
- SAP Community
- Groups
- Interest Groups
- Application Development
- Blog Posts
- How to create a Fake REST API with JSON-Server
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
First things first: Why would someone fake a REST API for their application?
Simple Answer: It is useful for building frontend apps with something like Angular, React, UI5, etc. where you need to connect to the backend with some mock data with almost no knowledge of creating a server and writing REST APIs to connect your frontend with the database.
In this article, we’ll look at one such approach on how to create a REST API with all the CRUD operations — GET, POST, PUT, DELETE
JSONPlaceholder
JSONPlaceholder is a useful REST API that lets us do CRUD operators on their server by sending requests to their REST API.
The endpoints follow the REST API convention so it’s also great examples to follow. There’re a few endpoints like users, photos, albumsand posts that we can query and send.
Although it provides you readymade REST APIs, there are a few disadvantages to this one:
- You have to use their data only and can not modify any of its content. You may want to use your own data as per the frontend requirements.
- Even though it provides the support for POST calls, but it doesn't actually add to the existing request or updates the request
Let’s start creating the REST APIs with our own data-
- First of all, ensure you have NodeJs and NPM installed.
- Create a folder name of your own choice on the desired location. For now, I have created with the name: Fake-APIs
- Run npm init inside the folder. It’ll prompt you with a set of questions and successfully create a package.json file. To avoid the set of questions, you can use npm init -y.
- Run npm install — save json-server. It’ll add the same dependency to the package.json file too. To install json-server globally, run npm install -g json-server. The folder structure looks as follows:


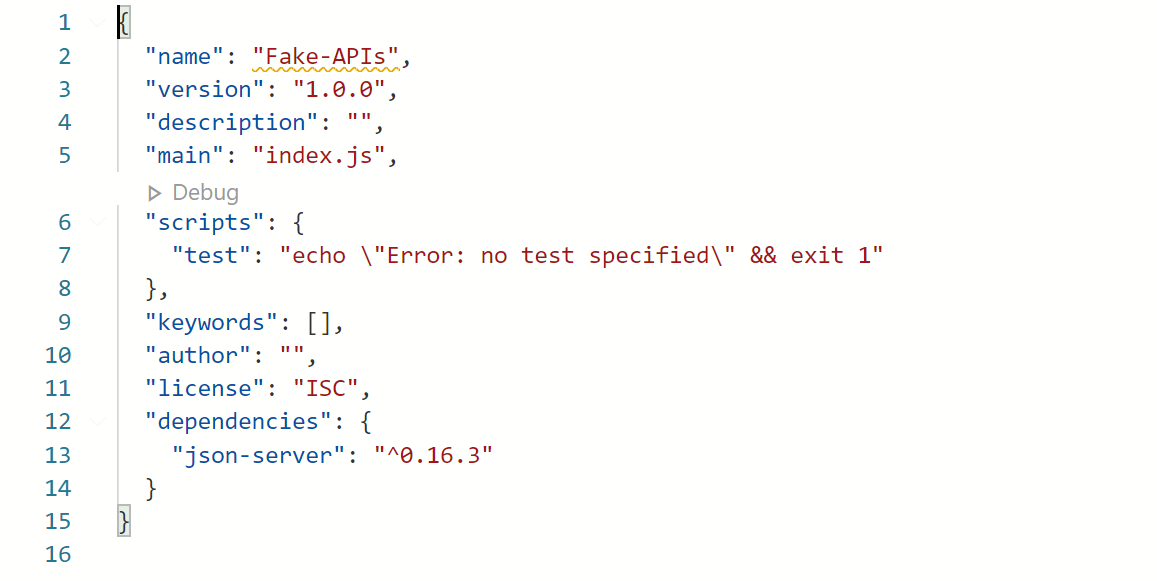
- We need to start our server now. To do so, open the package.json file and add a key-value in the scripts object after line 7: “json:server”:”json-server — watch db.json”.
Open the command prompt and navigate to the folder. Run the command:
npm run json:server. It’ll run your server locally on http://localhost:3000

- You should see a file named db.json created in the folder. When you run the server locally, it tries to search for the file (db.json) and if not found, it creates a file on its own with mock JSON data.
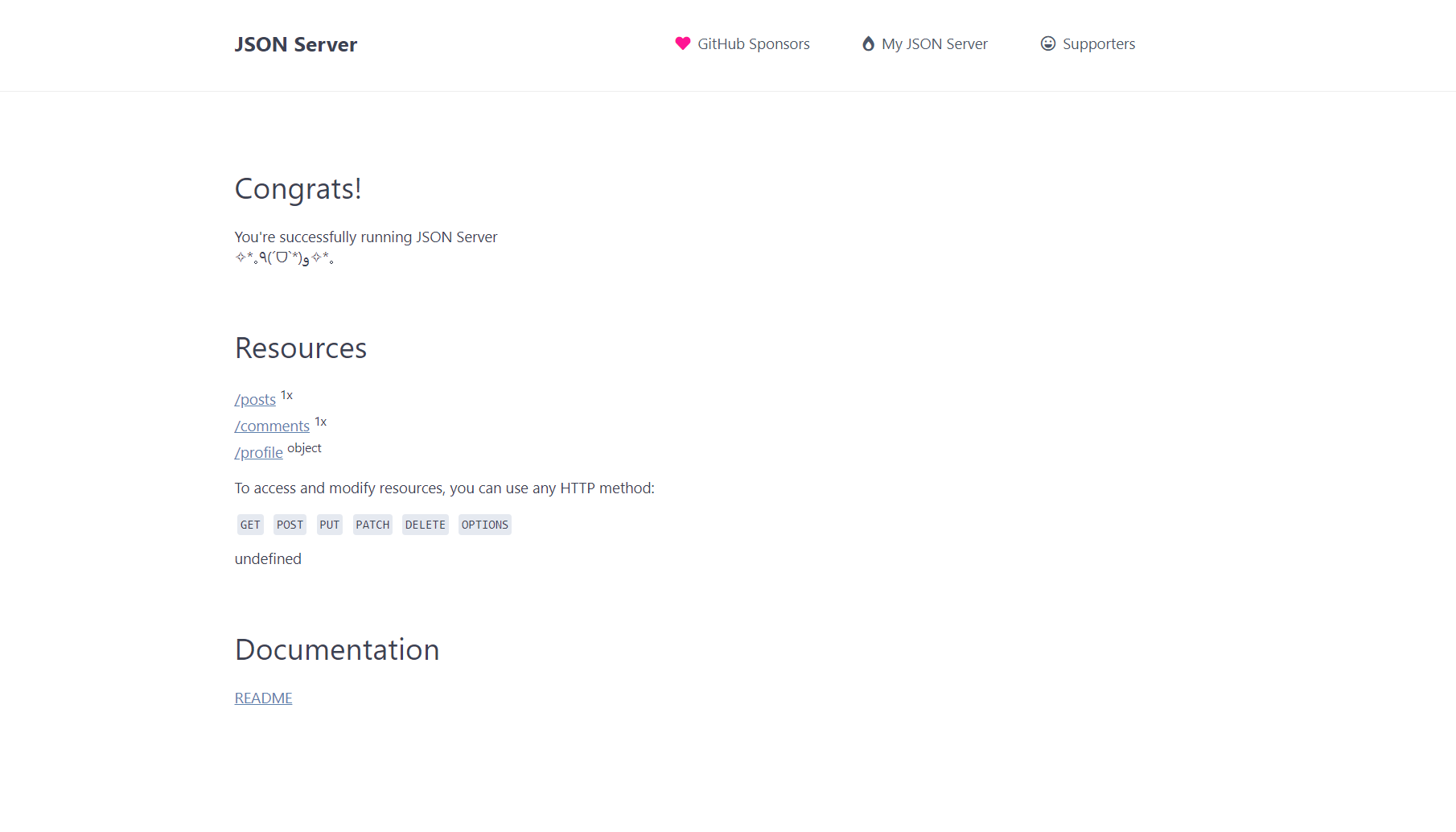
- When you hit http://localhost:3000, you should see the following output. It has predefined 3 resources: posts, commands, profile. These resources are picked from the db.json file.

Let’s go ahead and create a simple REST API that performs all CRUD operations-GET/POST/PUT/DELETE
- GET
- Open the db.json file and replace the content with the following:{
“users”: [
{
“id”: 1,
“firstName”: “Sachin”,
“lastName”: “Tendulkar”,
“age”: 45
},
{
“id”: 2,
“firstName”: “Alastair”,
“lastName”: “Cook”,
“age”: 37
},
{
“id”: 3,
“firstName”: “Steve”,
“lastName”: “Smith”,
“age”: 32
}
]
} - Refresh the browser window where your local server is running. You should see only one resource: users with a count of 3.
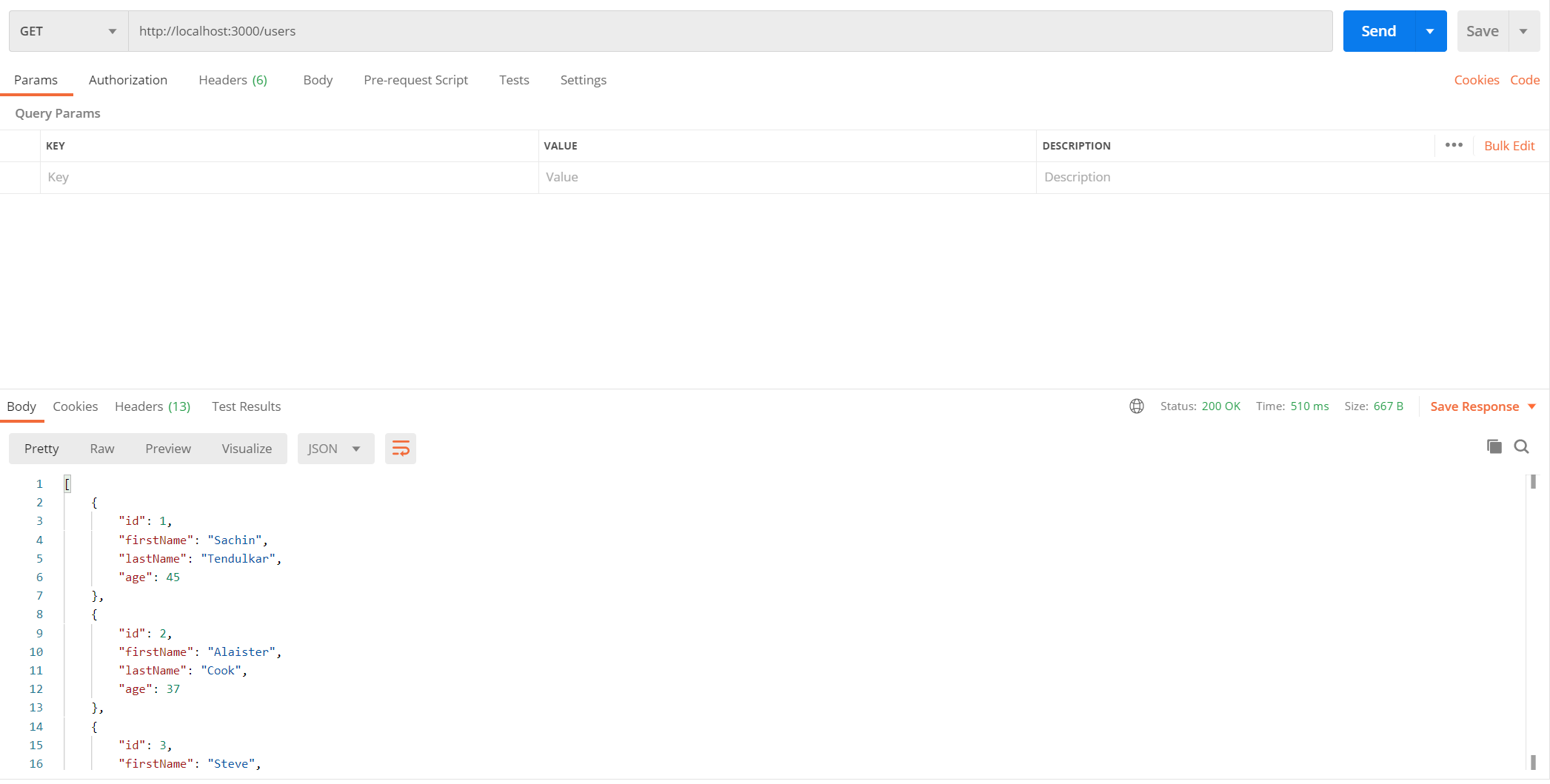
- Open Postman and make a GET request- http://localhost:3000/users. You should 3 users as a result.

- You can also perform operations such as sorting, filtering, searching, etc. Below are some of the examples:
* http://localhost:3000/users/2 (Returns the user with id-2)
* http://localhost:3000/users?_limit=2 (Sets the limit to return 2 records)
* http://localhost:3000/users?_sort=firstName&_order=desc (Sorts the records with the first name in descending order)
* http://localhost:3000/users?age_gte=40 (Returns the users whose age ≥40). Similarly you can set for age_lte and age_gte&age_lte
* http://localhost:3000/users?q=Sachin (Returns the users which contain the string “Sachin”)
- Open the db.json file and replace the content with the following:{
- POST
Let’s add one new user to the users request.
- Open a new tab in Postman and run the query (http://localhost:3000/users) with the POST operation. You need to set the header: Content-Type as application/json. In the body, select the body type as raw and add the following content:
{
“id”:4,
“firstName”:”Rohit”,
“lastName”:”Sharma”,
“age”:32
} - If you make a GET call, you should see 4 users now.
- Open a new tab in Postman and run the query (http://localhost:3000/users) with the POST operation. You need to set the header: Content-Type as application/json. In the body, select the body type as raw and add the following content:
- PUT
Let’s modify the record with id 1
- Open a new tab in Postman and run the query (http://localhost:3000/users/1) with the PUT operation. You need to set the header: Content-Type as application/json. In the body, select the body type as raw and add the following content:
{
“firstName”:”Sachin”,
“middleName”:”Ramesh”,
“lastName”:”Tendulkar”,
“age”:47
}
- If you make a GET call, you should see that the first record is modified with the new result.
- Open a new tab in Postman and run the query (http://localhost:3000/users/1) with the PUT operation. You need to set the header: Content-Type as application/json. In the body, select the body type as raw and add the following content:

- DELETE
Let’s try to remove the user with id 3
- Open a new tab in Postman and run the query (http://localhost:3000/users/3) with the DELETE operation.
- The response is returned as empty {} object. This indicates that the object with the respective id is successfully deleted
. - If you make a GET call, you should only see 3 users now.
- Bonus-PATCH
Let’s modify the first name of the record with id 2
- Open a new tab in Postman and run the query (http://localhost:3000/users/2) with the PATCH operation. You need to set the header: Content-Type as application/json. In the body, select the body type as raw and add the following content:
{
“firstName”: “Test”
} - If you make a GET call, you should only see the user with id 2 should have the first name as “Test”
- Open a new tab in Postman and run the query (http://localhost:3000/users/2) with the PATCH operation. You need to set the header: Content-Type as application/json. In the body, select the body type as raw and add the following content:
Conclusion
Congratulations! You have now created a complete REST API that performs all the CRUD operations. I hope this blog post covering the end to end use case was of help to you. It is indeed a pleasure to compile and document one’s notes in a structured form so that it could be of use to many. This blog post has been originally published on Medium. Please refer here.
Until then, Happy Learning and Blogging. 🙂
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
A Dynamic Memory Allocation Tool
1 -
ABAP
8 -
abap cds
1 -
ABAP CDS Views
14 -
ABAP class
1 -
ABAP Cloud
1 -
ABAP Development
4 -
ABAP in Eclipse
1 -
ABAP Keyword Documentation
2 -
ABAP OOABAP
2 -
ABAP Programming
1 -
abap technical
1 -
ABAP test cockpit
7 -
ABAP test cokpit
1 -
ADT
1 -
Advanced Event Mesh
1 -
AEM
1 -
AI
1 -
API and Integration
1 -
APIs
8 -
APIs ABAP
1 -
App Dev and Integration
1 -
Application Development
2 -
application job
1 -
archivelinks
1 -
Automation
2 -
BTP
1 -
CAP
1 -
CAPM
1 -
Career Development
3 -
CL_GUI_FRONTEND_SERVICES
1 -
CL_SALV_TABLE
1 -
Cloud Extensibility
8 -
Cloud Native
6 -
Cloud Platform Integration
1 -
CloudEvents
2 -
CMIS
1 -
Connection
1 -
container
1 -
Debugging
2 -
Developer extensibility
1 -
Developing at Scale
4 -
DMS
1 -
dynamic logpoints
1 -
Eclipse ADT ABAP Development Tools
1 -
EDA
1 -
Event Mesh
1 -
Expert
1 -
Field Symbols in ABAP
1 -
Fiori
1 -
Fiori App Extension
1 -
Forms & Templates
1 -
IBM watsonx
1 -
Integration & Connectivity
9 -
JavaScripts used by Adobe Forms
1 -
joule
1 -
NodeJS
1 -
ODATA
3 -
OOABAP
3 -
Outbound queue
1 -
Product Updates
1 -
Programming Models
12 -
RFC
1 -
RFFOEDI1
1 -
SAP BAS
1 -
SAP BTP
1 -
SAP Build
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP CodeTalk
1 -
SAP Odata
1 -
SAP UI5
1 -
SAP UI5 Custom Library
1 -
SAPEnhancements
1 -
SapMachine
1 -
security
3 -
text editor
1 -
Tools
14 -
User Experience
4
| User | Count |
|---|---|
| 6 | |
| 5 | |
| 3 | |
| 3 | |
| 2 | |
| 2 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |