
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Fiori Design Guidelines – Version 1.76 Now Ava...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
former_member25
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
06-29-2020
11:15 AM

We’ve updated the SAP Fiori Design Guidelines for web applications to version 1.76. This version includes features implemented with SAPUI5 releases 1.75 and 1.76, as well as updated guidance for UI elements and patterns.
New with this edition
Launchpad spaces
As of SAPUI5 version 1.75 you can use the new SAP Fiori launchpad spaces. A space serves as an entry point for a business role and is set to replace the launchpad home page with SAPUI5 version 1.79. Learn more about launchpad spaces, their components, and their use in this new article.

SAP Fiori launchpad spaces - overview
Accessibility in SAP Fiori
This new article provides an overview of key accessibility requirements. Learn what comes out of the box with the SAPUI5 framework, and what you need to consider when you design and develop SAP Fiori apps.
SAP Fiori design stencils for Adobe XD
As of this release, SAP Fiori design stencils are also available for Adobe XD. You can find them here.

SAP Fiori design stencils in Adobe XD
Designing intelligent systems – User feedback
A new user feedback topic looks at the design considerations for collecting user feedback to train machine learning algorithms:
- Should I ask users for feedback or just learn from what they do?
- How can I make sure the feedback I get is specific enough to interpret and use?
- What kind of feedback should I ask for in different scenarios?
- Are users motivated to give feedback when they have the opportunity, or will I need to nudge them to get a response?

User feedback - relative input
All these factors influence the interaction pattern, the choice of control, and the placement of feedback elements on the UI.
At the end of the article, you’ll also find a useful set of starter questions for your user research.
Updated guidelines for UI elements
There have also been some smaller updates to the guidelines for existing UI elements, including the following new features:
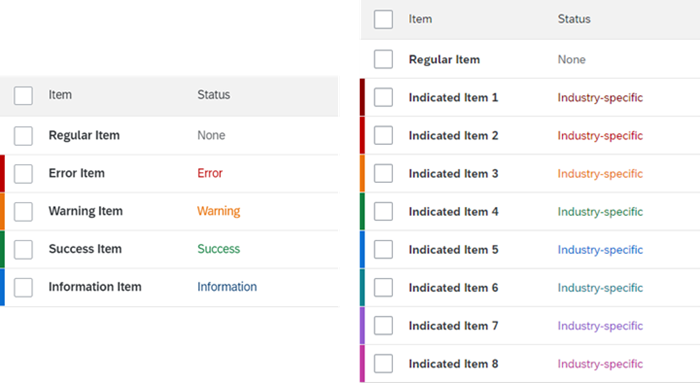
Highlighting table items – Additional colors
You can now use an extended set of semantic colors to highlight table rows. This is supported for various tables and lists, such as the responsive table and list.

Highlight colors for table rows
New link type – Link with icon
You can now use a combined icon and link for cases where a familiar icon improves user orientation.
![]()
Link with icon
What else is new?
For a complete overview of all new and updated content with this guideline version, see What’s New in Guideline Version 1.76.
This post originally appeared at https://experience.sap.com/news/sap-fiori-design-guidelines-version-1-76-now-available/.
- SAP Managed Tags:
- SAP Fiori,
- SAPUI5,
- SAP Fiori for SAP S/4HANA,
- SAP S/4HANA,
- User Interface,
- SAP S/4HANA Public Cloud
Labels:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
87 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
273 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
326 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
403 -
Workload Fluctuations
1
Related Content
- Corporate Git Setup on SAP BTP versus connecting to Corporate Git directly from SAP BAS in Technology Q&A
- SAP HANA Cloud Vector Engine: Quick FAQ Reference in Technology Blogs by SAP
- ABAP2XLSX in an old Abap version in Technology Q&A
- RAP - Manage Sales Orders - Version 2 (App ID F3893) pessimistic lock on Edit Button in Technology Q&A
- Fiori Elements App - With Intent Based Navigation doesn't get rendered in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 12 | |
| 10 | |
| 10 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |