
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Consuming RAP generated OData from BTP ABAP enviro...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Experienced AppGyver citizen developers who are keen to learn how to implement OData in SAP backend using CDS technology and RAP framework.
- Experienced ABAPers who are also AppGyver beginners and are keen to learn how RAP generated OData is integrated in Appgyver.
- Experienced in neither but are interested in the topic.
BTP ABAP Environment is chosen as backend because:
- As common as consuming from S4, it's also common scenario to use BTP ABAP environment as backend
- No need for S4(on-prem or cloud) to do this hands-on and everything is done in BTP front to back.
Prerequisite:
- BTP non-trial subscription
- ABAP Environment instance & AppGyver service in BTP.
1. Create OData data source and Service
1.1 Create Ztable and populate with data
The detailed steps of 1.1 are also in this tutorial.
Access your BTP ABAP environment from ABAP Development Tools (ADT onwards) and create Ztable of your choice. Next, populate the table with data by creating a program(class or function module). In this blog, I created table ZUSER_DATA which stores sample user information.
1.2 CDS basic view, Projection view and Service definition/binding
The detailed steps of 1.2 are also in this tutorial.
Create CDS basic view ZUSER based on the Ztable. Date fields are modified to simple DD.MM.YYYY format. Without this, AppGyver will receive the date in Unix Epoch format and conversion on frontend is required. This is not ideal for low code/no code because we want to keep as much logic in the backend as possible.
@AccessControl.authorizationCheck: #CHECK
@EndUserText.label: 'User info'
define root view entity ZUSER as select from zuser_data as user
{
key user.bname as userID,
concat(
concat(substring( cast(user.date_from as abap.char(10)), 7, 2 ), '.'),
concat(substring( cast(user.date_from as abap.char(10)), 5, 2 ),
concat('.', substring( cast(user.date_from as abap.char(10)), 1, 4 )))
) as date_from,
concat(
concat(substring( cast(user.date_to as abap.char(10)), 7, 2 ), '.'),
concat(substring( cast(user.date_to as abap.char(10)), 5, 2 ),
concat('.', substring( cast(user.date_to as abap.char(10)), 1, 4 )))
) as date_to,
user.name_first as name_first,
user.name_last as name_last,
/*-- Admin data --*/
@Semantics.user.createdBy: true
created_by,
@Semantics.systemDateTime.createdAt: true
created_at,
@Semantics.user.lastChangedBy: true
last_changed_by,
@Semantics.systemDateTime.lastChangedAt: true
last_changed_at
}
Create a projection view projecting the basic view. UI annotations are only needed for Fiori element app, which is not relevant for this blog so they can be removed upon your choice.
@AccessControl.authorizationCheck: #NOT_REQUIRED
@EndUserText.label: 'Projection view for user info'
@UI: {
headerInfo: { typeName: 'User', typeNamePlural: 'Users', title: { type: #STANDARD, value: 'userID' } } }
@Search.searchable: true
define root view entity ZC_USER
provider contract transactional_query
as projection on ZUSER
{
@UI.facet: [ { id: 'User',
purpose: #STANDARD,
type: #IDENTIFICATION_REFERENCE,
label: 'User info',
position: 10 } ]
@UI: {
lineItem: [ { position: 10, importance: #HIGH } ],
identification: [ { position: 10, label: 'User ID'} ],
selectionField: [ { position: 10 } ] }
key userID as userID,
@UI: {
lineItem: [ { position: 20, importance: #HIGH } ],
identification: [ { position: 20, label: 'Valid From' } ],
selectionField: [ { position: 20 } ] }
date_from as date_from,
@UI: {
lineItem: [ { position: 30, importance: #HIGH } ],
identification: [ { position: 30, label: 'Valid to' } ],
selectionField: [ { position: 30 } ] }
@Search.defaultSearchElement: true
date_to as date_to,
@UI: {
lineItem: [ { position: 40, importance: #HIGH } ],
identification: [ { position: 40, label: 'First name' } ],
selectionField: [ { position: 40 } ] }
name_first as name_first,
@UI: {
lineItem: [ { position: 50, importance: #HIGH } ],
identification: [ { position: 50, label: 'Last name' } ],
selectionField: [ { position: 50 } ] }
name_last as name_last,
@UI.hidden: true
last_changed_at as LastChangedAt
}
Finally create service definition from the projection view and create service binding from the service definition. After publishing the service, access the Service URL + Entity set to see if the data stored in your table is displayed. So in my case, the URL is "https://yourBTPaccount/sap/opu/odata/sap/ZSRVBIN_USER/C_USER".
@EndUserText.label: 'Service definition for ZC_USER'
define service ZSRVDEF_USER {
expose ZC_USER as C_USER;
}

2. Add behaviors to CDS views
The detailed steps of 2 are also in this tutorial.
Defining behavior to the basic view and projection view will allow the OData to perform CRUD operation performing direct update of source database table. Create New Behavior Definition from basic view ZUSER. It's important to set the source database table(ZUSER_DATA) as the persistent table and mapping of the fields. The implementation class zbp_user is implemented and activated but it's in the default state and no logic is added.
managed implementation in class zbp_user unique;
strict;
define behavior for ZUSER alias USER
persistent table ZUSER_DATA
lock master
authorization master ( instance )
etag master last_changed_at
//late numbering
{
// administrative fields (read only)
field ( numbering : managed, readonly ) userID;
// administrative fields (read only)
field ( readonly ) last_changed_at, last_changed_by, created_at, created_by;
// mandatory fields
field ( mandatory : create ) date_from, date_to, name_first, name_last;
create;
update;
delete;
mapping for ZUSER_DATA
{
userID = bname;
date_from = date_from;
date_to = date_to;
name_first = name_first;
name_last = name_last;
}
}Create New Behavior Definition for projection view ZC_USER as well.
projection;
strict;
define behavior for ZC_USER alias C_USER
use etag
{
use create;
use update;
use delete;
}3. Communication configuration
The detailed steps of 3.1 are also in this tutorial step 9~11.
The detailed steps of 3.2 are also in this tutorial.
3.1 Create a communication scenario
Right click your package and choose New > Other ABAP Repository Object > Communication Management > Communication Scenario. I named mine ZCOMMU_USER. Go to the Inbound tab and add inbound service, which is in the format of "your_service_binding_IWSG".

Finally, publish the scenario locally.![]()
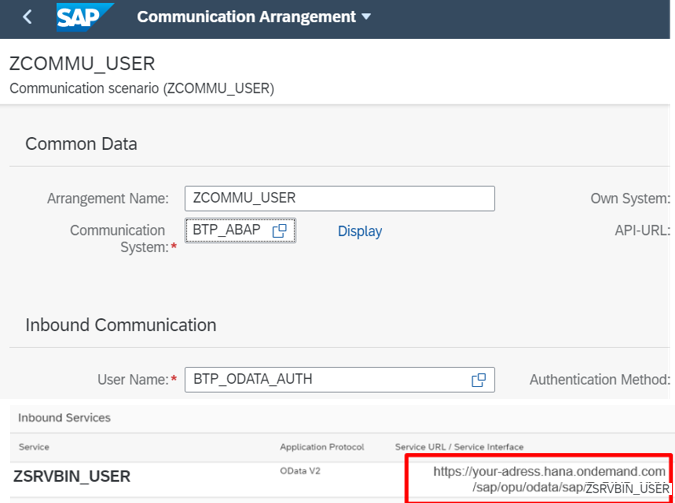
3.2 Communication arrangement
Go to ABAP environment Dashboard by accessing ADT and right click the project, click properties, under ABAP Development access the System URL. Alternatively, you can go to BTP subaccount and click on the ABAP environment instance.
Navigate to "Maintain Communication User" under "Communication Management" tab and create a user with strong password. "Propose password" can be used for this purpose. Save the user.
Navigate back to the dashboard and go to Communication System under the same tab. Give a system ID name for the BTP ABAP Environment. Copy the system URL from ADT, remove "https://" and set it in the host name.

Last step is to add the user created in the previous step as the communication user for this system ID. Finally, we can save this communication system.
Navigate to "Maintain Communication Arrangement" under the same tab and click New. Choose the communication Scenario created in the step 2. Enter the communication system and user created in the previous steps and save. The Service URL at the bottom will be used later in BTP destination.

3.3 Configure BTP destination
Go to your BTP subaccount and navigate to Destination under Connectivity on the left side pane. Click on New Destination. Setup the connection as below. Make sure to set the user and password created in step 3.2 and add HTML5.DynamicDestination = true" and "WebIDEEnabled = true" as Additional Properties. Make sure to set the service URL from the communication arrangement as well. Save the connection and click on Check Connection. It should return "Connection to "XXXX" established. Response returned: "200: OK".

4. AppGyver setup
4.1 Receive service in AppGyver
Create a new project in AppGyver and go to AUTH tab and set as BTP authentication.
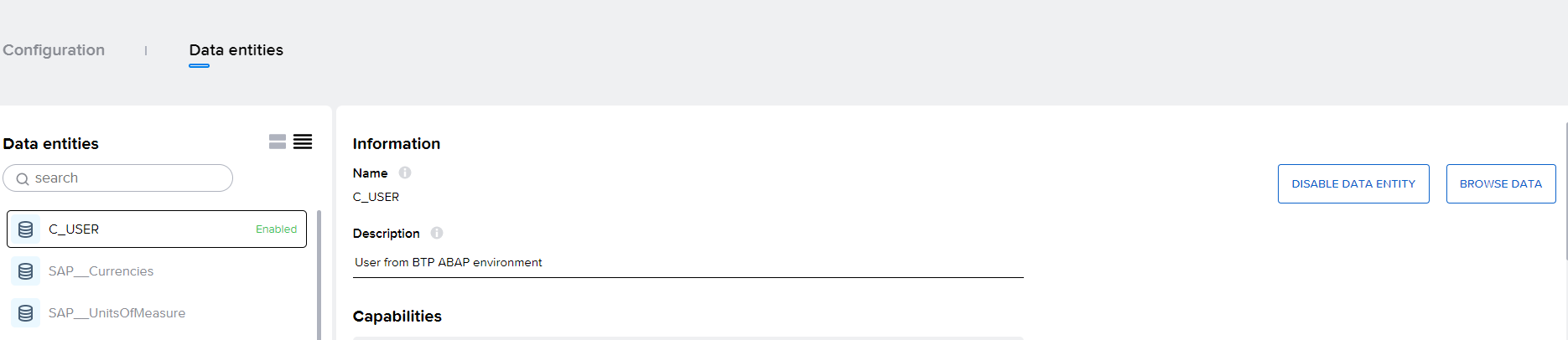
Go to DATA tab and Click "ADD INTEGRATION". Click "BTP DESTINATION" and all available services configured in BTP destination are displayed. Choose the one configured in step 3.3 and the screen should change and display Data entities. If it does not, most likely the service is not reachable or AppGyver could not comprehend the service URL as service metadata(if you followed the steps so far, your AppGyver should proceed and display the data entities). 
Click "Install integration" button on the top right and "Enable Data Entity" button below it. You can view the data you've set in the source table in step 1.1 by clicking "Browse Data" button.
Good job! Now we can use the OData on AppGyver and it's time to be creative 🙂
4.2 Create list app to display data
Go to the first page of the app(Empty page by default) and switch to variable screen. Add your OData entity as data variable. When you click the + button, it is already on the dropdown list added for you. The fetched data is stored in data variable "your entity name1". In my case, it's "C_USER1". 
Switch back to canvas view and drop down the UI component of your choice. For example, with "Line item" component it will look something like this. Make sure to set data variable C_USER1 in Repeat with property. In the primary label, I combined first and last name and valid dates.
Alternatively you could use other components such as "Card" from the marketplace. 
Next step..
My next blog will go through the steps to implement AppGyver Create/Update/Delete process to handle RAP generated OData.
However, it seems that Create/Update are not supported yet by AppGyver BTP authentication for handling SAP OData service(haven't tested Delete). There might be some configuration I've missed to make them work but I've reported this issue and still waiting for the analysis.
https://appgyver.canny.io/bug-reports/p/btp-authentication-csrf-token-error-with-create-record
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
learning content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
10 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- SAP Analytics Cloud - Performance statistics and zero records in Technology Blogs by SAP
- Unify your process and task mining insights: How SAP UEM by Knoa integrates with SAP Signavio in Technology Blogs by SAP
- Capture Your Own Workload Statistics in the ABAP Environment in the Cloud in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform – Blog 4 in Technology Blogs by SAP
- explore the business continuity recovery sap solutions on AWS DRS in Technology Blogs by Members
| User | Count |
|---|---|
| 10 | |
| 9 | |
| 5 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |