
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- This is How We Do It: Redesigning the SAP Fiori La...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
former_member70
Participant
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
07-13-2021
1:35 PM

As SAP Fiori 3 continues to evolve, so does the look and feel of the SAP Fiori launchpad. Current changes include additional tile sizes, new ways to structure content on the page, and more theming options.
With SAP Fiori 3, these new features are becoming available in a phased approach, bringing us toward a more consistent, intelligent and integrated experience for the end user.
But how do we know where to focus our energy to constantly improve user experience? Some of the UX designers involved in the redesign of the SAP Fiori launchpad home page have taken the time to share the background behind the new features, how they deliver on what customers would like to see on the SAP Fiori launchpad, and why user research is the decisive factor.
Challenges: More variety needed in tile sizing
One of the first challenges that UX Designers Marc Ziegler and Meike Dörfler targeted was to introduce a new visualization concept for tiles. “Our customers needed more variety and wanted to maximize the real estate on their page,” explains Marc, “So we worked with them through a variety of user tests to see how the new tiles deliver on those expectations.”
The tiles on the SAP Fiori launchpad home page previously came in two sizes, standard and wide. These tiles took up screen space that could otherwise be used more efficiently to display information. “The goal was to make better use of the screen real estate. If you want to navigate to a legacy system all you need is the title, not the entire tile,” Marc adds.

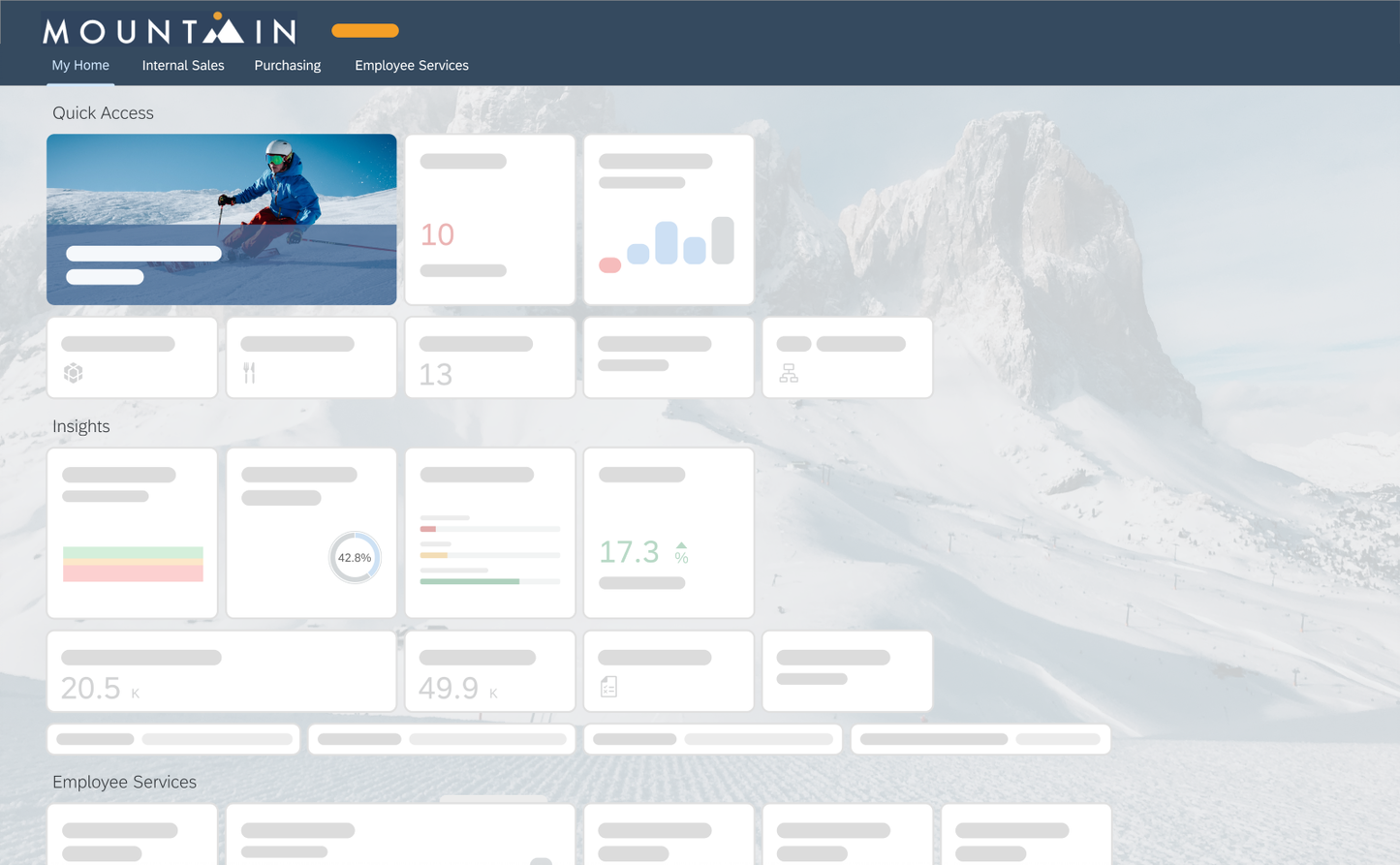
Home page: The default tile sizes – standard and wide

New tile sizes after the redesign – flat, flat wide, and link tiles
Introducing more variety in tile sizes with the new flat and flat wide tiles also makes the information more visually memorable to the user. The smaller tile versions still show the most important elements, such as titles, subtitles, footers, images, and KPIs. This benefits end users since they reduce time spent searching the screen for what they need. Furthermore, links are also rendered better now, appearing as small tiles.
To examine the reality against the theory, Meike tested the new tile prototypes along with the whole outcome of the home page redesign project via usability testing at SAP TechEd 2020 and the ASUG Annual Conference 2020. “We had some tasks where we had a prototype with different pages and tile sizes on it, and the tasks were always to search for a specific tile. That way, the participants could get familiar with the new layout and experience how it saves them time,” explains Meike.
The consensus from usability tests and customer interview rounds was that users like the new sizes and being able to choose between them. One test user put it perfectly: “Now, apps just stand out and jump right into view,” and that’s exactly what our designers set out to achieve.
From a designer perspective, Marc and Meike feel that being able to influence the SAP Fiori launchpad home page is both a great opportunity and challenge. “Scaling an idea for hundreds of thousands of clients can be challenging, but it’s always exciting,” adds Marc. They both have their gaze set towards the future, too. “This was the first step in much more to come. We are fully engaged with enhancing the SAP Fiori launchpad experience.”
Challenge: Optimize launchpad structure
Another aspect of the SAP Fiori Home redesign was to add more flexibility to the page content structure. I won’t go into detail on the concept, as you can read Sylvia Strack’s thorough blog post on best practices for structuring roles, spaces and pages on the SAP Fiori launchpad, but I will share some insights into how user studies shaped the redesign. According to UX Design Expert Anja Wipfler, users were clear about needing better ways to structure their content on the SAP Fiori launchpad because users were having a hard time finding the applications and information, they needed to do their job. The new spaces and pages concept now offers a great solution.
An SAP Fiori space represents an area of work, typically corresponding to one or more business roles. A space can contain multiple pages for various work contexts.

Spaces per business role: Each role has one or more pages with the relevant tiles organized into sections
For example, within a user’s space they could look at page A for a specific task, and for another work context they would go to page B. Considering the tasks of a General Accountant for instance, closing might be one context and managing postings and journal entries another. Each page uses sections to further group the work within a page, which users can customize themselves to easily find the applications they need for their daily tasks. Speaking from a designer’s perspective, Anja comments, “Customers structuring their own content helps them to better orient themselves – they can avoid long lists and divide up content into semantical groups instead.”
A lot of time and effort went in behind the scenes to bring the new concept to life, and it is rewarding to see that the rollout to pages and spaces has been well-received amongst customers. One of the participants in the usability testing at SAP TechEd 2020 expressed their excitement: “I do very much look forward to having the new spaces and pages to assist me.”
Challenge: Provide flexible and future-friendly theming
Another focus of the redesign project centered on theming to supplement the existing SAP standard themes of Quartz dark and light, and the high-contrast themes which ensure a higher degree of accessibility. Customers can now utilize custom themes to apply their own branding to the SAP Fiori launchpad home page and applications to create a strong sense of ownership and identity (read more about quick and detailed theming).
UX and Visual Design Expert Gerard Keane shares more about what drove the new changes. “Requirements usually come directly from user testing with customers, customer engagement initiatives, SAP Fiori Makers, and several ongoing customer feedback sessions,” explains Gerard, “Partners also play an especially important role in giving feedback, since they engage with the theming tools and receive customer requirements.”
Regardless of whether applications are in-house or SAP, customers want a consistent look and feel that matches their own branding. Gerard explains that the desire for customization varies, “It’s a mixed bag, we found that some customers really wanted to have access to nearly every color on the UI on the screen, whereas others just wanted to simply change their logo.”

UI theme designer: Customers can take their own brand guidelines and apply them on top of SAP Fiori applications
Looking at feedback over the years, there is clearly a massive demand for branding capabilities. The openSAP course, “SAP Fiori Overview: Design, Develop and Deploy,” contains an example of how customers can bring their own brand guidelines to the table and apply them on top of SAP Fiori applications. “This was following requests to mention how custom theming works, show how a style guide is created, and explain how to apply that using a theming tool,” adds Gerard.
The UI theme designer enables customers to create a custom theme on top of SAP standard themes. The theming parameter structure behind the theming concept also helps to simplify the development process because theme parameters remain stable for all themes. “We have a theming structure that can enable custom themes to be easily created, exported and imported across supported technologies. We are working towards utilizing this theming structure to enable a consistent visual look across all products. Customers may even take advantage of the potential to use these theming variables also on non-SAP products or custom-built websites” explains Gerard, “If a new technology pops up and customers wish to also apply their custom theme, they can do that via the open-sourced theme variables that are provided by SAP’s theming base content. It’s future-friendly!”
From a visual design perspective, the first challenge was enabling all technologies and lines of business to achieve theming consistency. Now, the second step is allowing more variation and flexibility within that theming structure. More work is also needed on the integration of web and native apps, which require separate implementations, to achieve seamless branding across technologies. “This is a difficult one because we don’t have mixed integration capabilities for native and web together yet, we need more research done in this area,” adds Gerard.
As always, user research remains at the forefront. “We’re really dependent on studies and customer opinion. Before we invest into heavy redesigns, we want to ensure everything is validated by our customers and end users,” emphasizes Gerard.
There is one key ingredient behind successfully bringing these new features to life, and that is the strong collaboration across research, design, and development teams. Thanks to their committed teamwork, our user experience colleagues are able to come together to deliver on what customers want and continue to provide a consistent, intelligent, and integrated experience for end users.
Would you like to be involved in providing feedback on SAP Fiori?
User experience starts and ends with you. Get involved and share your feedback on the SAP Fiori guidelines here using the feedback tab to the right of the UI, or write your thoughts below in the comments.
Furthermore, participating in the 2021 SAP Customer Engagement Initiative as an SAP customer or partner means you can also get early insights into SAP’s product developments and directly work with the developers to define and shape future product directions. Read more about the several SAP User Experience Solutions projects open for registration here.
Many thanks to Marc, Meike, Anja, and Gerard for their contributions to this article.
Further resources:
- SAP Fiori design guidelines
- SAP Fiori road map (PPT)
- SAP Fiori road map (webinar overview)
- openSAP course: Intelligent Enterprise User Experience with SAP Fiori 3
- openSAP course: SAP Fiori Overview: Design, Develop and Deploy
- Blog post: SAP Fiori 3 update, evolution continues with flat tiles and more
- SAP Managed Tags:
- SAP Fiori,
- User Experience
Labels:
3 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
87 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
273 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
324 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
401 -
Workload Fluctuations
1
Related Content
- How to configure Custom SAPUI5 app to Fiori launchpad in S/4 HANA 2022 on premise? in Technology Q&A
- How can I use a method from Fiori Launchpad in my RAP-based App? in Technology Q&A
- SAP S/4HANA Structure for Developer in Technology Q&A
- Consuming CAPM Application's OData service into SAP Fiori Application in Business Application Studio in Technology Blogs by Members
- How to call a Rest API in a Fiori App and show the result in a List in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 12 | |
| 9 | |
| 7 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 4 |