
- SAP Community
- Products and Technology
- Human Capital Management
- HCM Blogs by SAP
- SAP Commissions - CAP - Consuming Files based - Pa...
Human Capital Management Blogs by SAP
Get insider info on HCM solutions for core HR and payroll, time and attendance, talent management, employee experience management, and more in this SAP blog.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-01-2022
10:21 PM
Previous article - Introducing CAP to SAP Commissions
This article describes how to consume file based approach using with CAP (Cloud Application Programming) for end users to see the report.
There are several ways we can make use of CAP Application for the end users to see the real data.
Select CAP Project from the template and Click Start
Provide the Project Name and fill rest of the details as shown (1, 2, 3, 4)
As you can see we have 3 major folders

Execute below commands which will create
Let’s start with the DB Folder: It contains the Database Entity which is based on CDS Model. The design-time artefacts declared in this file will be converted to run-time, physical artefacts in the database. In this example, the entities will become tables.
db/schema.cds
srv/cat-service.cds
Go to SAP Commissions - Payments Workspace and download the csv
db/data/payout-report.csv
run cds watch
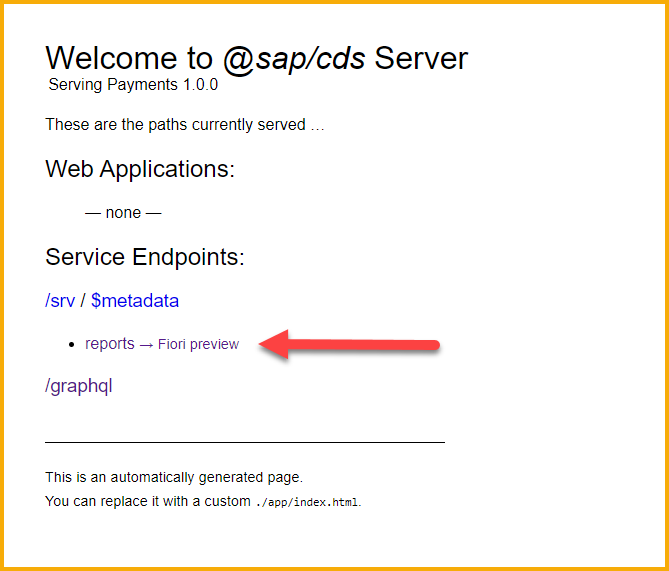
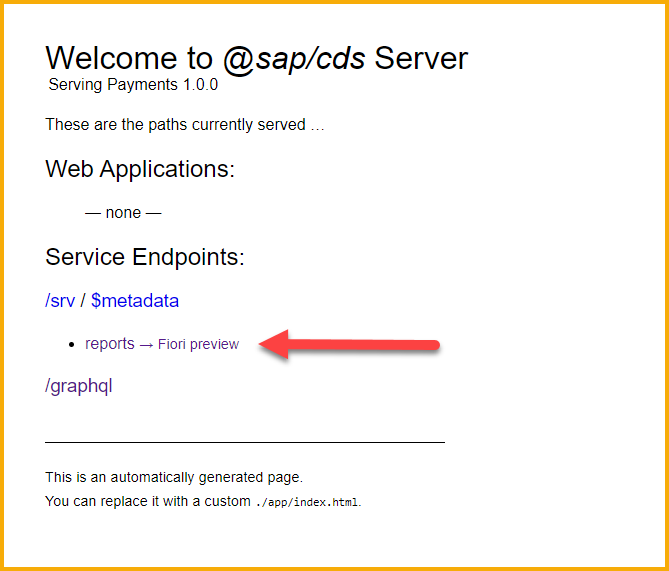
Click on Open in New Tab
Click on reports to see Json data and Fiori Preview to see the Payments report in UI
you can see the JSON records

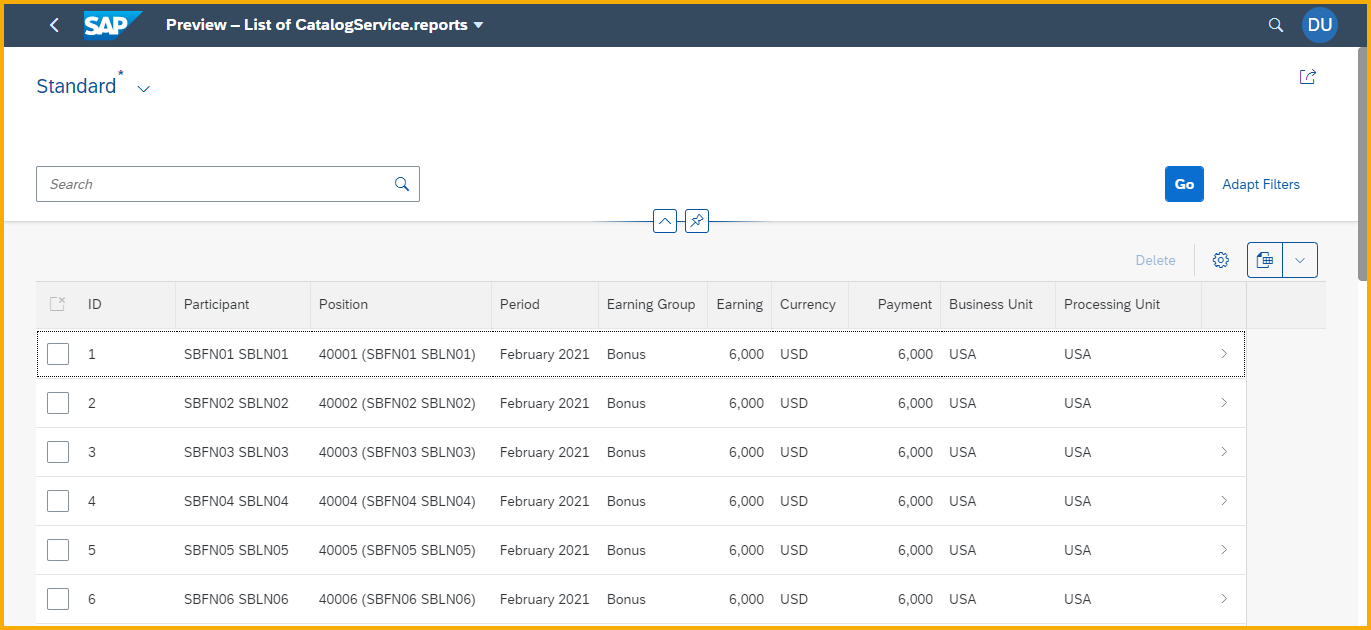
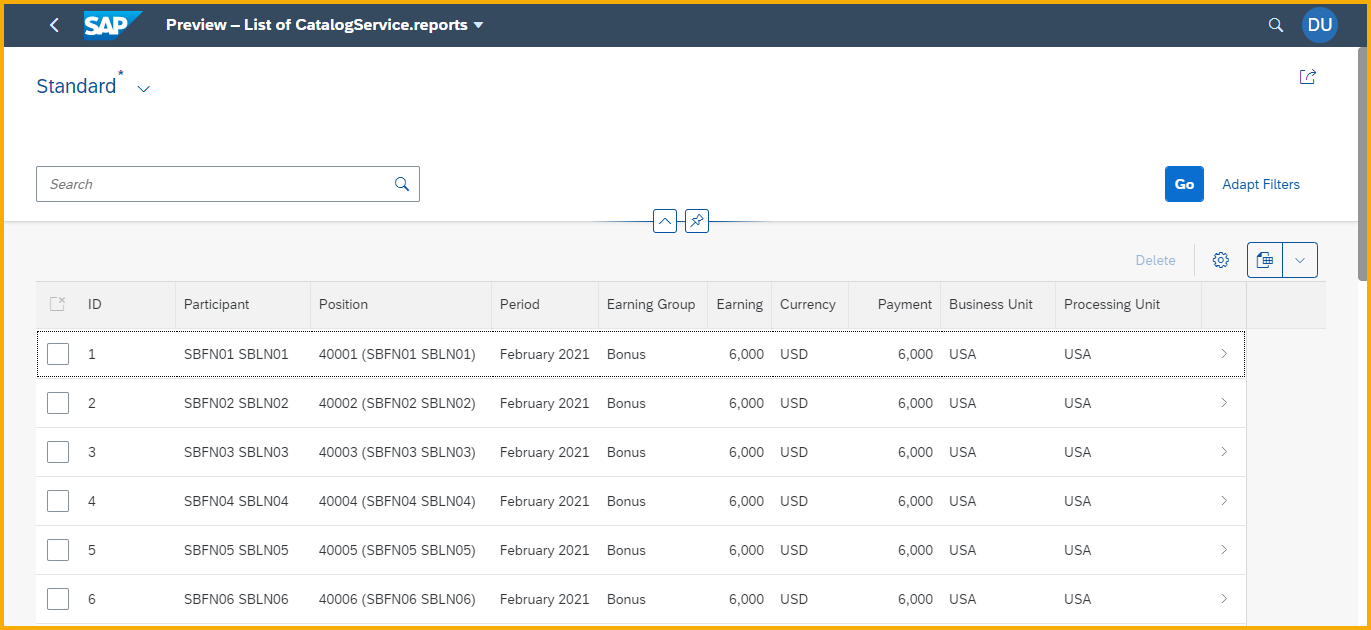
Payment Reports on Fiori UI as same as SAP Commissions Payment Workspace

We have the project ready. Now, we will activate the graphQL feature adding this code in the package.json:
This will be the result:
Install Graphql
run cds watch
It’s time to check the results, first of all, when we ejecute the command “cds watch” we will see the following:
GraphQL IDE to review the Payments report data
so everything is fine now, in coming blog you can generate SAP UI5 Fiori App for Sales / Business Users to access and see the Payments report.
Hope you like this blog post ?
Feel free to comment
This article describes how to consume file based approach using with CAP (Cloud Application Programming) for end users to see the report.
There are several ways we can make use of CAP Application for the end users to see the real data.
- Download raw data from Commissions workspace as File Based Approach (below described)
- Pull data from Commissions API as automated Based Approach ( Next Blog)
- Connecting to Commissions Database ( Under restriction from SAP Commissions Product)

High Level Flow
Prerequisites
The following are prerequisite tasks that must be completed before proceeding with this task:
- Developing in Local - Visual Studio Code with Nodejs Installed or SAP BTP Business Application Studio - Preinstalled CDS
- SAP Commissions Portal access for Payment's workspace
- NPM Packages required
- Deploying to Cloud Foundry (cf) - SAP BTP Trail or Global Account
Select CAP Project from the template and Click Start

Provide the Project Name and fill rest of the details as shown (1, 2, 3, 4)

First of all, we need to install some library with this command only if you're trying this in Local development IDE: ( Not required in BAS)
npm i -g @sap/cds-dkAs you can see we have 3 major folders
- app
- db
- srv

Execute below commands which will create
mkdir db/data
touch db/data/payout-reports.csv
touch db/schema.cds
touch srv/cat-service.cdsLet’s start with the DB Folder: It contains the Database Entity which is based on CDS Model. The design-time artefacts declared in this file will be converted to run-time, physical artefacts in the database. In this example, the entities will become tables.
db/schema.cds
namespace payout;
entity reports {
key ID : Integer;
Participant : localized String(111);
Position : localized String(1111);
EarningGroup : localized String(1111);
Period : localized String(1111);
Currency : localized String(1111);
Prior_Balance : Decimal;
Earning : Decimal;
Payment : Decimal;
Balance : Decimal;
Processing_Unit : localized String(1111);
Business_Unit : localized String(1111);
}srv/cat-service.cds
using {payout as payout} from '../db/schema';
service Payment@(path : '/srv') {
entity reports as
select from payout.reports {*};
annotate Payment.reports with @UI : {
LineItem : [
{Value : ID, Label : 'ID'},
{Value : Participant, Label : 'Participant'},
{Value : Position, Label : 'Position'},
{Value : Period, Label : 'Period'},
{Value : EarningGroup, Label : 'Earning Group'},
{Value : Earning, Label : 'Earning'},
{Value : Currency, Label : 'Currency'},
{Value : Payment, Label : 'Payment'},
{Value : Business_Unit, Label : 'Business Unit'},
{Value : Processing_Unit, Label : 'Processing Unit'}
]
};
};
Go to SAP Commissions - Payments Workspace and download the csv

db/data/payout-report.csv
Paste your downloaded data from SAP Commissions - Payments Workspacerun cds watch

Click on Open in New Tab

Click on reports to see Json data and Fiori Preview to see the Payments report in UI

you can see the JSON records

Payment Reports on Fiori UI as same as SAP Commissions Payment Workspace


We have the project ready. Now, we will activate the graphQL feature adding this code in the package.json:
This will be the result:
"cds": {
"features": {
"graphql": true
}
} Install Graphql
npm add graphql express-graphql @graphql-tools/schemarun cds watch

Checking the feature
It’s time to check the results, first of all, when we ejecute the command “cds watch” we will see the following:

GraphQL IDE to review the Payments report data

so everything is fine now, in coming blog you can generate SAP UI5 Fiori App for Sales / Business Users to access and see the Payments report.
Next Part 2 - SAP Commissions - CAP - Consuming Files based - Part 2
Hope you like this blog post ?
Feel free to comment
- SAP Managed Tags:
- SAP Cloud Application Programming Model,
- SAP SuccessFactors Incentive Management
Labels:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
1H 2023 Product Release
3 -
2H 2023 Product Release
3 -
Business Trends
104 -
Business Trends
4 -
Cross-Products
13 -
Event Information
75 -
Event Information
9 -
Events
5 -
Expert Insights
26 -
Expert Insights
15 -
Feature Highlights
16 -
Hot Topics
20 -
Innovation Alert
8 -
Leadership Insights
4 -
Life at SAP
67 -
Life at SAP
1 -
Product Advisory
5 -
Product Updates
499 -
Product Updates
28 -
Release
6 -
Technology Updates
408 -
Technology Updates
6
Related Content
- Step-by-Step Guide: Establishing On-Premise or Cloud SFTP Connectivity in SAP Datasphere in Human Capital Management Blogs by SAP
- SAP Incentive Manager - Extracting Payfiles - Considerations And Avoiding Common Mistakes in Human Capital Management Blogs by Members
- End User Training for Software Applications - What has changed? in Human Capital Management Blogs by Members
- 2H 2023 Release Highlights of SAP Best Practices for SAP SuccessFactors Time Management in Human Capital Management Blogs by SAP
- 2H 2023 Release Highlights: Boost Hiring Experiences with the Latest SAP SuccessFactors Recruiting Innovations and Enhancements in Human Capital Management Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 5 | |
| 4 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |
