
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Fiori 3: What’s new with SAP S/4HANA 2021 (on-...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content

Figure 1: Users can easily personalize their tile sizes.
All the UI improvements/innovations mentioned here are also available with SAP S/4HANA Cloud, Private Edition 2021.
This post covers new innovations in these areas:
- SAP Fiori launchpad – the web entry point
- SAP Mobile start – the native mobile entry point
- UX improvements for SAP S/4HANA applications
- Intelligence in the user experience
If you want to get an overview of what is new for development with SAPUI5, SAP Fiori elements / SAP Fiori tools, and the mobile SDKs for iOS and for Android: these innovations are the same for cloud as for on-premise, so rather than repeat them here, have a look at the dedicated sections in my previous blog posts:
- SAP Fiori 3 update: evolution continues, with flat tiles and more – have a look, and learn how to fi... (May 2021)
- SAP Fiori 3 update: further evolution with SAP S/4HANA Cloud 2108 (August 2021)
These blog posts also give you a comprehensive overview of where to find detailed information about What’s New in the documentation, as well as where to find details about the road map.
Also: let me remind you that Microsoft Internet Explorer 11 is no longer supported by the newer releases of SAP’s UI technologies and SAP products, as pre-announced in this blog post.
SAP Fiori launchpad – the web entry point
Flat tiles and new visualization for links
To help users fit more apps on a page and give them more flexibility, as well as to help them to prioritize their work, they can now use flat tiles in spaces and pages in addition to the already available tile sizes. Additionally, links are now represented as small tiles. Note that links in the classic home page are also visualized in this way now.

Figure 2: The top row contains standard 2x2 tiles, the second row contains a 4x1 and a 2x1 flat tile while the bottom row contains a small tile representing a link showing the title and subtitle only.
This way users can personalize their pages to have their most important apps represented by larger tiles, the medium ones by flat tiles, and the not so often used apps as links. This helps them organize their work, and also helps ensure that all their favorite apps are directly available without needing to scroll down the page.
Users can easily personalize their tile sizes, using drag & drop as well as the context menu, as you can see in this short video (1:45 mins):
Administrators can also use these options when defining pages to be included in spaces. Also, they can now define the order in which spaces should appear at the top of the screen, with the option to sort by space ID or space title.

Figure 3: The new context menu allows users or administrators to convert standard 2x2 tiles to flat tiles or to links.

Figure 4: an example for a page containing standard tiles, flat tiles, and links.
Read more about this in the documentation:
User settings for format of decimals, date and time
Users can now set their preferred date and time formats via the user settings in the user actions menu. They can also choose the format for representing decimals in UIs.
A My Home space giving users their own personal start page
A popular feature with users of the classic home page is the ability to define one or more groups with their favorite tiles, i.e. applications, so that they are immediately available after logging into the system. With SAP S/4HANA 2021, we provide a My Home space as a standard feature. It provides such a start page for users, with no effort for administrators. Have a look at this brief video to see it in action (2:05 mins):
To help users of the classic home page move to spaces and pages, we provide a feature which lets them automatically import the groups that they have personalized in the classic home page. Users select which groups they want to import, and a section is created in the new My Home for each of these groups in the classic home page. This is shown in the above video, and in the example below:

Figure 5: The My Home space provides users with a start page for personalizing – by editing directly, or by importing their personalization from the classic home page (shown on the right).
Administrators can decide via a new setting whether they want to offer My Home to users. Users can personalize their My Home, even if launchpad personalization has been turned off by the administrator. This can reduce IT support efforts, since the pages defined by administrators cannot be changed by users. Offering My Home gives users the option of defining their own favorites and laying them out as they wish, in any number of sections on My Home.
Performance: improving back navigation from one application to another
A good user experience rests on having good performance, i.e. fast response times. Navigation between apps is handled by the SAP Fiori launchpad shell. We have made a significant improvement with SAP S/4HANA 2021 by reducing the response time for navigating back to the previous page to almost zero.
When talking to users, we realized that it is often frustrating if they click on a link to look at some details, and when going back to the application which they started from, they have to wait for the whole application to be loaded again. Often enough, no data has changed, so there is no need to reload the application; and even if a user action has caused a change, it is often fine for this not to be shown immediately, since in such cases users can press the “Go” button to refresh the data.
Now, with SAP S/4HANA 2021, we no longer reload the application when navigating back, so going back is almost instantaneous – making the system much faster. The more powerful the initial application is, i.e. the more data it collects, the longer it takes to load, and the bigger the benefit of this new approach. Overview pages are a good example for this: you can now drill down into a detail, and then return quickly to the overview page to continue from there.
Another advantage of this is that users return to the same place in the application where they started from. This could, for example, be the same place within a long list, or the same place in a hierarchical structure.
Note that in some cases, where it is important that the application a user is returning to reflects changes which a user has just made, this new feature is switched off, so that the application data is reloaded. However, these are a small minority of all applications.
SAP Mobile Start – the native mobile entry point
SAP Mobile Start heralds a new era in our SAP Fiori design journey, showcasing many aspects we are working on for our next evolutionary step of SAP Fiori.

Figure 6: SAP Mobile Start, your native mobile entry point. The app has two views, as shown on the left: “Start”, and “Applications”. In addition, it provides integration of your apps, business notifications, and news feeds into iOS spotlight search, widgets, and native notifications.
Mobile users are confronted with many different native and web applications scattered across their mobile devices, making it difficult to find the right one, and easy to overlook important alerts. Also, critical business decisions are not being made due to users being unaware of them, since they are increasingly away from their desk ensuring business continuity.
SAP Mobile Start addresses these by providing the mobile entry point to the intelligent enterprise, with the following benefits:
- Mobile access to the intelligent enterprise, its applications (native or web), web content, data or SAP S/4HANA situation handling to quickly address business issues.
- Consumer-grade user experience and superior performance, designed for an intuitive and personalized native user experience, with enterprise grade capabilities.
- Easy consumption, since it is available through the SAP Launchpad service.
The first release came out on August 31st. Since then, numerous blog posts have been published giving insights to various aspects of SAP Mobile Start. I recommend that you start with this one:
UX improvements for SAP S/4HANA applications
With SAP S/4HANA 2021 we have focused on several user experience details which make a difference. Most of these are provided by the underlying technology, SAPUI5 and for the Classic UIs SAP GUI for HTML and Web Dynpro. Those provided by SAPUI5 are also available for older SAP S/4HANA releases via the SAP Fiori front-end server 2021 for SAP S/4HANA.
Column width optimization
Up until now, SAPUI5 tables have made each column as wide as defined technically by the underlying field. So if a field for an amount is defined as being up to 30 characters wide, that is the width which has been displayed. However, it turns out that often the actual data contains far shorter entries, resulting in a lot of white space. Also, in cases where the field shows not only the ID, which is short, but also the description text in brackets, the columns were not wide enough, resulting in text being cut off. You can see an example of this in the next diagram – along with how we now have automatically optimized the column width:

Figure 7: Column width optimization: field widths are now optimized, in some cases wider than before (as shown here), in some cases narrower, to avoid unnecessary white space.
Column width optimization considers the size of the data contained in the table, and either makes the columns wider, as shown above, or narrower, to reduce white space. Getting this to work with good performance was in fact quite an engineering challenge, so kudos to our engineering team for getting this to work so well!
We have also optimized the SAPUI5 responsive table, i.e. the table which works well on both desktop as well as mobile phones and tablets, so that users can resize the columns themselves. They can also automatically optimize column widths based on the data shown on the screen by double-clicking on the column separator.
Data loading (no need to click “Go”)
Listening to our users again, we now reduce the number of clicks needed when first opening SAP Fiori apps with overview pages or lists: the data is automatically loaded if filter values are set rather than presenting users with an empty page so that they have to then press the Go button.
Relative date selection / Semantic date selection
SAP Fiori elements now supports the selection of relative and semantic dates. That means you can define a filter with a date like “today” or “yesterday”, or specify the “last X weeks”. This makes users’ lives much easier, since they don’t have to continuously change the filter date day by day. Note that this only works for date fields where the application has enabled this kind of dynamic date selection.
Here you see a drop-down list showing some of the options provided:

Figure 8: Semantic dates and relative date selection now offered by applications based on SAP Fiori elements.
SAPUI5: New controls and updated responsive table
We have introduced a number of new SAPUI5 controls, in particular the IllustratedMessage and Expandable Text (visualized with more details here: SAP Fiori 3 update: evolution continues, with flat tiles and more – have a look, and learn how to fi...), and the new Time Picker (visualized with more details here: SAP Fiori 3 update: further evolution with SAP S/4HANA Cloud 2108).
Furthermore, the responsive table, which hides columns when the screen is made narrower, now provides a Show Details / Hide Details toggle. It allows the user to display the hidden fields or hide them again.
UI flexibility enhanced for key users
Key users can now embed external content into SAP Fiori apps – an example being a map for a shipping location or for a customer, or some news about a supplier.
Also, key users can now visualize all changes that have been made on the UI since the adapted UI was saved last.
Aligning quantities and amounts with different decimal places and different length units
Modern UIs have quantities and their units of measure in one field, or amounts and their currency code, for example “120.32 KG” or “12,000.00 USD”. However, listing these in a table is challenging with different length units or currencies, and different numbers of decimal places. Users want the unit of measure to be right-aligned in the table, and at the same time have all the numbers aligned so that the decimal point is aligned vertically.
Although this use case does not affect many users, those affected take it seriously – as have we! With SAP S/4HANA 2021, we provide a nice solution for this, as you can see in the next two examples:

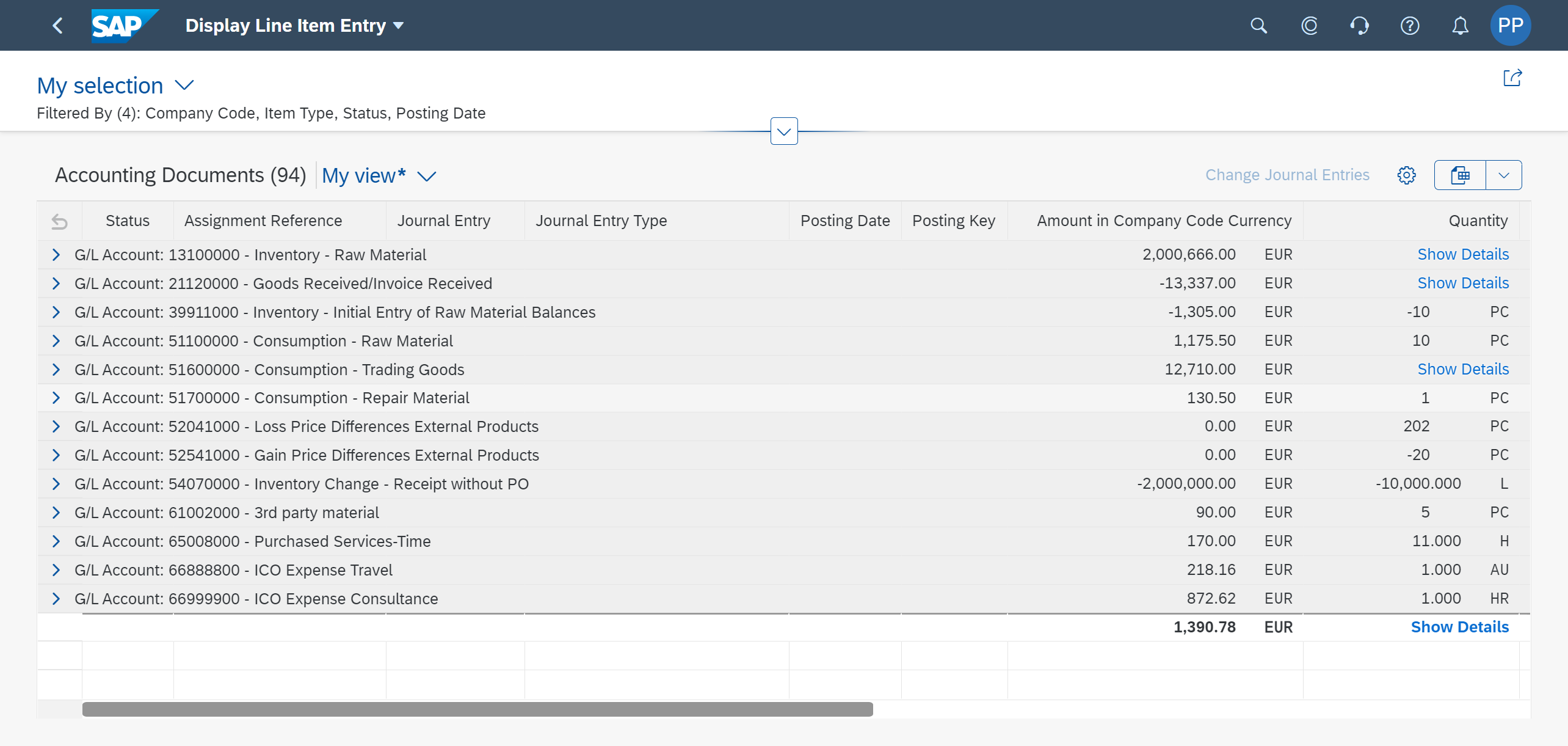
Figure 9: An example showing how the Quantity field has the units of measure right-aligned, and the quantities aligned so that the decimal point aligns vertically (the rightmost “Quantity” column).

Figure 10: Another example for aligning the decimal place (in this case a decimal comma, as used in some countries) and unit of measure.
In some cases, customers need to define currency codes with four or even five characters: this is also now supported while ensuring that the amounts line up on the decimal point.
Key users can now define views for sharing, also role-specific
SAP Fiori offers users powerful filtering capabilities for lists and overview pages. Wouldn’t it be good if experienced users, so-called key users, could define filters for their team members and share them? This is now possible with SAP S/4HANA 2021: key users can use UI adaptation to define filters and save them as views, and share these with everyone, or only for specific business roles.
In other words, all users assigned to these roles would then be able to pick these views when working with these lists (built using the SAPUI5 smart filter bar). Here you see what it looks like for a key user, assigning this view which she has named “mk_global” to the role “ZMK_FIORITEST”:

Figure 11: Key users can now define views, i.e. specific filter values for lists etc., and share them with users in specific roles.
Smart filter bar: highlighting of type-ahead suggestions
Regarding the filter bar, we have also improved the type-ahead so that the text you have entered is highlighted in the type-ahead drop-down box, as you can see here, where the user has entered “fr” in the supplier field:

Figure 12: Type-ahead suggestions now highlight the letters you have typed in – in this case “fr” entered in the field “Supplier”.
Type-ahead search not only searches through the name of the supplier, but also through the other relevant fields, as shown in the example above.
Value help (search help) improvements for all UIs in SAP S/4HANA 2021
As I mentioned in my previous blog post we have started on a journey to further align the UI technologies used in SAP S/4HANA, i.e. SAP Fiori apps based on SAPUI5 and SAP Fiori elements, as well as SAP GUI for HTML and Web Dynpro, in order to provide a more seamless user experience within SAP S/4HANA.
One significant achievement here is the new value help, also known as search help. Value help does just that: it helps users find the value of an ID to enter into a field, for example a material number or a customer number. Not only have we improved this for SAP Fiori apps, which we introduced with SAP S/4HANA Cloud 2105, we have now aligned the design of both the classic UIs SAP GUI for HTML and Web Dynpro to follow the same improved design. Have a look at this two-minute video to see the new value help for SAP Fiori apps as well as for SAP GUI for HTML:
Further improvements to the classic UIs
In addition to the redesigned value help, we have introduced further improvements to SAP GUI for HTML:
- We offer an intuitive, mouse-based copy & paste for ABAP lists – without users having to use the “Ctrl-Y” shortcut introduced with SAP GUI for Windows. Just mark the area you want to copy with the mouse, and use “Ctrl-C” to copy into the clipboard.
- Keyboard support for ABAP lists allows users to use the typical keyboard navigation keys for moving around the ABAP list in the browser.
- The ABAP list font size has been adjusted to be the same size as used by the other SAP Fiori apps (SAP Note 3047535) for the Quartz theme, the theme introduced with SAP Fiori 3.
- The footer toolbar is now visually more appealing, sticking to the bottom of the screen rather than floating above it. Also, we have optimized the space above the footer toolbar so that more data is shown and less white space.
- Improved responsiveness to different sized screens and windows: we introduced a stretch mode earlier this year, which means that tables expand to use the full width of the screen, as you can see below. In addition, we have optimized the left and right padding to better adapt when users make the window narrower.
The following image shows an example for stretch mode, where the whole table is now displayed, without needing to scroll to the right. Also, you can see at the bottom the new footer bar design, in this example containing two action buttons Save and Cancel at the bottom right of the screen.

Figure 13: Stretch mode for the classic UI (SAP GUI for HTML) expands the table to use the full width available with large monitors, so that scrolling to the right is reduced or not even necessary, as in this example. The new design of the footer bar can be seen at the bottom.
UX improvements for mobile: tablets and smartphones
All users can now use tablets to work with SAP S/4HANA 2021 not only the SAPUI5 based applications, but also the classic UIs have been optimized to support touch on tablets, for example allowing users to scroll naturally, without having to use scroll bars.
Intelligence in the User Experience
Conversational UX: operational procurement assistant
With SAP S/4HANA 2021 we provide a first step on our new conversational UX journey, based on SAP Conversational AI instead of SAP CoPilot: a procurement chatbot to assist operational purchasers. This chatbot is delivered as a template on SAP Community Network for customers to adapt and adjust as needed for their exact use case.
The operational purchaser oversees the automated execution of procurement processes and handles exceptions. One challenge is the ability to multi-task between topics while depending on pertinent information being readily available.
The operational procurement assistant enables the operational purchaser to:
- Derive context relevant information from purchasing documents such as contract consumption, without moving to other apps.
- Navigate fast and efficiently to procurement apps without deep expertise or system knowledge, thus easing the onboarding process of new users.
- Effectively collaborate with trading partners, such as directly initiating MS Teams calls for business critical events.

Figure 14: The operational procurement assistant. In this case a user asks for current overdue purchase orders, then asks for the contacts for one of them and is offered suggestions on how to proceed, for example by meeting now with one of them or by scheduling a meeting.
You can download the template using this link.
Further support for AI in the user experience
In the last months we have been updating our design guidelines and technology to help you make your user experience more intelligent. This blog post gives you an overview:
One key pattern for providing an intelligent user experience is Situation Handling. With SAP S/4HANA 2021, many additional use cases are supported, as you can see from the documentation and from this series of five blog posts:
We now provide administrators with powerful providing analytics, automation, and insights for business situations via Intelligent Situation Automation. Read more in this blog post:
Final words and where to learn more
Join us at SAP TechEd 2021 to hear more about UX at SAP. I can especially recommend the expert interview with Benedikt Lehnert, our new Chief Design Officer, on November 18th, who has some interesting news for you all!
The main links for you to find out more about SAP Fiori are:
- SAP Fiori topic page in the SAP Community.
- openSAP course SAP Fiori Overview: design, develop and deploy.
The SAP Fiori road map is now available via the SAP Road Map Explorer; we also provide a holistic overview via a storyboard, which replaces the previous SAP Fiori road map presentation – this can be found under “Related Content” after clicking on (1), or directly using the link listed under (2):
I am looking forward to hearing from you on the community about your experiences with SAP Fiori – do use the community to share your learnings and best practices, either by posting articles yourselves, or via comments on this post.
- SAP Managed Tags:
- SAP Fiori,
- SAP Fiori for SAP S/4HANA,
- SAP Fiori front-end server,
- SAP S/4HANA,
- SAP Fiori Launchpad
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
12 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
416 -
Workload Fluctuations
1
- Single Sign On to SAP Cloud Integration (CPI runtime) from an external Identity Provider in Technology Blogs by SAP
- Deployment of Fiori application to CF: Issue with metadata/Odata calls in Technology Q&A
- Unable to connect BAS to S4HANA Public Cloud system in Technology Q&A
- SAP Datasphere replication with Change Data Capture on a custom SAP S4 CDS view. in Technology Blogs by SAP
- The Evolution of SAP Fiori: From Classic to SAP Fiori 3.0 in Technology Blogs by Members
| User | Count |
|---|---|
| 31 | |
| 24 | |
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 4 |