
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Consume Third party Libraries npm-xlsx in sapui5 t...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
rajesh_salapu
Participant
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
10-28-2022
7:13 PM
Hi Readers!!
Hope Everyone are doing Good and safe.
In this blog post I am going to demonstrate how you can Export exact page data to Excel using npm-xlsx libraries with adding excel Styles.
Why npm-xlsx : This is the third party library generally used for Exporting and data to XLSX file with adding Styles , formatting etc..
Steps includes:
Created Simple form for displaying Employee details and Created a Table for Displaying Employee last 6 years Address.
As per page output we have to Export page data with same design and adding colors to output sheet by using npm-xlsx libraries.
Create libs folder in webapp and Create a .js file I the name of “styleXLSX” and paste the code from given link:
“https://github.com/gitbrent/xlsx-js-style/blob/master/dist/xlsx.bundle.js”
First load the npm-xlsx library data in libs folder and declare that library in controller.
“$.sap.require("com/Dynamic_CustomExport/libs/styleXLSX");”
First, we have to create a Html table as per our Output data. Then convert to Dom element by using DOM Parser. Then convert this Dom element to Work sheet using “XLSX.utils.table_to_sheet” method in npm-xlsx.
Applying Styles to the Worksheet as per our requirement by using .s property in npm-xlsx:
Applying Auto fit column length using ‘! cols’:
Created a Work book by using “XLSX.utils.book_new() “ and append our work sheet to this work
book using “XLSX.utils.book_append_sheet” and finally export this data using “XLSX.writeFile()”.
Conclusion: Hope this blog post will give better understanding for to consume npm-xlsx libraries in sapui5 to export exact page data with Excel Styles.
Please feel free while writing any kind of comment. That would be a pleasure for me to see your feedbacks or thoughts in comments. I look forward to hearing from you.
Best Regards
Rajesh Salapu
Hope Everyone are doing Good and safe.
In this blog post I am going to demonstrate how you can Export exact page data to Excel using npm-xlsx libraries with adding excel Styles.
Why npm-xlsx : This is the third party library generally used for Exporting and data to XLSX file with adding Styles , formatting etc..
Steps includes:
- Create a Form and Table in View
- Declaring third party library in controller
- Export button Functionality.
- Output
1.Create a Form and Table in View:
Created Simple form for displaying Employee details and Created a Table for Displaying Employee last 6 years Address.
<mvc:View controllerName="comThird_party_application.controller.View1" xmlns:mvc="sap.ui.core.mvc" displayBlock="true" xmlns="sap.m"
xmlns:l="sap.ui.layout" xmlns:f="sap.ui.layout.form" xmlns:core="sap.ui.core">
<App>
<pages>
<Page title="{i18n>title}">
<content>
<VBox class="sapUiSmallMargin">
<f:SimpleForm id="Form2" editable="false" layout="ResponsiveGridLayout" title="Employee Details" labelSpanXL="4" labelSpanL="6"
labelSpanM="6" labelSpanS="12" adjustLabelSpan="false" emptySpanXL="0" emptySpanL="4" emptySpanM="0" emptySpanS="0" columnsXL="2"
columnsL="2" columnsM="2" singleContainerFullSize="false">
<f:content>
<Label text="Name "/>
<Text text="Rajesh"/>
<Label text="Id "/>
<Text text="123456"/>
<Label text="Company "/>
<Text text="Mouritech "/>
<Label text="Phone Number "/>
<Text text="123456"/>
</f:content>
</f:SimpleForm>
</VBox>
<Table width="auto" id="imTable" items="{path: 'Model>/results'}" class="sapUiResponsivePadding tableCls" growingScrollToLoad="true"
alternateRowColors="true" growing="true" growingThreshold="20">
<headerToolbar>
<Toolbar>
<content>
<ToolbarSpacer/>
<Label text="Employee Address Data of last 6 years " design="Bold"/>
<ToolbarSpacer/>
</content>
</Toolbar>
</headerToolbar>
<columns>
<Column id="col1" width="5rem">
<Label text="House Number" wrapping="true" design="Bold"></Label>
</Column>
<Column id="col2" width="6rem">
<Label text="Village/City" wrapping="true" design="Bold"></Label>
</Column>
<Column id="col3" minScreenWidth="Desktop" demandPopin="true" width="6rem">
<Label text="Phone Number" wrapping="true" design="Bold"></Label>
</Column>
<Column id="col4" minScreenWidth="Desktop" demandPopin="true" width="6rem">
<Label text="Pincode" wrapping="true" design="Bold"></Label>
</Column>
</columns>
<items>
<ColumnListItem>
<cells>
<Text text="{Model>H_no}"/>
<Text text="{Model>city}"/>
<Text text="{Model>Phone_number}"/>
<Text text="{Model>Pincode}"/>
</cells>
</ColumnListItem>
</items>
</Table>
</content>
<footer>
<Bar>
<contentRight>
<Button tooltip="Excel To Excel" text="Excel To Excel" icon="sap-icon://print" press="onPrint" type="Accept"/>
</contentRight>
</Bar>
</footer>
</Page>
</pages>
</App>
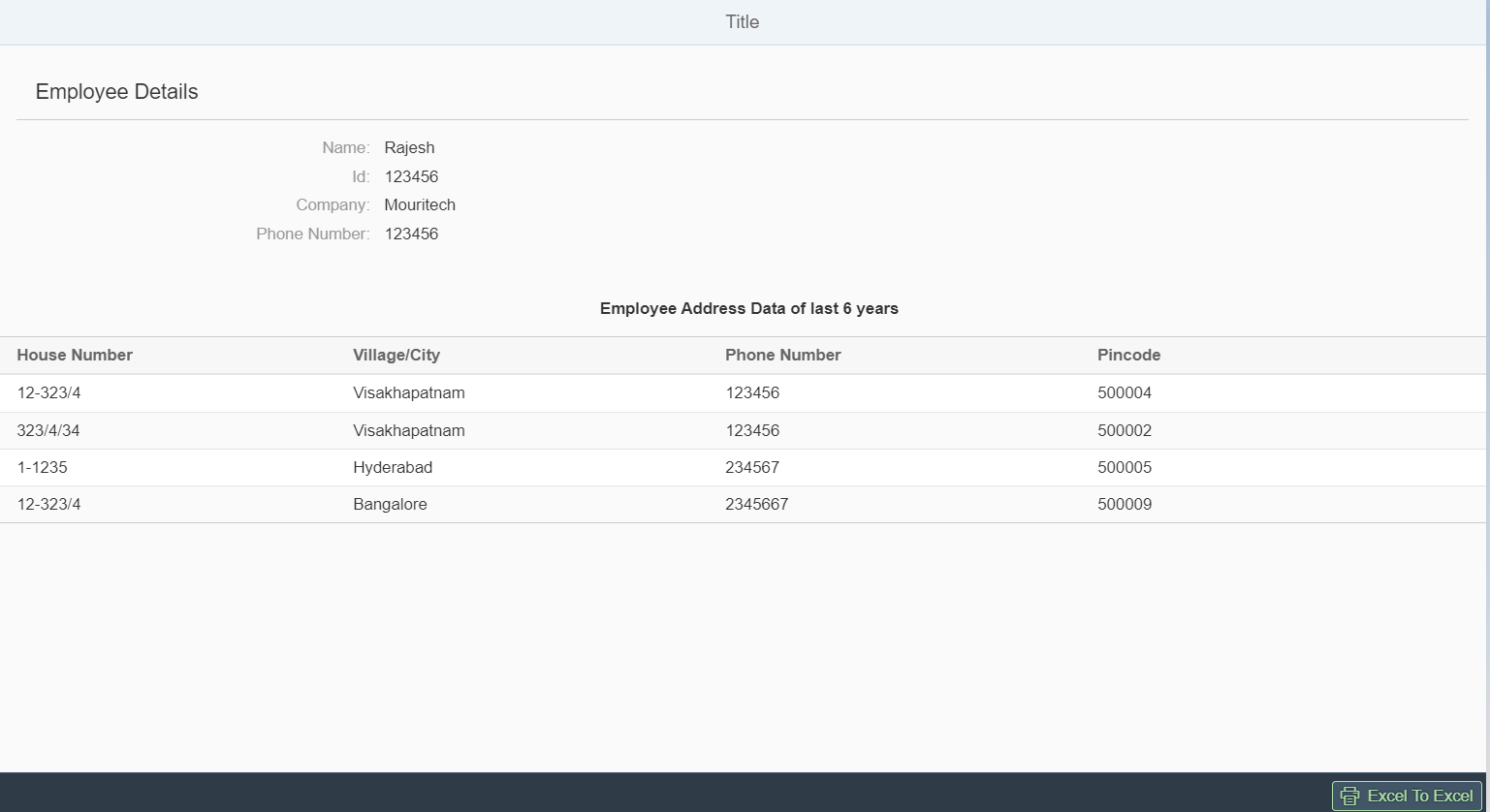
</mvc:View>Page Output :

Output of view
2.Declaring third party library in controller:
As per page output we have to Export page data with same design and adding colors to output sheet by using npm-xlsx libraries.
Create libs folder in webapp and Create a .js file I the name of “styleXLSX” and paste the code from given link:
“https://github.com/gitbrent/xlsx-js-style/blob/master/dist/xlsx.bundle.js”
First load the npm-xlsx library data in libs folder and declare that library in controller.
“$.sap.require("com/Dynamic_CustomExport/libs/styleXLSX");”
3.Export button Functionality:
First, we have to create a Html table as per our Output data. Then convert to Dom element by using DOM Parser. Then convert this Dom element to Work sheet using “XLSX.utils.table_to_sheet” method in npm-xlsx.
// Simple form Data
var Form2contents = that.getView().byId("Form2").getContent();
//Table Data
var data = that.getView().getModel("Model").getData().results;
//creating a html table
var html = "";
html += "<tr>" +
"<th colspan = 4>" + "Employee Details" + "</th>" + "</tr>" +
"<tr>" + "<td colspan = 3>" + Form2contents[0].getText() + "</td>" +
"<td colspan = 1>" + Form2contents[1].getText() + "</td>" + "</tr>" +
"<tr>" + "<td colspan = 3>" + Form2contents[2].getText() + "</td>" +
"<td colspan = 1>" + Form2contents[3].getText() + "</td>" + "</tr>" +
"<tr>" + "<td colspan = 3>" + Form2contents[4].getText() + "</td>" +
"<td colspan = 1>" + Form2contents[5].getText() + "</td>" + "</tr>" +
"<tr>" + "<td colspan = 3>" + Form2contents[6].getText() + "</td>" +
"<td colspan = 1>" + Form2contents[7].getText() + "</td>" + "</tr>" +
"<tr>" + "</tr>" + "<tr>" + "</tr>";
html += "<tr>" + "<th colspan = 4>" + "Employee Address Data of last 6 years " + "</th>" + "</tr>";
html += "<tr>" +
"<td>" + "House Number" + "</td>" +
"<td>" + "Village/City" + "</td>" +
"<td>" + "Phone Number" + "</td>" +
"<td>" + "Pincode" + "</td>" + "</tr>";
//adding table data dynamically
for (var k = 0; k < data.length; k++) {
html += "<tr>" +
"<td>" + (data[k].H_no) + "</td>" +
"<td>" + data[k].city + "</td>" +
"<td>" + data[k].Phone_number + "</td>" +
"<td>" + data[k].Pincode + "</td>" + "</tr>";
}
$("#tableHtml").html(html);
var Table = "<table>" + html + "</table>";
var Sheet = createElementFromHTML(Table);
//function to Creta Dom element
function createElementFromHTML(htmlString) {
var doc = new DOMParser().parseFromString(htmlString, 'text/html');
return doc.body.childNodes[0]; // return the child nodes
}
//create a Work Sheet
var worksheet = XLSX.utils.table_to_sheet(Sheet, {
cellStyles: true
});Applying Styles to the Worksheet as per our requirement by using .s property in npm-xlsx:
var header_styles = {
fill: {
fgColor: {
rgb: "E9E9E9"
}
},
font: {
bold: true,
sz: 14
},
alignment: {
horizontal: "center"
}
};
//applying styles to particular cells
worksheet["A1"].s = header_styles;Applying Auto fit column length using ‘! cols’:
var totalSheetrange = XLSX.utils.decode_range(worksheet['!ref']);
var Tablerange = {
s: {
c: 0,
r: 0
},
e: {
c: totalSheetrange.e.c,
r: totalSheetrange.e.r
}
};
for (var R1 = Tablerange.s.r; R1 <= Tablerange.e.r; ++R1) {
for (var C1 = Tablerange.s.c; C1 <= Tablerange.e.c; ++C1) {
col_length.push({
wch: 15
});
}
}
/* for auto fit column Width */
worksheet['!cols'] = col_length;Created a Work book by using “XLSX.utils.book_new() “ and append our work sheet to this work
book using “XLSX.utils.book_append_sheet” and finally export this data using “XLSX.writeFile()”.
var workbook = XLSX.utils.book_new();
var worksheet = XLSX.utils.table_to_sheet(Sheet, {
