
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Using Fiori as frontend for SAP EWM RF ITS screens...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
verreydthans
Participant
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
08-12-2021
5:12 PM
Hi All,
In this part, I'll describe how we used SAPUI5 as basic for a Fiori like frontend for our SAP RF ITS screens.
---------------------------------------------------------------------------------------------------------------------
During the implementation of our SAP environment, I noticed that the ITS services for eWM were not really that mobile friendly. (Still using the old "ugly" ITS screens... come on SAP, you can do better 😉 )
As we're using different mobile devices in our locations, I was looking for a solution were the ITS screens are the same on all different devices.
So I started my search to see what others already had done in this case, but I felt disappointed... (or I'm really bad at searching 🙂 )
The best thing that I found, was a presentation from ASUG 2013 "Going Beyond SAP ITS Mobile Apps to a Responsive Design Mobile Apps" about using JQuery Mobile in the ITS templates from SAP. As I'm quite familiar with SAPUI5 and mobile apps, I took this presentation as my starting point for my quest to make something in SAPUI5.
So, when using SAP eWM, you also use the SAP RF ITS screens. When you want to set this up, you probably use the eWM RF cookbook to set everything up, and the generate all the HTML screens that you want to use.
Now for this part, generating all the HTML screens, this is the part that I have taken care of in this blog... We'll create our own ITS SAPUI5 template generator based on the standard MOBILE4 template from SAP.
Step 1: Create a new style
Step 2: Create a new ITS service
Step 3: Adapt the templates with SAPUI5 tags.
When you have your new service, it's time to extend this template service with SAPUI5 coding.
Now, as you know, ITS generated HTML screens are HTML screens that will use backend logic from the SAP system. So, when using SAPUI5 as frontend, it's only the HTML tags that we use, in combination of the existing backend logic.
I worked in the past with SAPUI5, were I used XML views and JavaScript files. In this case, I had to find something else because I can't use XML views for this. But I found the solution! SAPUI5 has what it called, declarative support!
"Declarative support is aware of properties, associations, events, and aggregations in a SAPUI5 control manner. This means that you can specify them within the markup of the HTML document either as data attributes or as child elements."
With this method, we'll be able to add SAPUI5 to the frontend of our ITS RF screens
Step 4: Generate your screens!
Note: Generating screen for every small changes was tedious and lot of effort. I found a transaction that will do this job easily. Transaction Code: SIAC_REGENERATE_TEMP.
Result:
As you can see, you'll now be able to convert your ITS screens into fancy SAPUI5 screens so all the screens are responsive on every device! *Celebration dance* 🙂
The only thing I noticed is that the response time was a little bit slower, because the sap.m.* libraries must be loaded after each call. I tried only loading the specific components (for example: sap.m.Button, ...), but that didn't work at this moment.
Thanks for checking out my blog!
Should you have any comments, please leave it below or send me a direct message.
Hans Verreydt
SAP Application Specialist - Biobest Group NV
In this part, I'll describe how we used SAPUI5 as basic for a Fiori like frontend for our SAP RF ITS screens.
---------------------------------------------------------------------------------------------------------------------
During the implementation of our SAP environment, I noticed that the ITS services for eWM were not really that mobile friendly. (Still using the old "ugly" ITS screens... come on SAP, you can do better 😉 )
As we're using different mobile devices in our locations, I was looking for a solution were the ITS screens are the same on all different devices.
So I started my search to see what others already had done in this case, but I felt disappointed... (or I'm really bad at searching 🙂 )
The best thing that I found, was a presentation from ASUG 2013 "Going Beyond SAP ITS Mobile Apps to a Responsive Design Mobile Apps" about using JQuery Mobile in the ITS templates from SAP. As I'm quite familiar with SAPUI5 and mobile apps, I took this presentation as my starting point for my quest to make something in SAPUI5.
So, when using SAP eWM, you also use the SAP RF ITS screens. When you want to set this up, you probably use the eWM RF cookbook to set everything up, and the generate all the HTML screens that you want to use.
Now for this part, generating all the HTML screens, this is the part that I have taken care of in this blog... We'll create our own ITS SAPUI5 template generator based on the standard MOBILE4 template from SAP.
Step 1: Create a new style
- Create a new class: ZCL_ITS_GEN_SAPUI5_MOBILE
- and use class CL_ITS_GENERATE_HTML_MOBILE4 as the superclass

- Create a new record in table "W3GENSTYLES".
- Style: ZMOBSAPUI5
- ABAP Class: ZCL_ITS_GEN_SAPUI5_MOBILE
- Info: For Mobile Responsive Design Style (SAPUI5)

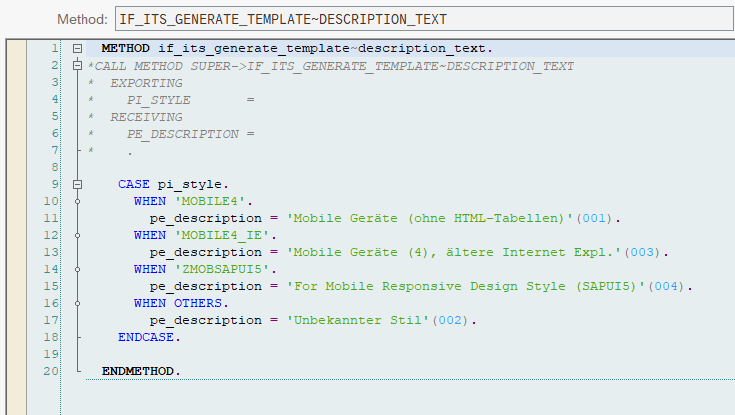
- Redefine methodes in class ZCL_ITS_GEN_SAPUI5_MOBILE
- DESCRIPTION_TEXT
- Add a new "WHEN" in the CASE for your new Style
- CONSTRUCTOR
- Service: ZITSGENSAPUI5
- Theme: 99
- DESCRIPTION_TEXT


Step 2: Create a new ITS service
- Create Service: ZITSGENSAPUI5
- Copy from standard service ITSGENMOBILE4

Step 3: Adapt the templates with SAPUI5 tags.
When you have your new service, it's time to extend this template service with SAPUI5 coding.
Now, as you know, ITS generated HTML screens are HTML screens that will use backend logic from the SAP system. So, when using SAPUI5 as frontend, it's only the HTML tags that we use, in combination of the existing backend logic.
I worked in the past with SAPUI5, were I used XML views and JavaScript files. In this case, I had to find something else because I can't use XML views for this. But I found the solution! SAPUI5 has what it called, declarative support!
"Declarative support is aware of properties, associations, events, and aggregations in a SAPUI5 control manner. This means that you can specify them within the markup of the HTML document either as data attributes or as child elements."
<!Doctype HTML>
<html>
<head>
<title>Declarative Programming for SAPUI5 - sample01</title>
<script id="sap-ui-bootstrap"
type="text/javascript"
src="resources/sap-ui-core.js"
data-sap-ui-theme="sap_belize"
data-sap-ui-libs="sap.m"
data-sap-ui-modules="sap.ui.core.plugin.DeclarativeSupport">
</script>
</head>
<body class="sapUiBody">
<div data-sap-ui-type="sap.m.Input" id="message" class="my-button" data-value="Hello World"></div>
<div data-sap-ui-type="sap.m.Button" data-text="Click me!" data-press="handlePress"></div>
</body>
</html>
With this method, we'll be able to add SAPUI5 to the frontend of our ITS RF screens
- HTML Templates
- HEADER/BEGIN
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
`if ( ~itsmobileDeviceInclude != "" )
include(~service=~current_service, ~language="", ~theme=~theme, ~name=~itsmobileDeviceInclude & ".html");
end;`
- HEADER/SCRIPT
- Add to the end of the page, following code:
- HEADER/SCRIPT
<script src="/sap/bc/ui5_ui5/ui2/ushell/resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-libs="sap.m"
data-sap-ui-preload="sync"
data-sap-ui-modules="sap.ui.core.plugin.DeclarativeSupport">
</script>
- MAIN_SCREEN/BEGIN
<!-- main screen begin -->
<div width="100%">`
if ( ~itsmobileCuaInclude != "" ) <!-- customers cua area -->
include(~service=~current_service, ~language="", ~theme=~theme, ~name=~itsmobileCuaInclude & ".html");
elseif ( ~itsmobileNoCuaInclude != "1" && ~itsmobileNoCuaInclude != "X" ) <!-- default cua area -->
end;`
</div>
<div data-sap-ui-type="sap.m.Page" data-title="Biobest SAP">
<div data-sap-ui-aggregation="headerContent">
</div>
<div data-sap-ui-aggregation="content">
- MAIN_SCREEN/END
</div>
<div data-sap-ui-aggregation="footer">
<div data-sap-ui-type="sap.m.Toolbar">
<div data-sap-ui-aggregation="content">
<div data-sap-ui-type="sap.m.ToolbarSpacer"></div>
<div data-sap-ui-type="sap.m.Button" data-icon="sap-icon://sys-enter" data-type="Accept" data-tooltip="Enter" data-press="setOkCode ('/00')" ></div>
</div>
</div>
</div>
</div>
<!-- main screen end -->
- ELEMENTS/BUTTON
`if ( ( 'GEN_NAME'[GEN_LOOP_LINE].exists == "X" ) && ( 'GEN_NAME'[GEN_LOOP_LINE].visible == "X" ) )
`<div data-sap-ui-type="sap.m.Button" data-text="`strmask('GEN_NAME'[GEN_LOOP_LINE].label) `" data-width="100%" data-press="setOkCode ('`'GEN_NAME'[GEN_LOOP_LINE].okcode`')" ></div>`
else
`<span style="`margin_left("GEN_COLS", "GEN_WIDTH")`; height:1px"></span>`
end;`
Save and publish your ITS service!
Step 4: Generate your screens!

Note: Generating screen for every small changes was tedious and lot of effort. I found a transaction that will do this job easily. Transaction Code: SIAC_REGENERATE_TEMP.
Result:


As you can see, you'll now be able to convert your ITS screens into fancy SAPUI5 screens so all the screens are responsive on every device! *Celebration dance* 🙂
The only thing I noticed is that the response time was a little bit slower, because the sap.m.* libraries must be loaded after each call. I tried only loading the specific components (for example: sap.m.Button, ...), but that didn't work at this moment.
Thanks for checking out my blog!
Should you have any comments, please leave it below or send me a direct message.
Hans Verreydt
SAP Application Specialist - Biobest Group NV
29 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
3 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
abapGit
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
Advanced formula
1 -
AEM
1 -
AI
8 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
API security
1 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authentication
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
2 -
Azure AI Studio
1 -
Azure API Center
1 -
Azure API Management
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backpropagation
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
Bank Communication Management
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
13 -
BTP AI Launchpad
1 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
2 -
Business Data Fabric
3 -
Business Fabric
1 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
BW4HANA
1 -
CA
1 -
calculation view
1 -
CAP
4 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
4 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Databricks
1 -
Dataframe
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Defender
1 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Disaster Recovery
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
Entra
1 -
ESLint
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
15 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
first-guidance
1 -
Flask
2 -
FTC
1 -
Full Stack
8 -
Funds Management
1 -
gCTS
1 -
GenAI hub
1 -
General
2 -
Generative AI
1 -
Getting Started
1 -
GitHub
9 -
Google cloud
1 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
Hana Vector Engine
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
Infuse AI
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
9 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
4 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
MLFlow
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-factor-authentication
1 -
Multi-Record Scenarios
1 -
Multilayer Perceptron
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
Neural Networks
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
3 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
Partner Built Foundation Model
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Prettier
1 -
Process Automation
2 -
Product Updates
6 -
PSM
1 -
Public Cloud
1 -
Python
5 -
python library - Document information extraction service
1 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
rolandkramer
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
4 -
S4HANA Cloud
1 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
9 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP API Management
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
23 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
7 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Generative AI
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP BTPEA
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HANA PAL
1 -
SAP HANA Vector
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Odata
2 -
SAP on Azure
2 -
SAP PAL
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP Router
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
2 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapfirstguidance
2 -
SAPHANAService
1 -
SAPIQ
1 -
sapmentors
1 -
saponaws
2 -
saprouter
1 -
SAPRouter installation
1 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
15 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Testing
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
3 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Vectorization
1 -
Visual Studio Code
1 -
VSCode
2 -
VSCode extenions
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- Fiori PO Approver app Accept and Reject button customization from ECC backend in Technology Blogs by Members
- BASIS SPAM UPDATE – HIDDEN GLITCH #ATR in Technology Blogs by Members
- 5 Easy apps that can be created right away using Joule AI Assistant in Technology Blogs by SAP
- MYINBOX: Issue with user decision task link from MYINBOX in Technology Q&A
- Recommended approach for Fiori Adapt UI in S/4H On-Premise system (Customizing client) with no data in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 2 |