
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Cloud Platform, Kyma runtime: Commerce Mock Ev...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Creating a Service Instances of the Commerce mock application
In the Kyma home workspace choose Integration -> Applications
Choose the mp-commerce-mock application
Bind the application to the namespace mocks by choosing Create Binding selecting the mocks namespace and choosing Create. This will make the application APIs and events available in the mocks namespace Service Catalog.

Open the mocks namespace and choose Service Management -> Catalog. Under Services choose mp-commerce-mock.

Within the listing you will see all of the APIs and events that are available. To enable usage of the events, choose the Service Class Plan - SAP Commerce Cloud - Events

Choose Add and then choose Create, which will create a Service Instance that can then be used by a Function or microservice existing within the mocks namespace.

The Commerce mock application has two mocked APIs that can be called which include
- /{baseSiteId}/orders/{code}
- /{baseSiteId}/users/{userId}/orders
They only returned a small set of data, but can be useful for evaluation. You can find their definition within the app.js.
For this scenario we will call the API to retrieve the order information. Perform the same steps noted to enable the Events but choose the SAP Commerce Cloud - Commerce Webservices. This should result is two Service Instances being created.

Creating a Function to consume an Event
In the mocks namespace choose Development -> Functions. Choose Create Function and provide the name orderdetails and choose Create.
Within the function definition, choose the Configuration tab and then choose Add Event Trigger
Select the Event order.created and choose Add

Next choose the option Create Service Binding, choose the service instance for the mock commerce webservices and finally choose Create.

Switch back to the Code tab and choose Dependencies and add a dependency for axios which will be used to perform an asynchronous call to the order API.
{
"name": "orderdetails",
"version": "1.0.0",
"dependencies": {
"axios": "^0.18.0"
}
}
Next switch to the Source tab and change the code to the following. Making sure to replace the value of the commerceUrl by finding the gateway url in the listing of Environment Variables. This code will read the value of the orderCode provided by the event and then call the order API. The result of this will then be outputted to the logs.
const axios = require("axios");
const commerceUrl = process.env['<Your Service Instance Gateway URL>'];
module.exports = {
main: async function (event, context) {
const orderCode = event.data.orderCode;
var orderResult = await getOrderDetails(orderCode);
console.log("----------orderResult----------");
console.log(orderResult);
}
}
async function getOrderDetails(orderCode) {
const ordersUrl = commerceUrl + "/electronics/orders/" + orderCode;
const response = await axios.get(ordersUrl);
return response.data;
}
Finally Save the changes.
Triggering the Function
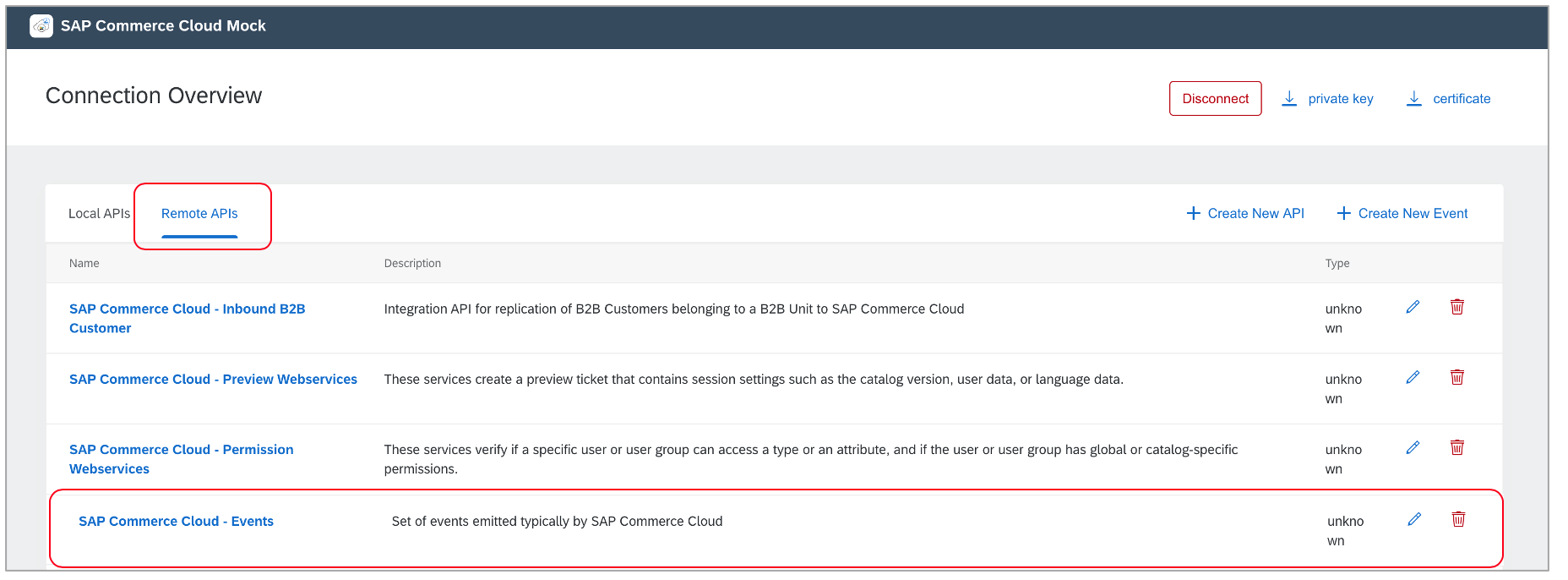
With the function fully defined we can test it by navigating back to the commerce mock application, choosing the option Remote APIs and then choose SAP Commerce Cloud - Events

