
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- UI5 freestyle app in CAP
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
WouterLemaire
Active Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
07-08-2020
6:15 AM
Hi,
I’ve been playing around with CAP for NodeJS, developing business applications for customers as well as some fun projects. In those apps I had to add a UI5 app to interact with the service layer of the CAP framework.Some of these UI5 apps were not fiori elements but freestyle UI5 apps. The documentation of CAP is more focussing more on Fiori elements instead of real freestyle apps: https://cap.cloud.sap/docs/guides/fiori/
Even in the OpenSAP course they used Fiori Elements: https://open.sap.com/courses/cp7/overview
Adding a freestyle UI5 app is probably very similar to Fiori elements. Still I think it’s worth to mention something about it.
In the SAP Web IDE and SAP Business Application Studio you can use the wizards that will generate your UI into the CAP project. In VS code, you use the Yeoman generator of mariusobert: https://blogs.sap.com/2019/02/05/introducing-the-easy-ui5-generator/
Nevertheless, it is always good to know how to do it yourself, to know your options, to know what’s being generated. That’s what I did and what I’m going to share in the next steps:
Let's start 🙂
Started project by following these steps:
https://cap.cloud.sap/docs/get-started/in-a-nutshell
Just for now, remove the authentication:
Before we can add a UI5 app, we need to implement the OData v2 proxy adapter: https://blogs.sap.com/2020/06/30/how-to-add-odata-v2-adapter-proxy-to-your-cap-project/
The proxy is needed because most of the UI5 templates are designed to work with OData v2. UI5 apps can work with OData v4 but you still might run into problems.
Go into the app folder and let’s generate the UI5 app based on a template. Here you have a list of all possible templates to kick start your UI5 project: https://ui5.sap.com/#/topic/a460a7348a6c431a8bd967ab9fb8d918
For generating the UI5 project, I used the official yeoman generator to create a project, more info:
https://blogs.sap.com/2020/04/07/ui5-tooling-a-modern-development-experience-for-ui5/
Start by installing yeoman for rui5 with the following command:
Go to the app folder: cd app (it is important to stick with the folder “app” as this is being used by the “cds” commands to search for the UI layer)
Use Yeoman to create the UI5 project with one of the templates:
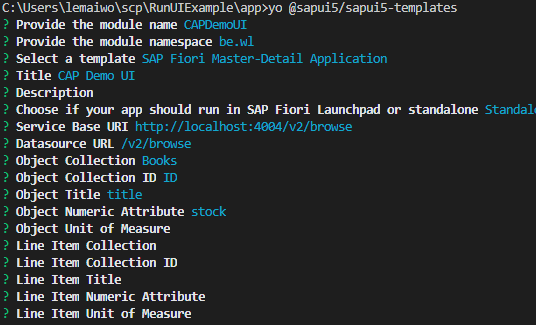
Fill in all the fields of the yeomand wizard:
As soon as the yeoman wizard is finished, you will see the following files in the app folder:
After the template is generated, you can run npm install and start to test the app using the UI5 Tooling:
This will only run the UI5 app but not the CAP service. Therefore, you need to open a second terminal and also run your cap project.
When opening the browser on localhost port 8080, you will be able to test the app with data from the CAP project:
Unfortunately the UI5 serve command will not work on Cloud Foundry:
On top of that, it is not able to work with authentication, for example when we make the service only available for authenticated users:
It can, however, handle the mocked authentication: https://cap.cloud.sap/docs/node.js/authentication#mocked
It could be used for testing purpose but not productive when working with authentication to your SAP IAS or the SAP default IDP, it will not be enough...
We need to implement the approuter to be able to authenticate to an SAP IAS or the SAP default IDP. This is required to run in productive mode and can be used to test locally although you can run without it locally.
Adding the approuter: https://cap.cloud.sap/docs/node.js/authentication
Install the following NPM packages:
Change the package.json in the app folder as followed to use it when running in SCP CF:
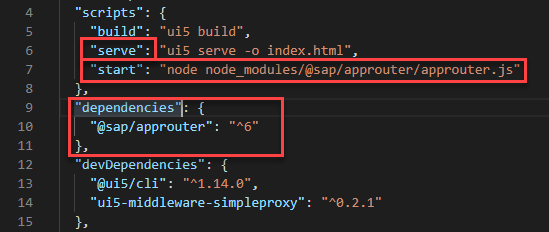
I changed the name of the original start script to “serve” so this can still be used and I added a new “start” script to run the approuter. Next to that, I added the approuter as a dependency.
Link to package.json of the UI5 app: https://github.com/lemaiwo/CAP-UI5-APP/blob/master/app/package.json
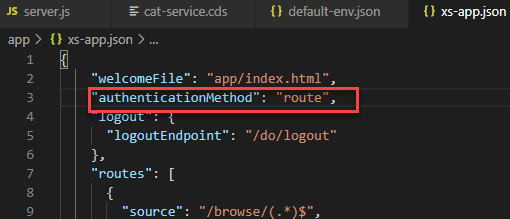
The approuter requires an additional files “xs-app.json” to be able to work. All the routes to the UI5 app and the service can be configured including the authentication. If “authenticationMethod” is “none”, the approuter will run without authentication. If it has the value “route”, like in my example, it will run with authentication:
Full code of the xs-app.json: https://github.com/lemaiwo/CAP-UI5-APP/blob/master/app/xs-app.json
In this file, you notice that I add a route to the dist folder and one to the webapp folder. The dist folder is for productive usage and the webapp is for debugging. I know that you can turn on debuggin in UI5 but it gives me another option to access the debug files.
When using the approuter, we also need to change the path to the OData service in the manifest.json. Add a “/” in front of the uri:
Almost ready to test the approuter but first we have to add configuration for the approuter to know the xsuaa service in SCP and a destination to the OData service for testing locally.
Add another file “default-env.json” in the “app” folder:
Add a section for the destination like this. The approuter needs this to find the CAP service that's running locally. On SCP CF this will be resolved by the MTA config:
And add VCAP_SERVICES with the details of the xsuaa service that you use in your SCP account:
Full code: https://github.com/lemaiwo/CAP-UI5-APP/blob/master/app/default-env.json
The same file needs to be added to the root project with only xsuaa part: https://github.com/lemaiwo/CAP-UI5-APP/blob/master/default-env.json
Now we are ready to start the approuter.
Go to the app folder:
Install the approuter by running the command npm install. I already added the dependency earlier to the package.json:
We need to build the app to have a dist folder. This is needed because I have defined a route to the dist folder in the xs-app.json file earlier. If a path in one of the routes is not available, the approuter will fail to start:
Start the approuter:
We also need to start the OData service in the CAP project. Before we can run this, we need to change the authentication mechanism to JWT so it can handle the requests from the approuter. Add the following to the package.json file of the root folder:
Open a second terminal and run the command: “cds run”
We can now test the app via approuter on localhost:5000
⇒ The approuter will detect that authentication is required and forward you to the right Identity provider, by default it will be the SAP IAS
After authentication you will have access to your app and the service. But this still requires to run two terminals just for testing the app. Of course, this could be simplified by creating a custom npm script in the package.json.
Nevertheless, there is still an easier way to do the same which I will explain in the next section.
Instead of running two terminals, remove the authentication config in package.json and simply use “cds run”
You will get a basic auth popup, you can fill in whatever you like or just nothing and hit enter to authenticate:
Just like in the two previous case, you will have access to the app and the service behind it. With only one simple command 🙂
If you want, you can configure mock users for the basic authentication dialog. You can find more details about that in the official SAP documentation here: https://cap.cloud.sap/docs/node.js/authentication#mocked
For deploying to SCP CF you can follow the steps here:
https://cap.cloud.sap/docs/advanced/deploy-to-cloud
Switching to hana is not needed anymore, like explained here:
https://cap.cloud.sap/docs/guides/databases
You will still need to add some config for using the UI5Tooling when building the MTAR. Therefore, I will still add the following steps here:
First, run cds build which will generate a gen folder with all modules:
Generate an mta.yaml file to start with by using the following command:
We will still need to add the “ui” module to the mta.yaml configuration file. Here we define a custom builder to use the UI5Tooling in the MTA build process ui module.
Full mta.yaml config: https://github.com/lemaiwo/CAP-UI5-APP/blob/master/mta.yaml
I had some help for this configuration from SAP:
https://github.com/SAP/cloud-mta-build-tool/issues/722#event-3201612082
Now we are ready to build the MTA and deploy to SCP CF with MTA Build Tool as described in the documentation:
https://sap.github.io/cloud-mta-build-tool/
You can add a UI5 freestyle app like you would do otherwise, you just need to make sure it’s being added into the “app” folder. For running the UI5 app in the CAP project with the service there are several options possible:
My suggestion, add the UI5 project, configure the approuter and run the app (UI and service layer) using the UI5 tooling or with cds run/watch.
The choice between UI5Tooling and the CDS tooling all depends on your needs for developing UI5 apps.
As mentioned earlier, for setting everything up you can use the Yeoman generator of Marius Obert: https://blogs.sap.com/2019/02/05/introducing-the-easy-ui5-generator/
But it’s always good to know how it works 🙂
The full project is available on GitHub: https://github.com/lemaiwo/CAP-UI5-APP
I’ve been playing around with CAP for NodeJS, developing business applications for customers as well as some fun projects. In those apps I had to add a UI5 app to interact with the service layer of the CAP framework.Some of these UI5 apps were not fiori elements but freestyle UI5 apps. The documentation of CAP is more focussing more on Fiori elements instead of real freestyle apps: https://cap.cloud.sap/docs/guides/fiori/
Even in the OpenSAP course they used Fiori Elements: https://open.sap.com/courses/cp7/overview
Adding a freestyle UI5 app is probably very similar to Fiori elements. Still I think it’s worth to mention something about it.
In the SAP Web IDE and SAP Business Application Studio you can use the wizards that will generate your UI into the CAP project. In VS code, you use the Yeoman generator of mariusobert: https://blogs.sap.com/2019/02/05/introducing-the-easy-ui5-generator/
Nevertheless, it is always good to know how to do it yourself, to know your options, to know what’s being generated. That’s what I did and what I’m going to share in the next steps:
- Start your project
- Add a UI5 Freestyle app
- Run the app
- Run with UI5Tooling
- Run using the approuter
- Run with Mock authentication
- Use UI5Tooling in MTA Build processes
- Conclustion
Let's start 🙂
Start your project
Started project by following these steps:
https://cap.cloud.sap/docs/get-started/in-a-nutshell
- Add schema cds for the database layer
- Add cat-service cds for the service layer
- Add csv files for generating mock data
- Add sqlite and run the deploy command

Just for now, remove the authentication:

Before we can add a UI5 app, we need to implement the OData v2 proxy adapter: https://blogs.sap.com/2020/06/30/how-to-add-odata-v2-adapter-proxy-to-your-cap-project/
The proxy is needed because most of the UI5 templates are designed to work with OData v2. UI5 apps can work with OData v4 but you still might run into problems.
Add a UI5 freestyle app
Go into the app folder and let’s generate the UI5 app based on a template. Here you have a list of all possible templates to kick start your UI5 project: https://ui5.sap.com/#/topic/a460a7348a6c431a8bd967ab9fb8d918
For generating the UI5 project, I used the official yeoman generator to create a project, more info:
https://blogs.sap.com/2020/04/07/ui5-tooling-a-modern-development-experience-for-ui5/
Start by installing yeoman for rui5 with the following command:
npm install -g yo @sapui5/generator-sapui5-templatesGo to the app folder: cd app (it is important to stick with the folder “app” as this is being used by the “cds” commands to search for the UI layer)
Use Yeoman to create the UI5 project with one of the templates:
yo @sapui5/sapui5-templatesFill in all the fields of the yeomand wizard:

As soon as the yeoman wizard is finished, you will see the following files in the app folder:

Run the UI5 app with the UI5 Tooling
After the template is generated, you can run npm install and start to test the app using the UI5 Tooling:
- First install all depdenncies by running “npm install”
- And then start the app with “npm start”

This will only run the UI5 app but not the CAP service. Therefore, you need to open a second terminal and also run your cap project.

When opening the browser on localhost port 8080, you will be able to test the app with data from the CAP project:

Unfortunately the UI5 serve command will not work on Cloud Foundry:

On top of that, it is not able to work with authentication, for example when we make the service only available for authenticated users:

It can, however, handle the mocked authentication: https://cap.cloud.sap/docs/node.js/authentication#mocked
It could be used for testing purpose but not productive when working with authentication to your SAP IAS or the SAP default IDP, it will not be enough...
Run using the Approuter
We need to implement the approuter to be able to authenticate to an SAP IAS or the SAP default IDP. This is required to run in productive mode and can be used to test locally although you can run without it locally.
Adding the approuter: https://cap.cloud.sap/docs/node.js/authentication
Install the following NPM packages:
npm install passport
npm install @sap/xssec@^2 @sap/xsenvChange the package.json in the app folder as followed to use it when running in SCP CF:

I changed the name of the original start script to “serve” so this can still be used and I added a new “start” script to run the approuter. Next to that, I added the approuter as a dependency.
Link to package.json of the UI5 app: https://github.com/lemaiwo/CAP-UI5-APP/blob/master/app/package.json
The approuter requires an additional files “xs-app.json” to be able to work. All the routes to the UI5 app and the service can be configured including the authentication. If “authenticationMethod” is “none”, the approuter will run without authentication. If it has the value “route”, like in my example, it will run with authentication:

Full code of the xs-app.json: https://github.com/lemaiwo/CAP-UI5-APP/blob/master/app/xs-app.json
In this file, you notice that I add a route to the dist folder and one to the webapp folder. The dist folder is for productive usage and the webapp is for debugging. I know that you can turn on debuggin in UI5 but it gives me another option to access the debug files.
When using the approuter, we also need to change the path to the OData service in the manifest.json. Add a “/” in front of the uri:

Almost ready to test the approuter but first we have to add configuration for the approuter to know the xsuaa service in SCP and a destination to the OData service for testing locally.
Add another file “default-env.json” in the “app” folder:

Add a section for the destination like this. The approuter needs this to find the CAP service that's running locally. On SCP CF this will be resolved by the MTA config:

And add VCAP_SERVICES with the details of the xsuaa service that you use in your SCP account:

Full code: https://github.com/lemaiwo/CAP-UI5-APP/blob/master/app/default-env.json
The same file needs to be added to the root project with only xsuaa part: https://github.com/lemaiwo/CAP-UI5-APP/blob/master/default-env.json
Now we are ready to start the approuter.
Go to the app folder:
- cd app
Install the approuter by running the command npm install. I already added the dependency earlier to the package.json:
- npm install
We need to build the app to have a dist folder. This is needed because I have defined a route to the dist folder in the xs-app.json file earlier. If a path in one of the routes is not available, the approuter will fail to start:
- npm run build => to generate the dist folder
Start the approuter:
- npm start (you can still use the ui5 tools with npm serve)
We also need to start the OData service in the CAP project. Before we can run this, we need to change the authentication mechanism to JWT so it can handle the requests from the approuter. Add the following to the package.json file of the root folder:

"auth": {
"passport": {
"strategy": "JWT"
}
}
Open a second terminal and run the command: “cds run”
We can now test the app via approuter on localhost:5000
⇒ The approuter will detect that authentication is required and forward you to the right Identity provider, by default it will be the SAP IAS

After authentication you will have access to your app and the service. But this still requires to run two terminals just for testing the app. Of course, this could be simplified by creating a custom npm script in the package.json.
Nevertheless, there is still an easier way to do the same which I will explain in the next section.
Run using CAP Mock authentication
Instead of running two terminals, remove the authentication config in package.json and simply use “cds run”

You will get a basic auth popup, you can fill in whatever you like or just nothing and hit enter to authenticate:

Just like in the two previous case, you will have access to the app and the service behind it. With only one simple command 🙂
If you want, you can configure mock users for the basic authentication dialog. You can find more details about that in the official SAP documentation here: https://cap.cloud.sap/docs/node.js/authentication#mocked
Use UI5Tooling in MTA Build process
For deploying to SCP CF you can follow the steps here:
https://cap.cloud.sap/docs/advanced/deploy-to-cloud
Switching to hana is not needed anymore, like explained here:
https://cap.cloud.sap/docs/guides/databases
You will still need to add some config for using the UI5Tooling when building the MTAR. Therefore, I will still add the following steps here:
First, run cds build which will generate a gen folder with all modules:

Generate an mta.yaml file to start with by using the following command:
cds mta addWe will still need to add the “ui” module to the mta.yaml configuration file. Here we define a custom builder to use the UI5Tooling in the MTA build process ui module.
- name: ui
type: html5
path: gen/app
build-parameters:
builder: custom
commands:
- npm install
- npm run build
requires:
- name: srv-binding
group: destinations
properties:
forwardAuthToken: true
name: srv_api
url: '~{srv-url}'Full mta.yaml config: https://github.com/lemaiwo/CAP-UI5-APP/blob/master/mta.yaml
I had some help for this configuration from SAP:
https://github.com/SAP/cloud-mta-build-tool/issues/722#event-3201612082
build-parameters:
builder: custom
commands:
- npm install
- npm run buildNow we are ready to build the MTA and deploy to SCP CF with MTA Build Tool as described in the documentation:
https://sap.github.io/cloud-mta-build-tool/
Conclusion
You can add a UI5 freestyle app like you would do otherwise, you just need to make sure it’s being added into the “app” folder. For running the UI5 app in the CAP project with the service there are several options possible:
- Approuter: is needed anyway for running the app on SCP CF with authentication. Nevertheless, you do not need to use the approuter for local testing. A few things you need to be aware of in case you want to use it for local testing:
- does require separate server
- add config for xsuaa service ⇒ default-env.json
- requires connection to SCP CF
- gives you the possibility to run like it would run on SCP CF
- UI5 tooling can be used instead of the approuter but will only allow you to run with mock authentication.
- also requires a separate server
- only works with mock authentication
- gives you the power of the UI5 Tooling and community extensions like livereload, livetranspile and more here: https://petermuessig.github.io/ui5-ecosystem-showcase/
- use cds run
- single server for service and UI5 app
- mock auth
- the cds tools comes with a “watch” command but no possibilites for live transpiler or other UI5Tooling extensions
My suggestion, add the UI5 project, configure the approuter and run the app (UI and service layer) using the UI5 tooling or with cds run/watch.
The choice between UI5Tooling and the CDS tooling all depends on your needs for developing UI5 apps.
As mentioned earlier, for setting everything up you can use the Yeoman generator of Marius Obert: https://blogs.sap.com/2019/02/05/introducing-the-easy-ui5-generator/
But it’s always good to know how it works 🙂
The full project is available on GitHub: https://github.com/lemaiwo/CAP-UI5-APP
5 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
1 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
4 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
1 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
11 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
3 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
Cyber Security
2 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
5 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
2 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
20 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
5 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP SuccessFactors
2 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Tips and tricks
2 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
1 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- Read PDF form as binary data in S/4 HANA Public Cloud in Technology Q&A
- How to translate a simple program with selection screen into a fiori elements app (using RAP) in Technology Q&A
- Joule for freestyle SAPUI5 development in SAP Build Code in Technology Blogs by SAP
- Now AI Helps You Developing SAPUI5 Applications in Technology Blogs by SAP
- SAP Fiori tools 2403 introduces Gen AI capability and more in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 11 | |
| 9 | |
| 7 | |
| 6 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |