
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Moving to Multi-Channel with Mobile Development Ki...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
10-27-2020
8:57 PM
Updated 15 May 2023: Latest changes
In today's digital world, user experience is a multi-experience journey spanning across multi-channels, multi-touchpoints and multi-modal interactions. Our customers have been asking for a solution to maintain a single code base that provides both a mobile experience for their field colleagues, as they are most of time in fields with limited or no connectivity and a web experience for their back office colleagues as they work most of the time on desktops. I am happy to announce the MDK Web Runtime, which expands MDK capabilities to desktop complementing existing MDK Mobile Clients (Android & iOS). You can now build and maintain a single app that runs natively on Mobile (Android & iOS) and web app (online) in browser. MDK Web Runtime is an important delivery of the SAP Extension Suite and offers new Low-Code features which helps business developers to contribute in building extensions.
As mentioned in the architecture section, MDK web app connects to backend sources via Cloud platform destination. You need to:
MDK metadata will get deployed into the HTML application repository on SAP BTP. Once app is deployed, developer is informed to open the app in a new tab. You can also find the published web app URL in .project.json file.
OfflineEnabled set to true in service file and DefiningRequests in ODataService.Initialize action will be ignored in case of Web as web is always online only.
You can learn more in documentation :
I am looking forward to your feedback and comments.
Jitendra
In today's digital world, user experience is a multi-experience journey spanning across multi-channels, multi-touchpoints and multi-modal interactions. Our customers have been asking for a solution to maintain a single code base that provides both a mobile experience for their field colleagues, as they are most of time in fields with limited or no connectivity and a web experience for their back office colleagues as they work most of the time on desktops. I am happy to announce the MDK Web Runtime, which expands MDK capabilities to desktop complementing existing MDK Mobile Clients (Android & iOS). You can now build and maintain a single app that runs natively on Mobile (Android & iOS) and web app (online) in browser. MDK Web Runtime is an important delivery of the SAP Extension Suite and offers new Low-Code features which helps business developers to contribute in building extensions.

MDK Web Runtime:
- is Intended for desktop consumption (major browsers supported)
- is an HTML based application running in a browser using UI5 Web Components that consumes SAP Business Technology Platform (BTP) destinations to access the backend sources
- supports Online OData connections (v2 & v4)
- uses same metadata as the Mobile (Android & iOS)
- can now use Platform function $(PLT,<ios>,<android>,<web>)
is available in trial (CF) and as well as productive accounts (CF & Neo).
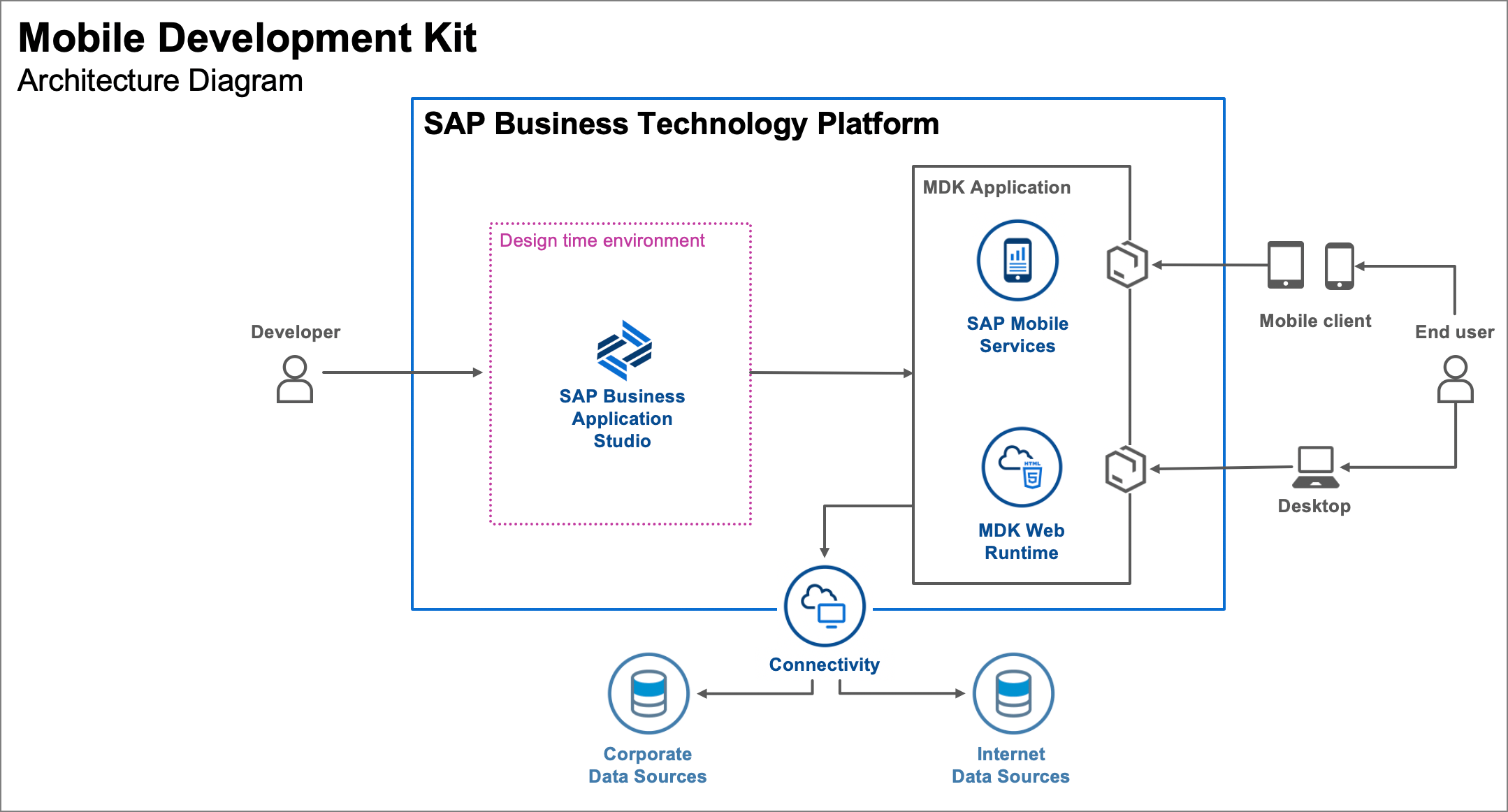
Architecture:

- For design time,
- we have enhanced the MDK editor capability in SAP Business Application Studio to create the metadata project connecting to data sources from Mobile Services (for mobile apps) or Cloud Platform destinations (for web apps).
- To deploy the metadata on Mobile & Web, you need to select target runtime as Mobile Services & Cloud Foundry respectively. (You also have capability to deploy it to both targets in a single click). For web, MDK metadata project will be deployed as HTML app into SAP BTP HTML5 Repository .
- At run time,
- for Mobile: it is same as we have it today. To access the app, end user will use the MDK Mobile client.
- for Web: end user will login to the deployed web application and after successful login, will see first page of the application. The MDK Web app connects to backend sources via Cloud platform destinations. MDK Web runtime is centrally managed by SAP.
Use Cases:
- Multi-channel: maintain a single app that runs natively on Mobile (Android & iOS) and web app (online) in browser
- Launch the application from SAP Fiori Launchpad or SAP Work Zone

Launch a MDK web application from SAP Fiori Launchpad

Launch a MDK web application from SAP Work Zone
How does MDK Web application work?
As mentioned in the architecture section, MDK web app connects to backend sources via Cloud platform destination. You need to:
- Create a destination in SAP BTP cockpit > subaccount > Connectivity > Destinations
- In Editor: while creating a new project you need to select OData Source > Cloud Foundry to select the destination created in SAP BTP cockpit

- The generated project will have an additional folder Web which contains
- App_Resources folder: You can put in web specific app resource files, which will be consumed by your web application using the res:// protocol in the metadata definition, e.g. images, documents and more.
- config.json: file where you can configure web specific settings for your web application e.g., default application language code, Application display name etc.

- To deploy the project, right-click Application.app > MDK: Deploy and choose the Cloud Foundry target.

MDK metadata will get deployed into the HTML application repository on SAP BTP. Once app is deployed, developer is informed to open the app in a new tab. You can also find the published web app URL in .project.json file.
Current Limitations:
How will I reuse my existing Mobile project and run it in both Mobile & Web?
- Keeping the above limitations in mind, you can run your existing metadata project in both Mobile & Web.
- You need to first create a BTP destination pointing to same data source as your Mobile app is pointing to. You can maintain the same destination name on both BTP and Mobile Services.
- If current app is
- only for online use case : you can directly deploy it to both the targets Mobile (to run it as mobile app) & Cloud (to run it as a web app).
- for offline use case: this is applicable only if you have the OData initialization action of type OfflineOData.Initialize in your current metadata project.
you need to create a new OData Initialize action, add defining queries (similar to what you already have it in ODataOffline Initialize action). Then update OnLaunch, onDidUpdate events in app file binding to new action and you can then deploy to both the targets.
OfflineEnabled set to true in service file and DefiningRequests in ODataService.Initialize action will be ignored in case of Web as web is always online only.
Further Information:
You can learn more in documentation :
- Create MDK web application in SAP Business Application Studio (Cloud Foundry)
- Create MDK Web application in SAP Web IDE Full-Stack
- MDK Web Runtime Limitations
- UI5 Web Components
I am looking forward to your feedback and comments.
Jitendra
- SAP Managed Tags:
- SAP Business Application Studio,
- SAP Mobile Services,
- mobile development kit client,
- SAP Web IDE
26 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
12 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
417 -
Workload Fluctuations
1
Related Content
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- Unlocking Full-Stack Potential using SAP build code - Part 1 in Technology Blogs by Members
- SAP Mobile Start leverages Google Chrome's latest Picture-in-Picture (PiP) Mode in Technology Blogs by SAP
- Partner-2-Partner Collaboration in Manufacturing in Technology Blogs by SAP
- Enter the era of spatial computing for enterprise with SAP Build Code in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 33 | |
| 25 | |
| 10 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |