
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Developing a Fiori elements app with CAP and Fiori...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
MioYasutake
Active Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
09-07-2020
12:48 AM
*Update*
I have published a new blog where I explain how to deploy a CAP based Fiori app to a central launchpad (without using Approuter).
Introduction
Recently, I've been learning about CAP (Cloud Application Programming Model).
With CAP you can add UI annotations to OData service and preview how the Fiori app will look like from local URL.

I had the following questions regarding CAP based Fiori elements apps.
- How can I consume CAP based OData service from Fiori elements app?
- Can I use Fiori tools?
- Can I use MTA style project and bundle UI and db modules together?
In this blog, I'm going to share how I have achieved these requirements.
The source code is available at GitHub.
I'm new to Cloud Foundry Development, so comments and suggestions are appreciated.
Developing Environment
- Visual Studio Code
- Cloud Foundry trial account
- Cloud Foundry CLI
- MTA Build Tool
- cds development kit
- Fiori Tools extension
Steps
- Create a CAP project
- Add OData v2 proxy
- Add UI module using Fiori tools
- Add Approuter
- Add Deployer
- Add Launchpad module
- Add XSUAA configuration
- Generate mta.yaml
- Build & Deploy
1. Create a CAP project
1.1. Generate a new CAP project.
cds init bookshop1.2. Create db/schema.cds. Here, I'm using well-known bookshop model.
using { Currency, managed, sap } from '@sap/cds/common';
namespace sap.capire.bookshop;
entity Books : managed {
key ID : Integer @title : 'ID';
title : localized String(111) @title : 'Title';
descr : localized String(1111)@title : 'Description';
author : Association to Authors @title : 'Author';
stock : Integer @title : 'Stock';
price : Decimal(9, 2) @title : 'Price';
currency : Currency @title : 'Currency';
}
entity Authors : managed {
key ID : Integer @title : 'Author ID';
name : String(111) @title : 'Author Name';
dateOfBirth : Date @title : 'Date of Birth';
dateOfDeath : Date @title : 'Date of Death';
placeOfBirth : String @title : 'Place of Birth';
placeOfDeath : String @title : 'Place of Death';
books : Association to many Books on books.author = $self;
}
1.3. Create srv/cat-service.cds.
using { sap.capire.bookshop as my } from '../db/schema';
service CatalogService {
entity Books as projection on my.Books
entity Autors as projection on my.Authors
}1.4. Just blow service definition, add UI annotations to srv/cat-service.cds.
annotate CatalogService.Books with @(
UI: {
HeaderInfo: {
TypeName: 'Book',
TypeNamePlural: 'Books',
Title: { Value: ID },
Description: { Value: title }
},
SelectionFields: [ ID, title, author.name ],
LineItem: [
{ Value: ID },
{ Value: title },
{ Value: author.name },
{ Value: price },
{ Value: currency_code }
],
Facets: [
{
$Type: 'UI.CollectionFacet',
Label: 'Book Info',
Facets: [
{$Type: 'UI.ReferenceFacet', Target: '@UI.FieldGroup#Main', Label: 'Main Facet'}
]
}
],
FieldGroup#Main: {
Data: [
{ Value: ID },
{ Value: title },
{ Value: author_ID },
{ Value: price },
{ Value: currency_code }
]
}
}
);1.5. Add db/data/sap.capire.bookshop-Authors.csv as initial data.
1.6. Similarly, add db/data/sap.capire.bookshop-Books.csv.
1.7. Execute
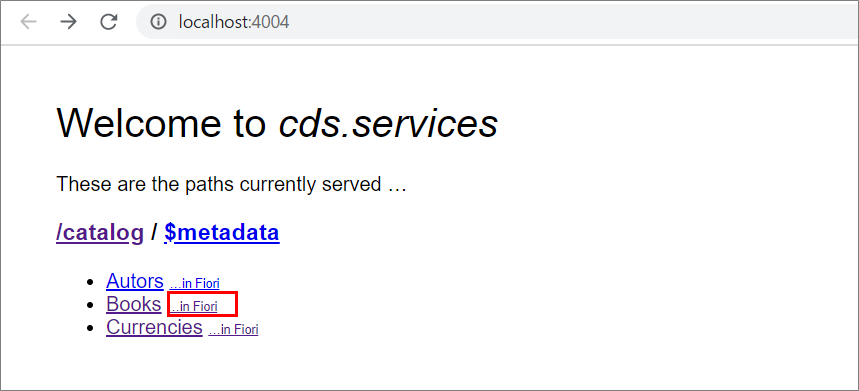
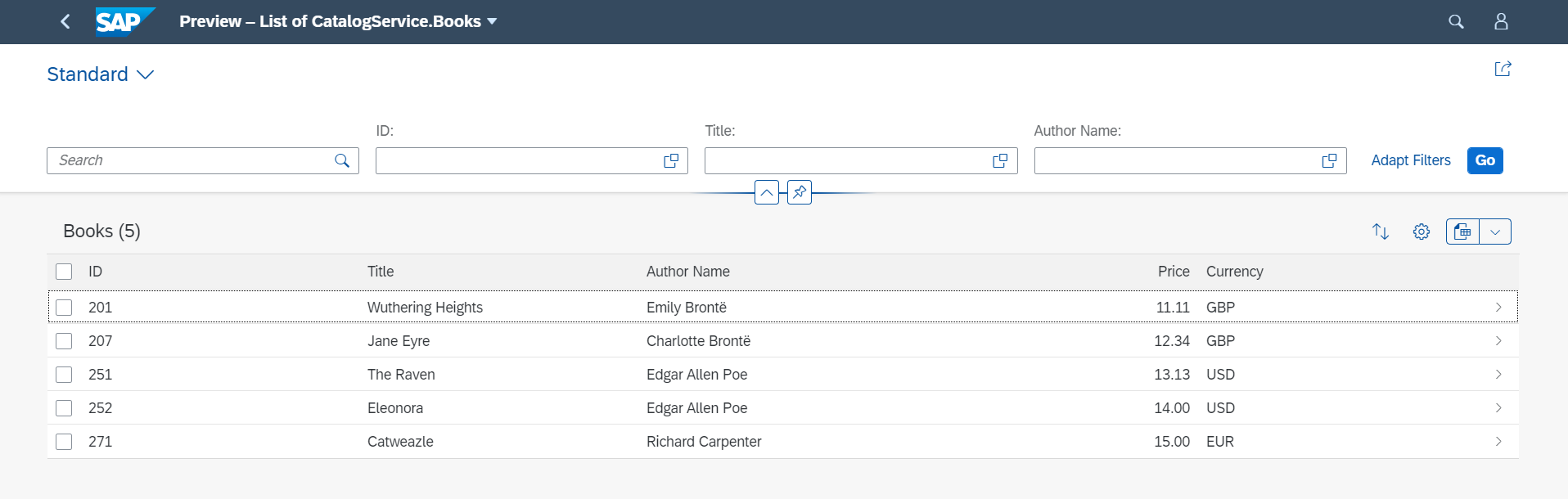
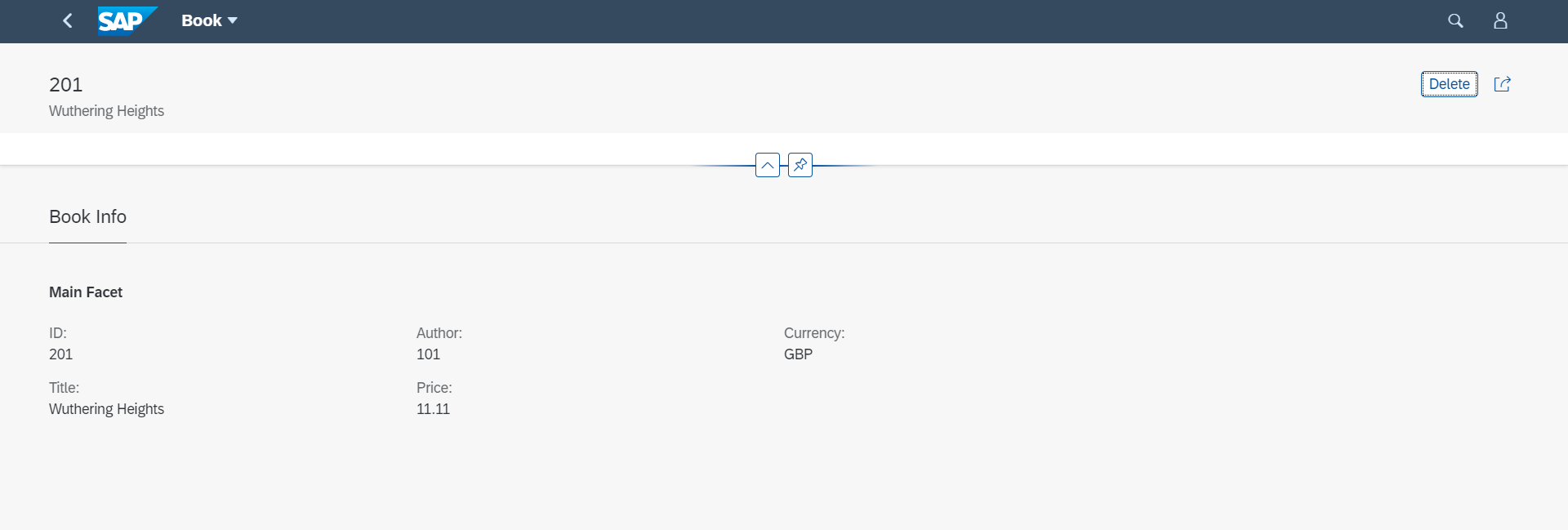
cds watch and see the Fiori preview.


2. Add OData v2 proxy
As we are going to use Fiori Tools, the OData service needs to be adapted to v2 (Fiori tools currently do not fully support OData v4).
For this, we use @sap/cds-odata-v2-adapter-proxy
2.1. install @Sap/cds-odata-v2-adapter-proxy to your project.
npm install @sap/cds-odata-v2-adapter-proxy -s2.2. Create srv/server.js.
"use strict";
const cds = require("@sap/cds");
const proxy = require("@sap/cds-odata-v2-adapter-proxy");
cds.on("bootstrap", app => app.use(proxy()));
module.exports = cds.server;Now, OData v2 service can be accessed with "/v2" prefix.
path to v4 service:
http://localhost:4004/catalog/Bookspath to v2 service:
http://localhost:4004/v2/catalog/Books3. Add UI module using Fiori tools
Next, let's add UI module using Fiori tools.
3.1. Generate Fiori Project
1. Press Ctrl + Shift + P and launch Application Generator.

2. Select SAP Fiori elements application.

3. Select List Report Object Page V2.
4. Select Connect to an OData Source as Data source, and specify your local CAP OData URL:
http://localhost:4004/v2/catalog/
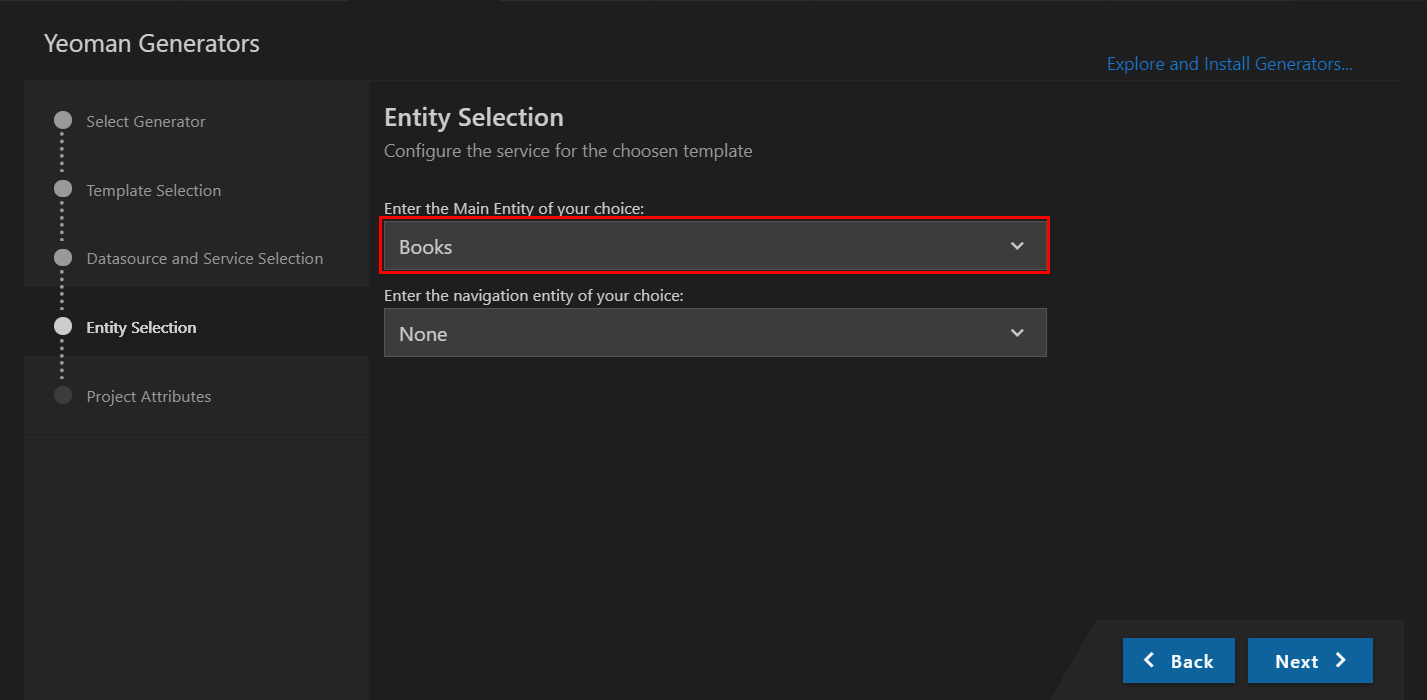
5. Select "Books" as Main Entity.

6. Type below information.
| Module Name | bookshopapp |
| Title | Bookshop App |
| Namespace | demo |
| Description | Bookshop App |
| Project Folder | Your CAP project's root folder |

Once you press Finish, Fiori elements app will be generated.
7. Move to bookshopapp folder you've just created and run the app.
npm startYou can see your Fiori app running locally at
http://localhost:8080/test/flpSandbox.html#masterDetail-display.
3.2. Make adjustments for Cloud Foundry
We have to make some adjustments so that this Fiori app can be deployed as part of MTA.
1. Create bookshopapp/webapp/xs-app.json.
{
"welcomeFile": "flpSandbox.html",
"routes": [{
"source": "^(.*)",
"target": "$1",
"authenticationType": "xsuaa",
"service": "html5-apps-repo-rt"
}]
}2. Add ui5-task-zipper as devDependencies to bookshopapp module.
npm install ui5-task-zipper --save-dev3. Configure bookshopapp/package.json.
Add ui5-task-zipper to ui5>dependencies.
"ui5": {
"dependencies": [
"@sap/ux-ui5-tooling",
"ui5-task-zipper"
]
}4. Replace bookshopapp/ui5.yaml with the following code. What I've done are:
- Remove "ui5Theme"
- Add resources section
- Add builder section
Resulting bookshopapp/ui5.yaml will look like below.
specVersion: '1.0'
metadata:
name: 'bookshopapp'
type: application
resources:
configuration:
paths:
webapp: webapp
server:
...
builder:
customTasks:
- name: "ui5-task-zipper"
afterTask: "uglify"
configuration:
archiveName: "uimodule"
additionalFiles:
- webapp/xs-app.json 3.3. Add Configuration for Launchpad
1. Add crossNavigation settings to bookshopapp/webapp/manifest.json
This configuration is necessary for executing the app from Fiori Launchpad.
"sap.app": {
"id": "demo.bookshopapp",
"type": "application",
"i18n": "i18n/i18n.properties",
"applicationVersion": {
"version": "1.0.0"
},
"title": "{{appTitle}}",
"description": "{{appDescription}}",
"crossNavigation": {
"inbounds": {
"intent1": {
"signature": {
"parameters": {},
"additionalParameters": "allowed"
},
"semanticObject": "data",
"action": "display",
"title": "{{appTitle}}",
"icon": "sap-icon://search"
}
}
}, 4. Add Approuter
We are adding Approuter module to route incoming requests and authenticate users.
4.1. Create approuter folder at the project root and add package.json inside it.
{
"name": "bookshop-approuter",
"version": "0.0.1",
"engines": {
"node": "12.x.x"
},
"scripts": {
"start": "node node_modules/@sap/approuter/approuter.js"
},
"dependencies": {
"@sap/approuter": "^7.1.0"
}
}4.2. Add approuter/xs-app.json.
Approuter redirects requests containing path
/v2/catalog to srv-api destination, which will be defined later in mta.yaml.At this point, authenticationType is "none", because we don't restrict access to the CAP service.
If you require only users with certain authorization to access the service, you would set authenticationType as "xsuaa". How to achieve user authentication is very well explained in Jhodel Cailan's blog.
{
"welcomeFile": "/cp.portal",
"authenticationMethod": "route",
"logout": {
"logoutEndpoint": "/do/logout"
},
"routes": [
{
"source": "^/v2/catalog/(.*)$",
"authenticationType": "none",
"destination": "srv-api",
"csrfProtection": false
}
]
}5. Add Deployer
Deployer module will upload html5 app to HTML5 Application Repository.
5.1. Create deployer folder at the project root and add package.json inside it.
{
"name": "bookshop-deployer",
"engines": {
"node": "12.x.x"
},
"dependencies": {
"@sap/html5-app-deployer": "2.1.0"
},
"scripts": {
"start": "node node_modules/@sap/html5-app-deployer/index.js"
}
}6. Add Launchpad module
This module is necessary for the app to be able to run in CF Launchpad.
6.1. Create launchpad folder at the project root and add package.json inside it.
{
"name": "launchpad-site-content",
"description": "Portal site content deployer package",
"engines": {
"node": "12.X"
},
"dependencies": {
"@sap/portal-cf-content-deployer": "3.32.0-20200312112659"
},
"scripts": {
"start": "node node_modules/@sap/portal-cf-content-deployer/src/index.js"
}
}6.2. Add launchpad/portal-site/CommonDataModel.json.
Here, you configure Launchpad Tile and Group.
{
"_version": "3.0.0",
"identification": {
"id": "c9aae627-9601-4a11-83c3-41b94a3c8026-1576776549699",
"entityType": "bundle"
},
"payload": {
"catalogs": [
{
"_version": "3.0.0",
"identification": {
"id": "defaultCatalogId",
"title": "{{catalogTitle}}",
"entityType": "catalog",
"i18n": "i18n/i18n.properties"
},
"payload": {
"viz": [
{
"id": "demo.bookshopapp",
"vizId": "data-display"
}
]
}
}
],
"groups": [{
"_version": "3.0.0",
"identification": {
"id": "defaultGroupId",
"title": "{{groupTitle}}",
"entityType": "group",
"i18n": "i18n/i18n.properties"
},
"payload": {
"viz": [
{
"id": "demo.bookshopapp-1",
"appId": "demo.bookshopapp",
"vizId": "data-display"
}
]
}
}],
...
}6.3. Add launchpad/portal-site/i18n/i18n.properties.
catalogTitle=Default Catalog
groupTitle=Default Group
7. Add XSUAA configuration
We have specified in bookshopapp/webapp/xs-app.json that HTML5 Application Repository requires user authentication as below, so we need XSUAA service instance bound to Approuter.
"authenticationType": "xsuaa"7.1. Add xs-security.json to the project's root.
{
"xsappname": "bookshop",
"tenant-mode": "dedicated",
"scopes": [
{
"name": "uaa.user",
"description": "UAA"
}
],
"role-templates": [
{
"name": "Token_Exchange",
"description": "UAA",
"scope-references": [
"uaa.user"
]
}
]
}8. Generate mta.yaml
This is the final step before deploy. We are connecting everything together in mta.yaml.
8.1. Add below configuration to package.json, which is at the project root.
It indicates that HANA DB will be used in production, while SQLite DB will be used for development.
"cds": {
"requires": {
"db": {
"kind": "hana"
}
}
}8.2. Generate mta.yaml.
cds add mtaNext, we need to make some changes to mta.yaml.
8.3. Modify bookshop-db resource
As I'm using trial account, I need to change the parameter "service" from hana to hanatrial.
# ------------------------------------------------------------
- name: bookshop-db
# ------------------------------------------------------------
type: com.sap.xs.hdi-container
parameters:
service: hanatrial
service-plan: hdi-shared
properties:
hdi-service-name: ${service-name}8.4. Add Approuter module.
- name: bookshop-app-router
type: approuter.nodejs
path: approuter
parameters:
disk-quota: 512M
memory: 512M
requires:
- name: bookshop_uaa
- name: bookshop_html5_repo_runtime
- name: bookshop_portal
- name: srv-api
group: destinations
properties:
name: srv-api
url: "~{srv-url}"
forwardAuthToken: true 8.5. Add UI and Deployer modules.
- name: bookshop_ui_deployer
type: com.sap.application.content
path: deployer
requires:
- name: bookshop_html5_repo_host
parameters:
content-target: true
build-parameters:
build-result: resources
requires:
- name: bookshopapp
artifacts:
- dist/uimodule.zip
target-path: resources/
- name: bookshopapp
type: html5
path: bookshopapp
build-parameters:
builder: custom
commands:
- npm install
- npm run build
supported-platforms: []8.6. Add Launchpad deployer module.
- name: bookshop_launchpad_deployer
type: com.sap.portal.content
path: launchpad
deployed-after:
- bookshop_ui_deployer
requires:
- name: bookshop_portal
- name: bookshop_html5_repo_host
- name: bookshop_uaa 8.7. Add the following resources.
- name: bookshop_uaa
type: org.cloudfoundry.managed-service
parameters:
path: ./xs-security.json
service-plan: application
service: xsuaa
- name: bookshop_html5_repo_runtime
type: org.cloudfoundry.managed-service
parameters:
service-plan: app-runtime
service: html5-apps-repo
- name: bookshop_html5_repo_host
type: org.cloudfoundry.managed-service
parameters:
service-plan: app-host
service: html5-apps-repo
config:
sizeLimit: 1
- name: bookshop_portal
type: org.cloudfoundry.managed-service
parameters:
service-plan: standard
service: portalIn the end, mta.yaml will look like this.
8.8. After you've generated mta.yaml, add cds configuration for local development.
"cds": {
"requires": {
"db": {
"kind": "hana"
}
},
"[development]": {
"requires": {
"db": {
"kind": "sql"
}
}
}
}9. Build & Deploy
Finally, we deploy the MTA project to Cloud Foundry.
9.1. Run below command to build the project.
mbt buildThe first time I ran build, I received below error.

The error was caued by @Sap/cds version which was
^3. After I upgraded it to ^4 and executed npm install, the error was gone. I also found that without @Sap/hana-client, bookshop-srv could not be deployed.Below is package.json after upgrade.
"dependencies": {
"@sap/cds": "^4",
"@sap/cds-odata-v2-adapter-proxy": "^1.4.43",
"express": "^4",
"@sap/hana-client": "^2.4.177"
}9.2. Run below command to deploy the project to Cloud Foundry.
Make sure you have logged in to the target CF subaccount.
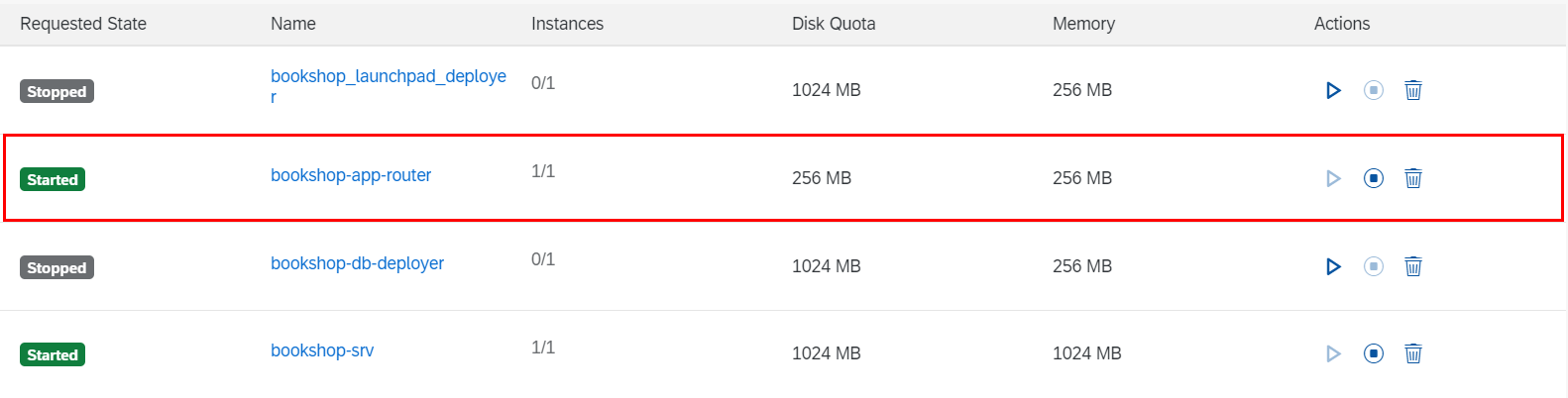
cf deploy mta_archives/bookshop_1.0.0.mtarIf everything goes well, you'll see bookshop-app-router running in your space.

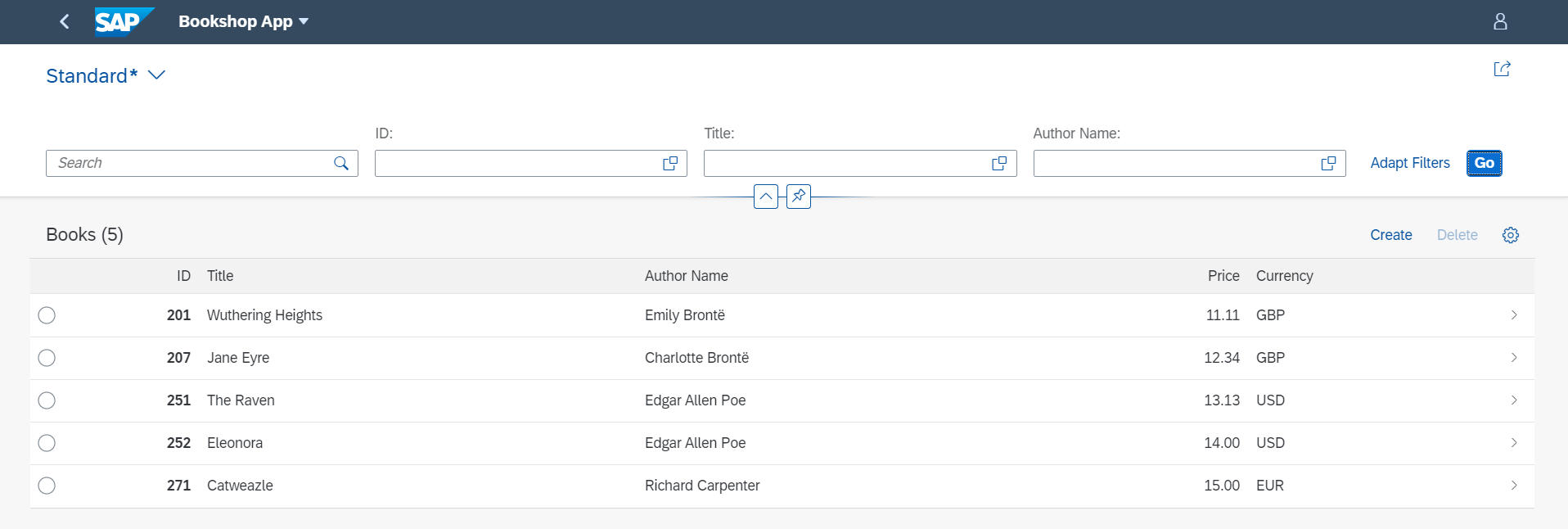
When you click Approuter URL, Fiori launchpad screen opens.

Press the Tile and... Fiori app is running!

Conclusion
In this blog I have explained how to develop a Fiori elements app which consumes CAP service in the same project.
One drawback of putting everything together in one MTA project is that it takes a lot of time to build & deploy. So it may be better to split it into UI project and CAP project.
In that case, you can register CAP service as CF destination and consume the destination from your UI app.
References
About development in Cloud Foundry
- Understanding the nuts and bolts of SAP Fiori Development in the Cloud Foundry Environment
- How to build End-to-End custom applications in Cloud Foundry
About Cloud Application Programming Model
15 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
1 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
1 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
4 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
1 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
11 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
2 -
Capgemini
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
3 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
Cyber Security
2 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
Digital Transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
1 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
5 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
1 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
1 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
20 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
5 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
1 -
SAP CDC
1 -
SAP CDP
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP SuccessFactors
2 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
SuccessFactors
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Tips and tricks
2 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Vector Database
1 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- Consuming CAPM Application's OData service into SAP Fiori Application in Business Application Studio in Technology Blogs by Members
- SAP Cloud Integration: Understanding the XML Digital Signature Standard in Technology Blogs by SAP
- CAP LLM Plugin – Empowering Developers for rapid Gen AI-CAP App Development in Technology Blogs by SAP
- New webcast series on “SAP BTP DevOps and Observability in Action” in Technology Blogs by SAP
- SAP Build Code - Speed up your development with Generative AI Assistant - Joule in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |
