
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- No-Code Community Challenge – Winners Announced!
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Developer Advocate
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
07-06-2022
2:45 PM
I'm happy to announce the winners of the May/June Low-Code, No-Code Community Challenge.
We got dozens and dozens of really interesting and clever entries, from apps that displayed NASA imagery to apps that gave food contamination alerts to apps that found the nearest charging station to apps that connecting to SAP backends.
In no particular order, the winners are:
Everyone who entered will also earn a badge for participating.
You can see all the entries by checking out all the blogs tagged with
#SAPLowCodeNoCodeChallenge.
Thanks to our amazing judges: merituulimelkko, eric.solberg, and murali.shanmugham
And congratulations to everyone who entered, and especially the 3 winners.
We got dozens and dozens of really interesting and clever entries, from apps that displayed NASA imagery to apps that gave food contamination alerts to apps that found the nearest charging station to apps that connecting to SAP backends.
In no particular order, the winners are:
- mat_castelo, who built an app to help scuba diving operators manage their bookings. The app has a sleek look, and well-thought-through UI/logic/database architectural design.
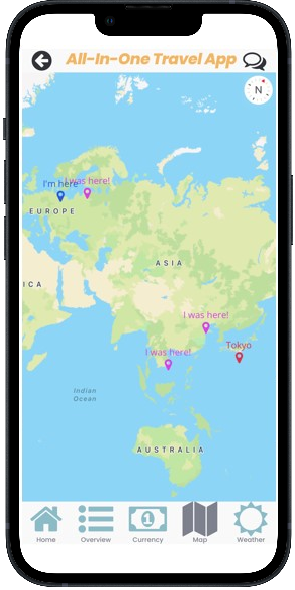
- aocheng, who built an "all-in-one" travel app that provides travel information, maps, personal calendar, Google translations, currency converter ... even an SAP Conversational AI chatbot.
- 177ce313868444f78e8b2470e82a23d6, built the Plants4Future app, which lets you create a virtual garden by photographing flowers and plants that you come across and cataloging them in the app.



All 3 will earn a no-code hoodie, and invitation to a future community event to discuss their creations, plus a special badge in their community profile.


Everyone who entered will also earn a badge for participating.

You can see all the entries by checking out all the blogs tagged with
#SAPLowCodeNoCodeChallenge.
Thanks to our amazing judges: merituulimelkko, eric.solberg, and murali.shanmugham
And congratulations to everyone who entered, and especially the 3 winners.
- SAP Managed Tags:
- SAP Build Apps
Labels:
16 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
296 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
342 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
Related Content
- FAQ for C4C Certificate Renewal in Technology Blogs by SAP
- Improving Time Management in SAP S/4HANA Cloud: A GenAI Solution in Technology Blogs by SAP
- Embracing TypeScript in SAPUI5 Development in Technology Blogs by Members
- Easy way to automate and configure the setup of a BTP account and Cloud Foundry using Terraform. in Technology Blogs by Members
- Not able to select the element in SAP IRPA in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 37 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |