
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Developing a Shell Plugin for SAP Fiori Launchpad ...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
former_member24
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
09-17-2020
2:55 PM
Developers can extend the functionality of SAP Fiori Launchpad using Shell Plugins. The concept of plugins allows SAP Fiori implementers to hook into the Launchpad Shell and add new elements like menu items, custom footers, header extensions and many more.
In this blog post I will show you how to extend your SAP Fiori Launchpad on SAP BTP (Multi-Cloud Environment) via a HTML5 Application/Shell Plugin managed by SAP BTP (Multi-Cloud Environment).
In this example we will add a button to the SAP Fiori Launchpad header, which opens a pop-up with some basic information.
Following steps are necessary to deploy your shell plugin successfully to SAP BTP (Multi-Cloud Environment).
You can find the Source Code in this GIT Repository.
Open the SAP Business Application Studio in your SAP BTP (Multi-Cloud Environment) Subaccount.
Create a new Dev Space and select “SAP Fiori” for application type and click on the created item header afterwards.
Select “Create project from template”. Choose “SAP Fiori Freestyle – Project Generator” and confirm with “Next”.
Select “Cloud Foundry” as target running environment and choose “SAPUI5 Application”.
Enter a Project Name and continue with “Next”.
Select “Managed by SAP Cloud Platform” as HTML5 application and enter a service name.
Enter some basic attributes.
Enter a view name.
Create the project and select “Open in New Workspace” afterwards.
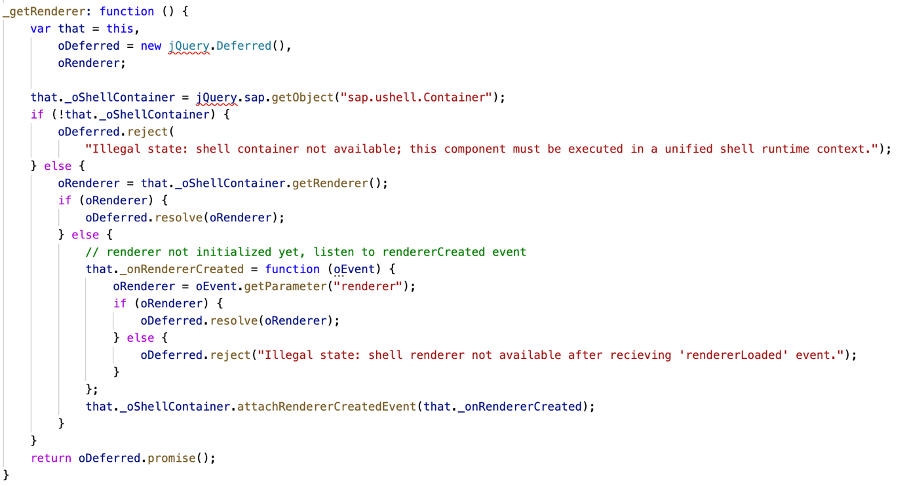
Please develop your own custom Shell Plugin code in the component.js file.
For my example you can modify the “init” Method as well as the Method “_getRenderer”.
Please also adjust the “manifest.json” as follows:
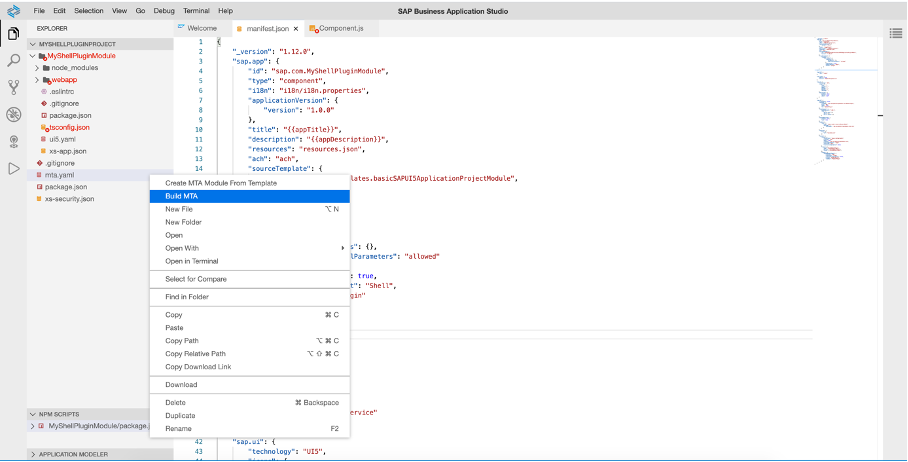
Right click on “mta.yaml” and select “Build MAT”.
The folder “mta_archives” is created automatically. Please select the .mtar file and select “Deploy MTA Archive”.
Enter the Cloud Foundry endpoint, followed by username and password. Afterwards please select the organization and your space.
Please go back to the SAP BTP (Multi-Cloud Environment) Cockpit and check if the following was created:
Open your Site-Manager and navigate to the Provider-Manager. Please refresh the “HTML5 Apps” content provider.
Afterwards you can see your Shell Plugin in the “Content-Explorer” and you can add it to your content.
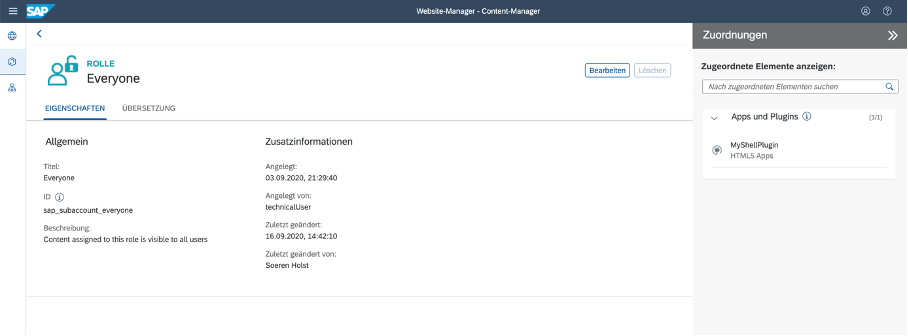
Assign your Shell Plugin to the “Everyone” Role.
Please create a new Website (or choose an existing one).
Open the URL. You will see an additional button in the Shell Header.
I hope this blog post provides the necessary information to develop and deploy your Shell Plugins successful to SAP BTP (Multi-Cloud Environment). Please leave a comment if you have further questions.
If you prefer using Web IDE please check this blog post.
In this blog post I will show you how to extend your SAP Fiori Launchpad on SAP BTP (Multi-Cloud Environment) via a HTML5 Application/Shell Plugin managed by SAP BTP (Multi-Cloud Environment).
In this example we will add a button to the SAP Fiori Launchpad header, which opens a pop-up with some basic information.
Following steps are necessary to deploy your shell plugin successfully to SAP BTP (Multi-Cloud Environment).
You can find the Source Code in this GIT Repository.
1. Open the SAP Business Application Studio
Open the SAP Business Application Studio in your SAP BTP (Multi-Cloud Environment) Subaccount.

Create a new Dev Space and select “SAP Fiori” for application type and click on the created item header afterwards.


2. Create the Shell Plugin Project
Select “Create project from template”. Choose “SAP Fiori Freestyle – Project Generator” and confirm with “Next”.


Select “Cloud Foundry” as target running environment and choose “SAPUI5 Application”.

Enter a Project Name and continue with “Next”.

Select “Managed by SAP Cloud Platform” as HTML5 application and enter a service name.

Enter some basic attributes.

Enter a view name.

Create the project and select “Open in New Workspace” afterwards.

3. Modify the created project to use it as a Shell Plugin
Please develop your own custom Shell Plugin code in the component.js file.
For my example you can modify the “init” Method as well as the Method “_getRenderer”.


Please also adjust the “manifest.json” as follows:

4. Build and deploy your Multi Target Application
Right click on “mta.yaml” and select “Build MAT”.

The folder “mta_archives” is created automatically. Please select the .mtar file and select “Deploy MTA Archive”.

Enter the Cloud Foundry endpoint, followed by username and password. Afterwards please select the organization and your space.

5. Check if deployment process was successful
Please go back to the SAP BTP (Multi-Cloud Environment) Cockpit and check if the following was created:
5.1 Service instances in your selected space


5.2 Destination

6. Assign your Shell Plugin to a SAP Fiori Launchpad
Open your Site-Manager and navigate to the Provider-Manager. Please refresh the “HTML5 Apps” content provider.


Afterwards you can see your Shell Plugin in the “Content-Explorer” and you can add it to your content.

Assign your Shell Plugin to the “Everyone” Role.


Please create a new Website (or choose an existing one).

Open the URL. You will see an additional button in the Shell Header.

I hope this blog post provides the necessary information to develop and deploy your Shell Plugins successful to SAP BTP (Multi-Cloud Environment). Please leave a comment if you have further questions.
If you prefer using Web IDE please check this blog post.
- SAP Managed Tags:
- SAP BTP, Cloud Foundry runtime and environment
Labels:
37 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
281 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
Related Content
- Analyze Expensive ABAP Workload in the Cloud with Work Process Sampling in Technology Blogs by SAP
- New Machine Learning features in SAP HANA Cloud in Technology Blogs by SAP
- Capture Your Own Workload Statistics in the ABAP Environment in the Cloud in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform – Blog 4 in Technology Blogs by SAP
- Top Picks: Innovations Highlights from SAP Business Technology Platform (Q1/2024) in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 5 | |
| 4 |