- SAP Community
- Groups
- Interest Groups
- Application Development
- Blog Posts
- Ten Days with SAP BTP, AWS, a Third-party API, and...
Application Development Blog Posts
Learn and share on deeper, cross technology development topics such as integration and connectivity, automation, cloud extensibility, developing at scale, and security.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Employee
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-21-2021
2:42 AM
Follow along as the team from Campton Hills Industrial builds a multi-could, AI application that exploits SAP BTP to convert their enterprise product data into business value.
All code, integration flows, configurations, and resources can be found here. Implementation instructions are provided in Part II.
Despite her teams’ often-used battle cry of “Omni-channel, What?, What?!”, Bridget still enjoys working as a solution architect at Campton Hills Industrial. She really likes her team and the company seems to be on the right track. They’re a “general line” distributor that has managed to do well in a market seeing increased competition, thinning margins, and looming giants. The key to her company's success: using innovative technologies to efficiently integrate new acquisitions and improve their respective ROI. In turn, this allows the organization to build significant market share, while still improving commercial and operational capabilities. On top of all of that, from an IT perspective, it’s great a company for Bridget. The corporate culture fully embraces cloud computing and mobile, which keeps her well versed in the latest technologies. It also provides many interesting and challenging opportunities, like the one that just arrived in her inbox:
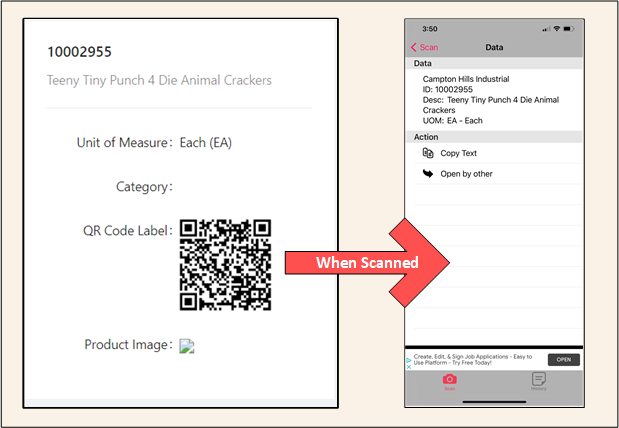
Hi Bridget, The recent acquisition of South Side Supply (SSS) should provide a great opportunity to grow market share. To ensure this, we need to “close the loop” on several open issues. We are requesting your immediate help with an issue that requires a proof-of-concept (POC). Details follow. The internal demo is in ten days. QR Codes hold more data than barcodes. For that reason, South Side Supply (SSS) recently started shipping products, from their “general industrial” line, with these improved labels. Ever since the switch, a key customer had continually requested an application to help identify and label the older, unlabeled products. This application was never delivered. We need to demonstrate that we can quickly and effectively build this application in a short time frame. This will help ensure this customer of our capabilities and our commitment. In the end, the application should improve the customer’s procurement process and ultimately, helps us to become more ingrained within their supply chain. Please review the following requirements and submit an architecture proposal, a UI mock-up, and resource estimates by EOD. Purpose: Search and identify older, unlabeled products and give the user the ability to generate a QR Code Label. Key Requirements:
Future Design Considerations:
Thanks, Ollie Chief Technology Officer Campton Hills Industrial, Inc. 4N498 Town Hall Rd, Campton Hills, IL 60175 |
Day 1:
After reviewing the CTO’s message, Bridget clears her calendar and quickly assembles a team to help design the POC. Late in the night, she submits the day’s effort:
Architecture Proposal
 Besides the UI code, the full logic of the application will be contained within two integration flows or the services called by them. The integration flows (iFlows) will be built using SAP Cloud Integration, which is a key component of the SAP Business Technology Platform (BTP). Very little coding will be required to build these iFlows. The majority of the logic will be wrapped in components called “steps”, which you drag and drop onto a “canvas” and then configure as needed. There are steps for mapping messages from one format to another. There are steps for modifying the message, as it proceeds through the flow. There are additional steps for calling other systems, for logically changing the path of the message, for events, and so on. When a configurable step is not enough, you just drag a “script” step onto the canvas and manipulate the message as needed, using JavaScript or Groovy Script. This application will require the creation of two iFlows: “Products” and “Details”.
These iFlows are designed to be called via HTTP, so when deployed, Cloud Integration will provide an endpoint. We could call these endpoints directly, from our user interface, but exposing the endpoint through SAP API Management will provide a number of advantages, including:
Finally, the user interface will be built using Node.js and will utilize the following modules:
|
User Interface Mock-up
|
Development Estimates
| Resources Required | Task | Effort (Days) |
| 4 | Design | 1 |
| 1 | AWS Administration | .5 |
| 2 | SAP BTP Development | 5 |
| 1 | UI Development | 5 |
| 4 | Testing | 2 |
| 4 | Internal Demonstration | 1 |
| Total Effort | 14.5 | |
| Concurrency Adjustment | -4.5 | |
| Total Days | 10 | |
Day 2:
After receiving an early morning approval, the SAP BTP development is started. Meanwhile, the remaining team selects the five products to be used for the demonstration:
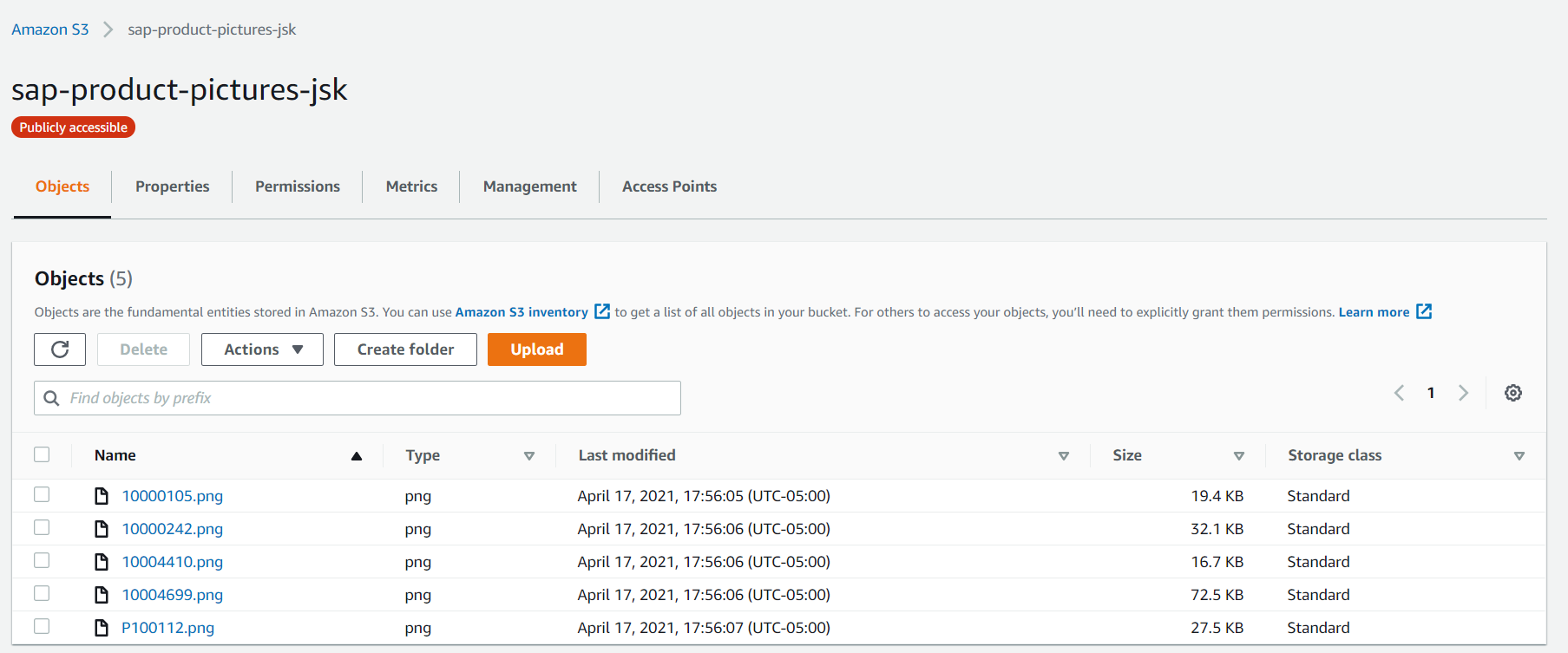
Later in the day, the AWS Administrator uploads the product images into an Amazon S3 bucket and enables public access.

Amazon recommends that buckets should only be publicly accessible for
verified uses cases (e.g. static web pages). You can learn more here.
Day 3:
The user interface development begins. In the afternoon, Bridget joins the AWS administrator to test the product images in the Amazon Rekognition Console:

She wants to be sure that labels, returned by the image recognition service, will find valid products. She documents the labels returned in the Rekognition console. Later, she tests the “Products” API and documents the results.
| Image | Labels Returned (>= 80% Confidence) | # Products Returned |
 |
| 22 |
 |
| 25* |
 |
| 25* |
 |
| 25* |
 |
| 6 |
*The query string requests that only the top 25 products are returned.
Day 4:
Midday, the SAP BTP development team releases the new, custom connector for testing. The connector was created in SAP Open Connectors. It’s helpful because it simplifies the effort to connect from the iFlow to the AWS Rekognition service. Another advantage of the connector is that it can be tested independently of the iFlow:


Day 5:
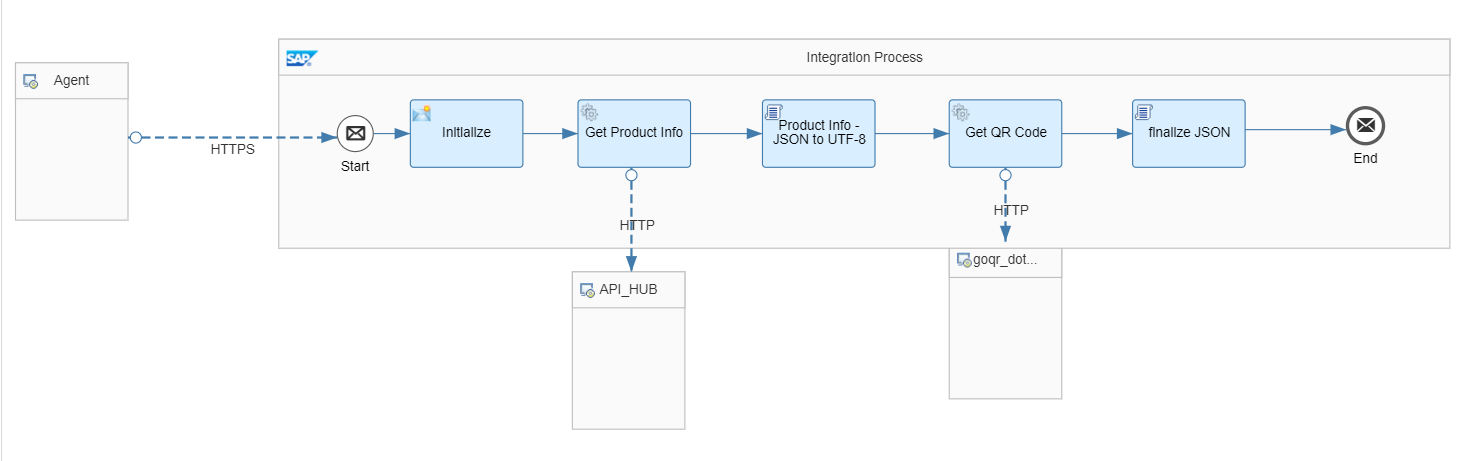
At the end of the fifth day, the SAP BTP Development team deploy their iFlows for a final time and release them for testing.
| Products Integration Flow |
|
| Details Integration Flow |

|
Day 6:
The BTP team expose the iFlow endpoints in SAP API Management. It is a simple process and only takes a few minutes.

Day 7:
The UI developer has been working on the user interface for the last four days. Now that the BTP development is complete, it is simply a matter of replacing mock data with actual API calls and performing some additional unit testing. In the afternoon, the user interface is released for testing.


The user interface was built using Visual Studio 2019, with the code stored in a repository on GitHub. For the POC, the user interface is not deployed to any cloud platform.
Client Component
The client component of the user interface, uses React to provide the framework for rendering the HTML. React provides state management, a virtual DOM and other features. Within that framework, Ant Design components (buttons, forms, etc.) are used to provide a consistent “look and feel”. Additional modules are used for the drag-and-drop control and the chart of returned labels. Finally, two “fetch” calls are made to routes of the server component. When a user clicks the “Search” button, a fetch is made to the “/products” route on the server. Likewise, a click on the “details” link will initiate a fetch to the “/details” route.
Server Component
The sever component of the user interface, uses the Express module to handle routing. The Axios module simplifies making API calls and the “axios-oauth-client” module makes performing 0Auth2 authorization easier with Axios. The “dotenv” module is used to store authorization values and other configurable properties in a “.env” file. Finally, the “.gitignore” file is configured to ignore the “.env” file, so sensitive information is not stored in the git repository.
Days 8 & 9:
Several rounds of testing and revisions occur over the course of two days.
Day 10:
Bridget and team present an internal demonstration to members of upper management and the customer's sales team:
https://youtu.be/-KQAxt5-mCk
Overall, the feedback from the demonstration was positive. They were pleased with the results and impressed by the short amount of time in which Bridget and her team were able to construct the application. They expressed that using Node.js, to build the user interface, should provide flexibility when it comes time to determine a deployment target. Finally, they were appreciative that solution was built using SAP BTP because it makes it simple to integrate complex systems like Amazon Web Services.
All code, integration flows, configurations, and resources can be found here. Implementation instructions are provided in Part II.
- SAP Managed Tags:
- ABAP Development
6 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
A Dynamic Memory Allocation Tool
1 -
ABAP
8 -
abap cds
1 -
ABAP CDS Views
14 -
ABAP class
1 -
ABAP Cloud
1 -
ABAP Development
4 -
ABAP in Eclipse
1 -
ABAP Keyword Documentation
2 -
ABAP OOABAP
2 -
ABAP Programming
1 -
abap technical
1 -
ABAP test cockpit
7 -
ABAP test cokpit
1 -
ADT
1 -
Advanced Event Mesh
1 -
AEM
1 -
AI
1 -
API and Integration
1 -
APIs
8 -
APIs ABAP
1 -
App Dev and Integration
1 -
Application Development
2 -
application job
1 -
archivelinks
1 -
Automation
4 -
BTP
1 -
CAP
1 -
CAPM
1 -
Career Development
3 -
CL_GUI_FRONTEND_SERVICES
1 -
CL_SALV_TABLE
1 -
Cloud Extensibility
8 -
Cloud Native
7 -
Cloud Platform Integration
1 -
CloudEvents
2 -
CMIS
1 -
Connection
1 -
container
1 -
Debugging
2 -
Developer extensibility
1 -
Developing at Scale
4 -
DMS
1 -
dynamic logpoints
1 -
Eclipse ADT ABAP Development Tools
1 -
EDA
1 -
Event Mesh
1 -
Expert
1 -
Field Symbols in ABAP
1 -
Fiori
1 -
Fiori App Extension
1 -
Forms & Templates
1 -
General
1 -
Getting Started
1 -
IBM watsonx
1 -
Integration & Connectivity
10 -
Introduction
1 -
JavaScripts used by Adobe Forms
1 -
joule
1 -
NodeJS
1 -
ODATA
3 -
OOABAP
3 -
Outbound queue
1 -
Product Updates
1 -
Programming Models
13 -
Restful webservices Using POST MAN
1 -
RFC
1 -
RFFOEDI1
1 -
SAP BAS
1 -
SAP BTP
1 -
SAP Build
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP CodeTalk
1 -
SAP Odata
1 -
SAP UI5
1 -
SAP UI5 Custom Library
1 -
SAPEnhancements
1 -
SapMachine
1 -
security
3 -
text editor
1 -
Tools
17 -
User Experience
5
Top kudoed authors
| User | Count |
|---|---|
| 5 | |
| 3 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |