
- SAP Community
- Groups
- Interest Groups
- Application Development
- Blog Posts
- How to locate controls in UIVeri5 tests
Application Development Blog Posts
Learn and share on deeper, cross technology development topics such as integration and connectivity, automation, cloud extensibility, developing at scale, and security.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
former_member76
Participant
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
09-16-2021
5:59 PM
In previous post we have leant how to configure authentication in UIVeri5 tests. In this post you’ll find examples of locators provided by UIVeri5 to simplify test implementation. Here you can read more theory about locators 😊
When we automate test cases, we need to locate elements on the page to interact with them. To help us with implementation UIVeri5 has several types of locators. They are discussed below.
Control locator is the coolest one 😊 Because it simplifies test implementation significantly. Control locator has the following syntax:
Where <matcher properties> are:
Examples:
JQury locator is quite frequently used in our project. Especially when we need to locate rows in tables. JQuery locator has the following syntax:
or
Examples:
CSS locator isn’t used in our project at all. But anyway I think it’s quite useful to know about it. CSS locator has the following syntax:
Examples:
Id locator isn’t used in our project at all. But it can simplify the development if you know exact Ids. Id locator has the following syntax:
Examples:
UIVeri5 provides several types of locators to simplify test automation. So you can choose the locator for a particular situation to use them more efficient.
Introduction
When we automate test cases, we need to locate elements on the page to interact with them. To help us with implementation UIVeri5 has several types of locators. They are discussed below.
Control locator
Control locator is the coolest one 😊 Because it simplifies test implementation significantly. Control locator has the following syntax:
- Locate one element:
element(by.control({
// <matcher properties>
});- Locate several elements:
element.all(by.control({
// <matcher properties>
});Where <matcher properties> are:
id: "id"
viewName: "myViewName"
controlType: "UI5 control type" // e.g. "sap.m.ObjectHeader"
bindingPath: {path: "myPath", propertyPath: "myPropertyPath", modelName: "myModelName"}
i18NText: {propertyName: "text", key: "buttonText"}
labelFor: {key: "labelText", modelName: "i18n"}
labelFor: {text: "myText"}
properties: {text: "My Header Text"}
aggregationContainsPropertyEqual: {aggregationName: "myAggregation", propertyName: "enabled", propertyValue: true}
aggregationLengthEquals: {name: "myAggregation", length: 1}
aggregationEmpty: {name: "myAggregation"}
aggregationFilled: {name: "myAggregation"},
ancestor: {id: /^foo/, properties: {text: "My Ancestor Text"}},
descendant: {id: /^bar/, properties: {text: "My Descendant Text"}}Also you can chain locators: element(by.control({})).element(by.control({}))… or element(by.control({})).all(by.control({}))
Examples:
- Locate sap.m.MultiComboBox with some id:
const multiComboBoxElement= element(by.control({
controlType: "sap.m.MultiComboBox",
id: "multiComboBoxId" , // you can use regular expression here e.g. /ComboBoxId$/
interaction: {idSuffix: "arrow"} // it’s important! Without this property you’ll likely have issues with interactions with sap.m.MultiComboBox.
}));- Locate sap.m.MultiComboBox in sap.m.HBox which has sap.m.Label with some text
const multiComboBoxElement = element(by.control({
controlType: "sap.m.MultiComboBox",
properties: {enabled: true},
interaction: {idSuffix: "arrow"}, // it’s important! Without this property you’ll likely have issues with interactions with sap.m.MultiComboBox.
ancestor: {
controlType: "sap.m.HBox",
descendant: {
controlType: "sap.m.Label",
properties: {text: "LabelText"}
}
}
}));- Locate sap.m.Select with some id:
const selectElement = element(by.control({
controlType: "sap.m.Select",
id: "selectId",
interaction: {idSuffix: "arrow"} // it’s important! Without this property you’ll likely have issues with interactions with sap.m.Select.
}));- Locate sap.m.Switch in sap.m.Toolbar which has sap.m.Label with some text
const configureParametersSwitch = newLandscapePage.element(by.control({
controlType: "sap.m.Switch",
ancestor: {
controlType: "sap.m.Toolbar",
descendant: {
controlType: "sap.m.Label",
properties: {text: "LabelText"}
}
}
}));- Locate sap.ui.unified.FileUploader and send value to it
const archiveUploadInput = element(by.control({
controlType: "sap.ui.unified.FileUploader"
}));
const absolutePath = path.resolve(__dirname, 'test.txt'); // here you should configure full path to the file
archiveUploadInput.sendKeys(absolutePath);- Locate sap.ui.unified.MenuTextFieldItem
const filterItem = element(by.control({
controlType: "sap.ui.unified.MenuTextFieldItem",
interaction: {idSuffix: "tf"} // it’s important! Without this property you’ll likely have issues with interactions with sap.ui.unified.MenuTextFieldItem.
}));- Locate sap.m.DateTimePicker
const fromDatePicker = element(by.control({
controlType: "sap.m.DateTimePicker",
interaction: {idSuffix: "inner"} // it isn’t important.
}));
- Locate sap.m.DateTimePicker by binding properties
const dateTimePicker = element(by.control({
controlType: "sap.m.DateTimePicker",
interaction: {idSuffix: "inner"},
bindingPath: {
modelName: "vm",
propertyPath: "/alertsRangeDateFilter/endDate"
}
}));- Locate several elements and handle them (example from https://github.com/AnastasyaNN/uiveri5-example)
const changeVersionDialog = element(by.control({
controlType: "sap.m.Dialog",
bindingPath: {
modelName: "appView",
propertyPath: "/bPhoneSize"
}
}));
const versionStandardTreeItems = changeVersionDialog.all(by.control({
controlType: "sap.m.StandardTreeItem",
id: /-versionList-/
}));
versionStandardTreeItems.then(standardTreeItems => {
// here we have array of objects
standardTreeItems.forEach(standardTreeItem => {
// here we work with each object in array and get its property
standardTreeItem.asControl().getProperty("title").then(version => {
if (version === "1.89.0") {
standardTreeItem.click()
}
})
})
});JQuery locator
JQury locator is quite frequently used in our project. Especially when we need to locate rows in tables. JQuery locator has the following syntax:
element(by.jq(<jquery selector>);or
element.all(by.jq(<jquery selector>);Examples:
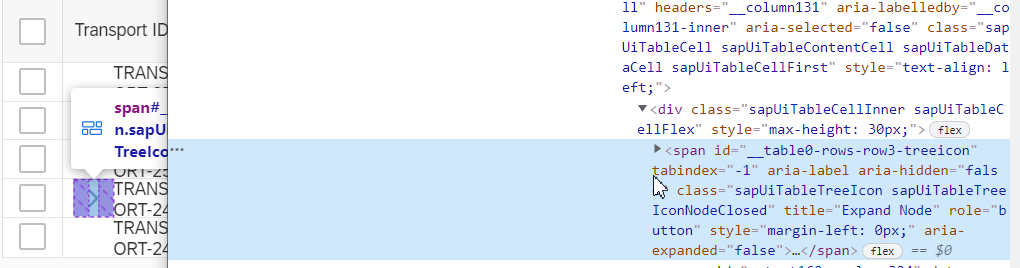
- Locate all span elements with Expand Node to expand nodes and check
const expandNodeIcons = element.all(by.jq('span[id*="-treeicon"][title="Expand Node"]'));
- Locate row with column value in the table
const objectRow = element(by.jq(`tr[id*="${tableId}-rows"]:has('td:contains("${objectColumnValue}")')`));
- Locate all rows that can be selected
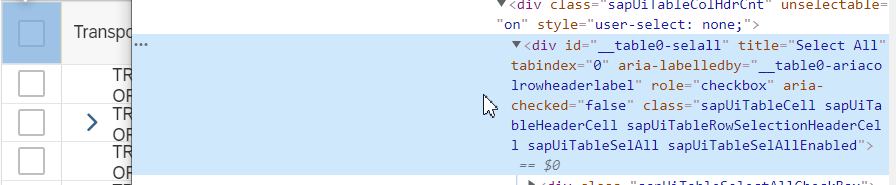
const rows = element.all(by.jq('tr[id*="idCttObjectsTable"][title="Click to Select"]'))- Locate select all element
const selectAll = element(by.jq(`div[id*="-selall"]`))
CSS locator
CSS locator isn’t used in our project at all. But anyway I think it’s quite useful to know about it. CSS locator has the following syntax:
element(by.css(<css selector>))Examples:
- Locate elements with some particular class (example from https://github.com/AnastasyaNN/uiveri5-example). Here we check that page is reloaded
browser.driver.wait(function () {
return browser.driver.findElements(by.css('.sapMITHTextContent'))
.then(function (elements) {
return !!elements.length;
});
}, browser.getPageTimeout, 'Waiting for page reload to finish')
// we need to load UI5 dependencies (go to https://github.com/SAP/ui5-uiveri5/blob/master/docs/usage/browser.md for more details)
.then(() => browser.loadUI5Dependencies())
.then(() => …)Id locator
Id locator isn’t used in our project at all. But it can simplify the development if you know exact Ids. Id locator has the following syntax:
element(by.id(<id>))Examples:
- Locate element by Id
const changeVersionButton = element(by.id("sdk---app--changeVersionButton"));Conclusion
UIVeri5 provides several types of locators to simplify test automation. So you can choose the locator for a particular situation to use them more efficient.
- SAP Managed Tags:
- ABAP Testing and Analysis
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
A Dynamic Memory Allocation Tool
1 -
ABAP
8 -
abap cds
1 -
ABAP CDS Views
14 -
ABAP class
1 -
ABAP Cloud
1 -
ABAP Development
4 -
ABAP in Eclipse
1 -
ABAP Keyword Documentation
2 -
ABAP OOABAP
2 -
ABAP Programming
1 -
abap technical
1 -
ABAP test cockpit
7 -
ABAP test cokpit
1 -
ADT
1 -
Advanced Event Mesh
1 -
AEM
1 -
AI
1 -
API and Integration
1 -
APIs
8 -
APIs ABAP
1 -
App Dev and Integration
1 -
Application Development
2 -
application job
1 -
archivelinks
1 -
Automation
4 -
BTP
1 -
CAP
1 -
CAPM
1 -
Career Development
3 -
CL_GUI_FRONTEND_SERVICES
1 -
CL_SALV_TABLE
1 -
Cloud Extensibility
8 -
Cloud Native
7 -
Cloud Platform Integration
1 -
CloudEvents
2 -
CMIS
1 -
Connection
1 -
container
1 -
Debugging
2 -
Developer extensibility
1 -
Developing at Scale
4 -
DMS
1 -
dynamic logpoints
1 -
Eclipse ADT ABAP Development Tools
1 -
EDA
1 -
Event Mesh
1 -
Expert
1 -
Field Symbols in ABAP
1 -
Fiori
1 -
Fiori App Extension
1 -
Forms & Templates
1 -
IBM watsonx
1 -
Integration & Connectivity
10 -
JavaScripts used by Adobe Forms
1 -
joule
1 -
NodeJS
1 -
ODATA
3 -
OOABAP
3 -
Outbound queue
1 -
Product Updates
1 -
Programming Models
13 -
RFC
1 -
RFFOEDI1
1 -
SAP BAS
1 -
SAP BTP
1 -
SAP Build
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP CodeTalk
1 -
SAP Odata
1 -
SAP UI5
1 -
SAP UI5 Custom Library
1 -
SAPEnhancements
1 -
SapMachine
1 -
security
3 -
text editor
1 -
Tools
16 -
User Experience
5
Top kudoed authors
| User | Count |
|---|---|
| 6 | |
| 5 | |
| 3 | |
| 3 | |
| 2 | |
| 2 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |