
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Fiori Design Guidelines – Version 1.90 Now Ava...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
former_member25
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
06-24-2021
10:07 AM

We’ve updated the SAP Fiori design guidelines for web applications. Read on to see what’s been added with guideline version 1.90.
New topics
“My Home” on SAP Fiori launchpad
Users working with SAP Fiori launchpad spaces can set up a personalized “My Home” space.

"My Home" space in the SAP Fiori launchpad
The basic concept is similar to the classic launchpad home page: “My Home” is the first listed space, and users can add and group apps as they like. To save time when you first set up the “My Home” space, existing content can be imported from the classic home page or from other spaces.
New guidelines for SAP Fiori elements
In the SAP Fiori Elements Framework section, we’ve added a few smaller topics to clarify common questions. These include handling unsaved changes in object pages, the form page variant of an object page, and the display options for list reports with OData V2.
Scroll container
Too many scroll bars can spoil the user experience. Check out the new guideline for the existing scroll container to see when (and when not) to use it.
Updated topics
Complex objects – local flow
We’ve revised and simplified the guideline for complex objects with a local flow. This is the latest in a series of updates for object handling.
This guideline is relevant if your object has subitems on separate subpages (“complex objects”) and each subpage needs to be saved individually (“local flow”). It outlines the flows for creating and editing the subitems step by step. The examples are based on a full screen layout, but the guideline also includes the flows for the flexible column layout.
Tables and lists
Many of the updates in this edition relate to tables and lists, including:
- Keyboard shortcuts for selecting/deselecting items, rearranging columns, adapting the column width, and opening the view settings dialog
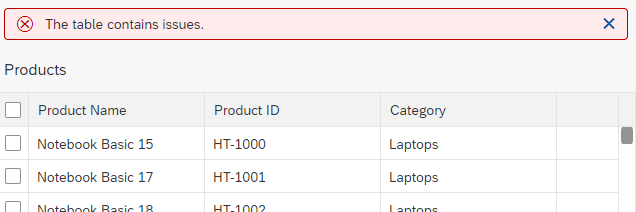
- A message strip to indicate table-related errors and warnings
- More detailed guidance on initial sort settings and adding items

Message strip to indicate errors in a table
Designing intelligent systems – user feedback
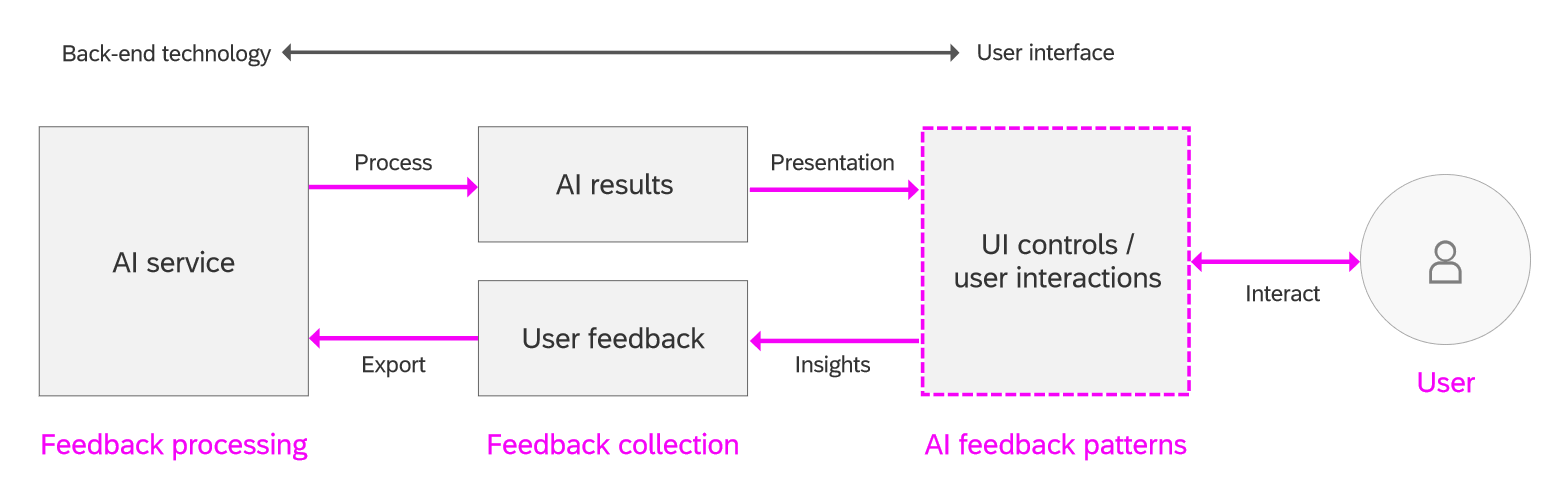
The User Feedback guideline has a new section on AI feedback patterns. The patterns help you determine which UI interactions and controls need to be implemented at app level to collect user feedback and deliver it back to the AI service.

User feedback loop for AI
The guideline outlines 3 basic pattern types for collecting the user feedback: let users confirm or correct the AI results, track user actions, and measure observable behavior. For each pattern, you'll find variants, examples, and usage recommendations.
Object page – edit actions in display mode
If you’re building a freestyle object page, you can let users edit certain types of content directly without forcing them switch to a dedicated editing mode. A new section on edit actions in display mode offers guidance on when (and when not) to use this option.
Other updates
For a full overview of all updates, see What’s New in Guideline Version 1.90.
SAP Fiori design stencils
We've now added stencils for illustrated messages (from version 1.88), tabular suggestions for input fields, and the table personalization dialog (P13n). Several other stencils have been updated. See below for details:
- Sketch: What’s new in 1.90| Download version 1.90
- Axure RP: What’s new in 1.90 | Download version 1.90
- Adobe XD: What’s new in 1.90 | Download version 1.90
We’re constantly expanding our stencil library, so be sure to check for the latest download before you start working on a new app design.
- SAP Managed Tags:
- SAP Fiori,
- SAPUI5,
- SAP S/4HANA,
- User Interface,
- SAP S/4HANA Public Cloud
Labels:
7 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
Related Content
- Enabling Support for Existing CAP Projects in SAP Build Code in Technology Blogs by Members
- ABAP Cloud Developer Trial 2022 Available Now in Technology Blogs by SAP
- Hack2Build on Business AI – Highlighted Use Cases in Technology Blogs by SAP
- Re Generate Co files and data files in Technology Q&A
- Convert multiple xml's into single Xlsx(MS Excel) using groovy script in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 9 | |
| 8 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 |