
- SAP Community
- Products and Technology
- Human Capital Management
- HCM Blogs by SAP
- Uncomplicating SuccessFactors Employee Central Dee...
Human Capital Management Blogs by SAP
Get insider info on SAP SuccessFactors HCM suite for core HR and payroll, time and attendance, talent management, employee experience management, and more in this SAP blog.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
08-30-2022
2:27 PM
INTRODUCTION
It is very common for customers to look for options to improve the user experience through deep links, which are nothing more than hyperlinks that lead directly to a specific page in the SAP SuccessFactors system, but for many customers, the creation/definition of the deep link still causes a little discomfort or dedication of time that is increasingly scarce. Because of that, we've put examples in this blog that can be used as a starting point for those who want to better explore the possibilities of deep links to Employee Central processes/portlets.
DETAILS
Before jumping to the sample deep link use cases, it is important to remember that we will cover Employee Central links and for this, there are a set of supported Base URL options to be used, which are:
The deep link is defined in blocks as per below diagram:
To bring the information of a specific person you can add the following parameter to these URL options: selected_user=UserID
To bring the information of a specific position you can use the following parameter: selected_position=position external code
1.1 Go to Profile
The below URL takes you to the Profile page, without pointing to any specific portlet/block.
https://salesdemo4.successfactors.com/sf/personalinfo
1.2 Profile Portlets/Blocks
when you need to send the users to a specific portlet/block from the profile, you can use the parameters:
In the below example we have used both. The first one we are pointing to the Address Info Portlet. The second we are directing the users to the Personal Information portlet.
https://salesdemo4.successfactors.com/sf/personalinfo?blockId=block7322
Please remember that you have to go to the 'Configurare People Profile' to check and copy the block id or type to be added to your URL, as per the screenshot below:
Below you can also find an example using the blockType parameter:
https://salesdemo4.successfactors.com/sf/personalinfo?blockType=PERSONAL_INFO_BLOCK
1.3 Job Information
To directly access the Job Information portlet to make changes, such as Promotion, Demotion, Transfer, etc, the below URL brings you to the portlet. Please note that we have used the parameter to define a specific user.
https://salesdemo4.successfactors.com/sf/employeeupdate?selected_user=100239
1.4 Employment Details
To directly access the Employment Details portlet use the below URL. Please note that we have used the parameter to define a specific user and the Action Controller to already open the portlet in edit mode.
https://salesdemo4.successfactors.com/sf/employeeupdate?selectquestion=essMssEmploymentDetailsAction...
1.5 One Time Deduction
To directly access the One Time Deduction portlet use the below URL. Please note that we have used the parameter to define a specific user and the Action Controller to already open the portlet in edit mode.
https://salesdemo4.successfactors.com/sf/employeeupdate?selectquestion=essMssOneTimeDeductionControl...
1.6 One Time Payment
To directly access the One Time Payment portlet use the below URL. Please note that we have used the parameter to define a specific user and the Action Controller to already open the portlet in edit mode.
https://salesdemo4.successfactors.com/sf/employeeupdate?selectquestion=essMssPayCompNonRecurringActi...
1.7 Termination
To directly access the Termination portlet use the below URL. Please note that we have used the parameter to define a specific user and the Action Controller to already open the portlet in edit mode.
https://salesdemo4.successfactors.com/sf/employeeupdate?selectquestion=essMssTerminateActionControll...
1.8 Concurrent Employment
For you, quickly start concurrent employment, use the below URL. Please note that we have used the parameter to define a specific user and the Action Controller to already open the portlet in edit mode.
https://salesdemo4.successfactors.com/sf/employeeupdate?selectquestion=essMssConcurrentEmploymentAct...
1.9 Position Org Chart
To access the Position Org Chart for a specific position, use the below URL. In case you don't want to access a specific position, but just the full Position Org Chart, you need to remove the selected_position parameter from the URL.
https://salesdemo4.successfactors.com/sf/orgchart?type=position&selected_position=3000901
1.10 Company Structure Overview
To access the Position Org Chart for a specific position, use the below URL. Note that for this URL we have used the parameter type=
https://salesdemo4.successfactors.com/sf/orgchart?type=entity&bplte
1.11 Time Off request
To directly access the Time Off request page use the below URL. Please note that we have used the parameter to define a specific user.
https://salesdemo4.successfactors.com/sf/timeoff?selected_user=100009
1.12 Time Off Administer Time
To directly access the Time Off Administer Time page use the below URL.
https://salesdemo4.successfactors.com/sf/timeoffworkbench
1.13 Time Off Calendars
To directly access the Time Off Calendars page use the below URL.
https://salesdemo4.successfactors.com/sf/timeoffcalendars
This ends our blog, but as noticed, the parameters used are all optional, in other words, it can be used or not, depending on the use case that needs to be implemented.
CONCLUSION
This blog post shared some Employee Central deep link possibilities for you to use as a starting point when thinking about improving the user experience of your employees or admins.
Looking forward to your comments and seeing your use cases/experiences on this topic.
It is very common for customers to look for options to improve the user experience through deep links, which are nothing more than hyperlinks that lead directly to a specific page in the SAP SuccessFactors system, but for many customers, the creation/definition of the deep link still causes a little discomfort or dedication of time that is increasingly scarce. Because of that, we've put examples in this blog that can be used as a starting point for those who want to better explore the possibilities of deep links to Employee Central processes/portlets.
DETAILS
Before jumping to the sample deep link use cases, it is important to remember that we will cover Employee Central links and for this, there are a set of supported Base URL options to be used, which are:
- /sf/liveprofile/
- /sf/employmentinfo
- /sf/personalinfo
- /sf/employeeupdate
The deep link is defined in blocks as per below diagram:

To bring the information of a specific person you can add the following parameter to these URL options: selected_user=UserID
To bring the information of a specific position you can use the following parameter: selected_position=position external code

- Sample Deep Links
1.1 Go to Profile
The below URL takes you to the Profile page, without pointing to any specific portlet/block.
https://salesdemo4.successfactors.com/sf/personalinfo
1.2 Profile Portlets/Blocks
when you need to send the users to a specific portlet/block from the profile, you can use the parameters:
- blockid=
- blockType=
In the below example we have used both. The first one we are pointing to the Address Info Portlet. The second we are directing the users to the Personal Information portlet.
https://salesdemo4.successfactors.com/sf/personalinfo?blockId=block7322

Image from demo
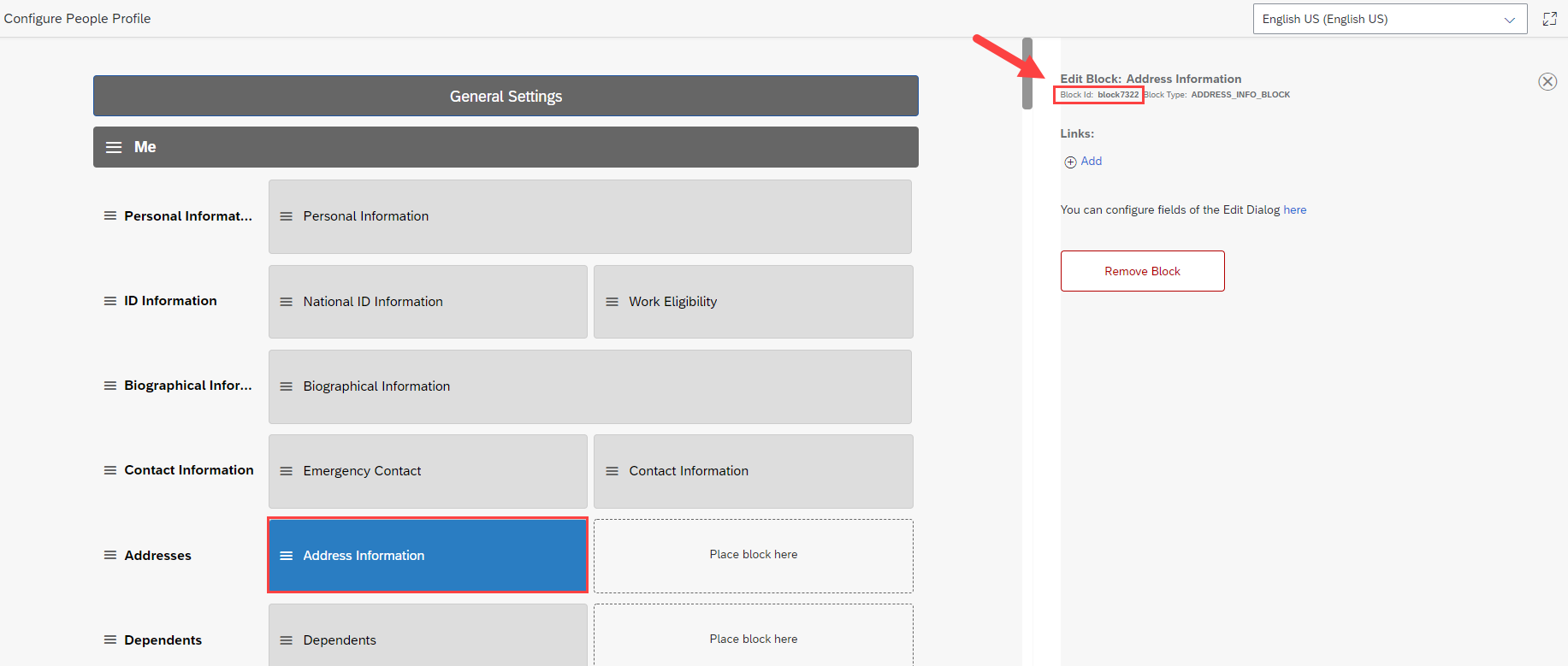
Please remember that you have to go to the 'Configurare People Profile' to check and copy the block id or type to be added to your URL, as per the screenshot below:

Image from demo
Below you can also find an example using the blockType parameter:
https://salesdemo4.successfactors.com/sf/personalinfo?blockType=PERSONAL_INFO_BLOCK

Image from demo

1.3 Job Information
To directly access the Job Information portlet to make changes, such as Promotion, Demotion, Transfer, etc, the below URL brings you to the portlet. Please note that we have used the parameter to define a specific user.
https://salesdemo4.successfactors.com/sf/employeeupdate?selected_user=100239

Image from demo
1.4 Employment Details
To directly access the Employment Details portlet use the below URL. Please note that we have used the parameter to define a specific user and the Action Controller to already open the portlet in edit mode.
https://salesdemo4.successfactors.com/sf/employeeupdate?selectquestion=essMssEmploymentDetailsAction...

Image from demo
1.5 One Time Deduction
To directly access the One Time Deduction portlet use the below URL. Please note that we have used the parameter to define a specific user and the Action Controller to already open the portlet in edit mode.
https://salesdemo4.successfactors.com/sf/employeeupdate?selectquestion=essMssOneTimeDeductionControl...

Image from demo
1.6 One Time Payment
To directly access the One Time Payment portlet use the below URL. Please note that we have used the parameter to define a specific user and the Action Controller to already open the portlet in edit mode.
https://salesdemo4.successfactors.com/sf/employeeupdate?selectquestion=essMssPayCompNonRecurringActi...
 Image from demo
Image from demo
1.7 Termination
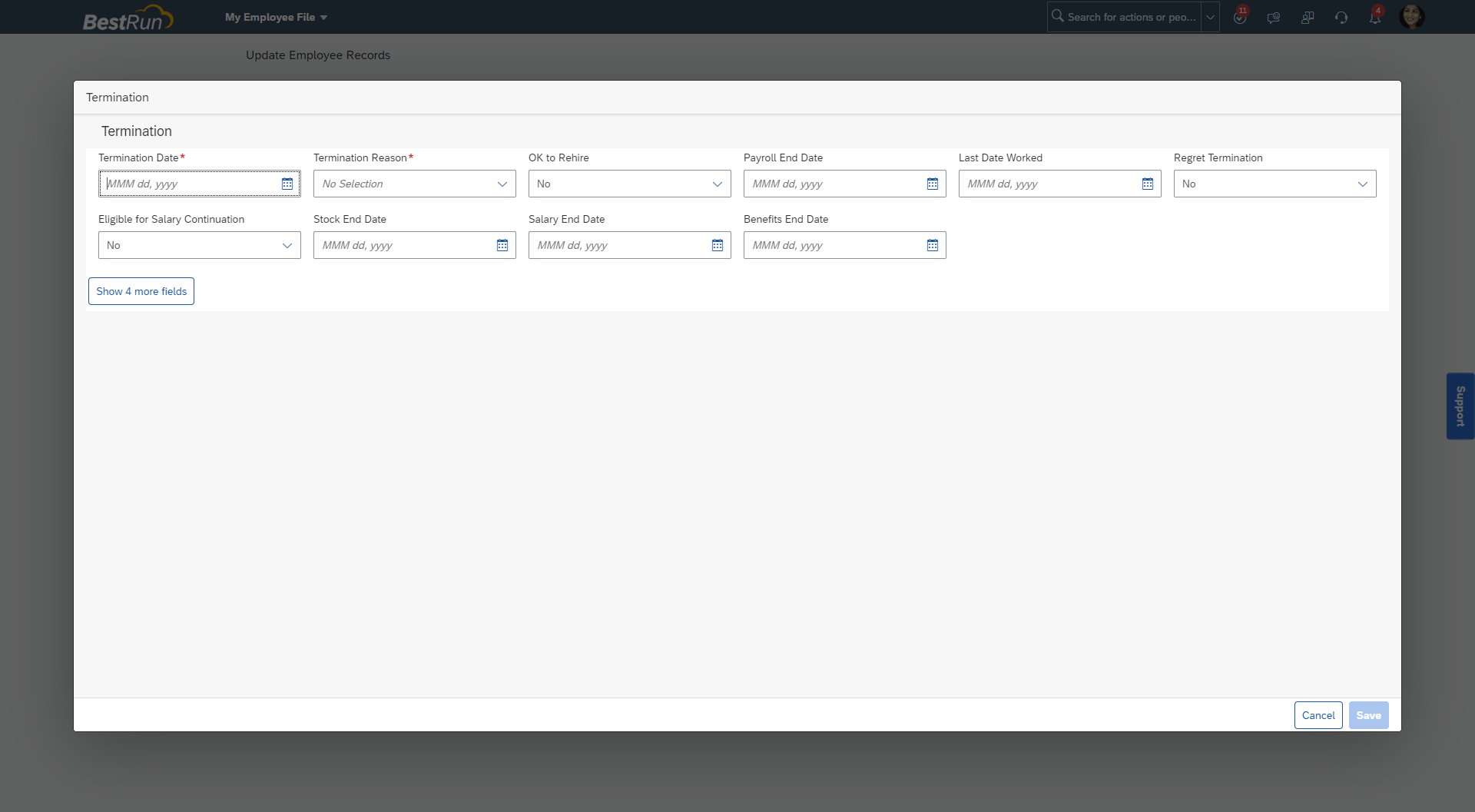
To directly access the Termination portlet use the below URL. Please note that we have used the parameter to define a specific user and the Action Controller to already open the portlet in edit mode.
https://salesdemo4.successfactors.com/sf/employeeupdate?selectquestion=essMssTerminateActionControll...

Image from demo
1.8 Concurrent Employment
For you, quickly start concurrent employment, use the below URL. Please note that we have used the parameter to define a specific user and the Action Controller to already open the portlet in edit mode.
https://salesdemo4.successfactors.com/sf/employeeupdate?selectquestion=essMssConcurrentEmploymentAct...

Image from demo
1.9 Position Org Chart
To access the Position Org Chart for a specific position, use the below URL. In case you don't want to access a specific position, but just the full Position Org Chart, you need to remove the selected_position parameter from the URL.
https://salesdemo4.successfactors.com/sf/orgchart?type=position&selected_position=3000901

Image from demo
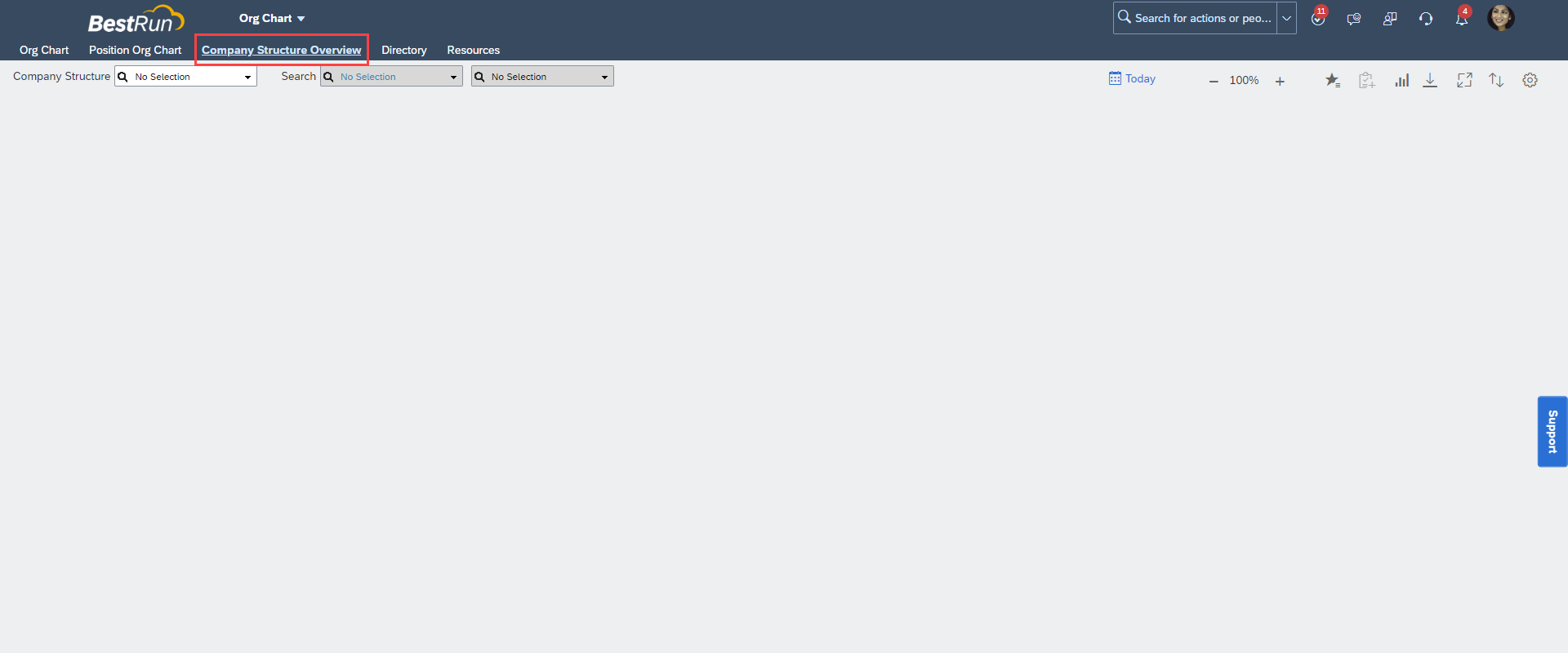
1.10 Company Structure Overview
To access the Position Org Chart for a specific position, use the below URL. Note that for this URL we have used the parameter type=
https://salesdemo4.successfactors.com/sf/orgchart?type=entity&bplte

Image from demo
1.11 Time Off request
To directly access the Time Off request page use the below URL. Please note that we have used the parameter to define a specific user.
https://salesdemo4.successfactors.com/sf/timeoff?selected_user=100009

Image from demo
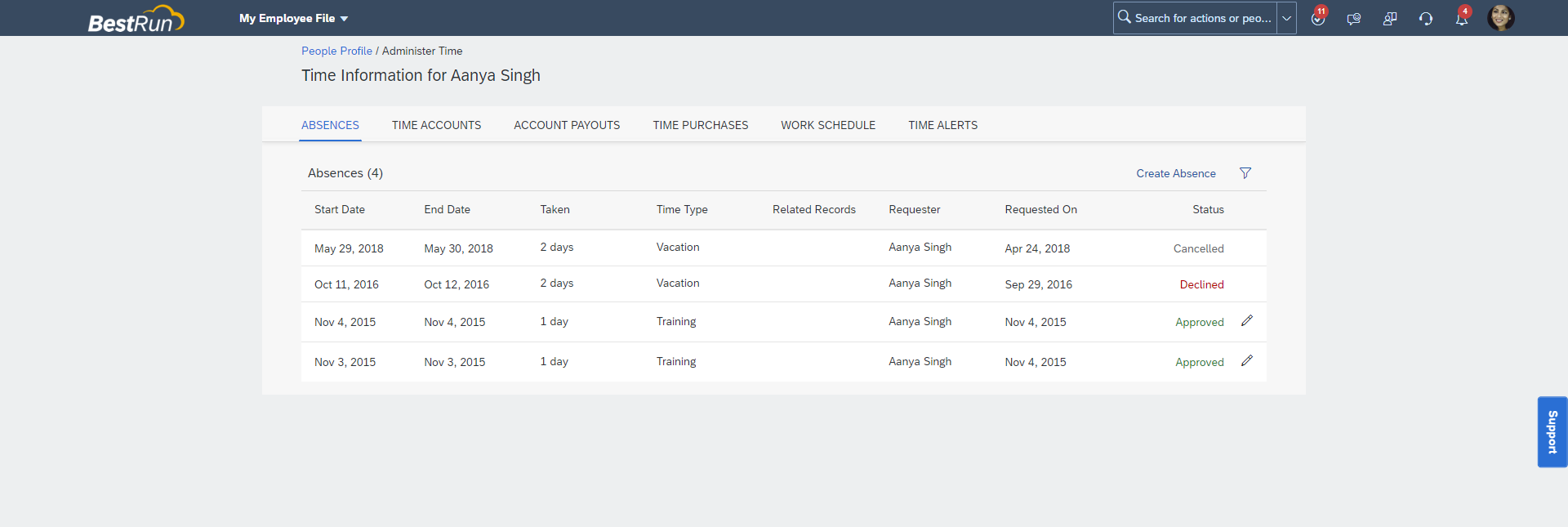
1.12 Time Off Administer Time
To directly access the Time Off Administer Time page use the below URL.
https://salesdemo4.successfactors.com/sf/timeoffworkbench

Image from demo
1.13 Time Off Calendars
To directly access the Time Off Calendars page use the below URL.
https://salesdemo4.successfactors.com/sf/timeoffcalendars

Image from demo
This ends our blog, but as noticed, the parameters used are all optional, in other words, it can be used or not, depending on the use case that needs to be implemented.
CONCLUSION
This blog post shared some Employee Central deep link possibilities for you to use as a starting point when thinking about improving the user experience of your employees or admins.
Looking forward to your comments and seeing your use cases/experiences on this topic.
- SAP Managed Tags:
- SAP SuccessFactors Employee Central
Labels:
16 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
1H 2023 Product Release
3 -
2H 2023 Product Release
3 -
Business Trends
104 -
Business Trends
5 -
Cross-Products
13 -
Event Information
75 -
Event Information
9 -
Events
5 -
Expert Insights
26 -
Expert Insights
22 -
Feature Highlights
16 -
Hot Topics
20 -
Innovation Alert
8 -
Leadership Insights
4 -
Life at SAP
67 -
Life at SAP
1 -
Product Advisory
5 -
Product Updates
499 -
Product Updates
45 -
Release
6 -
Technology Updates
408 -
Technology Updates
12
Related Content
- Enable username in Employee Central (Active Directory/SuccessFactors) in Human Capital Management Q&A
- API Integration from EC to ADP WFN in Human Capital Management Q&A
- Should I wait for SAP SuccessFactors Payroll (aka Next-Gen Cloud Payroll)? in Human Capital Management Blogs by Members
- First Half 2024 Release: What's New in SAP SuccessFactors Employee Central Payroll in Human Capital Management Blogs by SAP
- First Half 2024 Release: What's new for Talent Management? We have AI-enabled features to share! in Human Capital Management Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 5 | |
| 3 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |