
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- SAP UI5 Smart filter approach for passing date fil...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
jmalla
Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
10-17-2022
8:58 PM
Hi SAP Fiori and SAP UI5 development enthusiasts,
It's been a little while since I wrote my last blog and I came across an issue while developing a custom SAP UI5 application that was quite challenging and required a lot of painful research. I finally managed to crack the code and come up with the solution. A little background about the application - I was developing a stock inventory application for 3PL (Third Party logistics) partners to maintain their stock inventories in S/4 HANA and also be able to compare their stock to the SAP stock quantities in both material base unit and alternate units - e.g. KG, LB, TON, etc. for the same material. Maybe the material base unit is KG, but the 3PL is maintaining this in TONs.
So there is an S/4 HANA CDS view called I_MatlStkAtKeyDateInAltUoM which takes in a date parameter as in input and has Material, Plant, Storage Location, and Batch as keys with some other fields.
If you view data for this CDS, Eclipse pops up an input box for entering the date since it is a mandatory parameter to the CDS view:
Quantities in material base unit and alternate unit are returned:
So I developed a custom Fiori SAP UI5 application that looks like a Fiori elements List report object page - but has a way more flexibility - hence the custom SAP UI5 approach.
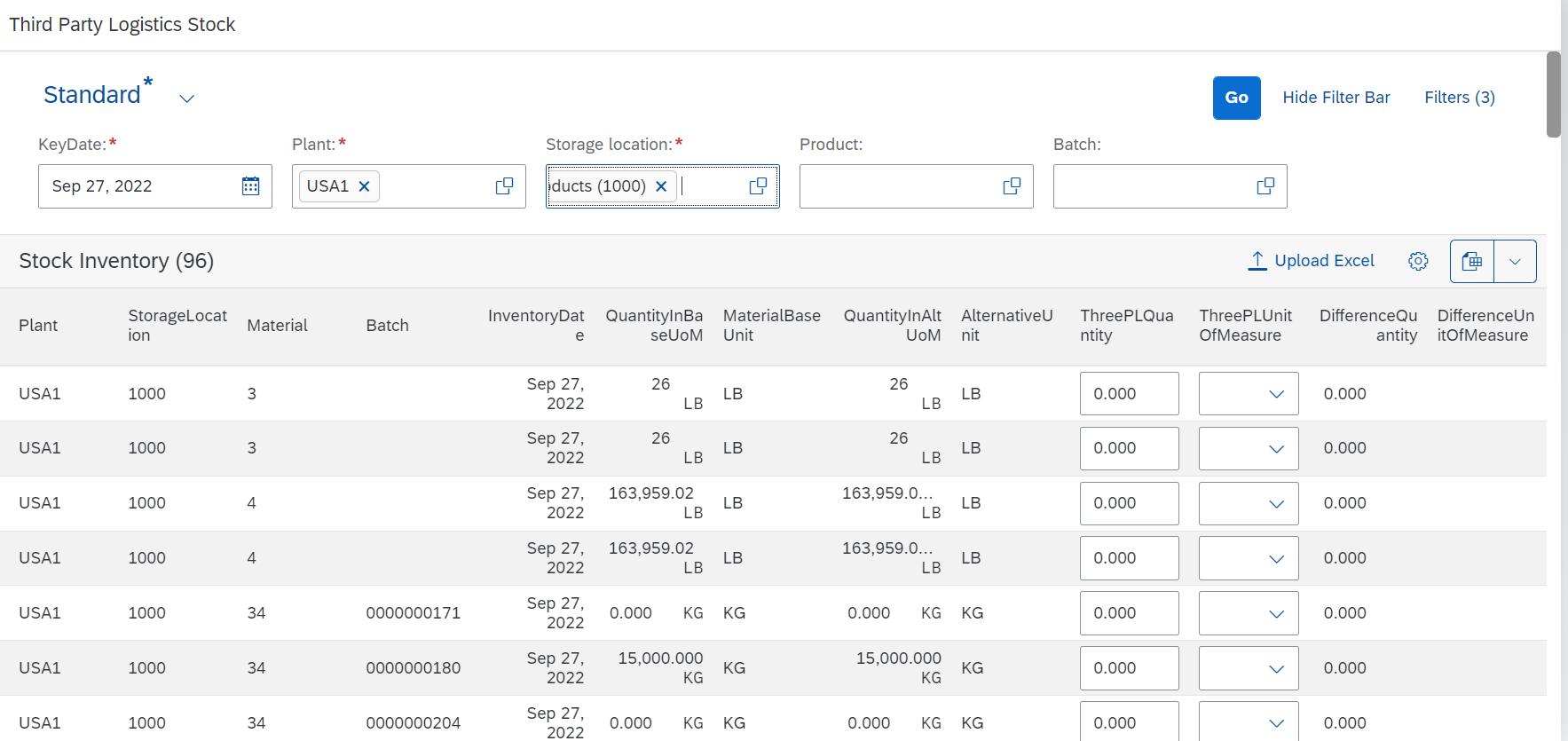
The results look like this and allows the users to enter the ThreePLQuantity and Unit of measure:
The smart filter call to the backend OData service looks like this:
So here is the HTTP get call in url-encoded format:
Here is the call in url-decoded format - much easier to read....
So now here is where the subject matter for this blog comes in... and if you've read this far, maybe you have been searching for it. It was really tricky to create the date filter and pass this to the backend from the date smart filter.
We need to get the date filter field value and call the OData service as GETMaterialStock(P_KeyDate=datetime'2022-09-27T12:00:00')/Set
A little strange that there is a /Set after the parameter in parenthesis....
I read all the blogs and SAP help articles on CDS with parameters that I could Google search along with smart filters for dates but the articles did not give enough insight into this topic. I finally figured it out and wanted to share this knowledge with my fellow SAP Fiori and SAP UI5 developers.
So here is the smart filter and table - the SAP UI5 components are from the same SAP UI library as the Fiori elements - and this keeps the UI consistent with the SAP Fiori look and feel. Consistency is a good thing....... from SAP UI5 coding to playing a tennis match.... be consistent 🙂
Here is a snippet of the XML view - note that there is no date filter defined - but it is automatically shown on the filter bar:
So how do we pass the query to the backend - how do we pass the date parameter to the smart table binding in the controller? Drum roll please..... in our onBeforeRebindTable method....
So the main part here which may help you if you are looking for how to pass the date from the smart filter to the backend CDS view as a parameter, it boils down to this:
So to wrap up, if you have a Fiori SAP UI5 application where you need to pass a date parameter to the underlying CDS view, this blog has shown how to define the XML view with the smart table and filter and the main part is how to pass the query to the backend in the controller. There is a few tricky steps that took me some time to figure out, but hopefully you came across this blog and it addresses those questions you may have right away.
Please do comment and share your feedback. I have quite a few blogs that were posted from my older S-User account that was sunset. The blogs are still there but I can no longer make changes or edits as the author:
Publishing Events from S/4 HANA to Event Mesh for Cloud integration for external systems
https://blogs.sap.com/2021/10/28/publishing-events-from-s-4-hana-to-event-mesh-for-cloud-integration...
Loading SAP S/4 HANA Exchange Rates from OANDA Foreign Exchange Rate API through CPI integration
https://blogs.sap.com/2021/10/29/loading-sap-s-4-hana-exchange-rates-from-oanda-foreign-exchange-rat...
SAP S/4 HANA Custom Fiori app for Project & WBS using CDS View Table Function, SmartFilter & Tree table
https://blogs.sap.com/2021/03/19/sap-s-4-hana-custom-fiori-app-for-project-wbs-using-cds-view-table-...
SAP S/4 HANA custom Fiori Elements App for Stock Transfer Orders, Deliveries, Shipments – Tips and tricks
https://blogs.sap.com/2021/03/19/sap-s-4-hana-custom-fiori-app-for-stock-transfer-orders-deliveries-...
SAP Fiori/UI5 custom app – Outsmarting the Smart filter dynamically for overriding the default behavior
https://blogs.sap.com/2021/03/19/sap-fiori-ui5-custom-app-outsmarting-the-smart-filter-dynamically-f...
SAP HANA Express Edition on AWS – Tips to get XSA build and run working
https://blogs.sap.com/2022/05/12/sap-hana-express-edition-on-aws-tips-to-get-xsa-build-and-run-worki...
How to access an SAP HANA XSA Container schema from external applications such as NodeJS
https://blogs.sap.com/2019/07/11/how-to-access-an-sap-hana-xsa-container-schema-from-external-applic...
SAP HANA Express Edition on AWS for XSA development space issues
https://blogs.sap.com/2018/01/28/sap-hana-express-edition-on-aws-for-xsa-development-space-issues/
Integrating SAP HANA XSA with Microsoft Office 365 Sharepoint Excel using Microsoft Graph API and NodeJS
https://blogs.sap.com/2019/01/23/integrating-sap-hana-xsa-with-microsoft-office-365-sharepoint-excel...
How to Post an Image from SAPUI5 and Store in HANA DB as BLOB using XSJS
https://blogs.sap.com/2017/03/14/how-to-post-an-image-from-sapui5-and-store-in-hana-db-as-blob-using...
Thanks,
Jay
It's been a little while since I wrote my last blog and I came across an issue while developing a custom SAP UI5 application that was quite challenging and required a lot of painful research. I finally managed to crack the code and come up with the solution. A little background about the application - I was developing a stock inventory application for 3PL (Third Party logistics) partners to maintain their stock inventories in S/4 HANA and also be able to compare their stock to the SAP stock quantities in both material base unit and alternate units - e.g. KG, LB, TON, etc. for the same material. Maybe the material base unit is KG, but the 3PL is maintaining this in TONs.
So there is an S/4 HANA CDS view called I_MatlStkAtKeyDateInAltUoM which takes in a date parameter as in input and has Material, Plant, Storage Location, and Batch as keys with some other fields.
define view I_MatlStkAtKeyDateInAltUoM
with parameters
P_KeyDate : vdm_v_key_date
as select from P_MatlStkAtKeyDateInAltUoM( P_KeyDate : $parameters.P_KeyDate )
...
{
// Stock Identifier
@ObjectModel.foreignKey.association: '_Product'
key Material as Product,
@ObjectModel.foreignKey.association: '_Plant'
key Plant,
@ObjectModel.foreignKey.association: '_StorageLocation'
key StorageLocation,
key Batch,
@ObjectModel.foreignKey.association: '_Supplier'
// Units
@Semantics.unitOfMeasure
key MaterialBaseUnit,
@Semantics.unitOfMeasure
key AlternativeUnit,
// Quantities in Base Unit of Measure
@Semantics.quantity.unitOfMeasure: 'MaterialBaseUnit'
@DefaultAggregation : #SUM
MatlWrhsStkQtyInMatlBaseUnit,
// Quantities in Alternative Unit of Measure
@Semantics.quantity.unitOfMeasure: 'AlternativeUnit'
@DefaultAggregation : #SUM
cast( fltp_to_dec( MatlWrhsStkQtyInAltUoM as abap.dec(31,14) ) as nsdm_stock_qty_auom ) as MatlWrhsStkQtyInAltUoM,
....If you view data for this CDS, Eclipse pops up an input box for entering the date since it is a mandatory parameter to the CDS view:

P_KEYDATE parameter
Quantities in material base unit and alternate unit are returned:

I_MATSTKATKEYDATEINALTUOM results
So I developed a custom Fiori SAP UI5 application that looks like a Fiori elements List report object page - but has a way more flexibility - hence the custom SAP UI5 approach.

Custom Smart Filter and smart table like Fiori Elements List Report
The results look like this and allows the users to enter the ThreePLQuantity and Unit of measure:

Smart table with results from query
The smart filter call to the backend OData service looks like this:

Call to Backend S/4 HANA OData service
So here is the HTTP get call in url-encoded format:
GET MaterialStock(P_KeyDate=datetime%272022-09-27T12%3a00%3a00%27)/Set?sap-client=100&$skip=0&$top=100&$filter=Plant%20eq%20%27USA1%27%20and%20StorageLocation%20eq%20%271000%27&$select=Plant%2cStorageLocation%2cProduct%2cBatch%2cKeyDate%2cQuantityInBaseUoM%2cMaterialBaseUnit%2cQuantityInAltUoM%2cAlternativeUnit%2cThreePLQuantity%2cThreePLUnitOfMeasure%2cDifferenceQuantity%2cDifferenceUnitOfMeasure&$inlinecount=allpages HTTP/1.1Here is the call in url-decoded format - much easier to read....
GETMaterialStock(P_KeyDate=datetime'2022-09-27T12:00:00')/Set?sap-client=100&$skip=0&$top=100&$filter=Plant eq 'USA1' and StorageLocation eq '1000'&$select=Plant,StorageLocation,Product,Batch,KeyDate,QuantityInBaseUoM,MaterialBaseUnit,QuantityInAltUoM,AlternativeUnit,ThreePLQuantity,ThreePLUnitOfMeasure,DifferenceQuantity,DifferenceUnitOfMeasure&$inlinecount=allpagesHTTP/1.1So now here is where the subject matter for this blog comes in... and if you've read this far, maybe you have been searching for it. It was really tricky to create the date filter and pass this to the backend from the date smart filter.
We need to get the date filter field value and call the OData service as GETMaterialStock(P_KeyDate=datetime'2022-09-27T12:00:00')/Set
A little strange that there is a /Set after the parameter in parenthesis....
I read all the blogs and SAP help articles on CDS with parameters that I could Google search along with smart filters for dates but the articles did not give enough insight into this topic. I finally figured it out and wanted to share this knowledge with my fellow SAP Fiori and SAP UI5 developers.
So here is the smart filter and table - the SAP UI5 components are from the same SAP UI library as the Fiori elements - and this keeps the UI consistent with the SAP Fiori look and feel. Consistency is a good thing....... from SAP UI5 coding to playing a tennis match.... be consistent 🙂
Here is a snippet of the XML view - note that there is no date filter defined - but it is automatically shown on the filter bar:
<mvc:View
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m"
xmlns:smartFilterBar="sap.ui.comp.smartfilterbar"
xmlns:smartTable="sap.ui.comp.smarttable"
xmlns:customData="http://schemas.sap.com/sapui5/extension/sap.ui.core.CustomData/1"
xmlns:core="sap.ui.core"
controllerName="com.********.ztplstockcustom.controller.Stock"
displayBlock="true"
>
<Page id="page" title="{i18n>title}">
<!-- use this to make the table occupy the available screen height -->
<VBox id="_IDGenVBox1" fitContainer="true">
<!-- smartFilterBar -->
<smartFilterBar:SmartFilterBar id="smartFilterBar" entitySet="MaterialStockSet" persistencyKey="SmartFilter_Explored" enableBasicSearch="false">
<smartFilterBar:controlConfiguration>
<!--<smartFilterBar:ControlConfiguration id="_IDGenControlConfiguration1" mandatory="true" key="P_KeyDate" visibleInAdvancedArea="true" preventInitialDataFetchInValueHelpDialog="false"/>-->
<smartFilterBar:ControlConfiguration id="_IDGenControlConfiguration2" key="Plant" visibleInAdvancedArea="true" preventInitialDataFetchInValueHelpDialog="false" />
<smartFilterBar:ControlConfiguration id="_IDGenControlConfiguration3" key="StorageLocation" visibleInAdvancedArea="true" preventInitialDataFetchInValueHelpDialog="false" />
<smartFilterBar:ControlConfiguration id="_IDGenControlConfiguration4" key="Product" visibleInAdvancedArea="true" preventInitialDataFetchInValueHelpDialog="false" />
<smartFilterBar:ControlConfiguration id="_IDGenControlConfiguration5" key="Batch" visibleInAdvancedArea="true" preventInitialDataFetchInValueHelpDialog="false" />
</smartFilterBar:controlConfiguration>
<!-- layout data used to make the table growing but the filter bar fixed -->
<smartFilterBar:layoutData>
<FlexItemData id="_IDGenFlexItemData1" shrinkFactor="0" />
</smartFilterBar:layoutData>
</smartFilterBar:SmartFilterBar>
<!-- smartTable -->
<smartTable:SmartTable
id="smartTable"
width="100%"
direction="Column"
fitContainer="true"
tableType="ResponsiveTable"
header="Stock Inventory"
enableAutoBinding="true"
beforeRebindTable="onBeforeRebindTable"
useTablePersonalisation="true"
smartFilterId="smartFilterBar"
entitySet="MaterialStockSet"
fieldChange="onFieldChange"
editable="false"
editTogglable="false"
customData:useSmartToggle="true"
requestAtLeastFields="Product,Plant,StorageLocation,Batch,KeyDate,QuantityInBaseUoM,QuantityInAltUoM,AlternativeUnit"
initiallyVisibleFields="Product,Plant,StorageLocation,Batch,KeyDate,QuantityInBaseUoM,QuantityInAltUoM,AlternativeUnit"
>
<smartTable:customToolbar>
<OverflowToolbar id="_IDGenOverflowToolbar1" design="Transparent">
<ToolbarSpacer id="_IDGenToolbarSpacer1" />
<Button id="_IDGenButton1" text="Upload Excel" type="Transparent" icon="sap-icon://upload" press="UploadExcel" activeIcon="sap-icon://upload" />
</OverflowToolbar>
</smartTable:customToolbar>
<Table id="_IDGenTable1" alternateRowColors="true" >
<columns>
<Column id="_IDGenColumn1">
<customData>
<core:CustomData key="p13nData" value="\{"columnKey": "ThreePLQuantity", "leadingProperty": "ThreePLQuantity", "columnIndex":"9"}" />
</customData>
<Text id="_IDGenText1" text="ThreePLQuantity" />
</Column>
<Column id="_IDGenColumn2">
<customData>
<core:CustomData key="p13nData" value="\{"columnKey": "ThreePLUnitOfMeasure", "leadingProperty": "ThreePLUnitOfMeasure", "columnIndex":"10"}" />
</customData>
<Text id="_IDGenText2" text="ThreePLUnitOfMeasure" />
</Column>
</columns>
<items>
<ColumnListItem id="_IDGenColumnListItem1">
<cells>
<Input id="_IDGenInput1" value="{ThreePLQuantity}" type="Number" editable="true" submit=".processInput" />
<ComboBox xmlns="sap.m" id="box0" change=".onChange" items="{ path: 'to_MaterialUnitOfMeasure'}" selectedKey="{DifferenceUnitOfMeasure}">
<items>
<core:Item xmlns:core="sap.ui.core" id="coreitem" key="{AlternativeUnit}" text="{AlternativeUnit}" />
</items>
</ComboBox>
</cells>
</ColumnListItem>
<ColumnListItem id="_IDGenColumnListItem2">
<cells>
<Input id="_IDGenInput2" value="Test" type="Text" editable="true" />
</cells>
</ColumnListItem>
</items>
</Table>
</smartTable:SmartTable>
</VBox>
</Page>
</mvc:View>
So how do we pass the query to the backend - how do we pass the date parameter to the smart table binding in the controller? Drum roll please..... in our onBeforeRebindTable method....
onBeforeRebindTable: function (oEvent) {
var oSmartTable = oEvent.getSource();
var oSmartFilterBar = this.byId(oSmartTable.getSmartFilterId());
var vCategory;
var mBindingParams = oEvent.getParameter("bindingParams");
var that = this;
if (oSmartFilterBar instanceof sap.ui.comp.smartfilterbar.SmartFilterBar) {
//Custom filter
var oCustomControl = oSmartFilterBar.getControlByKey("P_KeyDate");
var oCustomControlPlant = oSmartFilterBar.getControlByKey("Plant");
var oCustomControlStorageLocation = oSmartFilterBar.getControlByKey("StorageLocation");
var oCustomControlProduct = oSmartFilterBar.getControlByKey("Product");
var oCustomControlBatch = oSmartFilterBar.getControlByKey("Batch");
var sPlant = oSmartFilterBar.getFilterData()['Plant'];
var sStorageLocation = oSmartFilterBar.getFilterData()['StorageLocation'];
var sProduct = oSmartFilterBar.getFilterData()['Product'];
var sBatch = oSmartFilterBar.getFilterData()['Batch'];
//Here is how to get the date from the smart filter and then pass it in the binding for the table
var sDate = oSmartFilterBar.getFilterData()['$Parameter.P_KeyDate'];
var oDate = new Date(sDate);
var dateFormat = sap.ui.core.format.DateFormat.getDateInstance({ pattern: "yyyy-MM-ddThh:mm:ss" });
var dateStr = dateFormat.format(oDate);
var sFilter = "/MaterialStock(P_KeyDate=datetime%27" + dateStr + "%27)/Set";
sFilter = sFilter.replaceAll(":", "%3a");
oSmartTable.setTableBindingPath(sFilter);
////////// .....
}So the main part here which may help you if you are looking for how to pass the date from the smart filter to the backend CDS view as a parameter, it boils down to this:
var sDate = oSmartFilterBar.getFilterData()['$Parameter.P_KeyDate'];
var oDate = new Date(sDate);
var dateFormat = sap.ui.core.format.DateFormat.getDateInstance({ pattern: "yyyy-MM-ddThh:mm:ss" });
var dateStr = dateFormat.format(oDate);
//&27 is the URL encoded value for ' and %3a is for :
var sFilter = "/MaterialStock(P_KeyDate=datetime%27" + dateStr + "%27)/Set";
sFilter = sFilter.replaceAll(":", "%3a");
oSmartTable.setTableBindingPath(sFilter);So to wrap up, if you have a Fiori SAP UI5 application where you need to pass a date parameter to the underlying CDS view, this blog has shown how to define the XML view with the smart table and filter and the main part is how to pass the query to the backend in the controller. There is a few tricky steps that took me some time to figure out, but hopefully you came across this blog and it addresses those questions you may have right away.
Please do comment and share your feedback. I have quite a few blogs that were posted from my older S-User account that was sunset. The blogs are still there but I can no longer make changes or edits as the author:
Publishing Events from S/4 HANA to Event Mesh for Cloud integration for external systems
https://blogs.sap.com/2021/10/28/publishing-events-from-s-4-hana-to-event-mesh-for-cloud-integration...
Loading SAP S/4 HANA Exchange Rates from OANDA Foreign Exchange Rate API through CPI integration
https://blogs.sap.com/2021/10/29/loading-sap-s-4-hana-exchange-rates-from-oanda-foreign-exchange-rat...
SAP S/4 HANA Custom Fiori app for Project & WBS using CDS View Table Function, SmartFilter & Tree table
https://blogs.sap.com/2021/03/19/sap-s-4-hana-custom-fiori-app-for-project-wbs-using-cds-view-table-...
SAP S/4 HANA custom Fiori Elements App for Stock Transfer Orders, Deliveries, Shipments – Tips and tricks
https://blogs.sap.com/2021/03/19/sap-s-4-hana-custom-fiori-app-for-stock-transfer-orders-deliveries-...
SAP Fiori/UI5 custom app – Outsmarting the Smart filter dynamically for overriding the default behavior
https://blogs.sap.com/2021/03/19/sap-fiori-ui5-custom-app-outsmarting-the-smart-filter-dynamically-f...
SAP HANA Express Edition on AWS – Tips to get XSA build and run working
https://blogs.sap.com/2022/05/12/sap-hana-express-edition-on-aws-tips-to-get-xsa-build-and-run-worki...
How to access an SAP HANA XSA Container schema from external applications such as NodeJS
https://blogs.sap.com/2019/07/11/how-to-access-an-sap-hana-xsa-container-schema-from-external-applic...
SAP HANA Express Edition on AWS for XSA development space issues
https://blogs.sap.com/2018/01/28/sap-hana-express-edition-on-aws-for-xsa-development-space-issues/
Integrating SAP HANA XSA with Microsoft Office 365 Sharepoint Excel using Microsoft Graph API and NodeJS
https://blogs.sap.com/2019/01/23/integrating-sap-hana-xsa-with-microsoft-office-365-sharepoint-excel...
How to Post an Image from SAPUI5 and Store in HANA DB as BLOB using XSJS
https://blogs.sap.com/2017/03/14/how-to-post-an-image-from-sapui5-and-store-in-hana-db-as-blob-using...
Thanks,
Jay
4 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
General Splitter
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
GraphQL
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
2 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- CAP LLM Plugin – Empowering Developers for rapid Gen AI-CAP App Development in Technology Blogs by SAP
- Augmenting SAP BTP Use Cases with AI Foundation: A Deep Dive into the Generative AI Hub in Technology Blogs by SAP
- What’s New in SAP HANA Cloud – March 2024 in Technology Blogs by SAP
- Taking Data Federation to the Next Level: Accessing Remote ABAP CDS View Entities in SAP HANA Cloud in Technology Blogs by SAP
- SAP BTP Innobytes – February 2024 in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 8 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |