
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- What’s new in Mobile development kit client 6.2
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-20-2022
8:42 AM
I am happy to announce that a new release of the Mobile Development Kit is now available for all Mobile Services customers and can be downloaded on the SAP Software Center and community Download page).
SAP Mobile Services Client has also been updated and available in Google Play Store and in Apple app store.
This release adds incremental functionality over the previous MDK Client 6.1 release.
SAP Mobile Development Kit enables developers and technical business users to build multi-channel applications. It allows you to build your application once, in an integrated development environment (SAP Business Application Studio/ VSCode extension) and run it natively on Mobile (Android & iOS) and as a web application (online) in the browser.
This release includes the following:
SAP Fiori - Horizon visual theme support
SAP’s new Horizon design theme is an evolution of SAP Fiori. It provides:
Support Timeline Preview and Timeline control
The Timeline Preview control displays a snippet of the timeline, offering a high-level overview of what the overall project consists of sorted in chronological order. The objects in the timeline preview cell are read-only.
The Timeline control displays a list of objects (tasks, events, or meetings) in chronological order. The information on the timeline view is presented as clickable cells and are focused on the most important information about the object.
For more information, see Timeline and Timeline preview documentation.
New Design for Object Table Multi Select Mode in Android
Multi-Select Mode in Android now shows check boxes instead of showing check mark inside Detail Image.
MDK now supports Select All / De-Select All in multi selection using below APIs on the Object Table’s proxy class:
Please note that
You can now output the trace log messages to the client log file by setting the log level as Trace.
To enable logging of traces, you must also enable the TracingEnabled and Categories property in SetDebugSettings action.
Note: Traces will be tagged as DEBUG in the log file.
e.g.,
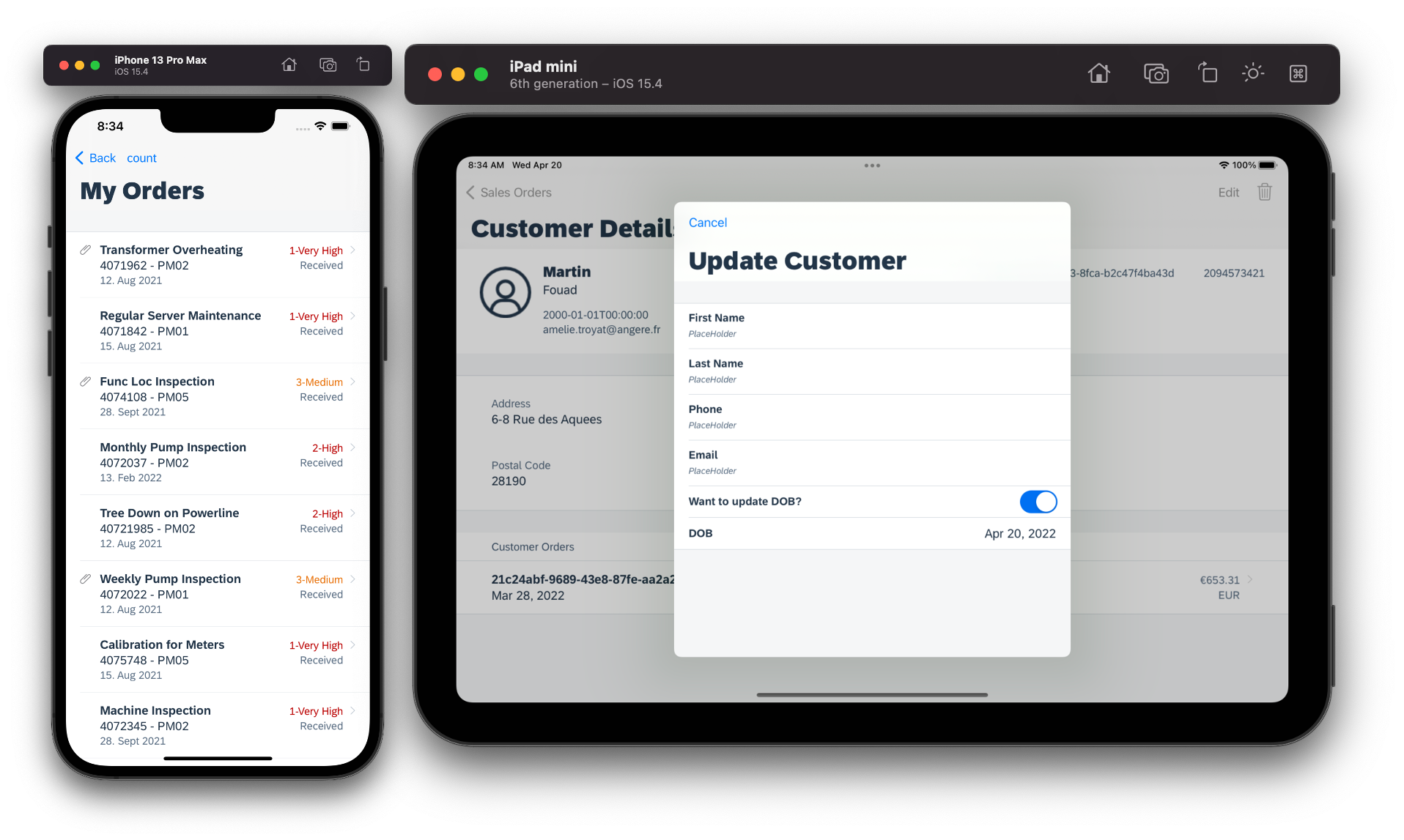
You can now assign a dynamic page as a TabItem in your Tabs page using the PageMetadata property. You can assign a rule to this property and return a Page definition in JSON format. The definition format is the same as you get in a .page file. This allows you to dynamically build a page definition and return it from the rule to this property, instead of using PageToOpen. If this property is defined, PageToOpen will be ignored.
If you are using SAP CAP OData services with Draft Enabled functionality, we now introduce below actions to work with the Draft Entities.
The caching mechanism of OData media downloaded via direct OData media has been improved. If your OData back end support media ETag, MDK will help you maintain the cache and keep the media up to date. For more information, see Caching.
MDK additionally supports below languages:
By default, AppName property in the MDKProject.json is used as the name of the application on the home screen of the device and also the name of the folder where the MDK client is created. However,
MDK 6.2 introduces a new property AppDisplayName in MDKProject.json to address above limitations.
For more information, please see documentation.
Starting with MDK 6.2, EncryptDatabase property in BrandedSettings.json is no longer supported due to security consideration. It has been replaced with SecureDatabaseEncryptionKey in BrandedSettings.json.
Please note, for security purpose, you should always set SecureDatabaseEncryptionKey to true in production scenarios. You should only set this property to false to extract the database for debugging purposes or to create a demo database.
For more information, please see Branding Your Customized App and Migration.
For custom branded client built using MDK SDK 6.2 or newer, whenever the client app's version (AppVersion in MDKProject.json) is updated, user will be prompted to accept EULA again when they launch the client app after updating it on their device.
There is now a preview runtime option available when deploying MDK metadata to Cloud Foundry that will be helpful in testing the latest release.

You can learn more in documentation :
I am looking forward to your feedback/comments.
Jitendra
SAP Mobile Services Client has also been updated and available in Google Play Store and in Apple app store.
This release adds incremental functionality over the previous MDK Client 6.1 release.
SAP Mobile Development Kit enables developers and technical business users to build multi-channel applications. It allows you to build your application once, in an integrated development environment (SAP Business Application Studio/ VSCode extension) and run it natively on Mobile (Android & iOS) and as a web application (online) in the browser.
This release includes the following:
- New UI enhancements
- SAP Fiori – Horizon visual theme support
- Support Timeline Preview and Timeline control
- New Design for Object Table Multi Select Mode in Android
- API and Syntax enhancements
- Select All and Deselect All for Object Table Multi Select Mode
- New Trace Level in Log Actions and APIs
- Dynamic Page Metadata for Tabs Control
- Draft Enabled Actions
- Improved OData Image Caching
- General enhancements
- Additional languages supported
- Create Client enhancements
- New property for your app launcher
- New property enabling default Database Encryption
- Client Version upgrade will prompt EULA acceptance
- BAS editor- Additional enhancements
- New UI enhancements
SAP Fiori - Horizon visual theme support
SAP’s new Horizon design theme is an evolution of SAP Fiori. It provides:
- An attractive and fresh color palette
- Contrast, white space, and a bold typography to fit a natural information hierarchy
- Rounded corners creating a friendly, approachable, and modern look
- Large Page caption in iOS: Page control now support PrefersLargeCaption property that's available in iOS only.
Currently only Section and Form Cell Pages support this property, other type of pages such as Bottom Navigation, Tabs and Side Drawer, Flexible column don't support this property yet.
Please note that if a Section or Form Cell page is used within one of unsupported page types, the PrefersLargeCaption property is ignored.

Support Timeline Preview and Timeline control
The Timeline Preview control displays a snippet of the timeline, offering a high-level overview of what the overall project consists of sorted in chronological order. The objects in the timeline preview cell are read-only.

Timeline Preview control in Mobile client

Timeline Preview control in web runtime
The Timeline control displays a list of objects (tasks, events, or meetings) in chronological order. The information on the timeline view is presented as clickable cells and are focused on the most important information about the object.

Timeline control in Mobile client

Timeline control in web runtime
For more information, see Timeline and Timeline preview documentation.
New Design for Object Table Multi Select Mode in Android
Multi-Select Mode in Android now shows check boxes instead of showing check mark inside Detail Image.

Select All and Deselect All for Object Table Multi Select Mode
MDK now supports Select All / De-Select All in multi selection using below APIs on the Object Table’s proxy class:
- selectAllItems() - Select all items of unselected the section if it is in multiple selection mode.
let selectSalesOrders = context.pageProxy.getControl('SectionedTable').getSection('SalesOrderList').selectAllItems();
- selectAllItems() - Select all items of unselected the section if it is in multiple selection mode.
- deselectAllItems() - Deselect all selected items of the section if it is in multiple selection mode.
let deSelectSalesOrders = context.pageProxy.getControl('SectionedTable').getSection('SalesOrderList').deselectAllItems();
- getSelectedItemsCount() - Returns the number of selected items in the section.
let selectedSalesOrderCount = context.pageProxy.getControl('SectionedTable').getSection('SalesOrderList').getSelectedItemsCount();
- getLoadedItemsCount() - Returns the number of loaded items in the section. This can also be used in non-multi select mode.
let loadedSalesOrderCount = context.pageProxy.getControl('SectionedTable').getSection('SalesOrderList').getLoadedItemsCount();
- deselectAllItems() - Deselect all selected items of the section if it is in multiple selection mode.
Please note that
- the new APIs will allow you to select or unselect all loaded items, respectively.
- only items that has been loaded via data paging will be selected. Items that are newly loaded via data paging will not be pre-selected even if user has previously triggered Select-All. They will only be selected if the user trigger Select-All again.
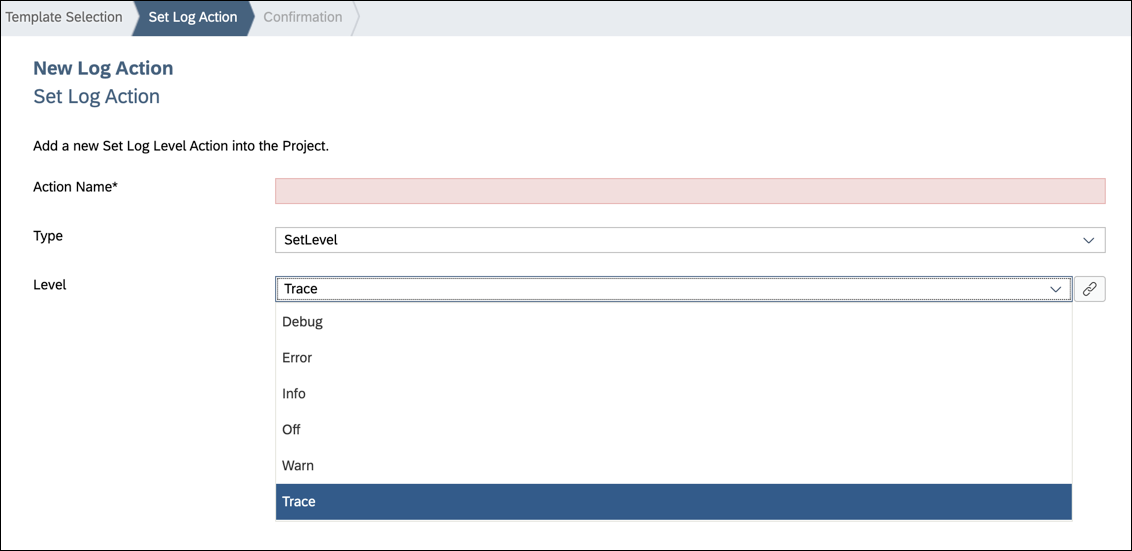
New Trace Level in Log Actions and APIs
You can now output the trace log messages to the client log file by setting the log level as Trace.

To enable logging of traces, you must also enable the TracingEnabled and Categories property in SetDebugSettings action.
Note: Traces will be tagged as DEBUG in the log file.
e.g.,
#2022-04-18 18:39:53:139 +0200: DEBUG - (0x600000510280) - SAP.OData.Offline - CallbackInternals.swift.log(_:message:) - 249 - [LOG_TAG055bd651-f91f-4e53-b9ad-456ccac44061] response: {"d":{"results":[{"__metadata":{"uri":"SalesOrderHeaders('21c24abf-9689-43e8-87fe-aa2a23c21a52')","type":"ESPM.SalesOrderHeader"},"CreatedAt":"\/Date(1648462066350)\/","CurrencyCode":"EUR","CustomerId":"1431e429-8bf8-48d3-8fca-b2c47f4ba43d","GrossAmount":"653.310","LifeCycleStatus":"N","LifeCycleStatusName":"New","NetAmount":"549.000","SalesOrderId":"21c24abf-9689-43e8-87fe-aa2a23c21a52","TaxAmount":"104.310","Items":{"__deferred":{"uri":"SalesOrderHeaders('21c24abf-9689-43e8-87fe-aa2a23c21a52')/Items"}},"CustomerDetails":{"__deferred":{"uri":"SalesOrderHeaders('21c24abf-9689-43e8-87fe-aa2a23c21a52')/CustomerDetails"}}}]}}Dynamic Page Metadata for Tabs Control
You can now assign a dynamic page as a TabItem in your Tabs page using the PageMetadata property. You can assign a rule to this property and return a Page definition in JSON format. The definition format is the same as you get in a .page file. This allows you to dynamically build a page definition and return it from the rule to this property, instead of using PageToOpen. If this property is defined, PageToOpen will be ignored.
Draft Enabled Actions
If you are using SAP CAP OData services with Draft Enabled functionality, we now introduce below actions to work with the Draft Entities.
Improved OData Image Caching
The caching mechanism of OData media downloaded via direct OData media has been improved. If your OData back end support media ETag, MDK will help you maintain the cache and keep the media up to date. For more information, see Caching.
Additional Languages supported
MDK additionally supports below languages:
- Indonesian (id)
- Lithuanian (lt)
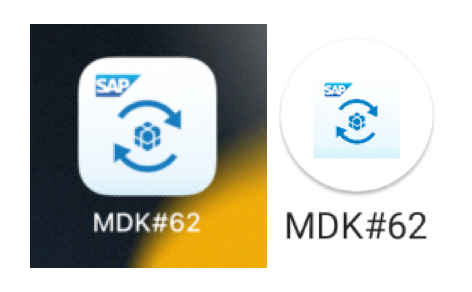
New property for your app launcher
By default, AppName property in the MDKProject.json is used as the name of the application on the home screen of the device and also the name of the folder where the MDK client is created. However,
- You can’t display symbols in the app launcher name and
- there is no way to specify a different name for your app launcher than the MDK client project folder.
MDK 6.2 introduces a new property AppDisplayName in MDKProject.json to address above limitations.
"AppDisplayName": "MDK#62",
For more information, please see documentation.
New property enabling default Database Encryption
Starting with MDK 6.2, EncryptDatabase property in BrandedSettings.json is no longer supported due to security consideration. It has been replaced with SecureDatabaseEncryptionKey in BrandedSettings.json.
"SecureDatabaseEncryptionKey" : true,Please note, for security purpose, you should always set SecureDatabaseEncryptionKey to true in production scenarios. You should only set this property to false to extract the database for debugging purposes or to create a demo database.
For more information, please see Branding Your Customized App and Migration.
Client Version upgrade will prompt EULA acceptance
For custom branded client built using MDK SDK 6.2 or newer, whenever the client app's version (AppVersion in MDKProject.json) is updated, user will be prompted to accept EULA again when they launch the client app after updating it on their device.
MDK Web Preview runtime
There is now a preview runtime option available when deploying MDK metadata to Cloud Foundry that will be helpful in testing the latest release.
- For any MDK major release, the preview web runtime will be updated first and, after two weeks, the production web runtime will be updated.
- For any MDK patch release, both the preview and production web runtimes will be updated at the same time.

Connect to SAP Mobile Services Neo landscape
From your SAP BAS dev space, you can now connect to the app configurations from the Mobile Services Neo landscape and you can also deploy your MDK metadata project to Mobile Services Neo landscape.

Mobile Services Neo option while creating a project

Mobile Services Neo deployment option
New to MDK development?
Follow these tutorials to get your hands dirty and learn more about Mobile development kit!

Further Information:
You can learn more in documentation :
I am looking forward to your feedback/comments.
Jitendra
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
12 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
416 -
Workload Fluctuations
1
Related Content
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- ABAP Cloud Developer Trial 2022 Available Now in Technology Blogs by SAP
- New Machine Learning features in SAP HANA Cloud in Technology Blogs by SAP
- Top Picks: Innovations Highlights from SAP Business Technology Platform (Q1/2024) in Technology Blogs by SAP
- Unlocking Full-Stack Potential using SAP build code - Part 1 in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 31 | |
| 24 | |
| 10 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 4 |