
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Authentication using XSUAA | Migrating from the Ne...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
10-05-2020
8:44 PM
| This blog post series is about developing applications in a multi-cloud environment. For the end-to-end hands-on tutorial example, see
For the step-by-step series, visit
Questions? Post as comment. Useful? Give us a like and share on social media. Thanks! |


Hands-On Tutorials
Developing Secure Applications on the SAP Cloud Platform
In this blog series, we explore authentication and authorisation using XSUAA in the SAP Cloud Platform, Cloud Foundry environment.
In this blog, we cover how we can authenticate access to our business logic app.
Tutorial Video
In this sixth video of the series, we explore authentication using XSUAA service with some code changes to the business logic of our services app.
https://youtu.be/60HCsvszt2M
Sample Code
As before, we continue with the (slightly modified) sample code from SAP Cloud Platform documentation:
You can download the sample code from repository
Appendix
For more detailed information about the SAP Cloud Platform trial environment, Cloud Foundry buildpacks, dependencies declarations, attributes, Diego cells and more, see the "appendix" blog

Business Logic App
Application Descriptor | Package.json
For authorisation, we are going to use passport, a generic Node.js module, together with the XS Advanced Container Security API for Node.js.
Passport is Express-compatible authentication middleware for Node.js (as documented) and we use xsenv to read the application configurations for bound services and certificates in the SAP Cloud Platform Cloud Foundry environment, and xssec for the security configuration.
As documented
To make a connection to SAP HANA Cloud, we use the HDB (SAP HANA) convenience package with xsenv to lookup the bound hana service for credentials.
npm i passport
npm i @sap/xssec
npm i @sap/xsenvThis results in the following dependencies for our package.json file.
"dependencies": {
...
"@sap/xsenv": "^3.0.0",
"@sap/xssec": "^3.0.10",
"passport": "^0.4.1"
},Business Logic | Server.js
To the business logic, we change the getServices call to both the hdicontainer-1 service and myxsuaa services created previously.
We initialise password with JWT authentication using xssec. This is boilerplate code from
The /xsuaa path returns the authenticated user id (platform) and the user from the hana environment.
const xsenv = require('@sap/xsenv');
var services = xsenv.getServices({ hana:'hdicontainer-1', uaa:'myxsuaa' });
const passport = require('passport');
var JWTStrategy = require('@sap/xssec').JWTStrategy;
passport.use(new JWTStrategy(services.uaa));
app.use(passport.initialize());
app.use(passport.authenticate('JWT', { session: false }));
// Get environment using passport, xsenv, and xssec
app.get('/xsuaa', function (req, res, next) {
res.send('Application user: ' + req.user.id + '<br>' + 'HANA user: ' + services.hana.user);
});
Application Router
We continue with the approuter as configured in the previous blog where we installed the @sap/approuter package and defined the route(s) in the xs-app.json file.
- Approuter (previous blog)
User Interface | Index.html
To the home page of the approuter add a line to point to /xsuaa.
<html>
<head>
<title>XSUAA Tutorial</title>
</head>
<body>
<h1>XSUAA Tutorial</h1>
<a href="https://blogs.sap.com/myapp/"> get('/')</a></br>
<a href="https://blogs.sap.com/myapp/xsuaa">get('/xsuaa'</a></br>
<a href="https://blogs.sap.com/myapp/hana">get('/hana')</a>
</body>
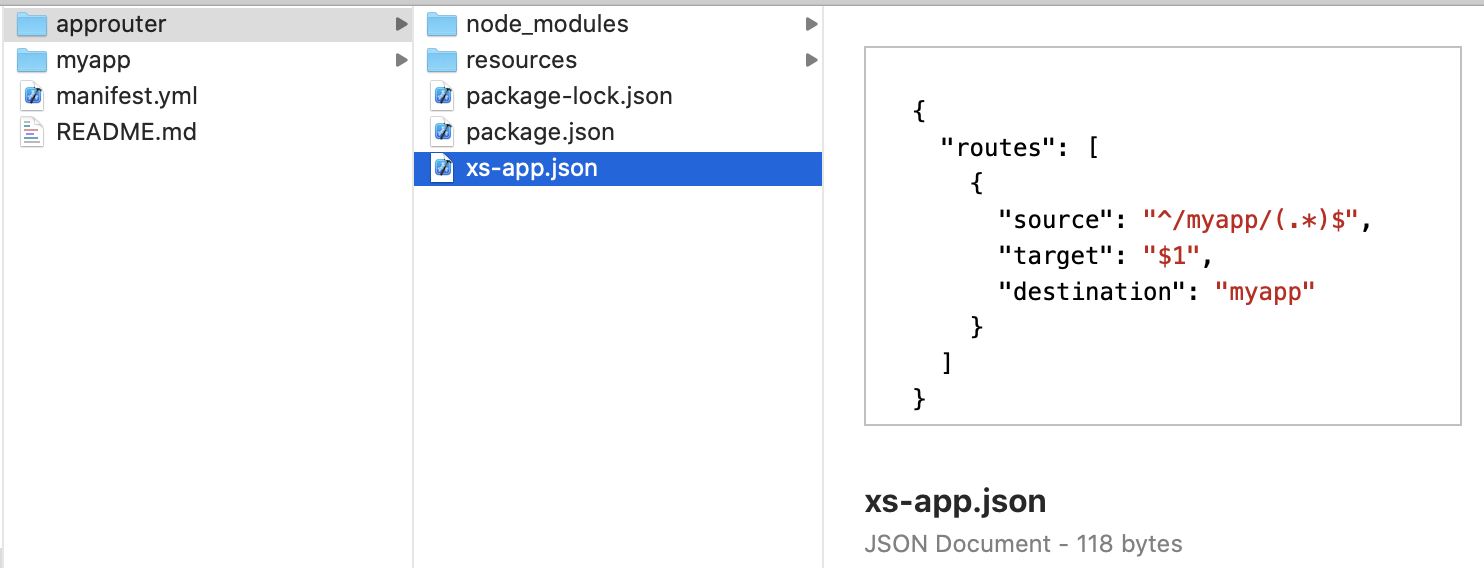
</html>App Router Description | xs-app.json
The router will forward any request to /myapp to the destination with name "myapp" (no changes).

This destination is defined in the manifest (no changes).


App Deployment
Command Line
To deploy the app run the cf push command. No changes were made to the manifest.
# housekeeping
cf d[elete] myapp -r -f
# deploying
cf push
# running
cf a[pps]
Unauthorized
When we now access the business logic app directly we get an HTTP 403 Unauthorized message.

App Router
When we access the app router, we are first prompted to provide the credentials to our identity provider, here SAP ID services.

We are then presented with the home page (index.html) of the Application Router.

Selecting the links makes a call the business logic app. Note that we remain connected to the Application Router.



Please Proceed
In the next blog we explain how we can configure our app for authorization.

Share and Connect
Questions? Please post as comment.
Useful? Give us a like and share on social media.
Thanks!
If you would like to receive updates, connect with me on
- LinkedIn > linkedin.com/in/dvankempen
- Twitter > @dvankempen
For the author page of SAP PRESS, visit
Over the years, for the SAP HANA Academy, SAP’s Partner Innovation Lab, and à titre personnel, I have written a little over 300 posts here for the SAP Community. Some articles only reached a few readers. Others attracted quite a few more. For your reading pleasure and convenience, here is a curated list of posts which somehow managed to pass the 10k-view mile stone and, as sign of current interest, still tickle the counters each month. |

Labels:
8 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
296 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
342 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
Related Content
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- Demystifying the Common Super Domain for SAP Mobile Start in Technology Blogs by SAP
- How to use AI services to translate Picklists in SAP SuccessFactors - An example in Technology Blogs by SAP
- Mistral gagnant. Mistral AI and SAP Kyma serverless. in Technology Blogs by SAP
- Configure Custom SAP IAS tenant with SAP BTP Kyma runtime environment in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 37 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |