
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- My journey towards using UI5 UploadSet with CAP ba...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
MioYasutake
Active Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
08-18-2021
8:51 AM
Introduction
CAP is capable of storing media data. But does it work with UI5 upload controls such as UploadSet(*)?
The answer to above question is yes. However, UploadSet doesn't work out-of-the-box with CAP so you need to write some code to make it adapt to CAP.
The following are the challenges when you try to integrate UploadSet with CAP.
- CAP expects to receive media data with PUT request, while UploadSet sends media data by POST request by default.
- In order to open a file (picture) in UploadSet, it has to be fetched in blob, which doesn't happen naturally with UploadSet.
The good news is, you don't have to develop a custom control to upload / download files to / from CAP.
UploadSet has several "hooks" for your own logic and with the help of those hooks, you can integrate UploadSet with CAP.
In this blog I'm going to develop a CAP service (Odata v4) and a simple UI5 app with UpaloadSet.
The code is available at the following GitHub repository.
https://github.com/miyasuta/cap-media
* UploadSet is a successor of UploadCollection, as UploadCollection was deprecated as of UI5 version 1.88.
Development
- CAP project
- UI5 app
- Uploading files
- Downloading files
- Set meaningful names to downloaded files (optional)
- Show file icons (optional)
* The optional steps are not directly related to UploadSet + CAP integration, but rather to improve the appearance of the app.
1. CAP project
1.1. db/data-model.cds
Important annotations are below.
@Core.MediaType: Indicates that the element contains media data. The value of this annotation is either a string with the contained MIME type or is a path to the element that contains the MIME type.@Core.IsMediaType: Indicates that the element contains a MIME typenamespace miyasuta.media;
using {
cuid,
managed
} from '@sap/cds/common';
entity Files: cuid, managed{
@Core.MediaType: mediaType
content: LargeBinary;
@Core.IsMediaType: true
mediaType: String;
fileName: String;
size: Integer;
url: String;
}1.2. srv/media-service.cds
There's nothing special here. Just exposing Files entity to the service.
using { miyasuta.media as db } from '../db/data-model';
service Attachments {
entity Files as projection on db.Files
}1.3. srv/media-service.js
I've implemented create handler for filling download URL (just for convenience of the UI).
module.exports = async function () {
this.before('CREATE', 'Files', req => {
console.log('Create called')
console.log(JSON.stringify(req.data))
req.data.url = `/attachments/Files(${req.data.ID})/content`
})
}2. UI5 app
2.1. Uploading files
First, let's focus on how to upload files.
manifest.json
The CAP OData service is added as datasource with path "/attachments".
{
"_version": "1.32.0",
"sap.app": {
...
"dataSources": {
"mainService": {
"uri": "/attachments/",
"type": "OData",
"settings": {
"odataVersion": "4.0",
"localUri": "localService/metadata.xml"
}
}
},
},
...
"sap.ui5": {
...
"models": {
"i18n": {
"type": "sap.ui.model.resource.ResourceModel",
"settings": {
"bundleName": "miyasuta.attachments.i18n.i18n"
}
},
"": {
"type": "sap.ui.model.odata.v4.ODataModel",
"settings": {
"synchronizationMode": "None",
"operationMode": "Server",
"autoExpandSelect": true,
"earlyRequests": true,
"groupProperties": {
"default": {
"submit": "Auto"
}
}
},
"dataSource": "mainService"
}
},View
Let's first examine UploadSet's default upload behavior. To do that, I've created the following view, without event handlers for UploadSet.
<mvc:View
controllerName="miyasuta.attachments.controller.App"
xmlns:mvc="sap.ui.core.mvc"
displayBlock="true"
xmlns="sap.m"
xmlns:upload="sap.m.upload"
>
<App id="app">
<pages>
<Page
id="page"
title="{i18n>title}"
>
<upload:UploadSet
id="uploadSet"
instantUpload="true"
uploadEnabled="true"
uploadUrl="/attachments/Files"
items="{
path: '/Files',
parameters: {
$orderby: 'createdAt desc'
},
templateShareable: false}"
>
<upload:toolbar>
</upload:toolbar>
<upload:items>
<upload:UploadSetItem
fileName="{fileName}"
mediaType="{mediaType}"
url="{url}"
enabledEdit="false"
visibleEdit="false"
openPressed="onOpenPressed"
>
<upload:attributes>
<ObjectAttribute
title="Uploaded By"
text="{createdBy}"
active="false"
/>
<ObjectAttribute
title="Uploaded on"
text="{createdAt}"
active="false"
/>
<ObjectAttribute
title="File Size"
text="{size}"
active="false"
/>
</upload:attributes>
</upload:UploadSetItem>
</upload:items>
</upload:UploadSet>
</Page>
</pages>
</App>
</mvc:View>The app looks like this.

when you upload a file, you'll see an error below in the backend console. Here you find that data has been sent by POST request.
[cds] - POST /attachments/Files
[cds] - DeserializationError: No payload deserializer available for resource kind 'ENTITY' and mime type 'image/png'To fix this, make the following changes to the UploadSet properties.
- Set instantupload to "false" to prevent the default upload behavior
- Remove uploadUrl, because we need to set this dynamically after receiving the entity's key.
- Add event handler for afterItemAdded event. We'll be uploading a file here.
<upload:UploadSet
id="uploadSet"
instantUpload="false"
uploadEnabled="true"
afterItemAdded="onAfterItemAdded"
uploadCompleted="onUploadCompleted"
items="{
path: '/Files',
parameters: {
$orderby: 'createdAt desc'
},
templateShareable: false}"
>Controller
The following is the initial state of the controller.
In the method onAfterItemAdded, we first create a new entity of File (method:
_createEntity).After receiving the entity's key, we then construct an URL and upload a file by PUT request (method:
_uploadContent).sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast"
],
function (
Controller,
MessageToast
) {
"use strict";
return Controller.extend("miyasuta.attachments.controller.App", {
onInit: function () {
},
onAfterItemAdded: function (oEvent) {
var item = oEvent.getParameter("item")
this._createEntity(item)
.then((id) => {
this._uploadContent(item, id);
})
.catch((err) => {
console.log(err);
})
},
onUploadCompleted: function (oEvent) {
var oUploadSet = this.byId("uploadSet");
oUploadSet.removeAllIncompleteItems();
oUploadSet.getBinding("items").refresh();
},
onOpenPressed: function (oEvent) {
// to be implemented
},
_createEntity: function (item) {
var data = {
mediaType: item.getMediaType(),
fileName: item.getFileName(),
size: item.getFileObject().size
};
var settings = {
url: "/attachments/Files",
method: "POST",
headers: {
"Content-type": "application/json"
},
data: JSON.stringify(data)
}
return new Promise((resolve, reject) => {
$.ajax(settings)
.done((results, textStatus, request) => {
resolve(results.ID);
})
.fail((err) => {
reject(err);
})
})
},
_uploadContent: function (item, id) {
var url = `/attachments/Files(${id})/content`
item.setUploadUrl(url);
var oUploadSet = this.byId("uploadSet");
oUploadSet.setHttpRequestMethod("PUT")
oUploadSet.uploadItem(item);
}
});
});
Now, if you upload an image file, you'll see it successfully uploaded.

The screenshot below is the result of GET request from Postman. So far, so good!
URL:
http://localhost:4004/attachments/Files(<uuid>)/content
But what if you click the link on the item?

A new browser tab opens with black screen with a small white square in the middle. This is NOT what I've uploaded (or, it is supposed to look)!

2.2. Downloading files
To fix above issue, we'll implement onOpenPressed method and overwrite the default behavior. To open a picture properly, we need to specify response type as blob (see method:
_download ). onOpenPressed: function (oEvent) {
oEvent.preventDefault();
var item = oEvent.getSource();
this._download(item)
.then((blob) => {
var url = window.URL.createObjectURL(blob);
//open in the browser
window.open(url);
})
.catch((err)=> {
console.log(err);
});
},
_download: function (item) {
var settings = {
url: item.getUrl(),
method: "GET",
xhrFields:{
responseType: "blob"
}
}
return new Promise((resolve, reject) => {
$.ajax(settings)
.done((result, textStatus, request) => {
resolve(result);
})
.fail((err) => {
reject(err);
})
});
},As a result, the image is shown in the browser correctly.

2.3. Set meaningful names to downloaded files (optional)
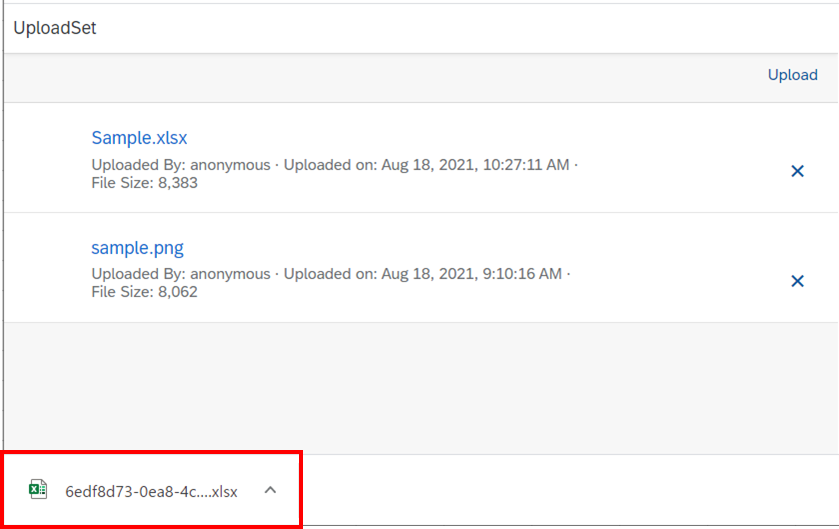
While images, pdf files and text files are opened in a new browser tab, other types of files such as Word or Excel are downloaded to PC (I haven't tested all file types).
Downloaded files get random guids as file name. Can we make the file names more meaningful ones?

To achieve this, I've changed the onOpenPressed method to download files, instead of using window.open() method. The following is the revised code.
onOpenPressed: function (oEvent) {
oEvent.preventDefault();
var item = oEvent.getSource();
this._fileName = item.getFileName();
this._download(item)
.then((blob) => {
var url = window.URL.createObjectURL(blob);
// //open in the browser
// window.open(url);
//download
var link = document.createElement('a');
link.href = url;
link.setAttribute('download', this._fileName);
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
})
.catch((err)=> {
console.log(err);
});
},As a result, downloaded files get their original names.

2.4. Show file icons (optional)
You might remember, that when you used UploadCollection, you would see file icons to the left of file name as shown below.

Although UploadSet seems to reserve space for icons, icons are not displayed.
I found a similar case here, which hasn't been resolved yet.
https://answers.sap.com/questions/13293377/uploadset-not-showing-icons.html
My workaround is to use thumbnailUrl property with formatter. In the formatter, I've set an icon URL according to mimeType. But I feel icons should be shown without writhing such code.
If someone knows a better way, please let me know in the comment section below.
<upload:UploadSetItem
fileName="{fileName}"
mediaType="{mediaType}"
url="{url}"
thumbnailUrl="{
path: 'mediaType',
formatter: '.formatThumbnailUrl'
}"
...
>This is formatter code.
formatThumbnailUrl: function (mediaType) {
var iconUrl;
switch (mediaType) {
case "image/png":
iconUrl = "sap-icon://card";
break;
case "text/plain":
iconUrl = "sap-icon://document-text";
break;
case "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet":
iconUrl = "sap-icon://excel-attachment";
break;
case "application/vnd.openxmlformats-officedocument.wordprocessingml.document":
iconUrl = "sap-icon://doc-attachment";
break;
case "application/pdf":
iconUrl = "sap-icon://pdf-attachment";
break;
default:
iconUrl = "sap-icon://attachment";
}
return iconUrl;
}Finally, icons are displayed.
![]()
Conclusion
- You can use UploadSet to upload / download files to / from CAP OData service.
- To make UploadSet work with CAP, you need to:
- send contents by PUT request, instead of POST request
- downloaded contents in blob format
References
- The following GitHub issue posted by gregorw describes issue regarding sap.ui.unified.FileUploader with CAP OData service (v4) as of 2019.
- The following GitHub repository by vobu#content:blogposts helped me implementing upload functionality.
- SAP Managed Tags:
- SAP Fiori,
- SAP Cloud Application Programming Model,
- SAPUI5
16 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
learning content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
10 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- Personalization for tables in HTML Container for SAP UI5 application in Technology Q&A
- Error while consuming S/4 On premise oData from ABAP on Cloud Environment in Technology Q&A
- Mistral gagnant. Mistral AI and SAP Kyma serverless. in Technology Blogs by SAP
- ABAP Cloud Developer Trial 2022 Available Now in Technology Blogs by SAP
- SAP Fiori Frontend 6.0 App installation and connection to SAP Business Suite in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 12 | |
| 12 | |
| 5 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 |