
- SAP Community
- Groups
- Interest Groups
- Application Development
- Blog Posts
- Tips on dynamic columns in Adobe forms
Application Development Blog Posts
Learn and share on deeper, cross technology development topics such as integration and connectivity, automation, cloud extensibility, developing at scale, and security.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Jigang_Zhang张吉刚
Active Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
08-10-2021
7:16 AM
Just like the ALV list, it's common to have different layouts for various purposes. Also, it could have the same requirements for the adobe forms as well, like hidden some specific columns with specific conditions. Here in this article, just want to wrap up some tips for dynamic columns in Adobe forms.
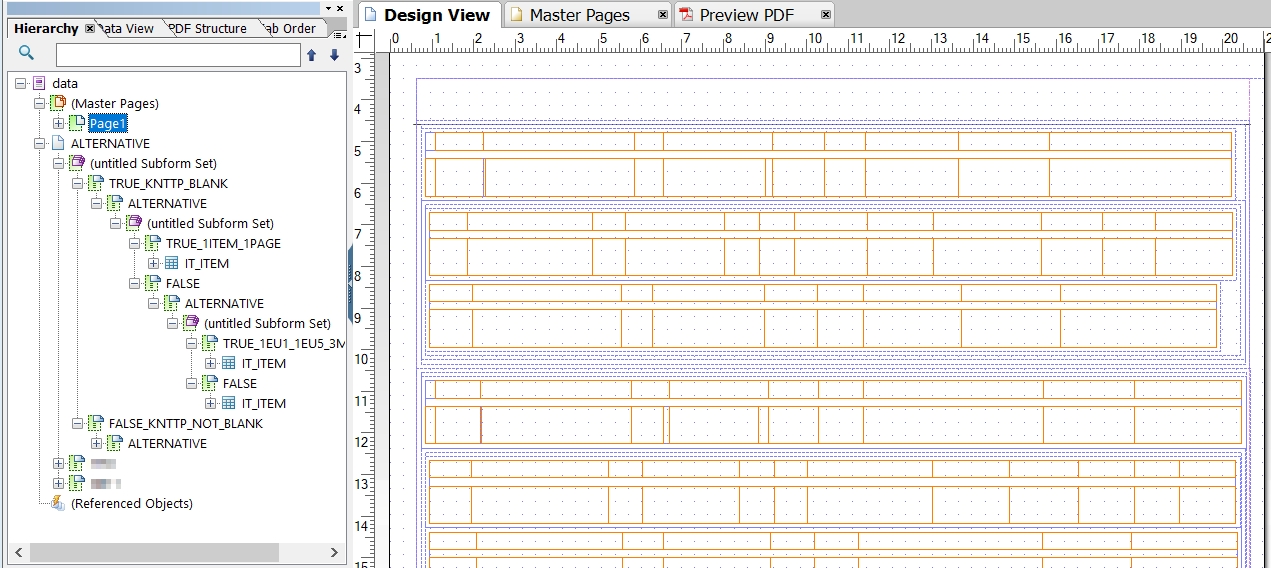
This method has disadvantages like it's hard to adjust columns at design view as it'll display all those tables (same table with different layout) stacked together. A little bit of dizzy like below : P Maybe fewer alternative conditions will be workable. For this example, I don't want to touch it at all!~
Generally, there're only two steps to hide the column by javascript.
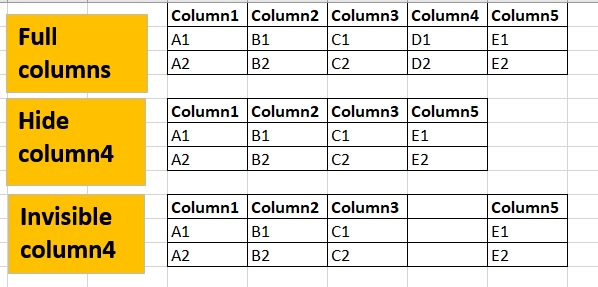
Be cautious that 'hidden' will shift the position of the rest elements if the contents have been set as 'flowed'~ But invisible will still occupy the column's original position.
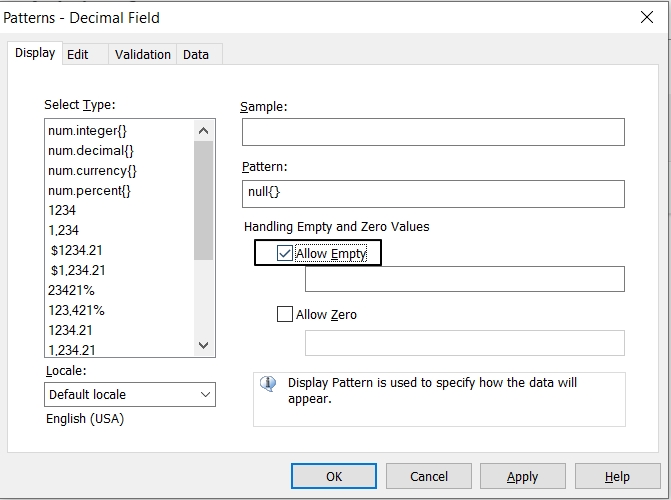
For example, sometimes users want the ZERO to be displayed as space instead of '0.00'. No need to change currency/value type into character fields, using the attribute 'invisible' will do. But the most convenient way should be checking the 'Allow Empty' check box.
For more javascript examples at adobe form, please check this blog as a good reference.
Step 8 of this blog gives more details about this approach.
For dynamic rows in Interactive forms, there's a DEMO form called 'DEMO_IFBA_DYNAMIC_TABLE' and you can check SAP help as well or this article from SAP technical.
Define alternative conditions in the Context
Define alternative conditions with the hierarchy of True/False, using the same table but inactive various fields accordingly to hidden them.
This method has disadvantages like it's hard to adjust columns at design view as it'll display all those tables (same table with different layout) stacked together. A little bit of dizzy like below : P Maybe fewer alternative conditions will be workable. For this example, I don't want to touch it at all!~

Hide the columns by using javascript
Generally, there're only two steps to hide the column by javascript.
- 1, Get the value from the interface transferred data
var lv_bukrs = xfa.resolveNode("$record.PO_HEADER.IM_PO_HEADER.BUKRS").value;- 2. Use IF/ELSE statements to set element as 'hidden' / 'invisible'
if (lv_bukrs == "XYZ")
{
this.presence = "hidden";
}Be cautious that 'hidden' will shift the position of the rest elements if the contents have been set as 'flowed'~ But invisible will still occupy the column's original position.

For example, sometimes users want the ZERO to be displayed as space instead of '0.00'. No need to change currency/value type into character fields, using the attribute 'invisible' will do. But the most convenient way should be checking the 'Allow Empty' check box.

For more javascript examples at adobe form, please check this blog as a good reference.
Make the columns extremely narrow to hide it by using javascript

data.Main.Items.Item_Data.ItemAdditionalInfo.SCH_RELEASE::initialize - (JavaScript, client)
// Get output type
var lv_output = xfa.resolveNode("$record.HEADER.ZHOP_PO_HEADER.KSCHL").value;
if ( lv_output == "ZLD1" )
{
// Get all table columns.
var width = this.columnWidths;
// Split into array, each index represents a column.
var array = width.split(" ");
// Remove the second column width , [0] is first column, [1] is second column, etc..
array[1] = "0.001mm";
// make it extremely narrow to hidden it
this.columnWidths = array.join(" ");
}
Step 8 of this blog gives more details about this approach.
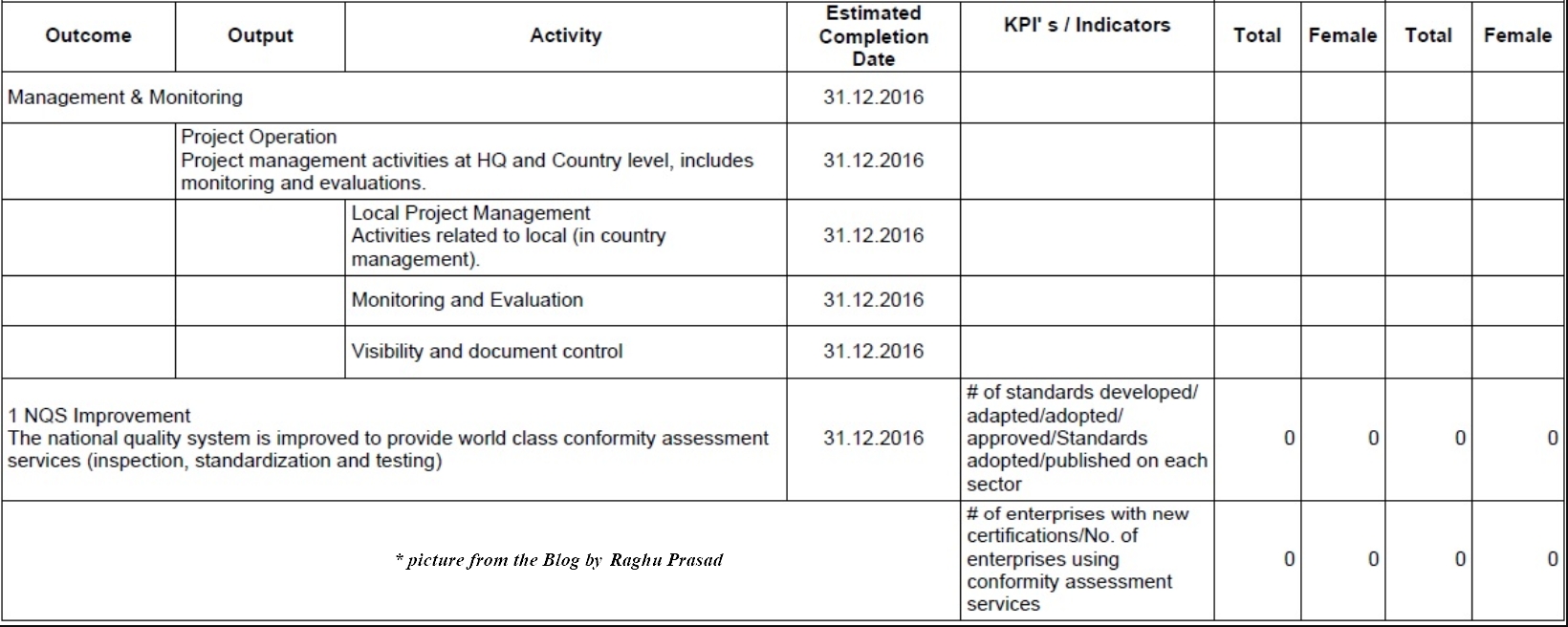
Merging internal table cells dynamically
This article from Raghu Prasad shows the way to merge different internal tables together dynamically by using javascript. Hope users don't come up with such a complex layout~haha
Dynamic rows in Interactive forms
For dynamic rows in Interactive forms, there's a DEMO form called 'DEMO_IFBA_DYNAMIC_TABLE' and you can check SAP help as well or this article from SAP technical.
- SAP Managed Tags:
- ABAP Development
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
A Dynamic Memory Allocation Tool
1 -
ABAP
8 -
abap cds
1 -
ABAP CDS Views
14 -
ABAP class
1 -
ABAP Cloud
1 -
ABAP Development
4 -
ABAP in Eclipse
1 -
ABAP Keyword Documentation
2 -
ABAP OOABAP
2 -
ABAP Programming
1 -
abap technical
1 -
ABAP test cockpit
7 -
ABAP test cokpit
1 -
ADT
1 -
Advanced Event Mesh
1 -
AEM
1 -
AI
1 -
API and Integration
1 -
APIs
8 -
APIs ABAP
1 -
App Dev and Integration
1 -
Application Development
2 -
application job
1 -
archivelinks
1 -
Automation
4 -
BTP
1 -
CAP
1 -
CAPM
1 -
Career Development
3 -
CL_GUI_FRONTEND_SERVICES
1 -
CL_SALV_TABLE
1 -
Cloud Extensibility
8 -
Cloud Native
7 -
Cloud Platform Integration
1 -
CloudEvents
2 -
CMIS
1 -
Connection
1 -
container
1 -
Debugging
2 -
Developer extensibility
1 -
Developing at Scale
3 -
DMS
1 -
dynamic logpoints
1 -
Eclipse ADT ABAP Development Tools
1 -
EDA
1 -
Event Mesh
1 -
Expert
1 -
Field Symbols in ABAP
1 -
Fiori
1 -
Fiori App Extension
1 -
Forms & Templates
1 -
General
1 -
Getting Started
1 -
IBM watsonx
1 -
Integration & Connectivity
9 -
Introduction
1 -
JavaScripts used by Adobe Forms
1 -
joule
1 -
NodeJS
1 -
ODATA
3 -
OOABAP
3 -
Outbound queue
1 -
Product Updates
1 -
Programming Models
14 -
Restful webservices Using POST MAN
1 -
RFC
1 -
RFFOEDI1
1 -
SAP BAS
1 -
SAP BTP
1 -
SAP Build
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP CodeTalk
1 -
SAP Odata
1 -
SAP UI5
1 -
SAP UI5 Custom Library
1 -
SAPEnhancements
1 -
SapMachine
1 -
security
3 -
text editor
1 -
Tools
17 -
User Experience
5
Top kudoed authors
| User | Count |
|---|---|
| 5 | |
| 3 | |
| 3 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |