
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Offline-capable UI5-Application with IndexedDB and...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Private_Member_
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
07-15-2020
8:14 PM
Abstract
During these times of the pandemic, more and more activities have been shifting to remote work, here in Germany known as “home office”. This additional data traffic has been increasingly burdening the infrastructure and there is a requirement to keep certain functions of an application available, even in areas free of Wi-fi and mobile communications. In this blog post, the local IndexedDB is used to store app data. The SAP oData v2 model is extended so that a failed communication with the SAP backend is automatically recognized. Endpoint, HTTP verb and payload are cached in the IndexedDB and sent again as soon as the application is back online.
Contents
IndexedDB
The IndexedDB is a Javascript based database. It allows data and files to be saved locally. The data is structured and stored according to the same origin policy per host / port. No fixed columns are used here but objects with keys are stored instead.
Scope
The goal is a UI5 application that displays a simple list. The list allows you to add and delete entries when the SAP backend server is available and when there is no connection. The list also offers a synchronization function that transfers all data from the local IndexedDB to the SAP system. The entries from the SAP backend are displayed in the table. Likewise are the entries in the IndexedDB that could not to be save on SAP backend yet. Furthermore, the Model bound to the list, stores delete tokens for those entries, the user wanted to be deleted while there was no server connection. The application always works the same for the user regardless of the network status.
OData Service
The associated OData service has only the four fields that are shown in the table. It allows the "Query", "Create" and "Delete" functions.
JS-Classes oData and IndexedDb
In the UI5 application, new classes for the oData Model and the IndexedDB are created.
The sap/ui /model/odata/v2/ODataModel is extended for the oData.js class.
The sap/ui/model/ json/JSONModel is used to access functions of the IndexedDb.js.
Both classes are later instantiated from Component.js.
Failed calls to the SAP backend should be intercepted directly in the OData model. To do this, the standard SAP Odata model must be extended. The required standard CRUD methods "Create", "Read" and "Remove" are extended for this. Own methods are called in the success and error callbacks, which forward the information to the IndexedDB.
oData.js
A global JSON model is created to access the functions of the IndexedDB. The database is opened in the constructor. If an open instance of the IndexedDB already exists, the current version is stored globally.
The metadata is loaded from the SAP backend using the extended oData model. Similarly, a JSON "table model" is created. This controls the loading and saving of data.
IndexedDb.js
Initialization
In order to be able to access the extended ODatamodel class, the model instantiation is removed from manifest.json ...
…and transfered in the Component.js / models.js:
models.js:
The data is read using the table and odata models. In addition, the "load" method of the TableModel checks whether a table exists in the IndexedDB under the same end point. If this is the case, it is also read out in order to be able to display the data from both sources.
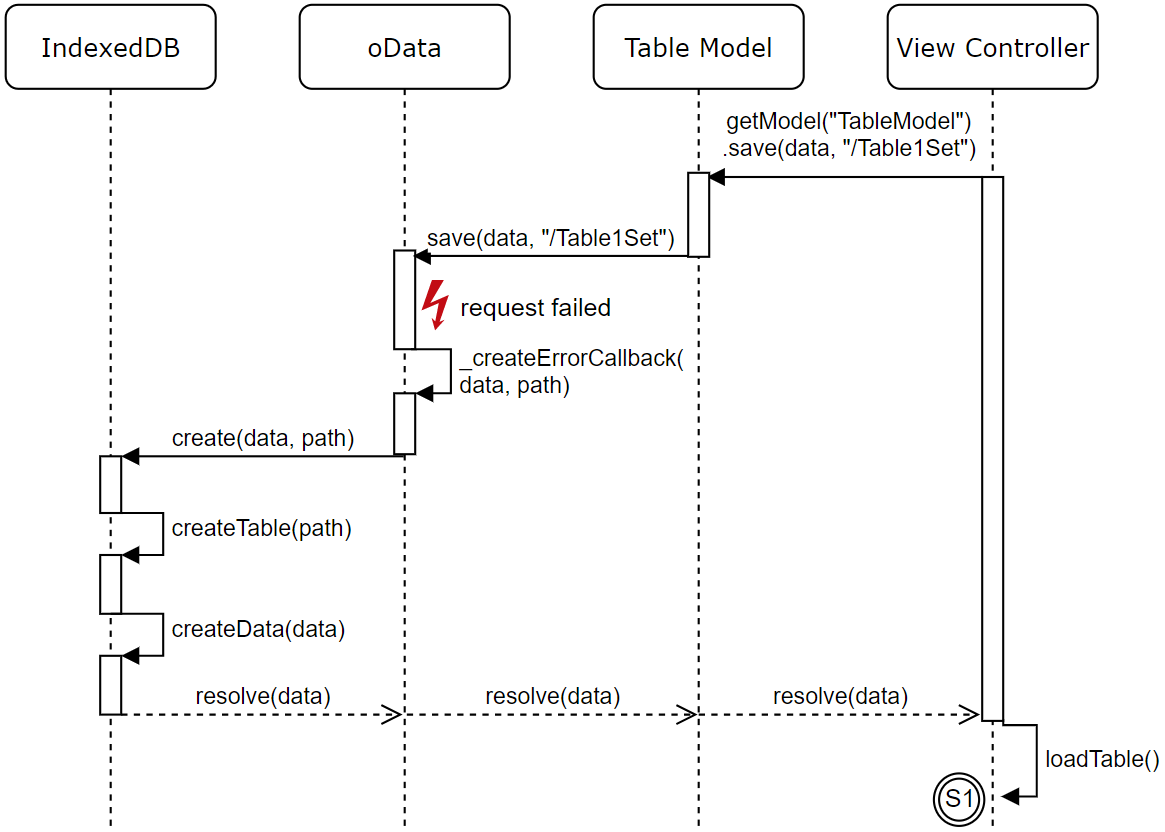
The process that is initiated by reading the "Table1Set" entity is described below. This reading process is called and updated after each create and delete call. This also includes the data from the SAP backend and the IndexedDB. Event S1 symbolizes the start of the reading process.
View1.controller.js
Start the loading process via the table model:
Table.js
Forwarding the request to the oData model:
oData.js
The read function is executed. In the "Success" case, the read result is forwarded to the "_readSuccessCallback" method to check whether data is also stored under the same path locally.
IndexedDb.js
getTable first checks whether there is a table under the read sPath locally. If this is the case, each entry is read and returned. Each entry receives an additional attribute for determining the origin.
After the reading process, the table shows the data read from the backend and from the IndexedDB.
The data is saved via the interface of the table model in the online state. The new data is created via the GUI and transferred to the backend.
The table shows the data read from the backend.
For the test case, the network is deactivated via the Chrome browser options. For the user, the creation process on the surface is the same. As in online mode, the data is created via the GUI.
View1.controller.js
After saving, it is read manually (S1)
Table.js
oData.js
After the Createcall has failed as planned the data to be saved, including the path, is forwarded to the IndexedDB. The data is given an additional attribute "_http" with the value "create" for later synchronization.
IndexedDb.js
If necessary, a new table (sPath) is first created in the IndexedDB. The data is then stored there.
The entry can be found in the IndexedDB accordingly. An additional attribute (_http), which stores the http verb, was added for later processing.
Subsequently, the data is read new and the table shows local data as well as data from the backend.
Deletion of data should work the same way as the creation of data, should the application not have access to the SAP systems. The delete function, described below, removes local entries and also creates delete tokens for entries on the backend in the IndexedDB in the offline state.
The application is shifted to offline again in order to delete the first entry in the list (backend data).
The program sequence is as follows:
View1.controller.js
Process-Start via ViewController:
Table.js
Forwarding the request:
oData.js
After the removal call has failed, the sPath is forwarded to the "_removeErrorCallback" method:
IndexedDb.js
As in the case of storing the data in the "Create" process, it is first checked as to whether a "Spath" table already exists. If this is not the case it will then be created. If the _removeData method does not find an entry under the path and key passed, it is stored locally as an entry to be deleted.
The local data must be synchronized with the SAP system After the network is available again. There is now an entry for deleting and an entry for creating data.
On the IndexedDB a distinction which depends on the stored http verb is made as to whether data is to be created or deleted.
View1.controller.js
Process starts here
IndexedDb.js
Processing of locally stored data:
Depending on application area, it is conceivable to build an app that after initial loading works independently of the network. All functions are therefore available to the user at any time. Field service technicians or mechanics in large production halls can load the required master data for the application upon opening the app. Full functionality is still guaranteed even though you might be e.g. in storage rooms without reception or at the customer without WIFI. New data is simply created in the IndexedDB and synchronized when the network is available.
This article was first published on inwerken.de.
About the author
During these times of the pandemic, more and more activities have been shifting to remote work, here in Germany known as “home office”. This additional data traffic has been increasingly burdening the infrastructure and there is a requirement to keep certain functions of an application available, even in areas free of Wi-fi and mobile communications. In this blog post, the local IndexedDB is used to store app data. The SAP oData v2 model is extended so that a failed communication with the SAP backend is automatically recognized. Endpoint, HTTP verb and payload are cached in the IndexedDB and sent again as soon as the application is back online.
Contents
- Basics
- Creation of the Model Classes
- Read Data: Online/Offline
- Create Data: Online
- Create Data: Offline
- Delete Data: Offline
- Synchronization
- Outlook
1. Basics
IndexedDB
The IndexedDB is a Javascript based database. It allows data and files to be saved locally. The data is structured and stored according to the same origin policy per host / port. No fixed columns are used here but objects with keys are stored instead.
Scope
The goal is a UI5 application that displays a simple list. The list allows you to add and delete entries when the SAP backend server is available and when there is no connection. The list also offers a synchronization function that transfers all data from the local IndexedDB to the SAP system. The entries from the SAP backend are displayed in the table. Likewise are the entries in the IndexedDB that could not to be save on SAP backend yet. Furthermore, the Model bound to the list, stores delete tokens for those entries, the user wanted to be deleted while there was no server connection. The application always works the same for the user regardless of the network status.

Final list containing data from both backend service and local IndexedDB
OData Service
The associated OData service has only the four fields that are shown in the table. It allows the "Query", "Create" and "Delete" functions.

SEGW project

Service response
JS-Classes oData and IndexedDb
In the UI5 application, new classes for the oData Model and the IndexedDB are created.
The sap/ui /model/odata/v2/ODataModel is extended for the oData.js class.
The sap/ui/model/ json/JSONModel is used to access functions of the IndexedDb.js.
Both classes are later instantiated from Component.js.

oData and IndexedDb class
Failed calls to the SAP backend should be intercepted directly in the OData model. To do this, the standard SAP Odata model must be extended. The required standard CRUD methods "Create", "Read" and "Remove" are extended for this. Own methods are called in the success and error callbacks, which forward the information to the IndexedDB.
oData.js
/**
*@class oData
*@classdesc Extends OData Model and offers API to IndexedDB.
*@extends sap/ui/model/odata/v2/ODataModel
*/
sap.ui.define([
"sap/ui/model/odata/v2/ODataModel"
], function(ODataModel)
{
"use strict";
return ODataModel.extend("ui5.offlineFunct.model.oData", {
_oComponent: null,
constructor: function(sServiceURL, mParameters, oComponent)
{
this._oComponent = oComponent;
ODataModel.prototype.constructor.call(this, sServiceURL, mParameters);
},
…
2. Creation of the Model Classes
A global JSON model is created to access the functions of the IndexedDB. The database is opened in the constructor. If an open instance of the IndexedDB already exists, the current version is stored globally.
The metadata is loaded from the SAP backend using the extended oData model. Similarly, a JSON "table model" is created. This controls the loading and saving of data.

Model creation
IndexedDb.js
sap.ui.define([
"sap/ui/model/json/JSONModel"
], function(Model)
{
"use strict";
var _instance = void 0;
var version = 0;
var IndexedDb = Model.extend("ui5.offlineFunct.model.IndexedDb", {
/**
*@description Constructor
*@memberOf IndexedDb
*@param {object} oComponent - Owner Component
*/
constructor: function(oComponent)
{
if (window.indexedDB === null)
{
console.error("Offline store not supported!");
return null;
}
this._oComponent = oComponent;
Model.prototype.constructor.call(this, {
"_meta": []
});
var request = indexedDB.open("localStorage");
request.onsuccess = function(oEvent)
{
IndexedDb._db = oEvent.target.result;
version = IndexedDb._db.version;
IndexedDb._db.close();
};
IndexedDb._instance = this;
},
Initialization
In order to be able to access the extended ODatamodel class, the model instantiation is removed from manifest.json ...
"models":{
"i18n":{
"type":"sap.ui.model.resource.ResourceModel",
"settings":{
"bundleName":"ui5.offlineFunct.i18n.i18n"
}
}
},
…and transfered in the Component.js / models.js:
models.createServiceModel(sServiceUrl, null, this)
.then(function(oServiceModel)
{
oServiceModel.setUseBatch(false);
console.log("Backend connection established");
var networkModel = that.getModel("network");
oServiceModel.attachRequestSent(function()
{
networkModel.setBusy(true);
});
oServiceModel.attachRequestCompleted(function()
{
networkModel.setBusy(false);
networkModel.setProperty("/connected", true)
});
oServiceModel.attachRequestFailed(function()
{
networkModel.setProperty("/connected", false)
})
})
models.js:
createServiceModel: function(sServiceUrl, mParameters, oComponent)
{
return new Promise(function(resolve, reject)
{
try
{
var oServiceModel = new oData(sServiceUrl, null, oComponent);
oComponent.setModel(oServiceModel);
oServiceModel.setUseBatch(true);
oServiceModel.metadataLoaded()
.then(function()
{
resolve(oServiceModel);
});
} catch (err)
{
reject(err);
}
});
},
3. Read Data: Online / Offline
The data is read using the table and odata models. In addition, the "load" method of the TableModel checks whether a table exists in the IndexedDB under the same end point. If this is the case, it is also read out in order to be able to display the data from both sources.
The process that is initiated by reading the "Table1Set" entity is described below. This reading process is called and updated after each create and delete call. This also includes the data from the SAP backend and the IndexedDB. Event S1 symbolizes the start of the reading process.

Read process
View1.controller.js
Start the loading process via the table model:
/**
*@description Load Data
*@memberOf View1
*/
onLoadTable: function()
{
this.getView()
.getModel("TableModel")
.load("/Table1Set")
.then(function(data)
{
console.log("BE and INDEXEDDB loaded")
})
.catch(function(err)
{
console.error("Either BE or INDEXEDDB could not be loaded");
})
},
Table.js
Forwarding the request to the oData model:
/**
*@description Loads data from SPATH
* through extended odata Model from both backend and Indexed DB
*@param {string} sPath - Path to Data to be loaded
*/
load: function(sPath)
{
var oData = this.oComponent.getModel(),
that = this;
return new Promise(function(resolve, reject)
{
oData.read(sPath, {
success: function(response)
{
that.setProperty("/results", response.results);
resolve(response.results);
},
error: function(err)
{
reject(err);
}
});
});
},
oData.js
The read function is executed. In the "Success" case, the read result is forwarded to the "_readSuccessCallback" method to check whether data is also stored under the same path locally.
/**
*@description extended READ
* on read (error and success) the local INDEXEDDB is also read with the supplied sPath from the original
* OData Call. Merges data from indexed to to "Results"
*@memberOf oData
*@param {String} sPath - A string containing the path to the data which should be retrieved.
* The path is concatenated to the service URL which was specified in the model constructor. Eg. '/CustomerSet'
*@param {Object} mParameters - Optional parameter map, see API
*/
read: function(sPath, mParameters)
{
var that = this;
mParameters.success = (function(success)
{
function fnExtend(data, oData)
{
that._readSuccessCallback(data, oData, this)
.then(function(localData)
{
data.results ? data.results = data.results.concat(localData.data) : localData.data ? data.results = localData.data : '';
success(data, oData);
});
}
return fnExtend.bind(sPath);
}.bind(sPath))(mParameters.success);
mParameters.error = (function(error)
{
function fnExtend(data)
{
that._readErrorCallback(data, this.path, this.params)
.then(function(localData)
{
if (localData.data) localData.params.success(data);
error(data);
});
}
return fnExtend.bind({
path: sPath,
params: mParameters
});
}.bind(sPath))(mParameters.error);
ODataModel.prototype.read.call(this, sPath, mParameters)
},
…
/**
*@description Extended READ Success function. Tries to read path from BE AND IndexedDB
*@memberOf oData
*@param {Object} data - Data resulting from call
*@param {Object} oData - Overhead Data
*@param {String} sPath - called Path
*/
_readSuccessCallback: function(data, oData, sPath)
{
console.log("Server READ SUCCESS: %s ", sPath);
return this._loadFromIndexedDB(sPath, {})
},
…
/**
*@description loads a Table from the indexed DB
*@param {String} sPath - called Path
*@param {Object} oParams - success / error
*@return {promise}
*/
_loadFromIndexedDB: function(sPath, oParams)
{
var that = this;
return new Promise(function(resolve)
{
that._oComponent.getIndexDb()
.getTable(sPath)
.then(function(data)
{
resolve({
data: data,
params: oParams
})
});
})
},
IndexedDb.js
getTable first checks whether there is a table under the read sPath locally. If this is the case, each entry is read and returned. Each entry receives an additional attribute for determining the origin.
/**
*@description loads data from indexeddb.
* Adds attribute "_origin": "indexeddb" to indexeddb
*@memberOf IndexedDb
*@param {String} sTable - Name of table that is read
*@param {boolean} bIncludeRemove - in cludes entries with property _http === "remove"
*@returns {array} - read table with extra attribute "_origin": "indexeddb"
*/
getTable: function(sTable, bIncludeRemove)
{
var that = this;
return new Promise(function(resolve, reject)
{
var request = indexedDB.open("localStorage", version);
request.onsuccess = function(oEvent)
{
IndexedDb._db = oEvent.target.result;
if (!that._tableAvailable(sTable))
{
IndexedDb._db.close();
return resolve([]);
}
var objectStore = IndexedDb._db.transaction([sTable], "readwrite").objectStore(sTable);
var request = objectStore.openCursor();
var aTable = [];
request.onsuccess = function(event)
{
var cursor = event.target.result;
if (cursor)
{
cursor.value._origin = "indexeddb";
if (bIncludeRemove || cursor.value._http === 'create') aTable.push($.extend(cursor.value, cursor.value));
cursor.continue();
}
else
{
IndexedDb._db.close();
resolve(aTable);
}
};
};
});
},
After the reading process, the table shows the data read from the backend and from the IndexedDB.

List showing both BE and local Data
4. Create Data: Online
The data is saved via the interface of the table model in the online state. The new data is created via the GUI and transferred to the backend.

Add dialog

Save process
The table shows the data read from the backend.

Save result
5. Create Data: Offline
For the test case, the network is deactivated via the Chrome browser options. For the user, the creation process on the surface is the same. As in online mode, the data is created via the GUI.

Set browser to offline mode

Add dialog

Create data process
View1.controller.js
After saving, it is read manually (S1)
oTableModel.save(data, "/Table1Set")
.then(function()
{
that.onLoadTable();
})
.catch(function()
{
that.onLoadTable();
})
;
Table.js
/**
*@description Creates new table entry
*@param {Object} data - data to be saved
*@param {String} sPath - Path to be saved to
*@returns {promise}
*/
save: function(data, sPath)
{
var oData = this.oComponent.getModel();
return new Promise(function(resolve, reject)
{
oData.create(sPath,
data,
{
success: function(resp)
{
resolve(resp)
},
error: function(err)
{
reject(err);
}
})
})
},
oData.js
After the Createcall has failed as planned the data to be saved, including the path, is forwarded to the IndexedDB. The data is given an additional attribute "_http" with the value "create" for later synchronization.
/**
*@description extended CREATE
*@memberOf oData
*@param {String} sPath - A string containing the path to the collection
* where an entry should be created.
* The path is concatenated to the service URL which was specified in the
* model constructor.
*@param {Object} oData - Data of the entry that should be created.
*@param {Object} mParameters - Optional parameter map, refer to API
*/
create: function(sPath, oData, mParameters)
{
oData = this._trimPayload(oData);
var that = this;
mParameters.success = (function(success)
{
function fnExtend(data, oData)
{
success(data, oData);
that._createSuccessCallback(data, oData, this)
}
return fnExtend.bind({
path: sPath,
data: oData
});
}.bind({
path: sPath,
data: oData
}))(mParameters.success);
mParameters.error = (function(error)
{
function fnExtend(data)
{
that._createErrorCallback(data, this)
.then(function()
{
error();
});
}
return fnExtend.bind({
path: sPath,
data: oData
});
}.bind({
path: sPath,
data: oData
}))(mParameters.error);
ODataModel.prototype.create.call(this, sPath, oData, mParameters)
},
…
/**
*@description Extended CREATE ERROR function
* Stores data in local Index DB
*@memberOf oData
*@param {Object} data - Data resulting from call
*@param {Object} mParameters - 1: called sPath, 2:saved object
*/
_createErrorCallback: function(data, mParameters)
{
console.error("CREATE ERROR: %s \n Property %s not Set", data.message, sPath);
var sPath = mParameters.path;
var oUnsavedData = mParameters.data;
oUnsavedData._http = 'create';
return this._oComponent.getIndexDb()
.create(oUnsavedData, sPath);
},
IndexedDb.js
If necessary, a new table (sPath) is first created in the IndexedDB. The data is then stored there.
/**
*@description stores data in indexeddb and creates Table if necessary
* adds property _http to save the intended http action (CRUD)
*@memberOf IndexedDb
*@param {object} data - data to be stored in indexed db
*@param {String} sTable - Name of table that data is added to
*/
create: function(data, sTable)
{
var that = this;
sTable = that._trim(sTable)[1];
return Promise.resolve()
.then(that._createTable.bind(that, sTable))
.then(that._createData.bind(that, data, sTable))
.catch(function(err)
{
console.error("Data could not be written to INDEXEDDB");
})
},
…
/**
*@description creates a new table
*@memberOf IndexedDb
*@param {String} sTable - Name of table that data is added to
*/
_createTable: function(sTable)
{
if (!this._tableAvailable(sTable)) version++;
var request = indexedDB.open("localStorage", version);
var indexedDbKey = 'Id';
return new Promise(function(resolve, reject)
{
request.onupgradeneeded = function(oEvent)
{
IndexedDb._db = oEvent.target.result;
var objectStore = IndexedDb._db.createObjectStore(sTable, {
autoIncrement: false,
keyPath: indexedDbKey
});
objectStore.createIndex('_http', '_http', {unique: false});
request.onsuccess = function(evt)
{
resolve();
};
request.onerror = function(oError)
{
IndexedDb._db.close();
reject();
};
};
request.onsuccess = function(oEvent)
{
IndexedDb._db = oEvent.target.result;
resolve();
};
})
},
…
/**
*@description create indexdb entry
*@memberOf IndexedDb
*@param {object} data - data to be stored in indexed db
*@param {String} sTable - Name of table that data is added to
*/
_createData: function(data, sTable)
{
return new Promise(function(resolve, reject)
{
var oTransaction = IndexedDb._db.transaction(sTable, "readwrite");
var oDataStore = oTransaction.objectStore(sTable);
oDataStore.add(data);
IndexedDb._db.close();
resolve();
})
},
The entry can be found in the IndexedDB accordingly. An additional attribute (_http), which stores the http verb, was added for later processing.

Local IndexedDB containing data
Subsequently, the data is read new and the table shows local data as well as data from the backend.

List displaying IndexedDB data
6. Delete Data: Offline
Deletion of data should work the same way as the creation of data, should the application not have access to the SAP systems. The delete function, described below, removes local entries and also creates delete tokens for entries on the backend in the IndexedDB in the offline state.
The application is shifted to offline again in order to delete the first entry in the list (backend data).

Items to be deleted
The program sequence is as follows:

Process: Delete Item on Backend, in offline Mode
View1.controller.js
Process-Start via ViewController:
/**
*@description Deletes entry
*@memberOf View1
*@param {object} oEvent
*/
deleteEntry: function(oEvent)
{
var that = this;
var sPath = oEvent.getSource()
.getBindingContext("TableModel").sPath;
var oObj = this.getView()
.getModel("TableModel")
.getProperty(sPath);
this.getView()
.getModel("TableModel")
.remove(oObj)
.then(function(data)
{
that.onLoadTable();
})
.catch(function(error)
{
that.onLoadTable();
})
},
Table.js
Forwarding the request:
/**
*@description removes table entry
*@returns {promise}
*/
remove: function(data)
{
var oData = this.oComponent.getModel();
var sPath = oData.createKey("/Table1Set", {
"Id": data.Id
}
);
return new Promise(function(resolve, reject)
{
oData.remove(sPath,
{
success: function(resp)
{
resolve(resp)
},
error: function(err)
{
reject(err);
}
},
)
})
oData.js
After the removal call has failed, the sPath is forwarded to the "_removeErrorCallback" method:
/**
*@description extended REMOVE
*@memberOf oData
*@param {String} sPath - A string containing the path to the collection where an entry should be created.
* The path is concatenated to the service URL which was specified in the model constructor.
*@param {Object} mParameters - Optional parameter map, refer to API
*/
remove: function(sPath, mParameters)
{
var that = this;
mParameters.success = (function(success)
{
function fnExtend(data, oData)
{
success(data, oData);
that._removeSuccessCallback(data, oData, this);
}
return fnExtend.bind({path: sPath});
}.bind({path: sPath}))(mParameters.success);
mParameters.error = (function(error)
{
function fnExtend(data)
{
error(data);
that._removeErrorCallback(data, this.path);
}
return fnExtend.bind({path: sPath});
}.bind({path: sPath}))(mParameters.error);
ODataModel.prototype.remove.call(this, sPath, mParameters)
},
…
/**
*@description Extended REMOVE ERROR function.
* Stores items that are to be deleted in indexedDB
*@param {Object} data - Data resulting from call
*@param {String} sPath - called Path, including Key
*/
_removeErrorCallback: function(data, sPath)
{
return this._oComponent.getIndexDb()
.remove(sPath)
},
IndexedDb.js
As in the case of storing the data in the "Create" process, it is first checked as to whether a "Spath" table already exists. If this is not the case it will then be created. If the _removeData method does not find an entry under the path and key passed, it is stored locally as an entry to be deleted.
/**
*@description Checks if affected tableentry exists. triggers creation of table if needed.
* if data cannot be found in indexed db, the system asumes that the entry needs to be saved
* to be deleted later
*@memberOf IndexedDb
*@param {String} sPath - Name of Spath that is read (most of it is also the iDB table name)
*/
remove: function(sPath)
{
var that = this;
var sKey = this._getKeys(sPath);
var sShortPath = this._trim(sPath)[0];
return Promise.resolve()
.then(that._createTable.bind(that, sShortPath))
.then(that._removeData.bind(that, sShortPath, sKey, false))
.catch(function(err)
{
that._removeData(sShortPath, sPath, true)
.then(function()
{
console.log("deleteToken successfully written to IndexedDB")
})
.catch(function(err)
{
})
})
},
…
/**
*@description Removes entry from indexed DB
* if entry is not found, affected key and table are stored to be dealt with later
*@memberOf IndexedDb
*@param {String} sTable - Name of Spath that is read (most of it is also the iDB table name)
*@param {String} sKey - spath Key
*@param {Boolean} bDeleteToken - remove a delete token from INDEXED DB (_http: remove).
* if false, its assumed that a create entry is to be delete after it was successfully send to the backend
*/
_removeData: function(sTable, sKey, bDeleteToken)
{
var that = this;
var bIndexedEntryFound = false;
return new Promise(function(resolve, reject)
{
var request = indexedDB.open("localStorage", version);
request.onsuccess = function(oEvent)
{
IndexedDb._db = oEvent.target.result;
var objectStore = IndexedDb._db.transaction([sTable], "readwrite").objectStore(sTable);
var request = objectStore.openKeyCursor(sKey);
request.onsuccess = function(oEvent)
{
var cursor = oEvent.target.result;
if (cursor)
{
bIndexedEntryFound = true;
objectStore.delete(cursor.primaryKey);
cursor.continue();
}
else
{
if (!bIndexedEntryFound)
{
if (bDeleteToken)
{
that.create({ //...create indexeddb table with delete token, if it doesnt exist
'Id': sKey,
_http: 'remove'
}, sTable)
.then(function(data)
{
IndexedDb._db.close();
resolve();
})
}
else
{
reject();
}
}
else
{
resolve(); //entry found + deleted
}
}
};
}
})
},

Remove token for Data saved on SAP Backend
7. Synchronization
The local data must be synchronized with the SAP system After the network is available again. There is now an entry for deleting and an entry for creating data.

Delete token and data to be created
On the IndexedDB a distinction which depends on the stored http verb is made as to whether data is to be created or deleted.

Synchronization process
View1.controller.js
Process starts here
/**
*@description Synchronize
*@memberOf View1
*/
processLocalData: function(eEvent)
{
var sPath = "/Table1Set";
var that = this;
this.getOwnerComponent()
.getIndexDb()
.processLocalData(sPath)
.then(function(data)
{
that.onLoadTable();
})
IndexedDb.js
Processing of locally stored data:
/**
*@description After the system is back online, this will synchronize local storage with Backend data
*@memberOf IndexedDb
*@param {String} sTable - Name of table that data is add
*@return {promise}
*/
processLocalData: function(sTable)
{
var that = this;
return new Promise(function(resolve, reject)
{
that.getTable(sTable, true)
.then(function(data)
{
data.forEach(function(line)
{
var sKey = line.Id;
if (line._http === 'create')
{
that._oComponent.getModel()[line._http](sTable, line, {
success: function()
{
that._removeData(sTable, sKey, false)
.then(function()
{
resolve()
});
},
error: reject
})
}
else if (line._http === 'remove')
{
that._oComponent.getModel()[line._http](line.Id, {
success: function()
{
that._removeData(sTable, sKey)
.then(function()
{
resolve()
});
},
error: reject
})
}
});
});
})
},
8. Outlook
Depending on application area, it is conceivable to build an app that after initial loading works independently of the network. All functions are therefore available to the user at any time. Field service technicians or mechanics in large production halls can load the required master data for the application upon opening the app. Full functionality is still guaranteed even though you might be e.g. in storage rooms without reception or at the customer without WIFI. New data is simply created in the IndexedDB and synchronized when the network is available.
This article was first published on inwerken.de.
About the author
9 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
General Splitter
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
GraphQL
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
2 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- Building Offline PWA Using UI5 and BTP: Part-1 in Technology Blogs by Members
- PostgreSQL, hyperscaler option - starting steps issues BTP in Technology Q&A
- sap.fe v4 custom object page sections and caching issues in Technology Q&A
- SAPUI5 Formatters with Promises (Change UI when Promise resolves) in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 8 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |