
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP AppGyver: Data components overhaul
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Introduction
Have you ever found yourself wanting to re-use a component in your other app, or have you wished there was a pre-made complex component on the marketplace? With the recent data components overhaul, we have made both wishes true.
Data components are one of our most powerful features developed in SAP AppGyver yet. They allow you to build and employ highly reusable components with data-related logic built-in, eliminating the need for app-level data variables. You can use data components together with your data resources, and even publish them to the marketplace to make them available for other people to use.
Some examples of data components include:
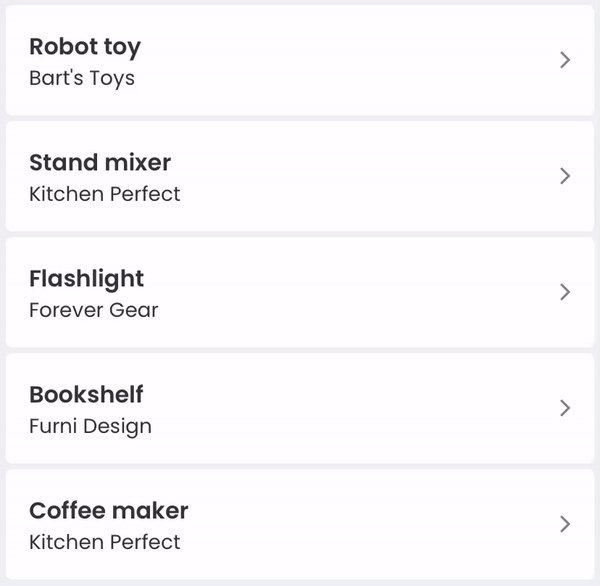
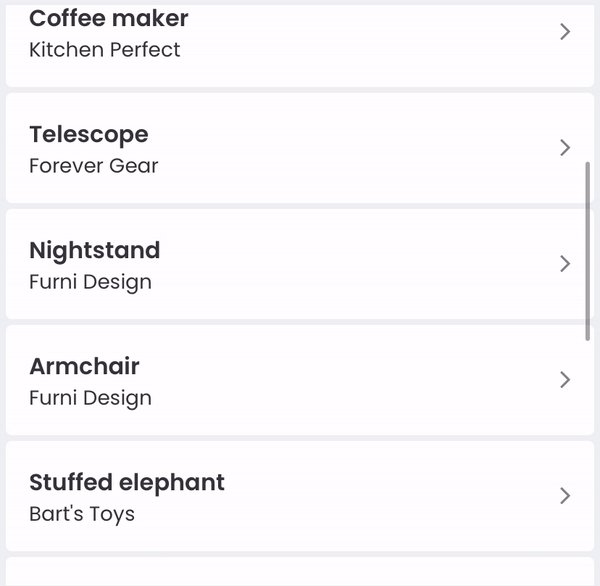
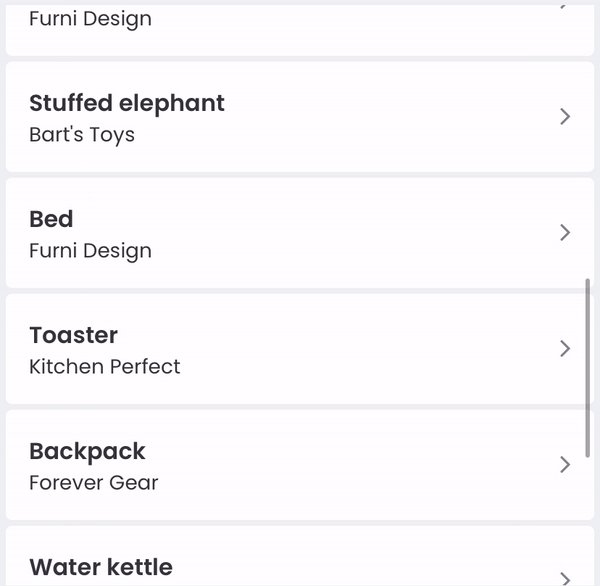
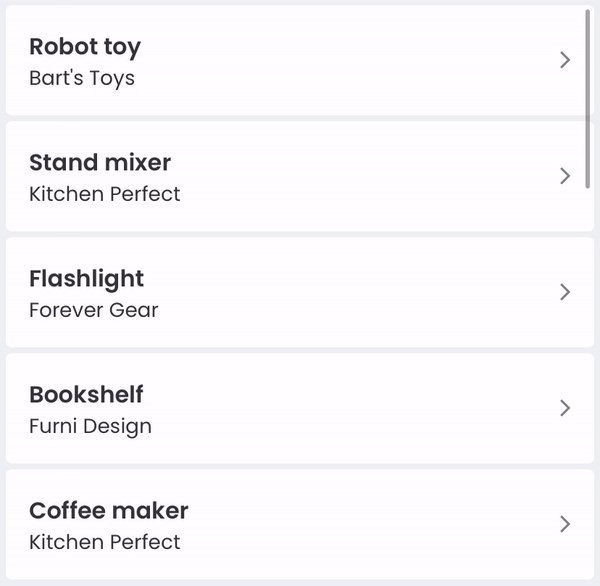
- Scrollable basic list - displays a scrollable list of objects directly from a data resource.

- Image list - displays a list of images.
- Basic list with selection on right - displays a selectable list of objects from a data resource.
How do Data Components work?
What makes data components different from the usual view components we are used to are data adapters. They act as a connection between a data resource and a component’s internal logic. Since data components are highly reusable, an adapter can be connected to any data resource configured in the Composer. For instance, a REST API direct integration.

Private data variables work together with the data adapter similarly to a data variable working together with a data resource. Whilst, the data flow functions let you work with data inside the component similarly to using the page logic canvas: you can create new records, list or get existing records, and update and delete them.
Be sure to check our documentation to learn more about this!
How do I use a Data Component?
At the moment, all installable data components can be found by using a #data-adapter tag on the marketplace!

Upon trying different options, you may notice that every Data Component has a unique property that can be mapped to your data resource. By mapping, you are assigning one list of objects to another. It is as easy as drag-and-dropping the available fields from the data resource to match the adapter schema on the right. With this connection, the data component now works with your data resource.
Creating a Data Component
Apart from using the ready-made data components, you have an option of creating your own and having full control over design and internal logic. It is fairly difficult to create a data component without prior experience with SAP AppGyver, however, the process of creation is done via these steps:
- Design the data component’s User Interface (UI) within a single ‘Container’ component.
- Convert the Container into a new component project.
- In properties, create a data adapter and configure required private data variables.
- Create logic to initialize and update the data within the component.
For a detailed guide check out our documentation.
Sharing and reusing your component
As was stated previously, data components are highly reusable and you have an option of sharing components created by you for others to use or for you to re-use in other apps. The following is done by obtaining a Marketplace sharing key.
Data components created by you will appear in the ‘By Me’ tab above the view components. Choose the ‘Publish in marketplace’ option and you should be prompted with the key:

You can now share this key and your component will be available in the Component Market upon pasting it in the search field.
Afterword
In the future, we also plan to release a full-blown marketplace where developers can publish and discover components, as well as other UI assets, logic functions, and much more.
Data components unveil a whole new level of possibilities for using SAP AppGyver and open opportunities for even the most complex apps to be developed on the no-code level.
- SAP Managed Tags:
- SAP Build Apps,
- SAP Business Technology Platform
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
178 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
12 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
338 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
415 -
Workload Fluctuations
1
- SAP BTP - A Deep Dive into SAP Build Capabilities in Technology Blogs by Members
- What is SAP Build Apps and how to develop a full-stack application on it? in Technology Blogs by Members
- Localization / Translation's in Build Apps in Technology Blogs by Members
- 5 years already? An interesting journey in Process Automation at SAP in Technology Blogs by SAP
- How to Use Application Roles in SAP Build Apps: A Workaround Solution in Technology Blogs by SAP
| User | Count |
|---|---|
| 29 | |
| 21 | |
| 10 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 4 |