
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- From R/3 ABAP to CAP/Fiori Elements on SAP BTP- De...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
former_member23
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-30-2021
2:56 AM
In part 1, I talked about how CAP made my transition to the cloud development world smoother.
This post will show the main steps and code to deploy my application and have a functioning application.
I used the multi-target application approach to build the deployable package.
you can find the complete file here
Now we start the build process.

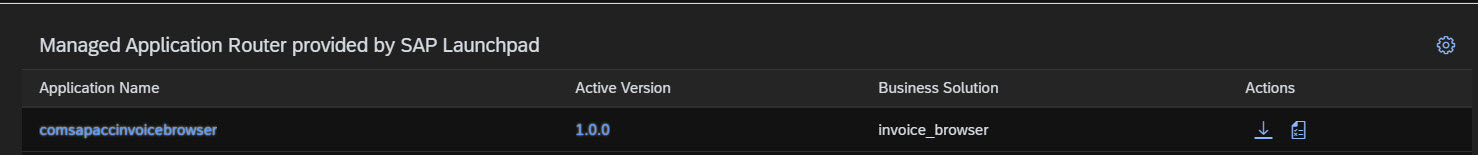
You can find the deployed UI, under HTML5 applications.
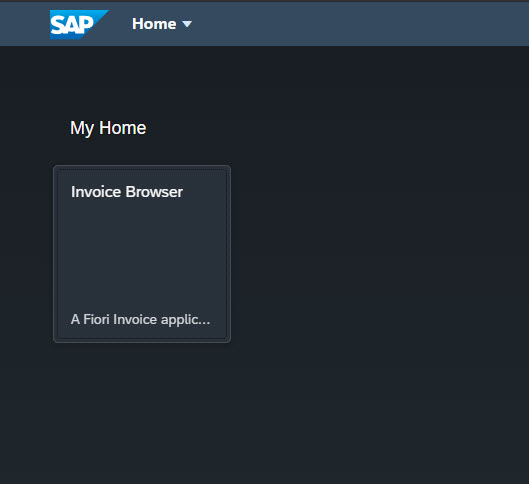
Click on the tile to open.
Enjoy the cloud ride! Cheers!
This post will show the main steps and code to deploy my application and have a functioning application.
I used the multi-target application approach to build the deployable package.
- Create
mta.ymlfile which contains the services and their associations - The below section is responsible for the UI
- name: invoice_browser-app-content
type: com.sap.application.content
requires:
- name: invoice_browser_xsuaa
parameters:
service-key:
name: invoice_browser_xsuaa-key
- name: invoice_browser-html5-repo-host
parameters:
service-key:
name: invoice_browser-html5-repo-host-key
- name: invoice_browser-destination-service
parameters:
content-target: true
parameters:
content:
subaccount:
destinations:
- Name: invoice_browser-html5-repo-host
ServiceInstanceName: invoice_browser-html5-app-host-service
ServiceKeyName: invoice_browser-html5-repo-host-key
sap.cloud.service: invoice_browser
- Authentication: OAuth2UserTokenExchange
Name: xsuaa_invoice_browser
ServiceInstanceName: invoice_browser-xsuaa-service
ServiceKeyName: invoice_browser_xsuaa-key
sap.cloud.service: invoice_browser
existing_destinations_policy: update
build-parameters:
no-source: true
- name: invoice_browser_ui_deployer
type: com.sap.application.content
path: .
requires:
- name: invoice_browser-html5-repo-host
parameters:
content-target: true
build-parameters:
build-result: resources
requires:
- artifacts:
- comsapaccinvoicebrowser.zip
name: comsapaccinvoicebrowser
target-path: resources/
- name: comsapaccinvoicebrowser
type: html5
path: app/invoice_browser
build-parameters:
builder: custom
commands:
- npm run build
supported-platforms: [ ]
- This section is responsible for the service
- name: invoice_browser-srv
type: nodejs
path: gen/srv
parameters:
memory: 128M
disk-quota: 512M
requires:
- name: invoice-db
# added
- name: invoice_browser_xsuaa
parameters:
service-key:
name: invoice_browser_xsuaa-key
provides:
- name: srv-api
properties:
srv-url: ${default-url}
- and finally, the DB section
- name: invoice_browser-db-deployer
type: hdb
path: gen/db
parameters:
buildpack: nodejs_buildpack
requires:
- name: invoice-db- A resources section that contains most services we will use
- name: invoice-db
type: com.sap.xs.hdi-container
parameters:
service: hana
service-plan: hdi-shared
properties:
hdi-service-name: ${service-name}
- name: invoice_browser-destination-service
type: org.cloudfoundry.managed-service
requires:
- name: srv-api
parameters:
service: destination
service-name: invoice_browser-destination-service
service-plan: lite
config:
init_data:
subaccount:
existing_destinations_policy: update
destinations:
- Name: invoice_browser
Description: invoice browser service
Authentication: NoAuthentication
ProxyType: Internet
Type: HTTP
URL: ~{srv-api/srv-url}
HTML5.DynamicDestination: true
ForwardAuthToken: true
- name: invoice_browser-html5-repo-host
type: org.cloudfoundry.managed-service
parameters:
service: html5-apps-repo
service-name: invoice_browser-html5-app-host-service
service-plan: app-host
- name: invoice_browser_xsuaa
type: org.cloudfoundry.managed-service
parameters:
path: ./xs-security.json
service: xsuaa
service-name: invoice_browser-xsuaa-service
service-plan: applicationyou can find the complete file here
Now we start the build process.
- Run
mbt buildto generate the deployable artifacts inside a mta_archives directory - Navigate to the mta_archives directory and run
cf deployinvoice_browser_1.0.0.mtar - The deployment process will start, and a log will be shown in the console

- if you encountered errors use
cf dmol -i f0742617-86d2-11eb-88c9-eeee0a93ad76to download the logs and investigate the reported issue - finally, to clean up and delete all the deployed resources, use the command
cf undeploy invoice_browser --delete-services --delete-service-keys
You can find the deployed UI, under HTML5 applications.


Click on the tile to open.


Enjoy the cloud ride! Cheers!
- SAP Managed Tags:
- SAP Cloud Application Programming Model,
- Cloud
Labels:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
85 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
269 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
10 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,578 -
Product Updates
318 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
391 -
Workload Fluctuations
1
Related Content
- Unlocking Full-Stack Potential using SAP build code - Part 1 in Technology Blogs by Members
- CAP LLM Plugin – Empowering Developers for rapid Gen AI-CAP App Development in Technology Blogs by SAP
- What you need to know about Finance in SAP S/4HANA Cloud, Public Edition in Technology Blogs by SAP
- First hand experience at SAP Build Code - Learn, Try it out, Get a badge, SAP Discovery Centre in Technology Blogs by SAP
- SAP Build Code blog series: 3 – Adding application logic and unit tests with SAP Joule in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 11 | |
| 11 | |
| 10 | |
| 9 | |
| 9 | |
| 9 | |
| 8 | |
| 7 | |
| 7 | |
| 6 |