey information to you in less than 5 seconds, and Figure 2 does this very well.
First of all, in the color scheme, it uses two simple and typical sets of colors:

The color scheme of red, yellow and green is the color that contains the meaning of warning. Just like the traffic lights we see on the road. Using such a color scheme allows our data to clearly communicate the current major weaknesses and strengths.

For example, for Figure 3, California is the main contributor to product sales margin.

The blue color palette is calm and sensible, using it to tell the story in quiet detail without becoming the focus of the image.
In Figure 4, we can see how the authors illustrate the main contributors in the data by varying the concentration of the same color. When the concentration of a color corresponds to the magnitude of a set of values, the abstract concept is easily conveyed.
The two prevailing dashboard design principles in the SAP analytics cloud are the Fiori standard and the International Business Communication Standard (IBCS). The main dashboard involved are: the monitoring page, the planning page, and the reporting page. Today, we will focus on how to arrange the order of information on the reporting pages.

For human reading habits, there are two main patterns of listing information on the reporting page:
1. Important information on the left (top alignment)
2. Important information in the middle (top alignment)
When the information is on the left side (top-aligned), we follow the book's reading style, arranging the information boxes from left to right, top to bottom, as shown in Figure 6, numbers 1-8 in order.
When the main message is in the middle (top-aligned), the order of the messages is arranged around the main message, as in Figure 7.

For panels that require interaction, we generally place the page to be manipulated on the right and align it at the top (Figure 8), which frees up the main information display area on the left and improves the experience for right-handed mouse users (and vice versa). It is also important to note that it is best to have the action bar flush (horizontally or vertically aligned) with the data bar being manipulated so that the operator can more easily notice the connection between the two.
After reading this article, I'm believe your guys have some idea of what "readability" means and how to arrange colors and information in a readable dashboard. Practice makes perfect, so I hope you could kindly apply what you've learned to your dashboard design.
For more information, please follow the SAP Analysis Cloud topic page (SAP Analytics Cloud | SAP Community), post questions and answers (All Questions in SAP Analytics Cloud | SAP Community) and read other posts on the topic (SAP Analytics Cloud | SAP | SAP Blogs).
For more information on dashboard design, stay tuned to this channel and follow me, I'll see you next time.
By the way, this is my first blog posted on community, I look forward to your feedback and opinions in the comments, which are very important to me!
(All rights reserved for the images used in this blog. No part of this blog may be reproduced or transmitted in any form or for any purpose without the express permission of SAP SE or an SAP affiliate company.)
Introduction
When we talk about dashboard design, readability is the most frequently mentioned topic because the principle of interaction design is to serve the content. Similarly, the primary goal of dashboard design is to serve the content. If the essence of readability is neglected because of aesthetics, the design is meaningless.
1 A good dashboard speaks
Many novices start designing their dashboards by falling into the misconception of putting all the information evenly in one screen and then decorating it with all the features they can use.
We understand the need for sufficient information in the dashboard. But be aware that high information density and lots of color can make a dashboard less readable.
Here, we use the sales dashboard of a fictional company "The Best Run Juice Company" as a case study. In this dashboard, the designer wants to show the gross margin, net income, and the contribution of each origin and product to the gross margin from Q1 2014 to Q4 2016. (Figure 1)

Figure 1
But when we first look at Figure 1, we are often overwhelmed and you don't know what to look at or where to focus your attention. At first glance, it looks very information-dense, showing lots of detail, size and rich color with a mix of bar graphs, line graphs and more.
But unfortunately, the designers neglected readability for information.
So how to solve this problem?

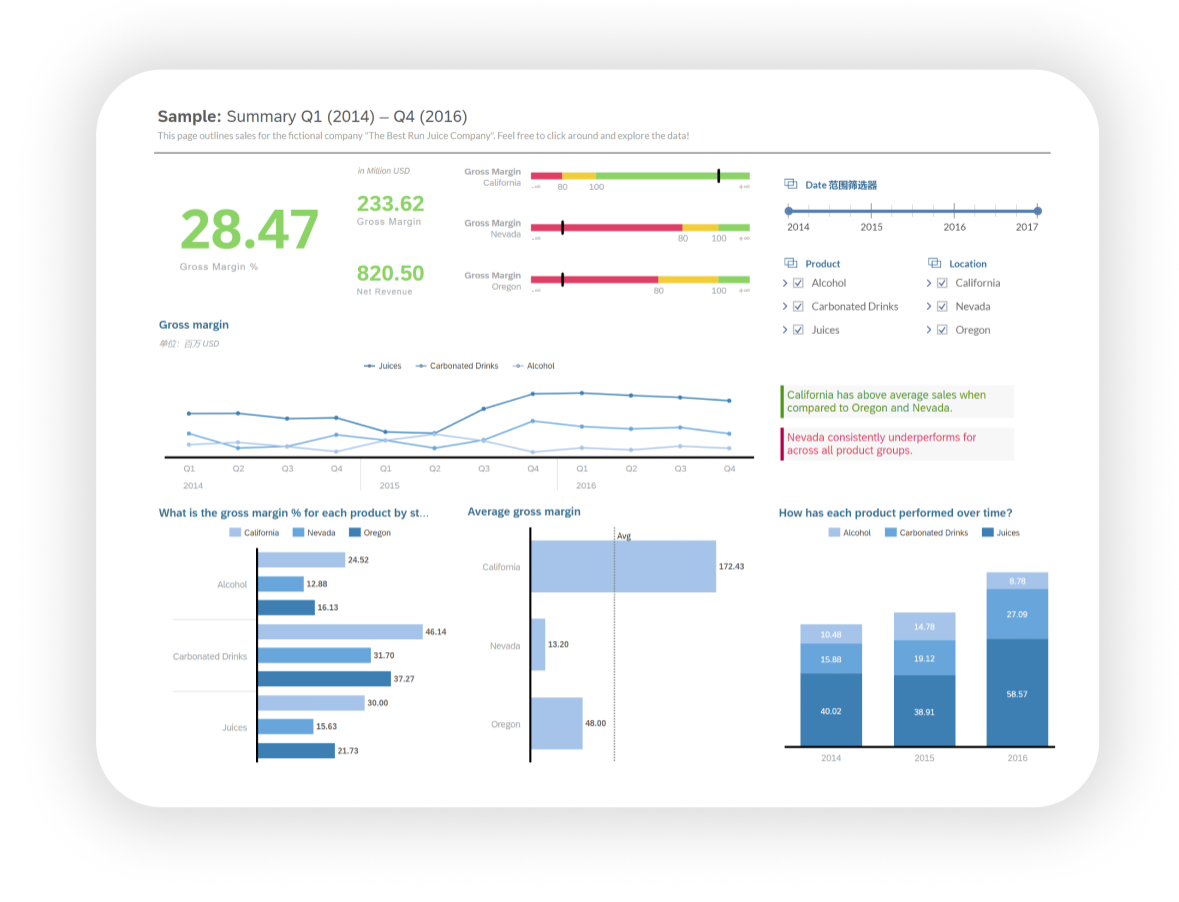
Figure 2
When we use the same data set to create the dashboard in Figure 2, we can see where Figure 1 fails.
It is often said that a good dashboard can convey information to you in less than 5 seconds, and Figure 2 does this very well.
First of all, in the color scheme, it uses two simple and typical sets of colors:

Warning color

The color scheme of red, yellow and green is the color that contains the meaning of warning. Just like the traffic lights we see on the road. Using such a color scheme allows our data to clearly communicate the current major weaknesses and strengths.

Figure 3
For example, for Figure 3, California is the main contributor to product sales margin.
Blue color

The blue color palette is calm and sensible, using it to tell the story in quiet detail without becoming the focus of the image.
 Figure 4
Figure 4
In Figure 4, we can see how the authors illustrate the main contributors in the data by varying the concentration of the same color. When the concentration of a color corresponds to the magnitude of a set of values, the abstract concept is easily conveyed.
2 Approach to Dashboard information hierarchy
The two prevailing dashboard design principles in the SAP analytics cloud are the Fiori standard and the International Business Communication Standard (IBCS). The main dashboard involved are: the monitoring page, the planning page, and the reporting page. Today, we will focus on how to arrange the order of information on the reporting pages.

Reporting page information layout
 Figure 5 Reporting page
Figure 5 Reporting page
For human reading habits, there are two main patterns of listing information on the reporting page:
1. Important information on the left (top alignment)
2. Important information in the middle (top alignment)

Figure 6 Left-aligned layout
When the information is on the left side (top-aligned), we follow the book's reading style, arranging the information boxes from left to right, top to bottom, as shown in Figure 6, numbers 1-8 in order.
 Figure 7 Middle-aligned layout
Figure 7 Middle-aligned layout
When the main message is in the middle (top-aligned), the order of the messages is arranged around the main message, as in Figure 7.
Operation column layout

Figure 8 Operation bar
For panels that require interaction, we generally place the page to be manipulated on the right and align it at the top (Figure 8), which frees up the main information display area on the left and improves the experience for right-handed mouse users (and vice versa). It is also important to note that it is best to have the action bar flush (horizontally or vertically aligned) with the data bar being manipulated so that the operator can more easily notice the connection between the two.
Summary
After reading this article, I'm believe your guys have some idea of what "readability" means and how to arrange colors and information in a readable dashboard. Practice makes perfect, so I hope you could kindly apply what you've learned to your dashboard design.
For more information, please follow the SAP Analysis Cloud topic page (SAP Analytics Cloud | SAP Community), post questions and answers (All Questions in SAP Analytics Cloud | SAP Community) and read other posts on the topic (SAP Analytics Cloud | SAP | SAP Blogs).
For more information on dashboard design, stay tuned to this channel and follow me, I'll see you next time.
By the way, this is my first blog posted on community, I look forward to your feedback and opinions in the comments, which are very important to me!
(All rights reserved for the images used in this blog. No part of this blog may be reproduced or transmitted in any form or for any purpose without the express permission of SAP SE or an SAP affiliate company.)
- SAP Managed Tags:
- SAP Analytics Cloud
Labels:
7 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
407 -
Workload Fluctuations
1
Related Content
- Horizon Theme and Templates for Stories in SAP Analytics Cloud in Technology Blogs by SAP
- Leverage Data Export Service to Visualize Data Change Log in Technology Blogs by SAP
- Exploring SAP Cloud ALM and its functionalities in Technology Blogs by Members
- Cloud Integration: AMQP Adapter, Client Certificate, Solace PubSub+ [3]: Solace Config in Technology Blogs by SAP
- Introducing UI5 linter in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 9 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 5 | |
| 4 |