cellStyles: true
});
var header_styles = {
fill: {
fgColor: {
rgb: "E9E9E9"
}
},
font: {
bold: true,
sz: 14
},
alignment: {
horizontal: "center"
}
};
var tableHeader = {
fill: {
fgColor: {
rgb: "FFEA00"
}
},
font: {
bold: true,
sz: 11
},
alignment: {
horizontal: "center"
}
};
worksheet["A9"].s = tableHeader;
worksheet["B9"].s = tableHeader;
worksheet["C9"].s = tableHeader;
worksheet["D9"].s = tableHeader;
worksheet["A1"].s = header_styles;
worksheet["A8"].s = header_styles;
var totalSheetrange = XLSX.utils.decode_range(worksheet['!ref']);
var Tablerange = {
s: {
c: 0,
r: 0
},
e: {
c: totalSheetrange.e.c,
r: totalSheetrange.e.r
}
};
for (var R1 = Tablerange.s.r; R1 <= Tablerange.e.r; ++R1) {
for (var C1 = Tablerange.s.c; C1 <= Tablerange.e.c; ++C1) {
col_length.push({
wch: 15
});
}
}
/* for auto fit column Width */
worksheet['!cols'] = col_length;
/* Append work sheet to work book */
XLSX.utils.book_append_sheet(workbook, worksheet, "Sheet1", {
widths: "auto"
});
/* for Print data to excel */
XLSX.writeFile(workbook, "Report.xlsx", {
bookType: 'xlsx',
bookSST: false,
type: 'binary',
cellStyles: true
});
Output:

Excel Output
Conclusion: Hope this blog post will give better understanding for to consume npm-xlsx libraries in sapui5 to export exact page data with Excel Styles.
Please feel free while writing any kind of comment. That would be a pleasure for me to see your feedbacks or thoughts in comments. I look forward to hearing from you.
Best Regards
Rajesh Salapu
- SAP Managed Tags:
- SAPUI5
3 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
1 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
4 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
1 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
11 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
Cyber Security
2 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
5 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
2 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
20 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
5 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP SuccessFactors
2 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Tips and tricks
2 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
1 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- Convert multiple xml's into single Xlsx(MS Excel) using groovy script in Technology Blogs by Members
- Annotation in SEGW in Technology Q&A
- Developer extendibility for custom table and publish oDATA in Technology Q&A
- Consuming SAP with SAP Build Apps - Connectivity options for low-code development - part 2 in Technology Blogs by SAP
- Unlocking Full-Stack Potential using SAP build code - Part 1 in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 11 | |
| 10 | |
| 7 | |
| 6 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |