
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- User defined events in the SAP WebIDE template-IoT...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Employee
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
06-29-2020
2:31 PM
SAP Leonardo IoT offers two WebIDE templates for rapid custom IoT application development: the “IoT Application template” and “Freestyle IoT Application Template”. In these templates there exist an event lists and for Maps on the ThingCards an Event Aggregation that are linked to the IoT Standard Events.
The Standard Events are limited in the ability to customize their usage; therefore, SAP Leonardo IoT also offers User-defined Events. User-defined Events enable to add EventPropertySets with freely configurable property fields to the Event (see here). You can configure several different User-defined EventTypes to fit different application scenarios.
Accordingly, you might want to link the IoT EventList and Event Aggregation in the IoT Map’s ThingCard to a User-defined EventType. In this blog we explain you, how you can achieve this based on an existing Freestyle IoT Application. In the following you see a step-by-step guide who the application generated through IoT Web IDE template needs an adoption to work with User-defined events:
Event list with User Defined events:
Map with User defined event:
Now you should be able to see your User-defined events in the EventList, ThingList and ioT Maps. In the thing list it is always shows the aggregated data for the events based on the severity.

The Standard Events are limited in the ability to customize their usage; therefore, SAP Leonardo IoT also offers User-defined Events. User-defined Events enable to add EventPropertySets with freely configurable property fields to the Event (see here). You can configure several different User-defined EventTypes to fit different application scenarios.
Accordingly, you might want to link the IoT EventList and Event Aggregation in the IoT Map’s ThingCard to a User-defined EventType. In this blog we explain you, how you can achieve this based on an existing Freestyle IoT Application. In the following you see a step-by-step guide who the application generated through IoT Web IDE template needs an adoption to work with User-defined events:
Event list with User Defined events:
- First replace the standard event type to user defined event type highlighted below in your manifest

- Open the event list control in the layout editor and change the column name and its binding to the right fields.


Thing list with the User Defined events
- Adopt advance list service (main service) in the manifest to load the metadata of User defined event

- Run the application, the ThingList will not show the things now
- Find the call of AdvanceThingList $metatdata in the browser developer tool network tab
- Copy the response of the $metadata.
- Go back to WebIDE and replace the content of metadata.xml located within your project structure inside the folder local services with the copied $metadata response
- Open Thing List and adjust the binding and expand parameters with user defined events, shown in the images below.
.

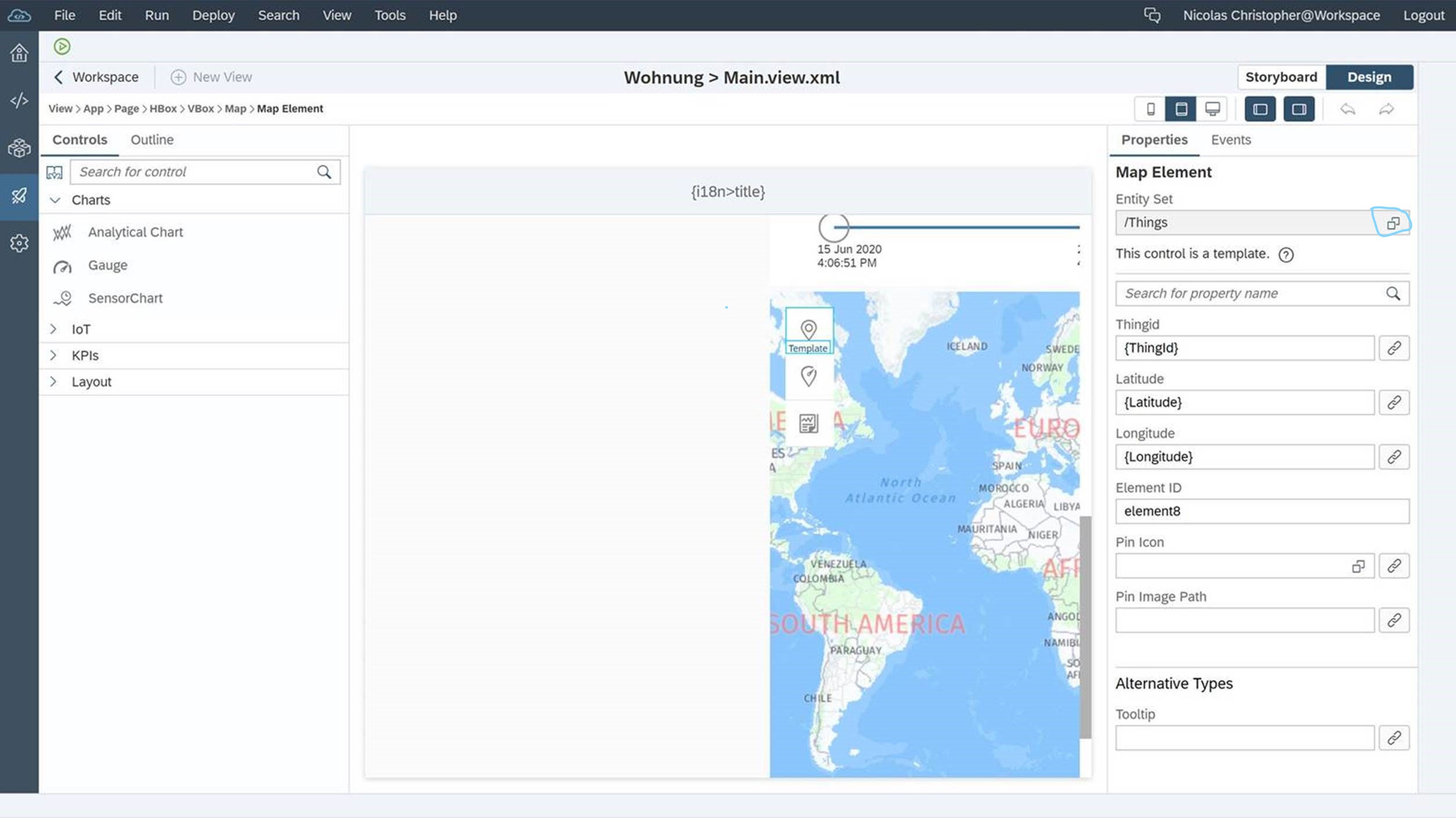
Map with User defined event:
- Follow the step1 of Thing list user defined event to adopt the advance list service $metadata with user defined events.
- Adjust the map bindings and expand parameters shown in the step3 of thing list below.

- Now bind the map status element with the desired User defined event statuses.
Now you should be able to see your User-defined events in the EventList, ThingList and ioT Maps. In the thing list it is always shows the aggregated data for the events based on the severity.
- SAP Managed Tags:
- SAP Web IDE,
- Internet of Things,
- SAP Business Technology Platform
Labels:
1 Comment
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
295 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
341 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
419 -
Workload Fluctuations
1
Related Content
- Group Reporting Rule Based COI - TP calculation in Technology Q&A
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- Demystifying the Common Super Domain for SAP Mobile Start in Technology Blogs by SAP
- How to improve the ADT Class Runner with additional Features in Technology Blogs by Members
- fuzzy search with multiple name fields in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 36 | |
| 25 | |
| 17 | |
| 13 | |
| 8 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 6 |