
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Theming the SAPUI5 Avatar control with the UI them...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Employee
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-26-2022
1:44 PM
Introduction
With the latest UI theme designer Version (1.70.0) you have now the possibility to theme the SAPUI5 Avatar control.
The Avatar control is used for displaying images, initials, placeholder images or icons related to a user The control can also be used for business images, such as product pictures.
For more information visit the SAP Fiori Design Guidelines of the Avatar control.
![]()
SAPUI5 Avatar control sample
Theming the Avatar control
If you want to theme the Avatar control open your custom theme inside the UI theme designer and add the newly created preview page to your preview pages. You find the Avatar preview under the SAPUI5 Control Previews.

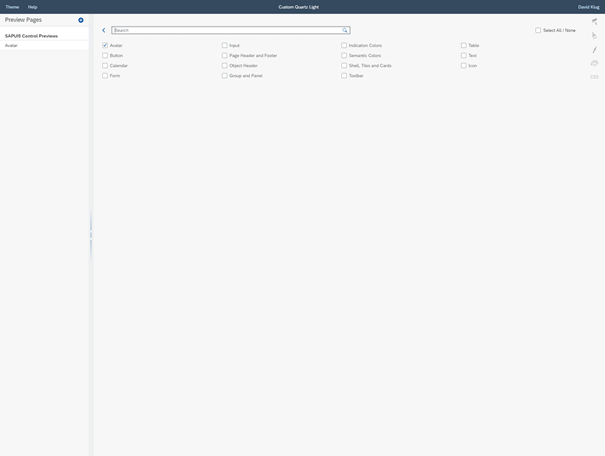
Select the Avatar control page inside the UI theme designer
The preview page will show you a wide set with possibilities of the Avatar control.
To go straight into the theming of the control, you can select the Avatar tag under the expert theming.

Select the Avatar tag inside the expert theming
After that you can start theming the Avatar control with the three main parameters:
- sapAvatar_Background
- sapAvatar_BorderColor
- sapAvatar_TextColor
But what if you want to theme the Image, Shape or Badge Avatar?
To get the information what other parameters you can theme, just hover over the Avatar control inside the preview. You will then see a tooltip with the relevant parameters. Now search these parameters in the expert theming and you will have the ability to change them.

Hover over the control to get more information about the used parameters
Recap
From now on it is possible to theme the Avatar control inside the Ui theme designer under the expert theming. And with just a few clicks you can start customizing your Avatar controls to fit even better into your product.
Have you already tried the new theming preview and started customizing your Avatar controls?
Let me know what you think about it in the comments.
- SAP Managed Tags:
- UI theme designer
Labels:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
12 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
416 -
Workload Fluctuations
1
Related Content
- Handle the behavior of extension field by toggle button using SDK UI designer. in Technology Blogs by Members
- Consuming SAP with SAP Build Apps - Connectivity options for low-code development - part 2 in Technology Blogs by SAP
- Sneak Peek in to SAP Analytics Cloud release for Q2 2024 in Technology Blogs by SAP
- Replace a Model in the Optimized (Unified) Experience in Technology Blogs by SAP
- How to get "full control" on columns design in a SAP Analytics cloud table ? in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 31 | |
| 24 | |
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 4 |