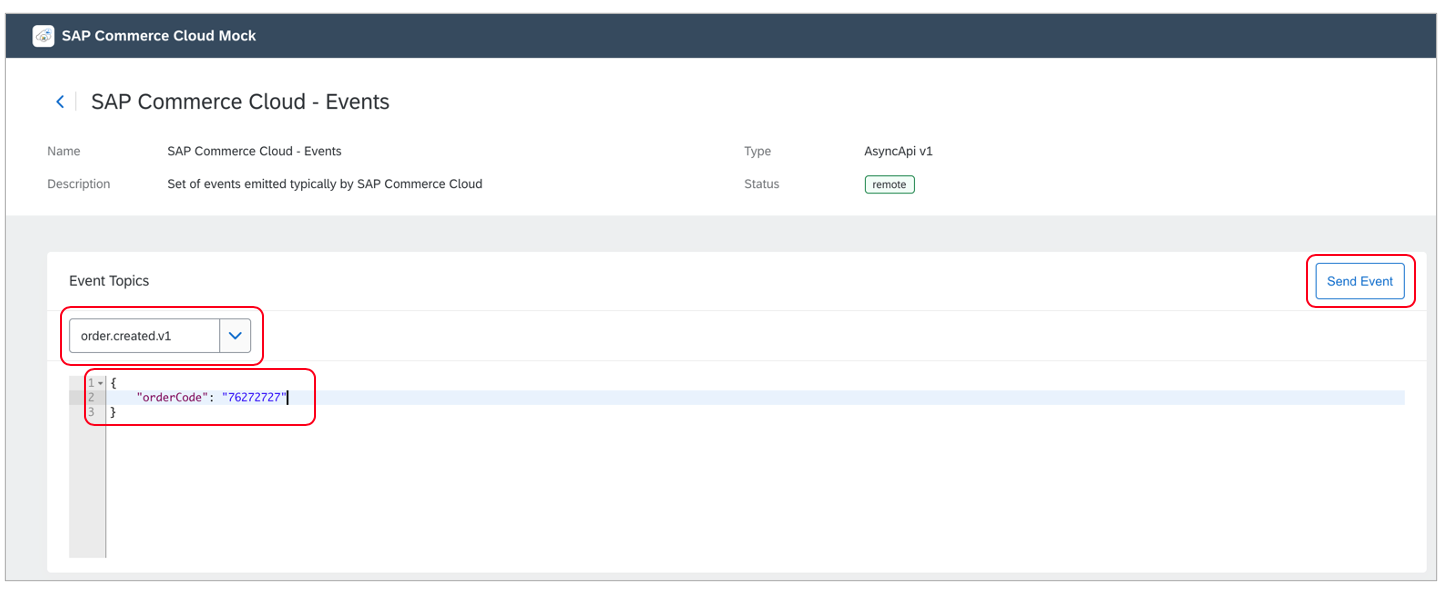
Sent the Event Topic to the order.created.v1, edit the value of the orderCode if desired and finally choose Send Event.

To view the result of the event, open the orderdetails function in Kyma runtime. At the bottom of the function definition you will find the Logs in an expandable window. The result should be similar to following.

- SAP Managed Tags:
- SAP BTP, Kyma runtime
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
92 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
294 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
341 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
419 -
Workload Fluctuations
1
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- IoT - Ultimate Data Cyber Security - with Enterprise Blockchain and SAP BTP 🚀 in Technology Blogs by Members
- Configure Custom SAP IAS tenant with SAP BTP Kyma runtime environment in Technology Blogs by SAP
- SAP BTP, Kyma Runtime internally available on SAP Converged Cloud in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform - Blog 7 in Technology Blogs by SAP
| User | Count |
|---|---|
| 36 | |
| 25 | |
| 16 | |
| 13 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 6 |