
- SAP Community
- Products and Technology
- Human Capital Management
- HCM Blogs by SAP
- UI Integration Card development in SAP Workzone fo...
Human Capital Management Blogs by SAP
Get insider info on HCM solutions for core HR and payroll, time and attendance, talent management, employee experience management, and more in this SAP blog.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
12-14-2020
5:49 PM
Have you heard of SAP Workzone for HR?
Have you heard of the SAP UI Integration Cards?
Do you know in SAP Workzone for HR you can create your own SAP UI Integration Card to pull and show personalized content from SAP SuccessFactors?
SAP Workzone for HR allows you to create your own SAP UI Integration cards/widgets and add them to your pages and workspaces. In my opinion it's an incredible idea to be able to view personalized content from multiple functional domains on one screen. This sort of an aggregation provides an intuitive employee experience with a complete insight to the employees needs to do their jobs better and more efficiently from a single digital workplace hub. This blog post is part 1 of my Blog on UI Card SAP Workzone for HR.
This Blog Series UI Card development in SAP Workzone for HR has 2 parts :
- UI Integration Card development in SAP Workzone for HR - Part 1: In this Blog post I share steps on how to create such an SAP UI Integration card from scratch. (It's this current blog post)
- UI Integation Card development in SAP Workzone for HR - Part 2: In this Blog post I share steps to deploy the UI card to SAP Workzone for HR.
But first a little introduction on the technologies involved 🙂
- SAP Work Zone for HR enables organizations to provide employees with an intuitive, personalized digital workplace that’s centered on optimizing the employee experience. Employees are empowered to be productive anywhere, thanks to convenient access to relevant business applications and processes, information, learning, and more. SAP Work Zone for HR also centralizes employee communications and provides collaboration capabilities, helping ensure people are informed, connected, and focused on what matters most.

- SAP UI Integration Cards are Integration cards that present a new means to expose application content to the end user in a unified way. Depending on the use cases cards can be easily embedded in a host environment, such as application, dashboard, or any HTML page. A variety of card types can be configured by a simple JSON configuration (schema) without the need to write code for UI rendering. In this way, even users without programming skill are being enabled to create new cards according to their special needs.
- SAP Business Application Studio provides you tools to create and deploy your own SAP UI Integration Card for SAP Work Zone.
In this blog post I have decided to show the employee ToDo items from SAP SuccessFactors instance into a SAP Workzone UI Integration Card. As pre-requisite please refer to SAP Help documentation on SAP Workzone card development and follow the initial setup guide.
Now that you are ready with your SAP Business Application Studio let us start to create the UI card with the following steps.
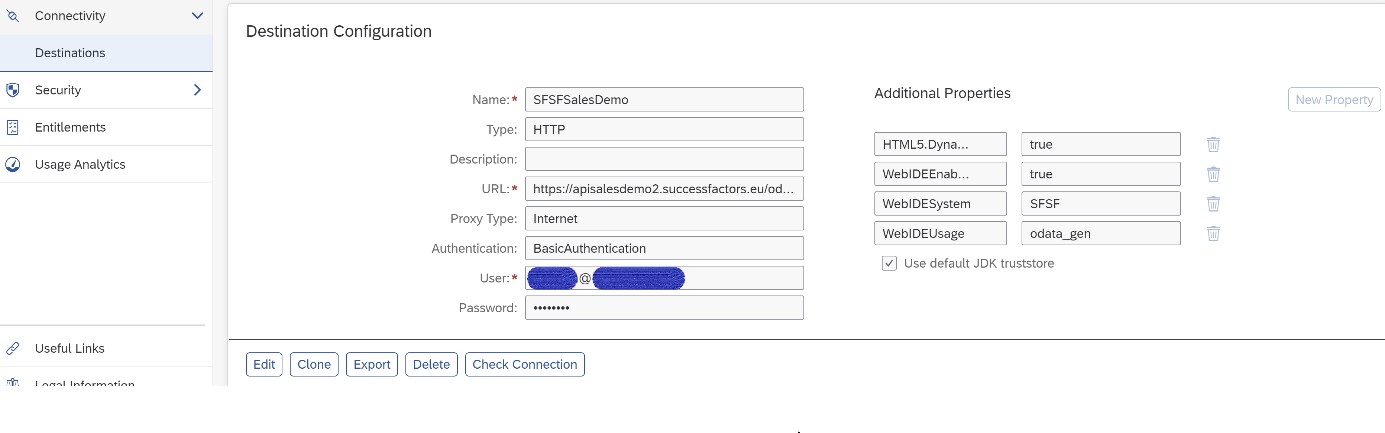
- Create a destination for accessing the SuccessFactors OData endpoint in the subaccount of your Cloud Platform

