
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP BTP Developer Onboarding II | Hands-on Video T...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
06-24-2020
11:28 AM
UPDATE: May 2022 The onboarding series has been updated. For the latest version, visit The information presented in this blog is no longer current. |

Hands-On Video Tutorials - Part II
philip.mugglestone just updated his developer onboarding video tutorial series for the SAP Cloud Platform. In this blog, you will find the videos embedded with some additional information and resources. Following along in the patented zero-to-hero format, no prior knowledge required, you will be ready to start developing business applications on the platform with minimal effort and no time wasted.
You can watch the seven video tutorials in a little over one hour. What you learn is
- How to develop a standalone application using SAP Business Application Studio and deploy to the SAP Cloud Foundry environment
- How to work with destinations
- How to use Cloud Foundry User authentication and authorisation (UAA)
- How to use SAP HANA for persistence
- How to leverage the Cloud Application Programming (CAP) model
- How to make use of XSJS compatibility to deploy your SAP HANA XS classic model applications as-is to SAP HANA XS Advanced model and Cloud Foundry.
Ready? Let's jump!

To bookmark the playlist on YouTube, go to
Because we know your time is precious, we have included code snippets so you can easily and merrily code along. For the GitHub repository with sample code, go to

Standalone App
In this video tutorial, we work with a sample Node.js application from a sample Github repository using SAP Business Application Studio. We first run the app locally to validate everything works. Next, we deploy the app to the Cloud Foundry environment.
https://youtu.be/LTUcSLYDDaI?list=PLkzo92owKnVw3l4fqcLoQalyFi9K4-UdY
Steps
Connect to the SAP Business Application Studio, create a new dev space and add the MTA Tools extension.
Clone the GitHub repository with sample code from github.com/saphanaacademy/scpapps.
We can run the sample Node.js app locally in a terminal window and deploy it to the platform using the cf push command.

From the SAP Cloud Platform Cockpit, we can manage the app and access the log files, the equivalent of the commands
cf a
cf app myappnode
cf logs myappnode --recent
cf d myappnode -r

App with Destination Service
In this video tutorial, we develop an app for the Cloud Foundry environment that makes use of a destination service.
For documentation, see
https://youtu.be/XoKqaHmAg0E?list=PLkzo92owKnVw3l4fqcLoQalyFi9K4-UdY
Steps
First create a destination. We use the OData Test service https://services.odata.org/V2/Northwind/Northwind.svc

Next, create an instance of the Destination service and bind it the myappdest sample application.

A service key has been created as part of the binding process.

Which will be used as environment variables for the connection.

With the Business Application Studio we can also simulate the service access (binding) and run it locally. This will greatly improve the development experience and productivity as we do not have to deploy our app each time to validate our code.


App with Authentication
In this video tutorial, we develop a multi-target app (MTA) that requires end user authentication.
https://youtu.be/8qAabSHI-Ac?list=PLkzo92owKnVw3l4fqcLoQalyFi9K4-UdY
First, we create a local service instance and bind it to the destination while working in local development mode and test the authentication is successful. Once validated, we can build the MTA and deploy the app to the platform.


Both the router (front-end) and server (back-end) have been deployed with the service instance created.


To remove both applications and the services, use command
cf undeploy myappuaa --delete-services -f
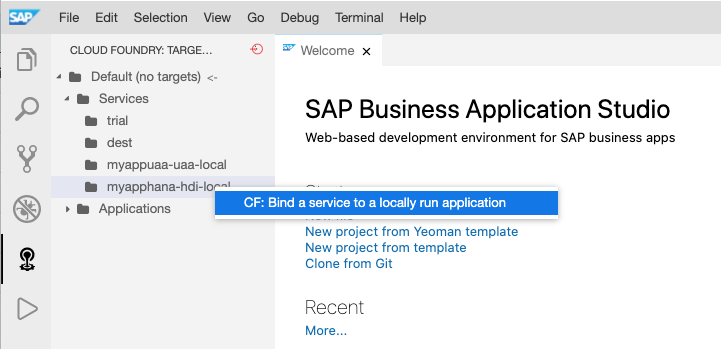
App with HANA
In this video tutorial, we continue our development journey and create a multi-target app (MTA) that includes data persistence in SAP HANA.
First, create a new Cloud Foundry service for your environment, choosing service plan hdi-shared and bind the service to the local application.



As before, we need to update the .env file to default-env.json and wrap the environment in JSON format.

The relevant design-time artifacts are sales.hdbtable and sales.hdbtabledata with the sales.csv file.

The server.js file contains the actual SQL code that get's executed.

We run the application with the 'npm i' command to install the HDI Deployer and 'npm run start' to start the deployment (-- -- exit to exit when done).
cd myapphana\db
npm i
npm run start -- --exit
The console output shows the deployment process.

As before, to build the application right-click on the package.json file to build the MTA and subsequently from the MTA_archives folder, deploy MTA Archive.

CAP App
In this video tutorial, we use the SAP Cloud Application Programming model (CAP) to develop applications, including data persistence in SAP HANA.
https://youtu.be/6mOKNABXyec?list=PLkzo92owKnVw3l4fqcLoQalyFi9K4-UdY
For information about CAP, go to
After creating a new dev space in the Business Application Studio using SAP Cloud Business Application template.
From the terminal, create the app structure and run the 'watch' command to activate CDS.
cds init myappcap
cds watchWe create the application by using code snippets from the github.com/saphanaacademy/scpapps repository to
- db/schema.cds
- srv/cat-service.cds
- srv/cat-service.js
By default, persistence uses a sql-lite database. To use SAP HANA, first enable and then deploy after connection the studio to the Cloud Foundry environment.
cds add hana
cds deploy --to hanaTo run the application locally, install the dependencies and run
npm i
cds runTo deploy the application, execute
cds build
cd gen/srv
cf push --random-route
App with XSJS Compatibility Layer
In this video tutorial, we learn how to develop a multi-target (MTA) app that accesses data persistence in SAP HANA via the XSJS compatibility layer, to continue using SAP HANA XS classic model artifacts including XSODATA with XS Advanced.
https://youtu.be/y0yRA2Qc6AQ?list=PLkzo92owKnVw3l4fqcLoQalyFi9K4-UdY
For the documentation, go to
- Use the XSJS Compatibility Layer in XS Advanced, SAP HANA Developer Guide for SAP HANA XS Advanced Model
[0:00] - introduction XSJS compatibility layer
[1:35] - clone repository from github.com/saphanaacademy/scpapps.git
[2:30] - package.json of srv includes xsjs dependency
{
"dependencies": {
"@sap/xsenv": "^2",
"@sap/xsjs": "^6"
},
[2:40] - server.js contains xsjs bootstrap code with options
const xsjs = require('@sap/xsjs');
const xsenv = require('@sap/xsenv');
var options = {
anonymous: false,
xsApplicationUser: true,
auditLog: { logToConsole: true },
redirectUrl: '/srv/index.xsjs'
};
[3:00] - runs like xsjs application
const port = process.env.PORT || 5001;
xsjs(options).listen(port);
console.info('Listening on http://localhost:' + port);[3:30] - original .xsjs and .xsodata files are located in the lib directory.

[4:20] - build and deploy project
[5:00] - Go to SAP Cloud Platform cockpit > Subaccount > Security: Role Collection Trust. Note a new role collection has been created. Assign this role collection to your the e-mail address for the trust configuration SAP ID Service (or any other identify provider.
[5:40] - test application
[5:55] - validate OData service calls ($metadata, etc.)

[7:30] - more information in readme.md


Share and Connect
Questions? Post as comment.
Useful? Give a like and share on social media. Thanks!
If you would like to receive updates, connect with me on
- LinkedIn > linkedin.com/in/dvankempen
- Twitter > @dvankempen
Best,
Denys van Kempen

Labels:
4 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
107 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
72 -
Expert
1 -
Expert Insights
177 -
Expert Insights
340 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
14 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
384 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
472 -
Workload Fluctuations
1
Related Content
- SAP BTP FAQs - Part 2 (Application Development, Programming Models and Multitenancy) in Technology Blogs by SAP
- SAP CAI Chatbot integration in Alexa and Telegram in Technology Blogs by Members
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- Unable to see SAP S4HANA Public cloud services in Business Application Studio in Technology Q&A
- ABAP Cloud Developer Trial 2022 Available Now in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 17 | |
| 14 | |
| 13 | |
| 10 | |
| 9 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |