
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Consumption of Reuse UI from SAP Document Manageme...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
former_member34
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-08-2021
7:12 PM
In this blog post, I would like to share how you can consume SAP Document Management Service , Integration Option and integrate the UI into a consuming SAPUI5 Application.
We will focus on building and deploying an UI5 application from scratch through which you will be able to perform Content Management Capabilities provided by SAP Document Management Service.
SAP Document Management Service ,Integration Option provides a SAPUI5 Component hosted on a html5 repository service. This component primarily needs the Repository Id and Object Id as a configuration to successfully load a particular object via UI. We will be embedding this component inside a Component Container and load the UI .
Although the embedding. of SAPUI5 component can be done either via the manifest.json or it can be done programatically . For simplicity in this blog post i will be configuring via manifest but will also provide a snippet on how it can be done programmatically .
I have added reference screenshots and code blocks for every step along the way wherever required so that it does not lead to any confusion.
After successful completion of the below mentioned steps you will see the following UI.
This blog post consists of 4 parts:
To achieve this scenario, you should have to fulfil the following pre-requisites.
This will take some time before the instance is created.
2. Now create a service key by clicking on the 3 dots.
3. View the service key and note down the following data:
4. Now using postman obtain the JWT token using the above details. For more details follow the help
5. Add your repository using the onboarding API. For more details follow the help You can choose internal or external repositories. Document Service repository are referred to as Internal Repository whereas any cmis compliant repository apart from Document Service are referred to as External Repository. For this example we will be creating an internal repository.
If you want to onboard any external repository follow the help documentation.
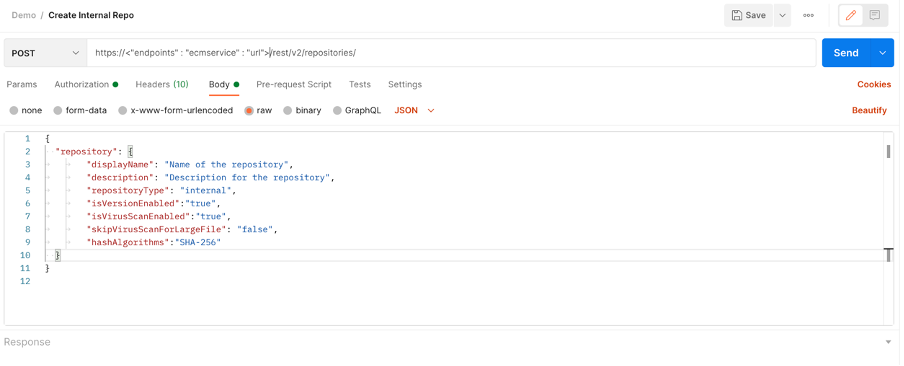
Now in postman paste the following body as
In authorization provide the previously generated JWT token using Authorization type as Bearer Token.
Now click “Send” to create the repository. Then the repository will be created.
Note down the Repository Id and RootFolder Id.
2. Inside trial account goto Service Marketplace and search for SAP Business Application Studio.
3. Create a subscription for SAP Business Application Studio and click on the goto app link
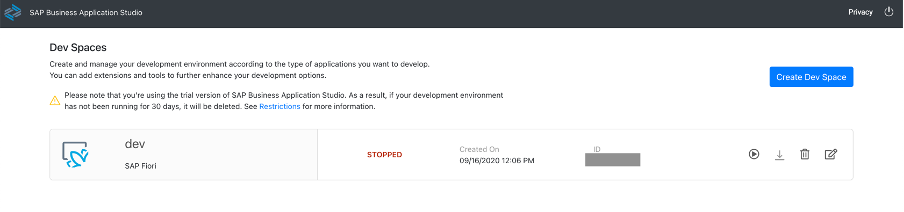
4. Click on Create Dev Space
5. Create space with any name a, select SAP Fiori and click Create Dev Space
7. Then click on the space url to navigate to Sap Business Application Studio.
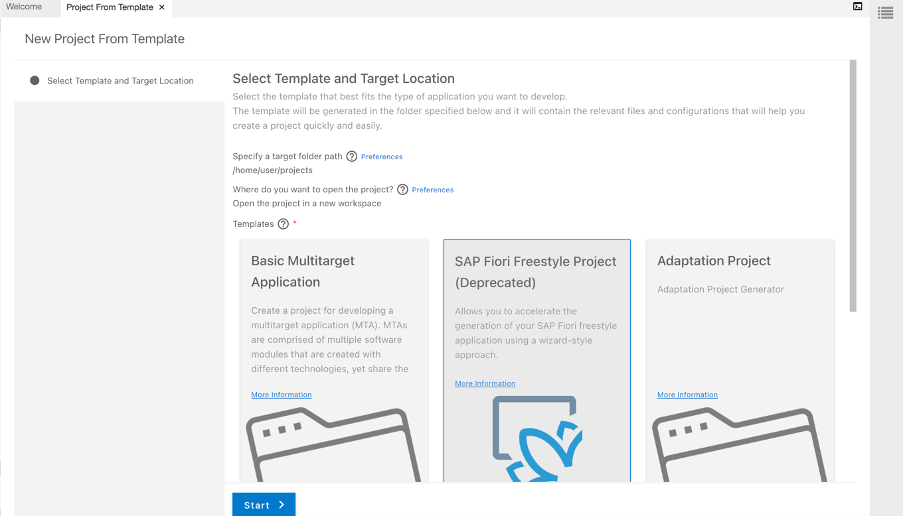
From below landing page, go with New project from template
Follow the below steps to create the project.
8. Select SAP Fiori Freestyle Project and then Click Start.
11. In Approuter Configuration select Standalone Approuter.
12. In Basic Attributes enter the HTM5 module name, select authentication to Yes and enter a namespace.
13. Enter a view name and click next. As we don’t require a data service select no.
14. After the final step there will be two modules in the explorer. One is approuter module and the other one is the html5 module

Update mta.yaml file of your SAP Fiori application.
2. Update the xsapp.json file in UI module as follows
To route the API calls to Document Management Service, Integration Option's server, add a route to /api.
3. To use Document Management Service, Integration Option's reuse UI as a component in your application, declare a componentUsage in the json file of your SAP Fiori applications. Also, declare a resourceRoots to point to the HTML5 repository path that contains the reuse UI.
In The <Repository_ID> and <objectId> enter the repository Id and rootfolder Id generated in the previous steps
4. Update the View.xml by defining a componentContainer to place the ReuseUi inside the SAPUI5 app view.
Alternative to manifest.json the settings for Component Container can also be defined in the View Controller and then by implementing event handler “onComponentCreated” you can request navigation to repositories and folders during runtime. The below code provides a reference on how this can be achieved.
5. Update the xs-app.json in approuter folder
Goto xs-app.json in the approuter folder and add the welcome page
2. Right click on the mtar generated and click deploy. (You should be logged on to the subaccount and space before deployment)
3. Go to your subaccount where the app was deployed and add the following two roles as a part of Role Collection. Assign SDM_Admin and SDM_User roles to the Role collection and assign the Role Collection to your user. This step is required as the api call are protected with the above scopes and you will face "User does not have required scope" while loading the application.
Finally you should be able to see The Document Management UI embedded inside a SAPUI5 Application .
So to conclude from this blog post you will be able to onboard repositories in SAP Document Management Service , Create basic fiori application as a mtar project via Business Application Studio and finally integrate the SAP Document Management UI in the Fiori App where you will be able to perform Document/ Folder creation and other Document Management Capabilities supported for a particular Repository.
Please provide your feedback and thoughts !!!
You can also refer to Connect SAP Document Management, Application Option to DMS to integrate with DMS repositories.
We will focus on building and deploying an UI5 application from scratch through which you will be able to perform Content Management Capabilities provided by SAP Document Management Service.
SAP Document Management Service ,Integration Option provides a SAPUI5 Component hosted on a html5 repository service. This component primarily needs the Repository Id and Object Id as a configuration to successfully load a particular object via UI. We will be embedding this component inside a Component Container and load the UI .
Although the embedding. of SAPUI5 component can be done either via the manifest.json or it can be done programatically . For simplicity in this blog post i will be configuring via manifest but will also provide a snippet on how it can be done programmatically .
I have added reference screenshots and code blocks for every step along the way wherever required so that it does not lead to any confusion.
After successful completion of the below mentioned steps you will see the following UI.

This blog post consists of 4 parts:
- Onboard a repository using api's in SAP Document Management Service , Integration Option.
- Create a SAPUI5 Application using Business Application Studio.
- Integrate the Document Management Component aka Reuse UI into the SAPUI5 application.
- Build and deploy the project.
To achieve this scenario, you should have to fulfil the following pre-requisites.
- You’ve an access to the SAP BTP Cockpit.
- You’ve subscribed to the service SAP Document Management Service, Integration Option.
- You’ve subscribed to the service SAP Business Application Studio.
Onboard a repository using via api in SAP Document Management Service , Integration Option.
- Create a service instance of SAP Document Management Integration Option.


This will take some time before the instance is created.
2. Now create a service key by clicking on the 3 dots.

3. View the service key and note down the following data:
| Token URL | uaa.url/oauth/token?grant_type=client_credentials |
| client secret | uaa.clientsecret |
| clientid | uaa.clientid |
| service url | endpoints.ecmservice.url/rest/v2/repositories |
4. Now using postman obtain the JWT token using the above details. For more details follow the help

5. Add your repository using the onboarding API. For more details follow the help You can choose internal or external repositories. Document Service repository are referred to as Internal Repository whereas any cmis compliant repository apart from Document Service are referred to as External Repository. For this example we will be creating an internal repository.
If you want to onboard any external repository follow the help documentation.
Now in postman paste the following body as
{
"repository": {
"displayName": "Name of the repository",
"description": "Description for the repository",
"repositoryType": "internal",
"isVersionEnabled":"true",
"isVirusScanEnabled":"true",
"skipVirusScanForLargeFile": "false",
"hashAlgorithms":"SHA-256"
}
}
In authorization provide the previously generated JWT token using Authorization type as Bearer Token.

Now click “Send” to create the repository. Then the repository will be created.

Note down the Repository Id and RootFolder Id.

- Create a SAPUI5 Application using SAP Business Application Studio.
- Goto your Cloud Foundry trial account of SAP BTP. - CF-Trial

2. Inside trial account goto Service Marketplace and search for SAP Business Application Studio.

3. Create a subscription for SAP Business Application Studio and click on the goto app link

4. Click on Create Dev Space

5. Create space with any name a, select SAP Fiori and click Create Dev Space

6. Once the space is created start the dev space.

7. Then click on the space url to navigate to Sap Business Application Studio.
From below landing page, go with New project from template

Follow the below steps to create the project.
8. Select SAP Fiori Freestyle Project and then Click Start.

9. Choose Target Running Environment as Cloud Foundry and select SAPUI5 Application.

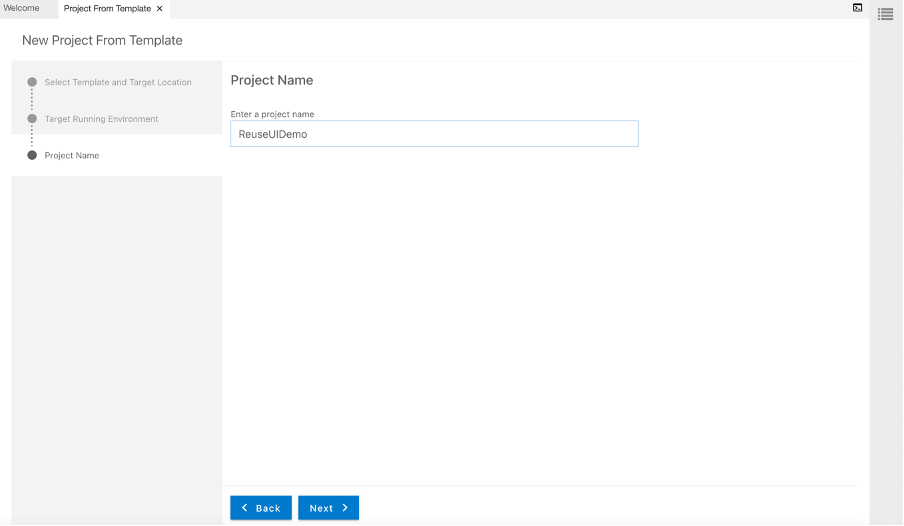
10. Give a suitable project Name

11. In Approuter Configuration select Standalone Approuter.

12. In Basic Attributes enter the HTM5 module name, select authentication to Yes and enter a namespace.

13. Enter a view name and click next. As we don’t require a data service select no.

14. After the final step there will be two modules in the explorer. One is approuter module and the other one is the html5 module

Integrate the Reuse UI into the SAPUI5 application.
Update mta.yaml file of your SAP Fiori application.
- Add Document Management Service, Integration Option Component under resources, add the same as a requirement for the nodejs module.
modules:
- name: reuseuidemo-approuter
type: approuter.nodejs
path: reuseuidemo-approuter
requires:
- name: ReuseUIDemo_html_repo_runtime
- name: uaa_ReuseUIDemo
- name: sdm-di-test
properties:
destinations: "[{\"name\": \"sdibackend\", \"url\": \"https://api-sdm-di.cfapps.sap.hana.ondemand.com\", \"forwardAuthToken\": true}]"
parameters:
disk-quota: 256M
memory: 256M
resources:
- name: sdm-di-test
type: org.cloudfoundry.managed-service
parameters:
service: sdm
2. Update the xsapp.json file in UI module as follows
To route the API calls to Document Management Service, Integration Option's server, add a route to /api.

3. To use Document Management Service, Integration Option's reuse UI as a component in your application, declare a componentUsage in the json file of your SAP Fiori applications. Also, declare a resourceRoots to point to the HTML5 repository path that contains the reuse UI.

In The <Repository_ID> and <objectId> enter the repository Id and rootfolder Id generated in the previous steps
4. Update the View.xml by defining a componentContainer to place the ReuseUi inside the SAPUI5 app view.

Alternative to manifest.json the settings for Component Container can also be defined in the View Controller and then by implementing event handler “onComponentCreated” you can request navigation to repositories and folders during runtime. The below code provides a reference on how this can be achieved.
sap.ui.define(["sap/ui/core/mvc/Controller"], function(Controller) {
"use strict";
return Controller.extend("com.sap.sample.sdm", {
onInit: function () {
// OPTIONAL: pass the same settings here, if not added in 'manifest.json' as per previous steps
this.getView().byId("sdi-container").setSettings({
"repositoryId": <REPOSITORY_ID>,
"objectId": <OBJECT_ID>,
"forceLoad": false
});
},
// registered event handler for 'componentCreated' event of Component Container
onComponentCreated: function(oEvent) {
this._oDocumentTable = oEvent.getParameter("component");
// OPTIONAL: set a folder as home folder
this._oDocumentTable.setHomeFolder(<OBJECT_ID>);
// OPTIONAL: request a navigation to a repository & folder during runtime
this._oDocumentTable.requestNavigationAndOpen(<REPOSITORY_ID>, <OBJECT_ID>);
},
});
});
5. Update the xs-app.json in approuter folder
Goto xs-app.json in the approuter folder and add the welcome page

Build and deploy the project.
- Build and deploy to SAP CP CF. Goto Terminal in SAP Business Application Studio and run the following command “mbt build”. This will generate the mtar under mta_archives folder.

2. Right click on the mtar generated and click deploy. (You should be logged on to the subaccount and space before deployment)
Finally after deployment goto the space in SAP BTP and you will find an approuter app deployed. Click on the app and hit the app route which got generated .

3. Go to your subaccount where the app was deployed and add the following two roles as a part of Role Collection. Assign SDM_Admin and SDM_User roles to the Role collection and assign the Role Collection to your user. This step is required as the api call are protected with the above scopes and you will face "User does not have required scope" while loading the application.
Finally you should be able to see The Document Management UI embedded inside a SAPUI5 Application .

So to conclude from this blog post you will be able to onboard repositories in SAP Document Management Service , Create basic fiori application as a mtar project via Business Application Studio and finally integrate the SAP Document Management UI in the Fiori App where you will be able to perform Document/ Folder creation and other Document Management Capabilities supported for a particular Repository.
Please provide your feedback and thoughts !!!
You can also refer to Connect SAP Document Management, Application Option to DMS to integrate with DMS repositories.
Labels:
25 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
Related Content
- ABAP Cloud Developer Trial 2022 Available Now in Technology Blogs by SAP
- Hack2Build on Business AI – Highlighted Use Cases in Technology Blogs by SAP
- Analyze Expensive ABAP Workload in the Cloud with Work Process Sampling in Technology Blogs by SAP
- Unify your process and task mining insights: How SAP UEM by Knoa integrates with SAP Signavio in Technology Blogs by SAP
- When to Use Multi-Off in 3SL in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 13 | |
| 11 | |
| 10 | |
| 9 | |
| 9 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 |