Make sure to add the following properties:
• HTML5.DynamicDestination: true
• WebIDEEnabled: true
• WebIDESystem:"sap_system_id"
• WebIDEUsage*: odata_genThe service URL must be provided manually in the New Project wizard.Your endpoint URLs for accessing the OData APIs depend on the data center hosting your SAP SuccessFactors instance. Your SAP SuccessFactors support representative can tell you the data center location to use for your instance. For a list of the API Endpoint URL for the SAP SuccessFactors environments, see About HXM Suite OData APIs.Please note that SAP recommends using OAuth instead of HTTP Basic Authentication for accessing customer systems. Available in scenarios in which the Event Connector is used to integrate platform systems with a customer system and where the endpoint is a SOAP API. For the purpose of development testing we are making use of Basic Authentication here. - Create a new project from Template in the Business Application Studio

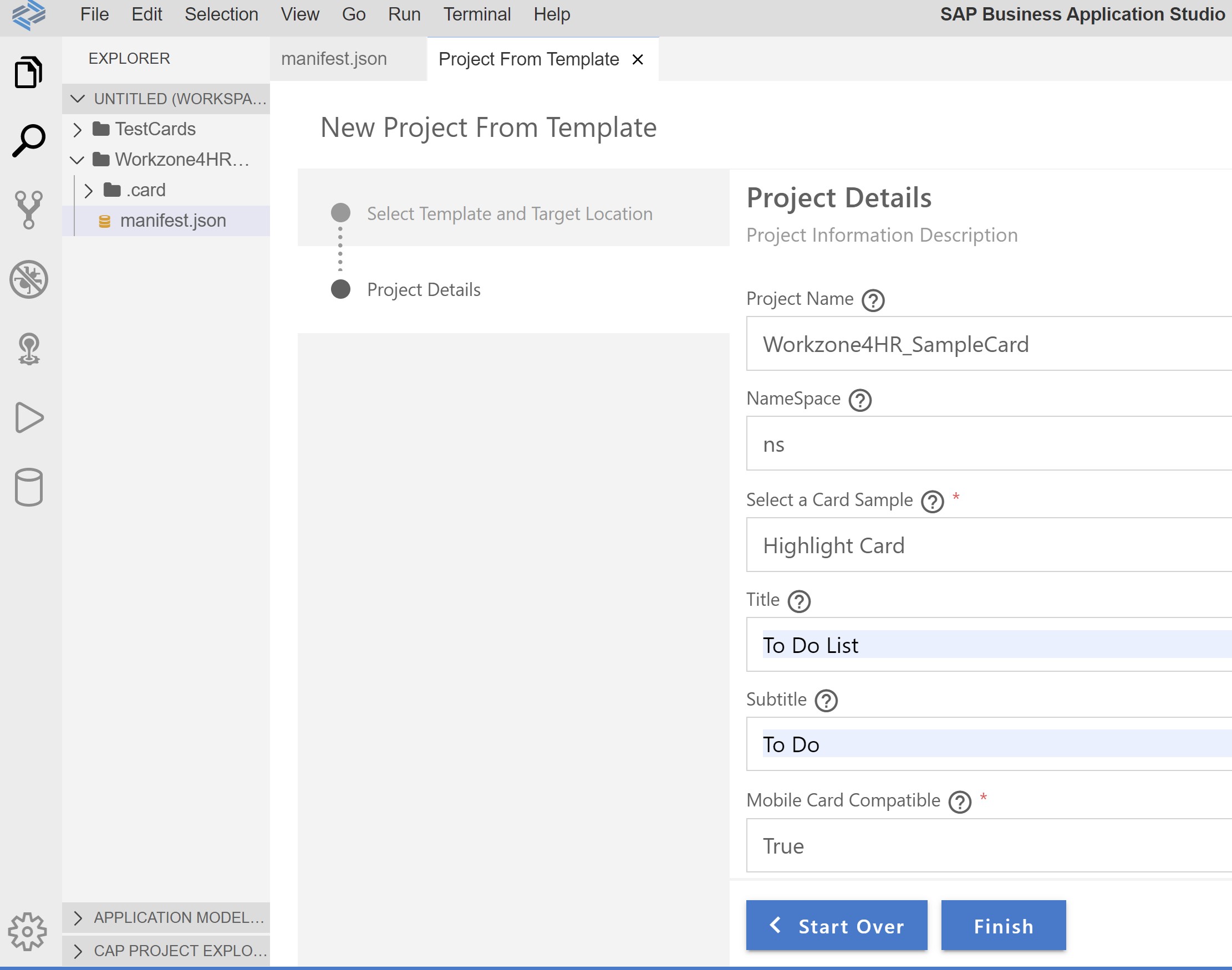
- Choose UI Integration Card and press Start

- Enter the Project details

- Replace the "sap.card" content with below:
"sap.card": {
"type": "Table",
"configuration": {
"destinations": {
"SFSFDestination": {
"name": "SFSFSalesDemo"
}
},
"parameters": {
"maxItems": {
"value": 7,
"type": "integer"
}
}
},
"header": {
"title": "SuccessFactors",
"subTitle": "To-Do List",
"icon": {
"src": "sap-icon://compare-7"
},
"status": {
"text": "Top {{parameters.maxItems}}"
}
},
"content": {
"data": {
"request": {
"url": "{{destinations.SFSFDestination}}/TodoEntryV2",
"parameters": {
"$format": "json",
"$expand": "wfRequestNav",
"$filter": "categoryId eq 12 or categoryId eq 0 or categoryId eq 19",
"$select": "todoEntryId,todoEntryName,linkUrl,wfRequestNav/url,categoryLabel",
"$orderby": "categoryId"
},
"withCredentials": true
},
"path": "/d/results"
},
"maxItems": "{{parameters.maxItems}}",
"row": {
"columns": [
{
"title": "Item ID",
"value": "{todoEntryId}",
"width": "15%"
},
{
"title": "Item Name",
"value": "{=${categoryLabel}+ ' - ' + ${todoEntryName}}",
"url": "{= ${linkUrl} || ${wfRequestNav/url}}",
"enabled": "{= ${linkUrl}}",
"width": "80%"
}
]
}
}
},
- In the card please reference the destination that we created in step 1

The destination name is used to make the Odata request
When calling the destination please also make sure to add the property "withCredentials": true. If you are using a dynamic destination, the XHR request is sent by the card to Cloud Foundry, which needs the session cookie otherwise you are not logged on. - You should now be able to preview your card from the context menu of the manifest.json file as below

Voilà! The UI card is ready for deployment.
For learning how to deploy the card to SAP Workzone for HR please follow my Blog Post "UI Card development in SAP Workzone for HR - Part 2".

I hope this blog post was helpful and easy to follow. I look forward to recieving your comments and feedback. If you feel you need more information on any of the topics covered here please also comment below.
Labels:
11 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
1H 2023 Product Release
3 -
2H 2023 Product Release
3 -
Business Trends
104 -
Business Trends
4 -
Cross-Products
13 -
Event Information
75 -
Event Information
9 -
Events
5 -
Expert Insights
26 -
Expert Insights
19 -
Feature Highlights
16 -
Hot Topics
20 -
Innovation Alert
8 -
Leadership Insights
4 -
Life at SAP
67 -
Life at SAP
1 -
Product Advisory
5 -
Product Updates
499 -
Product Updates
40 -
Release
6 -
Technology Updates
408 -
Technology Updates
10
Related Content
- 1H 2024 - Release highlights of SuccessFactors Career Development Planning in Human Capital Management Blogs by Members
- First Half 2024 Release: What’s New in SAP SuccessFactors HCM in Human Capital Management Blogs by SAP
- Standard integration templates in Talent Intelligence Hub in Human Capital Management Blogs by SAP
- The 1H 2024 Release of SAP SuccessFactors Learning – Release Highlights in Human Capital Management Blogs by Members
- Empowering the Workforce of Tomorrow: SuccessFactors' Integrated Learning Approach in Human Capital Management Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 4 | |
| 3 | |
| 3 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 2 |