
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Appgyver. Smart Home Automation powered with k...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
 | This brief, part of the SAP Community Focus: SAP BTP Kyma Runtime blog posts series, is to showcase the power of kyma serverless functions that come along with SAP BTP, Kyma runtime. and how they nicely blend into the Low-code/No-code SAP strategy. In a nutshell, "serverless" means the server itself is provided by the underlying runtime infrastructure freeing you to focus on the business logic rather then on doing the plumbing... This time I shall describe how the kyma serveless, together with SAP LCNC Productivity tools, can be leveraged in a consumer-grade scenario against a 3rd party Telldus Live API that gives access to a variety of home automation accessories (various sensors, 433MHz transmitters/receivers, etc). |
Pre-requisites:
Good to know:
Development tools:
Disclaimer:
|
Once upon a time.
I dipped into home automation quite some time ago. At that time there were plenty of relatively cheap RF (radio-frequency) accessories on the market. And I happened to put my hands on a Telldus device which is a wonderful RF dual controller (433 transmitter and receiver) backed with a cloud native service.
That's how it all started....Let me walk you through the main building blocks of the SAP Appgyver crafted home automation application.
Before we start...
OAuth 1.0a Request Authorization refresher.
Telldus Live APIs require consumer key based authentication with OAuth 1.0a protocol.
This protocol is used by a number of popular services like Twitter, Flickr, etc.
In a nutshell a consumer key can be used to request a short lived access token that, after verification, will be exchanged against permanent private keys.
I recommend the following OAuth 1.0a protocol primers:
- https://www.npmjs.com/package/oauth-1.0a
- https://www.discogs.com/developers#page:authentication,header:authentication-oauth-flow
Good to know. Strictly for development purposes:
- You can get away with implementing all the steps of OAuth 1.0a based authentication flow by using the private keys generated by Telldus for your own user.
However, if you wanted to distribute your app [to other Telldus Live users], you will need to implement the full-fledged OAuth 1.0a authentication flow with a public consumer key (that you will have to request from Telldus side).
Step1. SAP BTP Kyma runtime (SKR). Telldus Live APIs and CORS policy.
I have chosen to implement the Telldus Live APIs using a single kyma nodejs serverless function as a business logic API provider.
At the same time, by leveraging the intrinsic SAP BTP, Kyma Runtime connectivity proxy, I was able to cater for both telldus stick net and znet devices that I own, at a time.
Worth mentioning API endpoints of any kyma function exposed with an API rule are already CORS-enabled.
Equally worth mentioning, I have opted for a git repo based kyma function as follows:

The below depicts the view of the function code (handler.js and package.json) in a github repo:

Good to know:
- any development tool or IDE/WebIDE can be used to manage your business code logic. And the kyma cluster will do the rest for you. The "rest" means the kyma cluster, at each gitibub repo function code commit, will take your code and create and/or update the necessary kubernetes resources on the fly. This way your business logic runs forever and there is never any downtime.
In my example all the business logic is implemented in one single nodejs function telldus_anywhere which is called from the main function of the kyma function handler.js module.
module.exports = {
main: async function (event, context) {
return telldus_anywhere(event);
}
}Good to know:
- If required, one can have multiple source code files using the CommonJS require mechanism for the index.js and then the ecmascript loading mechanism for the other source code files...
Connectivity proxy and Cloud Connector
TellStickZnetLiteV2 features can be also used offline without the internet connection or in case there is an outage of the cloud service.
In order to explore this feature I opted for having a Cloud Connector running in my private home network and used the connectivity proxy on the kyma cluster side.
The most important to understand is that the Cloud Connector must be hooked up with the BTP sub-account where the connectivity proxy service instance has been provisioned as depicted below:

The virtual mappings on SAP BTP sub-account coming from an on premise side Cloud Connector
On. a side note this is the same BTP sub-account where your SKR cluster has been provisioned. SKR will always use cross-consumable BTP services from the BTP sub-account where it has been provisioned from.
Good to know:
- You may find useful the following blogs post of mine with further details on using a connectivity proxy in the context of a kyma/k8s cluster.
- The below code snippet explains how to call into on on premise znet device HTTP REST APIs from the public internet using a serverless function running on SAP BTP, Kyma Runtime.
class telldus_znet extends telldus_api {
constructor({ host, port, accessToken }) {
super();
this.host = host;
this.port = port;
this.accessToken = accessToken;
}
getBaseVirtualUrl() {
return `http://${this.host}:${this.port}/api`;
}
async api_request({ path, qs })
{
let documents = {}
const finalVirtualUrl = getFinalVirtualUrl(this.getBaseVirtualUrl() + path, qs);
try {
const options = {
proxy: {
host: 'connectivity-proxy.kyma-system',
port: 20003
},
headers: {
'Authorization': 'Bearer ' + this.accessToken,
'Content-Type': 'application/json',
'SAP-Connectivity-SCC-Location_ID': 'vhcala4hci',
}
};
const response = await axios.get(finalVirtualUrl, options);
documents = JSON.stringify(response.data, null, 2);
}
catch(error) {
console.log(error.message);
documents = JSON.stringify(error, null, 2);
};
return documents;
}
}
const znet = new telldus_znet( {host: 'tellstickznetlitev2', port: '1234', accessToken: znet_access_token });And with the virtual host mapping on the cloud connector side:

Telldus znet device virtual host mapping on the cloud connector (local network) side
Thus the final virtual url to list all the devices supported by znet could be as follows:
http://tellstickznetlitev2:1234/api/devices/list?supportedMethods=1023&extras=coordinate%2Cdevicetyp...Good to know:
- the documentation of the API is offered in available here: https://api.telldus.com/documentation/index
- an example of the implementation of Telldus APIs can be found here: https://github.com/mifi/telldus-api/tree/58a635ca5044333892b09a2c4d09930a911be73c
Step2. Designing myTelldus-on-Kyma web application (SAP Appgyver)
myTelldus-on-Kyma is a web application.
And as such it can be deployed to any HTML5/Fiori host, including the SAP BTP Launchpad Service or SAP Work Zone. Both provide a unified and federated user experience and the latter is an excellent digital asset management tool for a workplace.
At the same time, I made sure the web-app is still compatible with the mobile devices (e.g. it can be run on a mobile device or with the SAP Appgyver Preview app).
This goal can be achieved dynamically by testing the active runtime thus allowing for mobile app compatible widgets to be displayed only if the app is running on such a compatible device.
Whatever you do in Composer Pro it follows the Model-Viewer-Controller design paradigm.
Thus, let's start with the data model.
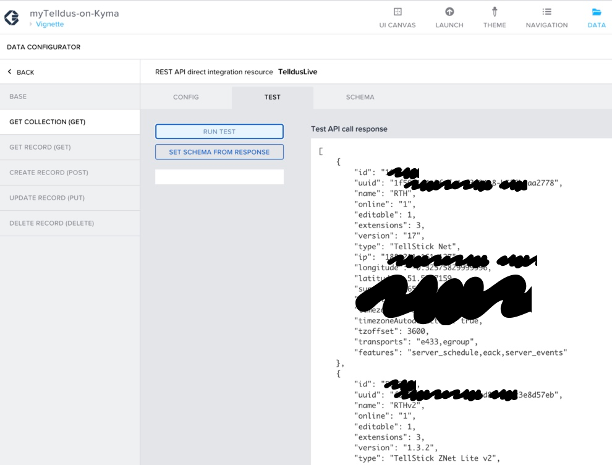
To start with I have defined a few of HTPP REST API endpoints in my kyma function. As afore-mentioned these endpoints are already CORS-enabled thus I can use them directly from SAP Appgyver Data Manager as follows:
| Base definition | Get Collection - getting the list of client devices | Get a single record |
 |  |  |
Geo-localisation. Geo-fencing. Embedded map view component.
When it comes to smart devices and home automation the geo-localisation is one of the most fundamental features and capabilities. For instance no geo-fencing without geo-localisation!
SAP Appgyver offers a map view component on its marketplace that accepts the geo-location coordinates but it can only be used with the native mobile runtimes. In other words if you want to have one single application built for both web and native environments you may need an alternative solution, for instance an HTML5 hosted map:

Good to know:
You may have wondered how to provide a zoom value for the map view. With React Native things may get a bit messy and confusing especially when it comes to understand a rather cumbersome concept of latitude and longitude delta.
- https://stackoverflow.com/questions/50882700/react-native-mapview-what-is-latitudedelta-longitudedel...
- https://forums.appgyver.com/t/problem-with-embedded-map-view/6085/8
- https://forums.appgyver.com/t/bravo-thank-you-and-a-map-question/417/12
Data components.
Appgyver let's you create your own data components that can be published on the marketplace.
I have used this feature to encapsulate a set of widgets as a component to be re-used in other pages.
Step3. Unified user experience with SAP Work Zone
SAP Work Zone together with BTP Launchpad service are the key elements of the unified digital experience strategy.
The SAP Appgyver web-apps can be easily embedded into SAP Work Zone either as the external business apps or via the UI cards.


or via the UI cards (a Web Content Card below):

SAP Work Zone Web Content Card embedding
Conclusion.
Last but not least, I hope you enjoyed reading this blog. Please provide your feedback in the comments section below.
When using the serveless kyma function as business logic API provider, you as a developer can focus on the business outcomes.
Eventually, you may not even need to know the business APIs you are relying upon have been deployed to SAP BTP, Kyma Runtime.
Now your entire focus can be on delivering the right end user experience rather than being a plumber.
Additional resources
- Location Services with SAP API Management and Kyma functions | SAP Blogs
- Astronomy Picture of the Day. With no-code. | SAP Blogs
- myBank with SAP S/4HANA Cloud, APIM and Appgyver | SAP Blogs

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
297 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
343 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform – Blog 4 in Technology Blogs by SAP
- Problem with Action with uploaded API specification for output in Technology Q&A
- Benchmarking in the data-driven era in Technology Blogs by SAP
- SAP Datasphere News in March in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform - Blog 3 in Technology Blogs by SAP
| User | Count |
|---|---|
| 37 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |