
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Tech Bytes: UI Theme Designer - Applying Custo...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
The UI theme designer is part of the SAP Fiori Launchpad and let's you modify existing Fiori themes. You can save and publish your themes that include custom colors and logos and consume them directly in the SAP Fiori Launchpad. Check out the guides in the official product documentation to learn more about this procedure.
In this blog post however, I want to show how to export a custom theme and apply it a UI5 application does not run in the SAP Fiori Launchpad, but maybe on a local machine during development or as a standalone application in the SAP BTP, Cloud Foundry environment (there are countless other options, of course). This means, we are not going to "publish" our custom theme, but export it and handle the files ourselves manually. This gives us great flexibility and countless deployment options.
1. Creating a Custom Theme
Let's start by creating a custom theme in the UI theme designer. Assuming we already have admin access to a SAP Fiori Launchpad, the user menu should include the "Theme Manager". Open it.

From the Theme Manager we can click "Launch Theme Designer" in the bottom left corner.

Inside the UI theme designer, let's click "Create a New Theme" and select one of the available themes as a base.


To be able to distinguish our new custom theme from the base theme, we only need to change one (important) color in our custom theme. Change the "Focus Color" to any color you like (e.g. violet). We can see the preview of your changes in the preview section on the left (see the violet focus highlighting of the tile).

2. Saving and Exporting the Custom Theme
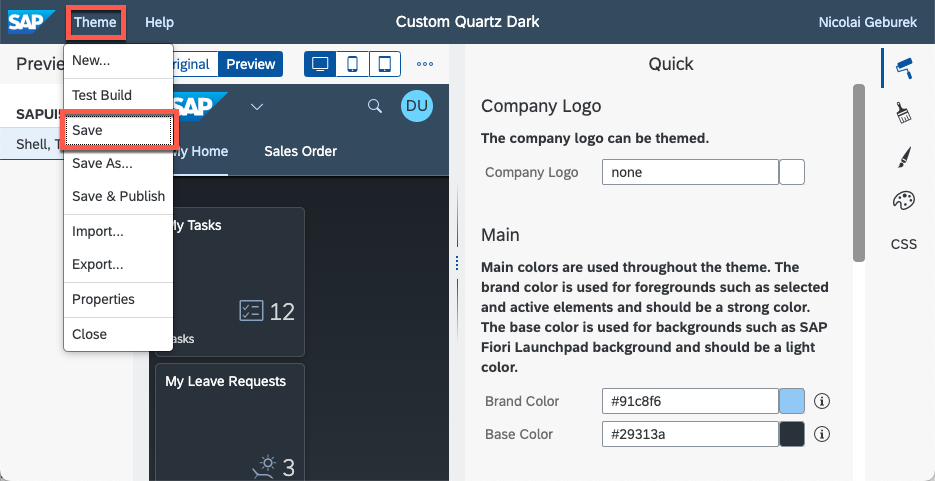
Before we can export our theme, we first have to save it. Click on "Theme" and "Save" in the top left corner.

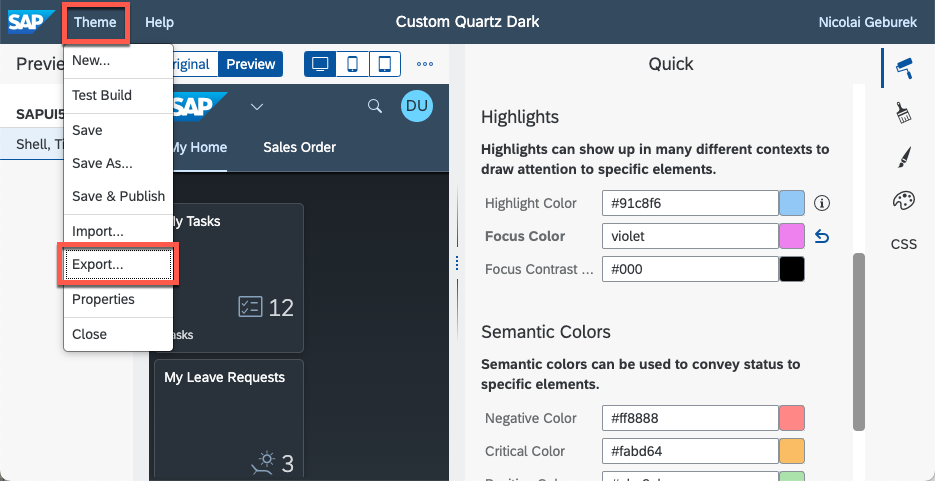
We can now export our theme by clicking on "Theme" and then "Export" in the top left corner.

In the Export window, it is important that we expand the "Optional Settings" and include the "Source Files + CSS Resources", as this is what we will need for our UI5 application that runs locally. We can uncheck the Unified Rendering option, which is not needed in our case.

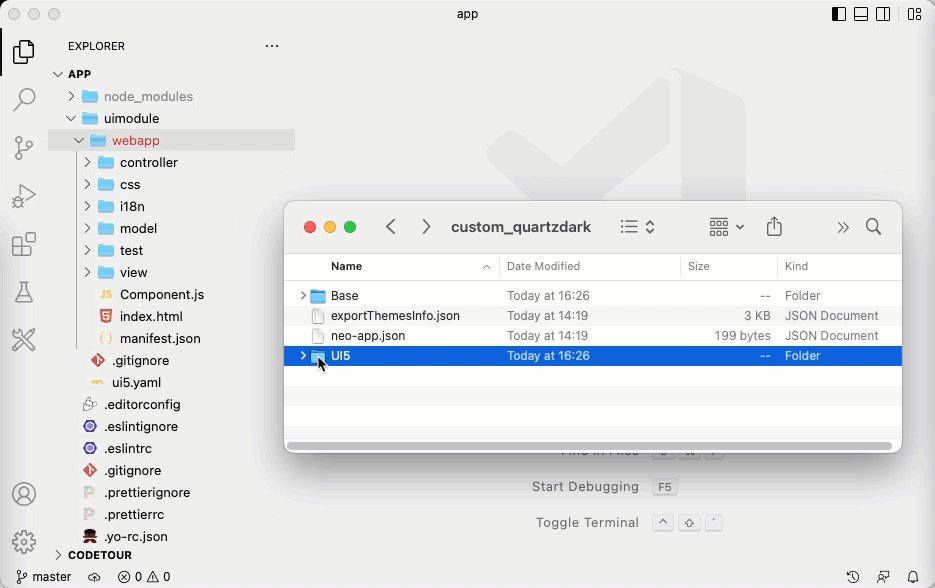
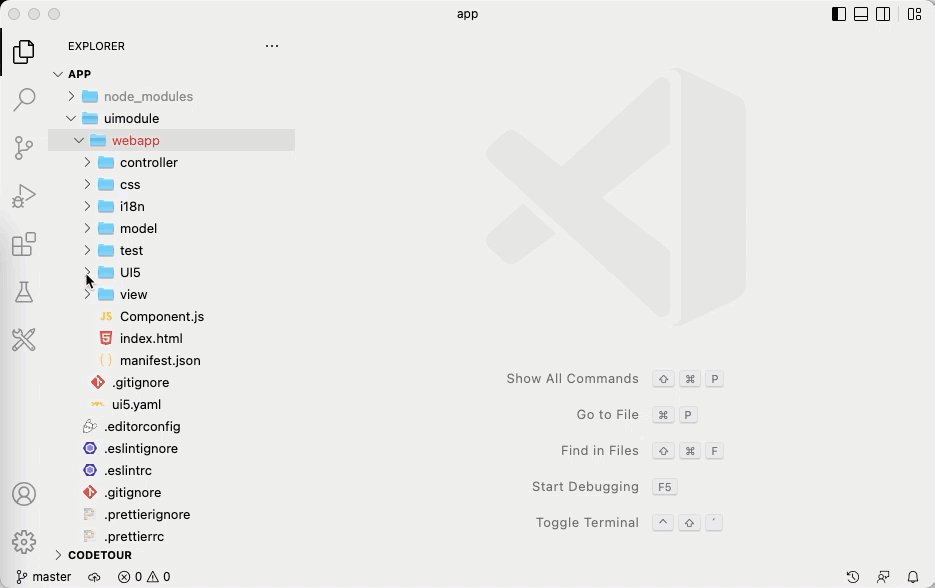
After clicking "Export", a .zip file will be downloaded. Unzip this file and open the directory. It should look like the directory in the screenshot below.

3. Adding the Custom Theme to the UI5 Application
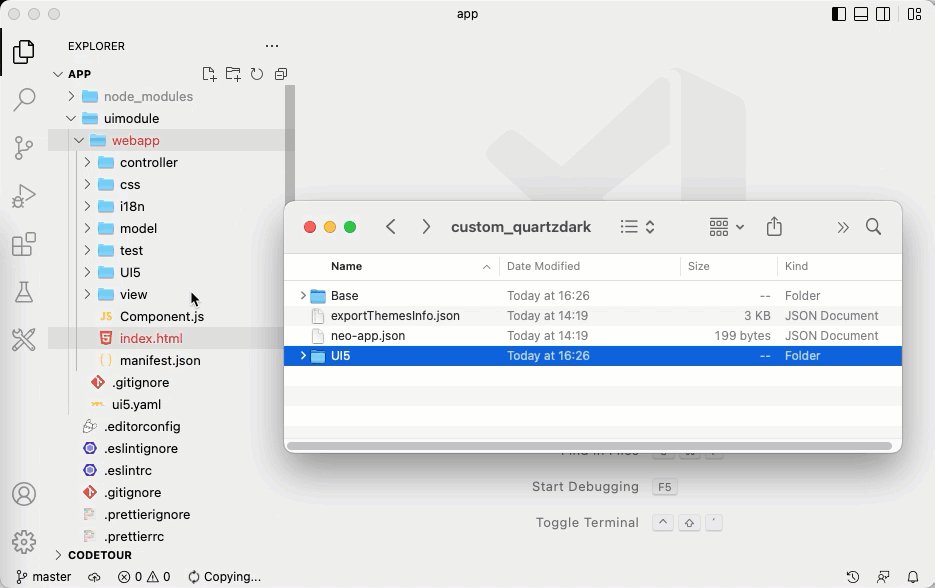
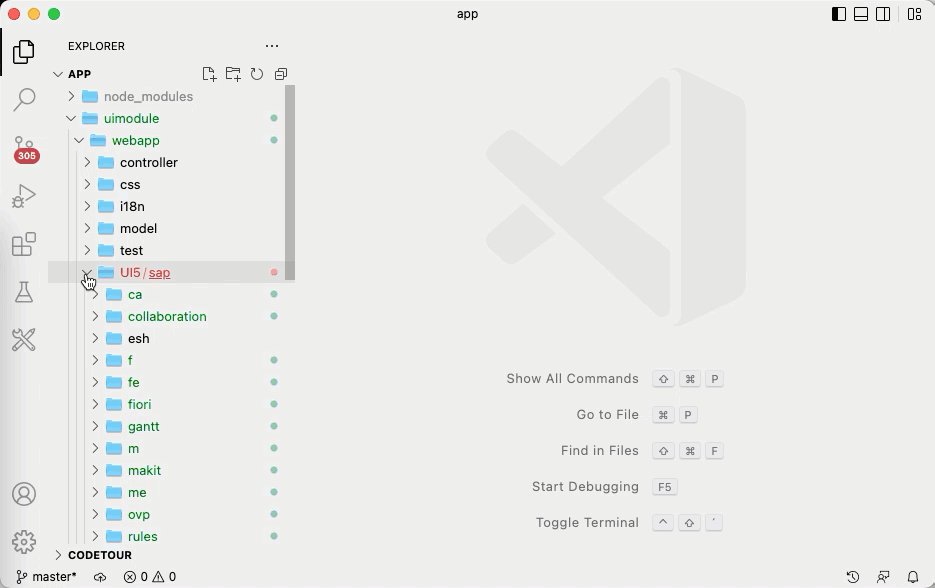
We can now move the "UI5" folder of the download into our UI5 application (next to the index.html file). The UI5 application in the image below was generated with the easy-ui5 generator, but it works with any UI5 based application.

It makes sense to now rename the "UI5" directory to give it a little more meaning. Let's rename it to "themes".

The final change we have to make is to adjust the theme in the UI5 bootstrapping in the index.html file:
- First, we have to set data-sap-ui-theme="custom_quartzdark" (we specified this name during the export in step 2).
- Second, we also have to set data-sap-ui-theme-roots='{"custom_quartzdark" : "themes/"}' to make the framework aware of a different than usual location for the theme.
You can learn more about setting themes in the UI5 documentation.
data-sap-ui-theme-roots='{"custom_quartzdark" : "themes/"}'
data-sap-ui-theme="custom_quartzdark"
We can now start our UI5 application locally and check out our custom theme.

4. Further Ideas
From this point on there are endless possibilities in regards to where you can store the "themes" directory. You could for example build another application which simply serves the directory and deploy it to Cloud Foundry. In this case you would have to provide the full URL to the "themes" directory (e.g. http://my.new.webapp/themes) in the data-sap-ui-theme-roots attribute. You could then update this second application and therefore change the theme of the UI5 application, without actually touching it.
Please let me know in case you have further questions or feedback.

SAP Tech Bytes is an initiative to bring you bite-sized information on all manner of topics, in video and written format. Enjoy!
- SAP Managed Tags:
- SAPUI5,
- UI theme designer,
- SAP Fiori Launchpad,
- SAP Business Technology Platform
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
12 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
416 -
Workload Fluctuations
1
- Handle the behavior of extension field by toggle button using SDK UI designer. in Technology Blogs by Members
- Easy way to automate and configure the setup of a BTP account and Cloud Foundry using Terraform. in Technology Blogs by Members
- New Machine Learning features in SAP HANA Cloud in Technology Blogs by SAP
- Consolidation Extension for SAP Analytics Cloud – Automated Eliminations and Adjustments (part 1) in Technology Blogs by Members
- CSS sap-custom-chart-subtitle is having no effect in Technology Q&A
| User | Count |
|---|---|
| 31 | |
| 24 | |
| 10 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 4 |