
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Build Custom Monitoring Tool in SAP CPI
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
sushobhan_chakr
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
08-23-2021
7:40 PM
I have experience of about 8 years in SAP PI/PO/CPI. Currently working as a CPI Developer.
Background
We have a requirement where we were asked to build a monitoring tool for a specific market. We built one html solution in CPI where we will accept the input from the end market users and display the messages that has passed for the Iflow and Date Range selected. We first built one user interface using html and java script and then made a post call with headers as parameters passed to the second Integration process, where we did the CPI Odata API’s call using the inputs from the first Integration Process. We then split the records and append the output in a html format and display it.
The key fields for the individual interfaces were stored in Custom Header using hashmap, which was suggested by my colleague Shwetha Devanand and she also helped in designing another solution via SAP Fiori, where the User Interface is being developed in Fiori and CPI fetches the data via Odata API and sends in Json format to Fiori application.
In the Integration Process 1, we display the User Interface and then make the post call to the other Integration Process.
In the Integration Process 1, we have written the code for the display of Initial Home Page and the code is given below:
<!DOCTYPE html>
<html>
<head>
<p><img align="middle" src="ImageUrl.png?"
width="120" height="80">
<b style="font-size:25px;color:navy">Lighthouse: API Monitoring</b>
</p>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script>
function getInputValue(){
var inputVal = document.getElementById("mySelect").value;
var inputVal2 = document.getElementById("mySelect1").value;
let h = new Headers();
let url = 'your url to call the integration process';/* in our case we provided the Axway url and Axway was calling the second integration process.*/
h.append('iflowname',inputVal) //value selected from interface dropdown list
h.append('daterange',inputVal2)//value selected from daterange dropdown list
fetch(url,{
method:'POST',
headers:h,
credentials:'include'
}).then(response => response.text())
.then(function (html) {
// Convert the HTML string into a document object
console.log(h);
let parser = new DOMParser();
let doc = parser.parseFromString(html, 'text/html');
document.getElementById("data").innerHTML += html;
}).catch(function (err) {
// There was an error
console.warn('Something went wrong.', err);
});
}
function refreshPage(){
document.getElementById("data").innerHTML = "";
}
</script>
</head>
<body style="background-color:powderblue;">
<form>
<b> Select Interface and Date Range from dropdown list </b>
<select id="mySelect" onchange="refreshPage()">
<option>MATMAS</option>
<option>DESADV</option>
<option>DeliveryNote</option>
<option>MBGMCR</option>
<option>WHSCON</option>
<option>ZINVRECI</option>
<option>SHPCON</option>
<option>WHSORD</option>
<option>SHPORD</option>
<option>ALL</option>
</select>
<select id="mySelect1" onchange="refreshPage()">
<option>Last24Hours</option>
<option>LastHour</option>
<option>LastWeek</option>
</select>
</form>
<button class="btn btn-dark" type="button" onclick="getInputValue();">Get Status</button>
<div id = "data"></div>
</body>
</html>
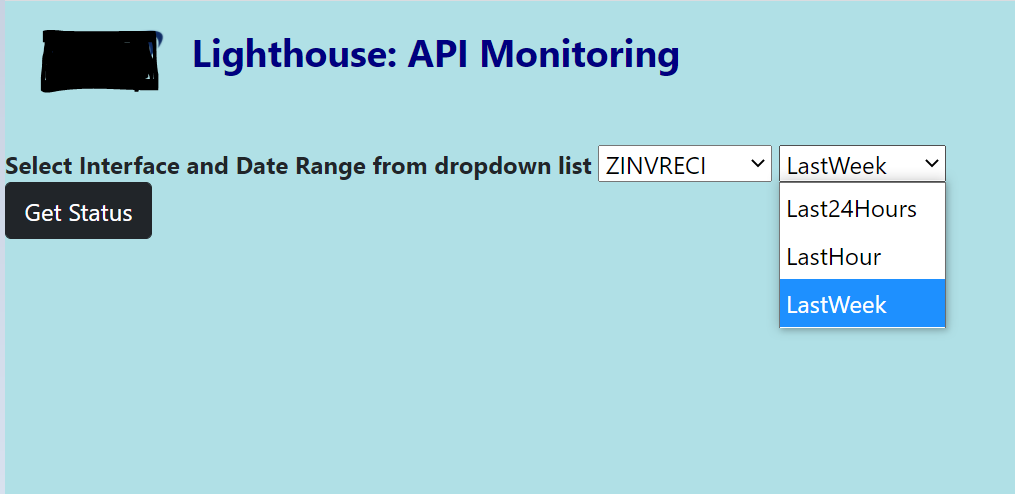
This will Display this page:
In this page we will select the interface and the date range from the drop down list.
Now we select the option and click on Get Status, which will call the other integration process with the values selected in the drop down list as Header(we can find that in the above code)
Now the second Integration process gets called from the Integration Process1 as given in the image below:
In the first step we build the query based on header received from IntegrationProcess1
import com.sap.gateway.ip.core.customdev.util.Message;
import java.util.HashMap;
import java.text.SimpleDateFormat ;
import java.util.Date;
import groovy.time.TimeCategory
def Message processData(Message message) {
use(groovy.time.TimeCategory) {
def map = message.getHeaders();
def value = map.get("iflowname")
def daterange = map.get("daterange")
def time,query
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd'T'HH:mm:ss.SSS");
def currentDate = new Date()
//Add increment hour by 1
if(daterange.equals("LastHour")){
def lastHour = currentDate - 60.minutes
time = sdf.format(lastHour)
}
if(daterange.equals("Last24Hours")){
def last24Hour = currentDate - 24.hour
time = sdf.format(last24Hour)
}
if(daterange.equals("LastWeek")){
def lastWeek = currentDate - 1.week
time = sdf.format(lastWeek)
}
if(daterange.equals("LastMonth")){
def lastMonth = currentDate - 1.months;
lastMonth = sdf.format(lastMonth)
time = sdf.format(lastMonth)
}
// We can do this in a Value Mapping table also by maintaining the values selected
if(value.equals("MATMAS"))
value = "CorrespondingIflowname"
if(value.equals("SHPORD"))
value = "CorrespondingIflowname"
else if(value.equals("DeliveryNote"))
value = "CorrespondingIflowname"
else if(value.equals("WHSORD"))
value = "CorrespondingIflowname"
else if(value.equals("MBGMCR"))
value = "CorrespondingIflowname"
else if(value.equals("SHPCON"))
value = "CorrespondingIflowname"
else if(value.equals("WHSCON"))
value = "CorrespondingIflowname"
else if(value.equals("ZINVRECI"))
value = "CorrespondingIflowname"
else if(value.equals("DESADV"))
value = "CorrespondingIflowname"
if(value.equals("ALL")) /* mention all the iflowname for the option ALL*/
query = "=IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"and LogEnd gt datetime"+"'"+time+"'"+"&"
else
query = "=IntegrationArtifact/Name eq"+"'"+value+"'"+"and LogEnd gt datetime"+"'"+time+"'"+"&"
message.setProperty("Query", query);
return message;
}
}
Give the address as shown below in the Odata Adapter:
In the CustomQuery set the query as shown in the image below, and also we put the query property we set in the script earlier.
After the Odata response is received,we do the message mapping and map the fields we need for displaying the html output
Next, we split the records into individual messages
Next, we fetch the values we need to display and store it in property
Next, we append the property in a html body as shown below:
<tr>
<td><IntegrationFlowName>${property.IntegrationFlowName}</IntegrationFlowName></td>
<td><ReferenceFields>${property.ReferenceFields}</ReferenceFields></td>
<td><Plant>${property.Plant}</Plant></td>
<td><IdocNumber>${property.IdocNumber}</IdocNumber></td>
<td><MessageTimeStamp>${property.MessageTimeStamp}</MessageTimeStamp></td>
<td><FailureReason>${property.IntegrationStatus}</FailureReason></td>
<td style="color:red;"><FailureReason>${property.FailureReason}</FailureReason></td>
<td><LogEnd>${property.LogEnd}</LogEnd></td>
</tr>
Next, we gather the split messages as shown below:
Now, in the final step we build the final Html, code is given below:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CPI Support</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body style="background-color:powderblue;">
<table class="table table-bordered">
<thead class="thead-dark">
<tr>
<th scope="col">IntegrationFlowName</th>
<th scope="col">ReferenceFields</th>
<th scope="col">Plant</th>
<th scope="col">IdocNumber</th>
<th scope="col">MessageTimeStamp</th>
<th scope="col">IntegrationStatus</th>
<th scope="col">FailureReason</th>
<th scope="col">LogTime</th>
</tr>
</thead>
<tbody>
${in.body} // put the gathered body we got from the previous step
</tbody>
</body>
</html>
Next, when we select ALL, it displays the list of interfaces that have failed or ran successfully, similarly we can also view status of individual interfaces.
Final Note
Try this in your interfaces as per your need. We can customize and use the CPI Odata API's for various other purposes.
That is it for this blog. Try this in your scenarios! Reward points if you like it!
References
https://blogs.sap.com/2019/03/25/sap-cloud-platform-integration-odata-api-for-accessing-the-service-...
https://help.sap.com/viewer/368c481cd6954bdfa5d0435479fd4eaf/Cloud/en-US/a617d6f37ddc43db8eeb1279662...
Background
We have a requirement where we were asked to build a monitoring tool for a specific market. We built one html solution in CPI where we will accept the input from the end market users and display the messages that has passed for the Iflow and Date Range selected. We first built one user interface using html and java script and then made a post call with headers as parameters passed to the second Integration process, where we did the CPI Odata API’s call using the inputs from the first Integration Process. We then split the records and append the output in a html format and display it.
The key fields for the individual interfaces were stored in Custom Header using hashmap, which was suggested by my colleague Shwetha Devanand and she also helped in designing another solution via SAP Fiori, where the User Interface is being developed in Fiori and CPI fetches the data via Odata API and sends in Json format to Fiori application.
In the Integration Process 1, we display the User Interface and then make the post call to the other Integration Process.

Iflow with both the Integration Process

IntegrationProcess1
In the Integration Process 1, we have written the code for the display of Initial Home Page and the code is given below:
<!DOCTYPE html>
<html>
<head>
<p><img align="middle" src="ImageUrl.png?"
width="120" height="80">
<b style="font-size:25px;color:navy">Lighthouse: API Monitoring</b>
</p>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script>
function getInputValue(){
var inputVal = document.getElementById("mySelect").value;
var inputVal2 = document.getElementById("mySelect1").value;
let h = new Headers();
let url = 'your url to call the integration process';/* in our case we provided the Axway url and Axway was calling the second integration process.*/
h.append('iflowname',inputVal) //value selected from interface dropdown list
h.append('daterange',inputVal2)//value selected from daterange dropdown list
fetch(url,{
method:'POST',
headers:h,
credentials:'include'
}).then(response => response.text())
.then(function (html) {
// Convert the HTML string into a document object
console.log(h);
let parser = new DOMParser();
let doc = parser.parseFromString(html, 'text/html');
document.getElementById("data").innerHTML += html;
}).catch(function (err) {
// There was an error
console.warn('Something went wrong.', err);
});
}
function refreshPage(){
document.getElementById("data").innerHTML = "";
}
</script>
</head>
<body style="background-color:powderblue;">
<form>
<b> Select Interface and Date Range from dropdown list </b>
<select id="mySelect" onchange="refreshPage()">
<option>MATMAS</option>
<option>DESADV</option>
<option>DeliveryNote</option>
<option>MBGMCR</option>
<option>WHSCON</option>
<option>ZINVRECI</option>
<option>SHPCON</option>
<option>WHSORD</option>
<option>SHPORD</option>
<option>ALL</option>
</select>
<select id="mySelect1" onchange="refreshPage()">
<option>Last24Hours</option>
<option>LastHour</option>
<option>LastWeek</option>
</select>
</form>
<button class="btn btn-dark" type="button" onclick="getInputValue();">Get Status</button>
<div id = "data"></div>
</body>
</html>
This will Display this page:

Initial Home Page
In this page we will select the interface and the date range from the drop down list.

InterfaceList

DateRange
Now we select the option and click on Get Status, which will call the other integration process with the values selected in the drop down list as Header(we can find that in the above code)
Now the second Integration process gets called from the Integration Process1 as given in the image below:

Integration Process
In the first step we build the query based on header received from IntegrationProcess1
import com.sap.gateway.ip.core.customdev.util.Message;
import java.util.HashMap;
import java.text.SimpleDateFormat ;
import java.util.Date;
import groovy.time.TimeCategory
def Message processData(Message message) {
use(groovy.time.TimeCategory) {
def map = message.getHeaders();
def value = map.get("iflowname")
def daterange = map.get("daterange")
def time,query
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd'T'HH:mm:ss.SSS");
def currentDate = new Date()
//Add increment hour by 1
if(daterange.equals("LastHour")){
def lastHour = currentDate - 60.minutes
time = sdf.format(lastHour)
}
if(daterange.equals("Last24Hours")){
def last24Hour = currentDate - 24.hour
time = sdf.format(last24Hour)
}
if(daterange.equals("LastWeek")){
def lastWeek = currentDate - 1.week
time = sdf.format(lastWeek)
}
if(daterange.equals("LastMonth")){
def lastMonth = currentDate - 1.months;
lastMonth = sdf.format(lastMonth)
time = sdf.format(lastMonth)
}
// We can do this in a Value Mapping table also by maintaining the values selected
if(value.equals("MATMAS"))
value = "CorrespondingIflowname"
if(value.equals("SHPORD"))
value = "CorrespondingIflowname"
else if(value.equals("DeliveryNote"))
value = "CorrespondingIflowname"
else if(value.equals("WHSORD"))
value = "CorrespondingIflowname"
else if(value.equals("MBGMCR"))
value = "CorrespondingIflowname"
else if(value.equals("SHPCON"))
value = "CorrespondingIflowname"
else if(value.equals("WHSCON"))
value = "CorrespondingIflowname"
else if(value.equals("ZINVRECI"))
value = "CorrespondingIflowname"
else if(value.equals("DESADV"))
value = "CorrespondingIflowname"
if(value.equals("ALL")) /* mention all the iflowname for the option ALL*/
query = "=IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"or IntegrationArtifact/Name eq"+"'"+"Iflowname"+"'"+"and LogEnd gt datetime"+"'"+time+"'"+"&"
else
query = "=IntegrationArtifact/Name eq"+"'"+value+"'"+"and LogEnd gt datetime"+"'"+time+"'"+"&"
message.setProperty("Query", query);
return message;
}
}
Give the address as shown below in the Odata Adapter:

CPI Odata API
In the CustomQuery set the query as shown in the image below, and also we put the query property we set in the script earlier.

OdataQuery
After the Odata response is received,we do the message mapping and map the fields we need for displaying the html output

MessageMapping
Next, we split the records into individual messages

SplitMessage
Next, we fetch the values we need to display and store it in property

SetProperty
Next, we append the property in a html body as shown below:

setHtmlBody
<tr>
<td><IntegrationFlowName>${property.IntegrationFlowName}</IntegrationFlowName></td>
<td><ReferenceFields>${property.ReferenceFields}</ReferenceFields></td>
<td><Plant>${property.Plant}</Plant></td>
<td><IdocNumber>${property.IdocNumber}</IdocNumber></td>
<td><MessageTimeStamp>${property.MessageTimeStamp}</MessageTimeStamp></td>
<td><FailureReason>${property.IntegrationStatus}</FailureReason></td>
<td style="color:red;"><FailureReason>${property.FailureReason}</FailureReason></td>
<td><LogEnd>${property.LogEnd}</LogEnd></td>
</tr>
Next, we gather the split messages as shown below:

Gather
Now, in the final step we build the final Html, code is given below:

HtmlHeadandBodyCode
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CPI Support</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body style="background-color:powderblue;">
<table class="table table-bordered">
<thead class="thead-dark">
<tr>
<th scope="col">IntegrationFlowName</th>
<th scope="col">ReferenceFields</th>
<th scope="col">Plant</th>
<th scope="col">IdocNumber</th>
<th scope="col">MessageTimeStamp</th>
<th scope="col">IntegrationStatus</th>
<th scope="col">FailureReason</th>
<th scope="col">LogTime</th>
</tr>
</thead>
<tbody>
${in.body} // put the gathered body we got from the previous step
</tbody>
</body>
</html>
Next, when we select ALL, it displays the list of interfaces that have failed or ran successfully, similarly we can also view status of individual interfaces.

Output
Final Note
Try this in your interfaces as per your need. We can customize and use the CPI Odata API's for various other purposes.
That is it for this blog. Try this in your scenarios! Reward points if you like it!
References
https://blogs.sap.com/2019/03/25/sap-cloud-platform-integration-odata-api-for-accessing-the-service-...
https://help.sap.com/viewer/368c481cd6954bdfa5d0435479fd4eaf/Cloud/en-US/a617d6f37ddc43db8eeb1279662...
- SAP Managed Tags:
- Cloud Integration
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
General Splitter
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
learning content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
10 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- How to use AI services to translate Picklists in SAP SuccessFactors - An example in Technology Blogs by SAP
- New Certificate Validity Metric to Keep You Updated on Expiring Certificates in the Neo Environment in Technology Blogs by SAP
- IoT - Ultimate Data Cyber Security - with Enterprise Blockchain and SAP BTP 🚀 in Technology Blogs by Members
- Accelerate Business Process Development with SAP Build Process Automation Pre-Built Content in Technology Blogs by SAP
- Mistral gagnant. Mistral AI and SAP Kyma serverless. in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 10 | |
| 9 | |
| 5 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |