
- SAP Community
- Groups
- Interest Groups
- Application Development
- Blog Posts
- Editing ABAP code directly on GitHub
Application Development Blog Posts
Learn and share on deeper, cross technology development topics such as integration and connectivity, automation, cloud extensibility, developing at scale, and security.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
larshp
Active Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
09-03-2021
9:52 AM
ABAP code can be stored as files on Github, and many open-source ABAP projects already exist.
When proposing changes, it might take more time to clone and install the files into a system, than doing the actual change. This blog post lists the possibilities for editing files directly on Github, without cloning to a local system.
Any file can be edited via the web-based editor,
But for ABAP files, there is no help provided for the developer, no syntax highlighting, no removal of trailing whitespace, it's a raw text editor.
If continuous integration is set up, the developer will get feedback after having saved/committed the changes.
Editing files via codespaces will spawn a virtual machine in the cloud, and give the possibility to edit the files in a web-based editor, but it comes at a cost due to the virtual machine.
The editor works with all vscode extensions, providing ABAP syntax highlighting and fast feedback before commit.
It's possible to run vscode locally and connect to the virtual machine via vscode remote workspaces.
As this is a full virtual machine, it's also possible to run unit tests before commit.
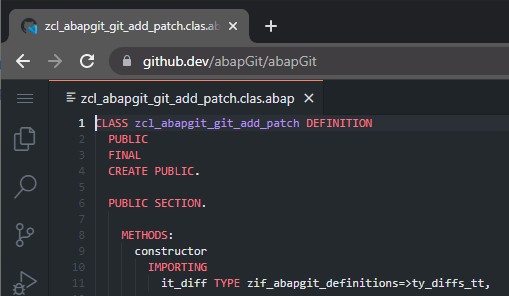
The latest and greatest is the possibility to edit files using only the browser, while on github.com press "." or change the URL from ".com" to ".dev", and the editor will start up:
This is a web-enabled version of vscode, providing similar(but limited) features as the native version.
Syntax highlighting works via the ABAP extension, and partial static analysis via the abaplint extension
The below screenshot shows where-used, problems, and hover, running all in the browser! 🎉🤯🤠
As always, with some bugs, but I'm personally looking forward to using github.dev for ad-hoc changes 🙂
When proposing changes, it might take more time to clone and install the files into a system, than doing the actual change. This blog post lists the possibilities for editing files directly on Github, without cloning to a local system.
Web-based editor
Any file can be edited via the web-based editor,

But for ABAP files, there is no help provided for the developer, no syntax highlighting, no removal of trailing whitespace, it's a raw text editor.
If continuous integration is set up, the developer will get feedback after having saved/committed the changes.
GitHub Codespaces
Editing files via codespaces will spawn a virtual machine in the cloud, and give the possibility to edit the files in a web-based editor, but it comes at a cost due to the virtual machine.
The editor works with all vscode extensions, providing ABAP syntax highlighting and fast feedback before commit.
It's possible to run vscode locally and connect to the virtual machine via vscode remote workspaces.
As this is a full virtual machine, it's also possible to run unit tests before commit.
github.dev / VS Code Web
The latest and greatest is the possibility to edit files using only the browser, while on github.com press "." or change the URL from ".com" to ".dev", and the editor will start up:

This is a web-enabled version of vscode, providing similar(but limited) features as the native version.
Syntax highlighting works via the ABAP extension, and partial static analysis via the abaplint extension
The below screenshot shows where-used, problems, and hover, running all in the browser! 🎉🤯🤠

As always, with some bugs, but I'm personally looking forward to using github.dev for ad-hoc changes 🙂
- SAP Managed Tags:
- ABAP Development
2 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
A Dynamic Memory Allocation Tool
1 -
ABAP
8 -
abap cds
1 -
ABAP CDS Views
14 -
ABAP class
1 -
ABAP Cloud
1 -
ABAP Development
4 -
ABAP in Eclipse
1 -
ABAP Keyword Documentation
2 -
ABAP OOABAP
2 -
ABAP Programming
1 -
abap technical
1 -
ABAP test cockpit
7 -
ABAP test cokpit
1 -
ADT
1 -
Advanced Event Mesh
1 -
AEM
1 -
AI
1 -
API and Integration
1 -
APIs
8 -
APIs ABAP
1 -
App Dev and Integration
1 -
Application Development
2 -
application job
1 -
archivelinks
1 -
Automation
4 -
BTP
1 -
CAP
1 -
CAPM
1 -
Career Development
3 -
CL_GUI_FRONTEND_SERVICES
1 -
CL_SALV_TABLE
1 -
Cloud Extensibility
8 -
Cloud Native
7 -
Cloud Platform Integration
1 -
CloudEvents
2 -
CMIS
1 -
Connection
1 -
container
1 -
Debugging
2 -
Developer extensibility
1 -
Developing at Scale
4 -
DMS
1 -
dynamic logpoints
1 -
Eclipse ADT ABAP Development Tools
1 -
EDA
1 -
Event Mesh
1 -
Expert
1 -
Field Symbols in ABAP
1 -
Fiori
1 -
Fiori App Extension
1 -
Forms & Templates
1 -
IBM watsonx
1 -
Integration & Connectivity
10 -
JavaScripts used by Adobe Forms
1 -
joule
1 -
NodeJS
1 -
ODATA
3 -
OOABAP
3 -
Outbound queue
1 -
Product Updates
1 -
Programming Models
13 -
Restful webservices Using POST MAN
1 -
RFC
1 -
RFFOEDI1
1 -
SAP BAS
1 -
SAP BTP
1 -
SAP Build
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP CodeTalk
1 -
SAP Odata
1 -
SAP UI5
1 -
SAP UI5 Custom Library
1 -
SAPEnhancements
1 -
SapMachine
1 -
security
3 -
text editor
1 -
Tools
16 -
User Experience
5
Top kudoed authors
| User | Count |
|---|---|
| 5 | |
| 5 | |
| 3 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 1 |